热门标签
热门文章
- 1数学建模学习笔记(二十四)多目标规划_maxz是什么
- 2突破tls校验常用方法_python tls_client
- 3php写语音朗读,详解在网页上通过JS实现文本的语音朗读
- 4IPSO-SVR回归|基于自适应混沌粒子群算法(IPSO)优化支持向量机(SVR)的数据回归预测,多特征输入单输出
- 5AWS 身份及验证服务(四)
- 6softether 使用方法_什么是重装系统?工控机重装系统的几种方法
- 7转载:unity color space 详解_unity color space ui
- 8ubuntu20.4 更新中科大软件源_ubuntu jammy zhongkeda
- 9最好理解的A*算法_如何理解a*算法
- 10若依前后端分离框架学习-5:权限管理_若依权限管理
当前位置: article > 正文
【嵌入式】使用STM32实现OLED屏显_如何使用stm32指南者led显示学号姓名
作者:小丑西瓜9 | 2024-02-11 15:18:26
赞
踩
如何使用stm32指南者led显示学号姓名
实验目的:
- 显示自己的学号和姓名。
- 上下或左右的滑动显示长字符。
- 显示AHT20的温度和湿度。
实验准备:
硬件:
- 野火指南者开发板
- 0.96寸OLED显示屏模块( IIC/SPI)
显示屏介绍及相关资料:0.96inch SPI OLEDModule
商家资料:0.96寸SPI_OLED模块配套资料包
软件:
- Keil5 MDK
- 野火串口调试助手
工程模板:
本次采用的是配套资料包里的工程模板
1-Demo→Demo_STM32→0.96inch_OLED_Demo_STM32F103ZET6_Hardware_4-wire_SPI

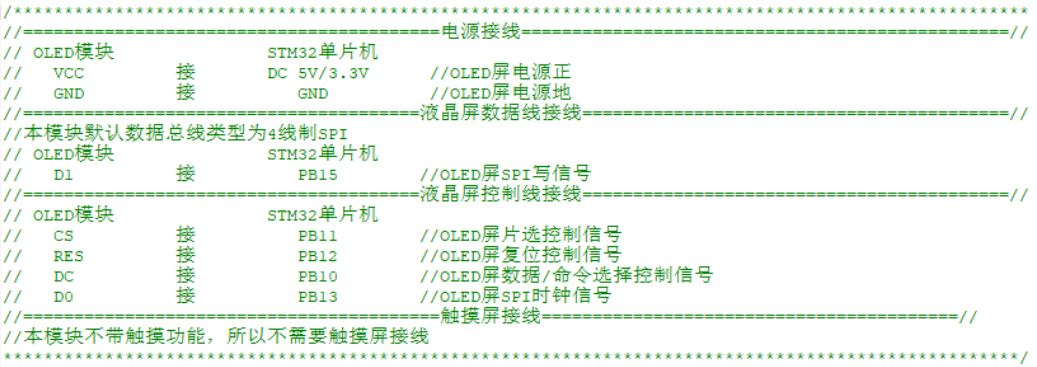
这是对应的连线方法
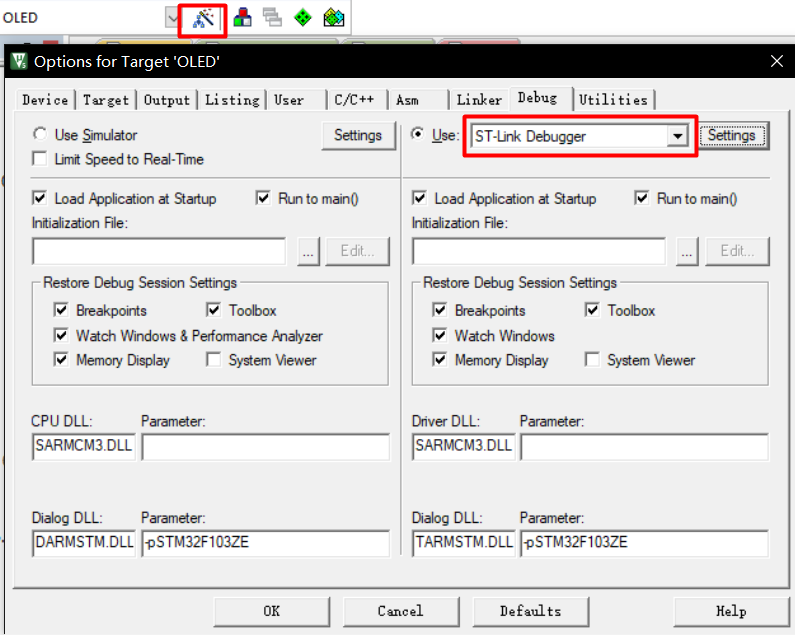
keil5设置:
我使用的是ST-LINK

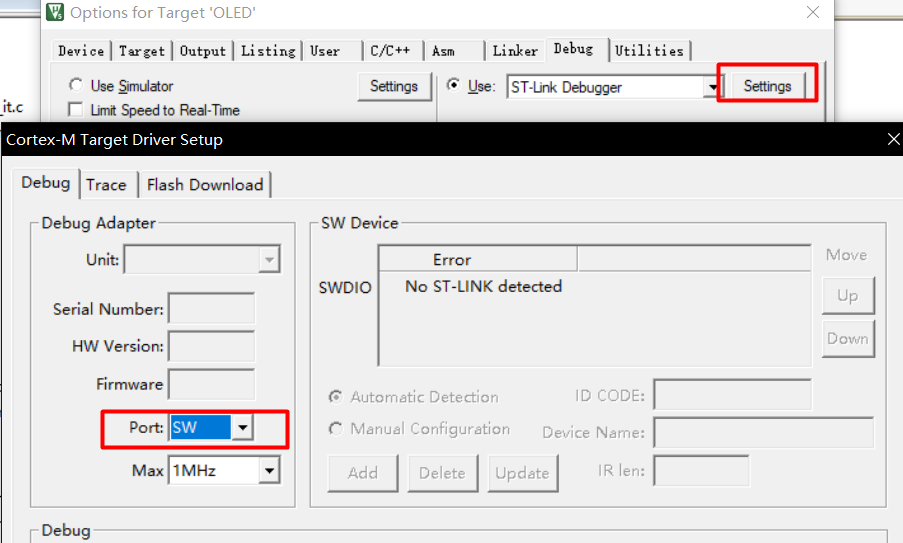
打开setting

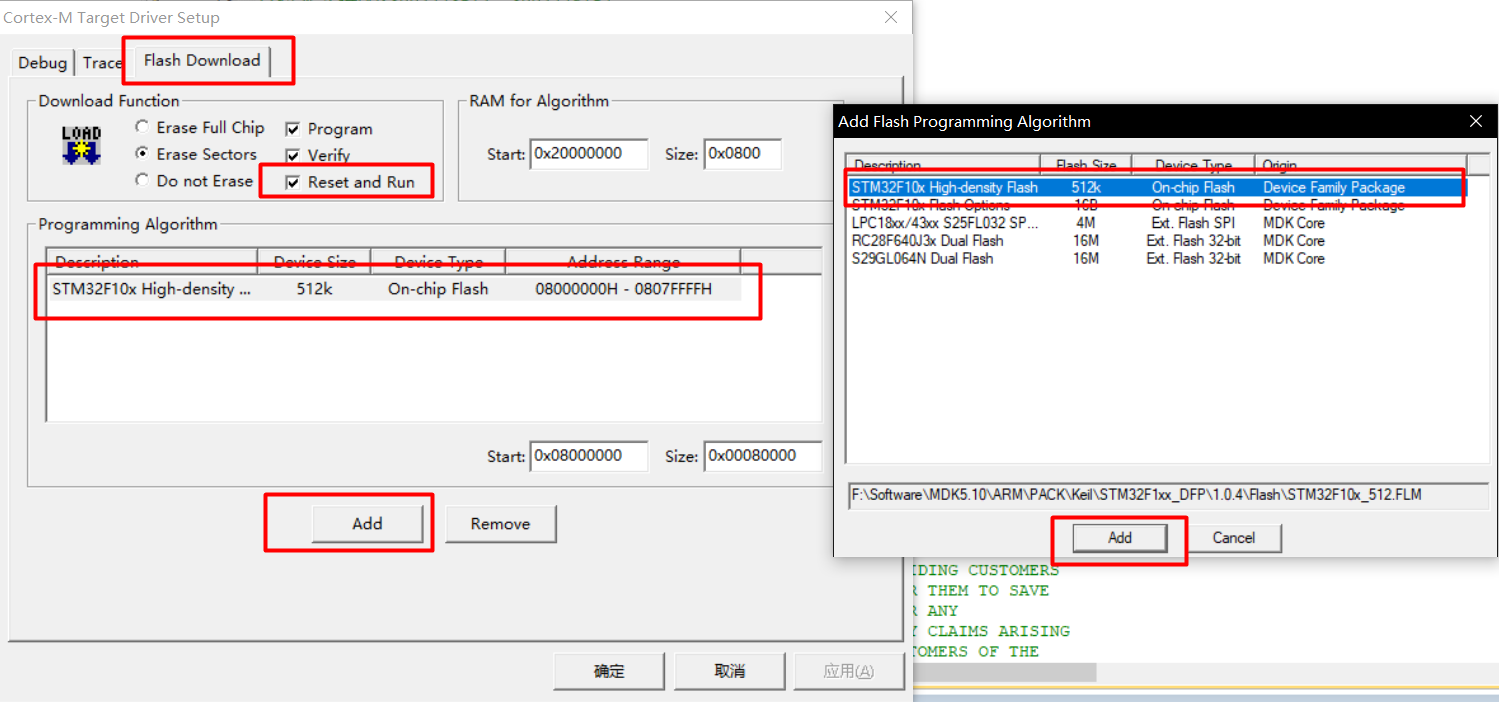
add STM32F10xHigh-density Flash

一、显示学号姓名
这是本次实验要显示的全部字模,
"浮",0x00,0x08,0x20,0x3C,0x13,0xC0,0x10,0x04,0x82,0x44,0x41,0x28,0x48,0x00,0x0B,0xF8, 0x10,0x10,0x10,0x20,0xE7,0xFE,0x20,0x20,0x20,0x20,0x20,0x20,0x20,0xA0,0x00,0x40,/*"浮",0*/ "空",0x02,0x00,0x01,0x00,0x7F,0xFE,0x40,0x02,0x88,0x24,0x10,0x10,0x20,0x08,0x00,0x00, 0x1F,0xF0,0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0x7F,0xFC,0x00,0x00,/*"空",1*/ "花",0x08,0x20,0x08,0x20,0xFF,0xFE,0x08,0x20,0x00,0x00,0x08,0x88,0x08,0x90,0x10,0xA0, 0x30,0xC0,0x50,0x80,0x91,0x80,0x12,0x82,0x14,0x82,0x10,0x82,0x10,0x7E,0x10,0x00,/*"花",2*/ "园",0x00,0x00,0x7F,0xFC,0x40,0x04,0x4F,0xE4,0x40,0x04,0x40,0x04,0x5F,0xF4,0x44,0x84, 0x44,0x84,0x44,0x84,0x48,0x94,0x48,0x94,0x50,0x74,0x40,0x04,0x7F,0xFC,0x40,0x04,/*"园",3*/ "重",0x00,0x10,0x00,0xF8,0x3F,0x00,0x01,0x00,0xFF,0xFE,0x01,0x00,0x1F,0xF0,0x11,0x10, 0x1F,0xF0,0x11,0x10,0x1F,0xF0,0x01,0x00,0x3F,0xF8,0x01,0x00,0xFF,0xFE,0x00,0x00,/*"重",0*/ "庆",0x01,0x00,0x00,0x80,0x3F,0xFE,0x20,0x00,0x20,0x80,0x20,0x80,0x20,0x80,0x2F,0xFC, 0x20,0x80,0x21,0x40,0x21,0x40,0x22,0x20,0x42,0x20,0x44,0x10,0x88,0x08,0x10,0x06,/*"庆",1*/ "交",0x02,0x00,0x01,0x00,0x01,0x00,0xFF,0xFE,0x00,0x00,0x10,0x10,0x10,0x08,0x20,0x24, 0x48,0x24,0x04,0x40,0x02,0x80,0x01,0x00,0x02,0x80,0x0C,0x40,0x30,0x30,0xC0,0x0E,/*"交",2*/ "大",0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0xFF,0xFE,0x01,0x00,0x01,0x00, 0x02,0x80,0x02,0x80,0x04,0x40,0x04,0x40,0x08,0x20,0x10,0x10,0x20,0x08,0xC0,0x06,/*"大",3*/ "温",0x00,0x00,0x23,0xF8,0x12,0x08,0x12,0x08,0x83,0xF8,0x42,0x08,0x42,0x08,0x13,0xF8, 0x10,0x00,0x27,0xFC,0xE4,0xA4,0x24,0xA4,0x24,0xA4,0x24,0xA4,0x2F,0xFE,0x00,0x00,/*"温",0*/ "湿",0x00,0x00,0x27,0xF8,0x14,0x08,0x14,0x08,0x87,0xF8,0x44,0x08,0x44,0x08,0x17,0xF8, 0x11,0x20,0x21,0x20,0xE9,0x24,0x25,0x28,0x23,0x30,0x21,0x20,0x2F,0xFE,0x00,0x00,/*"湿",1*/ "度",0x01,0x00,0x00,0x80,0x3F,0xFE,0x22,0x20,0x22,0x20,0x3F,0xFC,0x22,0x20,0x22,0x20, 0x23,0xE0,0x20,0x00,0x2F,0xF0,0x24,0x10,0x42,0x20,0x41,0xC0,0x86,0x30,0x38,0x0E,/*"度",2*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
将字模代码添加到工程中
user→gui.c→oledfont.h→cfont 16[]

代码实现
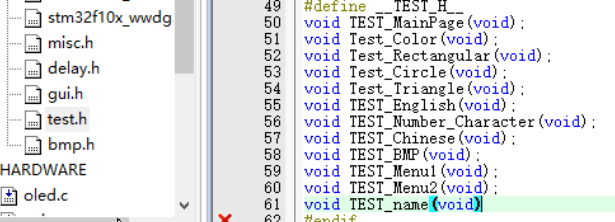
test.c→test.h声明一个新的函数void TEST_name(void);

然后在test.c中实现
void TEST_name(void)
{
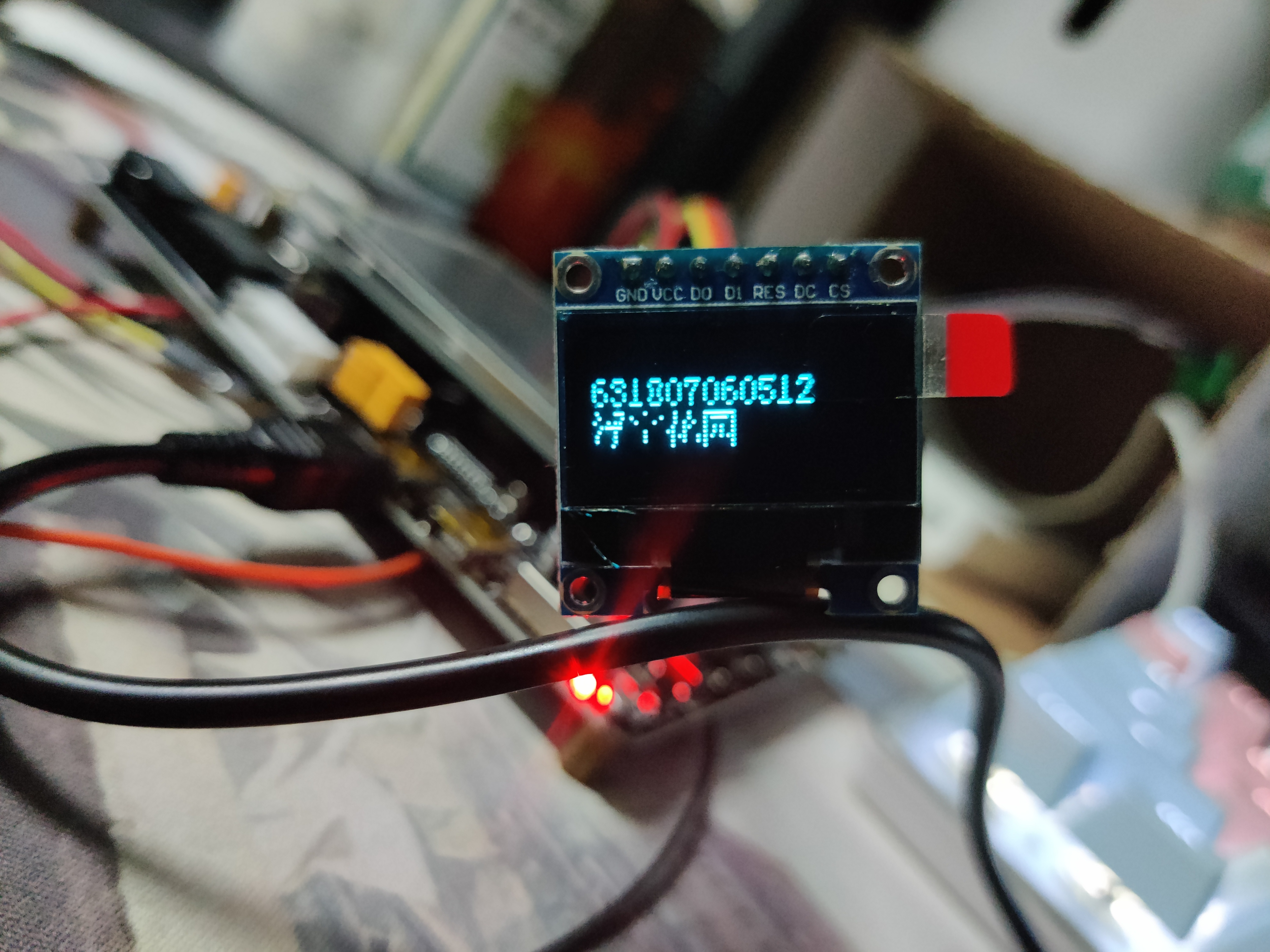
GUI_ShowString(0,16,"631807060512",16,1);
GUI_ShowCHinese(0,32,16,"浮空花园",1);
}
- 1
- 2
- 3
- 4
- 5
main函数
int main(void)
{
delay_init(); //延时函数初始化
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2); //设置NVIC中断分组2:2位抢占优先级,2位响应优先级
OLED_Init(); //初始化OLED
OLED_Clear(0); //清屏(全黑)
while(1)
{
TEST_name();
delay_ms(1500);
delay_ms(1300);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
函数说明——
GUI_ShowString() 的参数
- 参数一:X 坐标
- 参数二:Y 坐标
- 参数三:字符串(ASCLL码中的)
- 参数四:bit(表示字符显示格式,这里我用的 16 ,和汉字一样高)
- 参数五:显示样式(1:白字黑底;0:黑字白底)
GUI_ShowChinese() 的参数
- 参数一:X 坐标
- 参数二:Y 坐标
- 参数三:汉字点阵大小(这里使用的是 16×16 的,参数应该是 16)
- 参数四:要显示的汉字
- 参数五:显示样式(1:白字黑底;0:黑字白底)
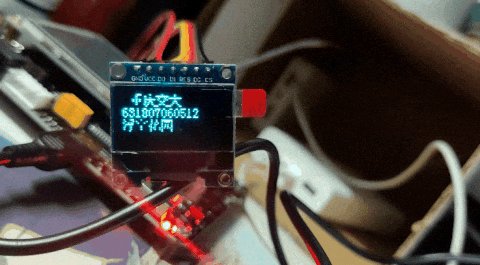
显示效果

二、左右滚动长字符
代码实现
main函数
int main(void) { delay_init(); //延时函数初始化 NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2); //设置NVIC中断分组2:2位抢占优先级,2位响应优先级 OLED_Init(); //初始化OLED OLED_Clear(0); //清屏(全黑) while(1) { OLED_WR_Byte(0x2E,OLED_CMD); //关闭滚动 OLED_WR_Byte(0x27,OLED_CMD); //水平向左或者右滚动 26/27 OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节 OLED_WR_Byte(0x00,OLED_CMD); //起始页 0 OLED_WR_Byte(0x07,OLED_CMD); //滚动时间间隔 OLED_WR_Byte(0x01,OLED_CMD); //终止页 1 OLED_WR_Byte(0x00,OLED_CMD); //虚拟字节 OLED_WR_Byte(0xFF,OLED_CMD); //虚拟字节 TEST_name(); OLED_WR_Byte(0x2F,OLED_CMD); //开启滚动 delay_ms(1500); delay_ms(1350); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
TEST_name
void TEST_name(void)
{
GUI_ShowCHinese(0,0,16,"重庆交大",1);
GUI_ShowString(0,16,"631807060512",16,1);
GUI_ShowCHinese(0,32,16,"浮空花园",1);
}
- 1
- 2
- 3
- 4
- 5
- 6
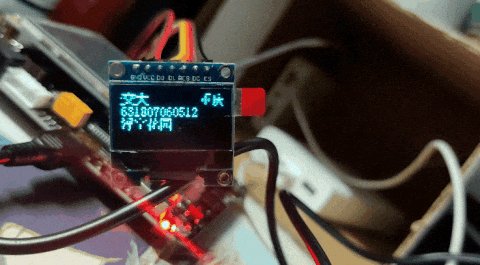
显示效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/75881
推荐阅读
相关标签



