- 1Python3 注释
- 2m基于遗传优化算法的公式参数拟合matlab仿真_优化的遗传算法matlab程序
- 3go初学篇(五)之指针_获取指针指向的内容
- 4热乎面经:双非本喜提绿厂offer!
- 5Windows下使用python-web3.py进行以太坊Dapp开发笔记--第1篇_python web3 msg.value
- 6Tensorflow之环境版本匹配问题_tensorflow版本
- 7Django JWT的JSONWebTokenAuthentication组合IsAuthenticatedOrReadOnly做GET请求时出现401 (Unauthorized)的问题_jwtauthentication authenticate is_authenticated
- 8基于JAVA(springboot框架)图书馆书库管理系统 毕业设计开题报告_基于springboot的图书管理论文
- 9怎么构建有推送通知的 GitHub 跟踪器,你知道吗_github tracker
- 10HTTP和HTTPS_//http.s:///////
5分钟开发教你零基础开发属于自己的油猴脚本(网页随机变颜色)_油猴脚本开发
赞
踩
5分钟开发属于自己的油猴脚本
1 介绍与安装
1.1 介绍
油猴脚本(Tampermonkey scripts)是一种用户脚本管理器,它允许用户自定义网页的行为和外观。油猴脚本是基于JavaScript编写的,并通过浏览器插件(如Tampermonkey)加载和运行。
油猴脚本的主要概念是在浏览器加载网页时,脚本可以修改网页的内容、样式和行为,以满足用户的需求。这些脚本可以用于自动填写表单、屏蔽广告、修改页面布局、添加自定义功能等。
油猴脚本的应用场景非常广泛。以下是一些常见的应用场景:
-
广告屏蔽:油猴脚本可以检测和删除网页中的广告元素,提供更清爽的浏览体验。
-
网页定制:油猴脚本可以修改网页的外观和布局,使其更符合个人喜好。
-
自动化操作:油猴脚本可以自动填写表单、点击按钮、执行特定的操作,节省用户的时间和精力。
-
数据提取:油猴脚本可以从网页中提取数据,并将其导出到其他应用程序或保存到本地文件中。
-
功能增强:油猴脚本可以添加额外的功能和快捷方式,使网页更易于使用和导航。
1.2 安装插件
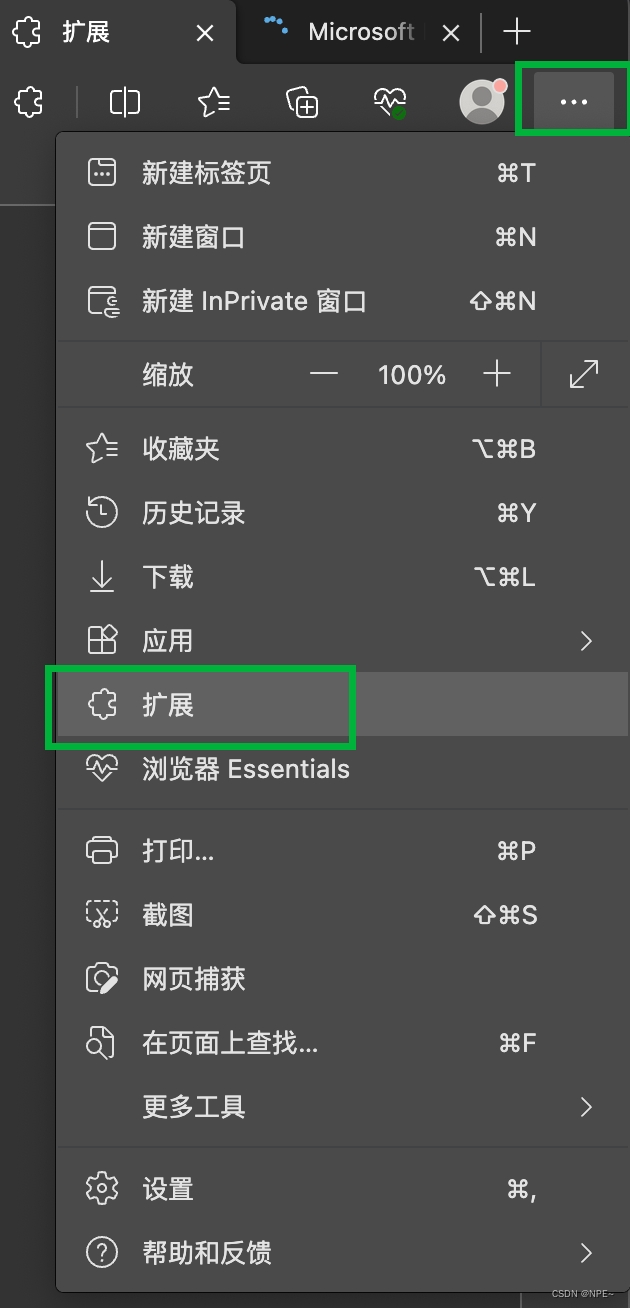
- 在Edge浏览器中,打开扩展。

-
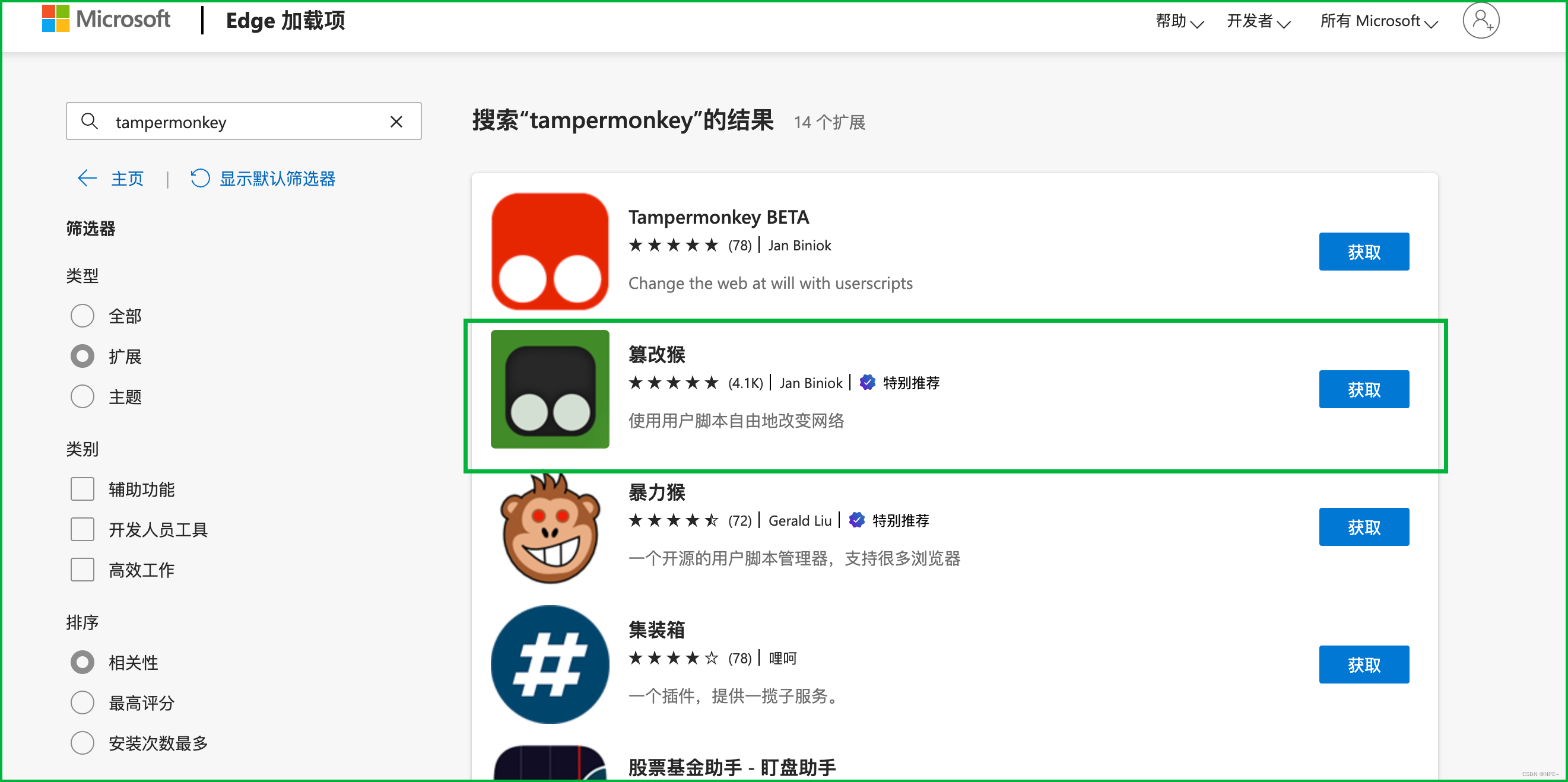
搜索并安装Tampermonkey扩展。

点击获取,选择添加扩展。 -
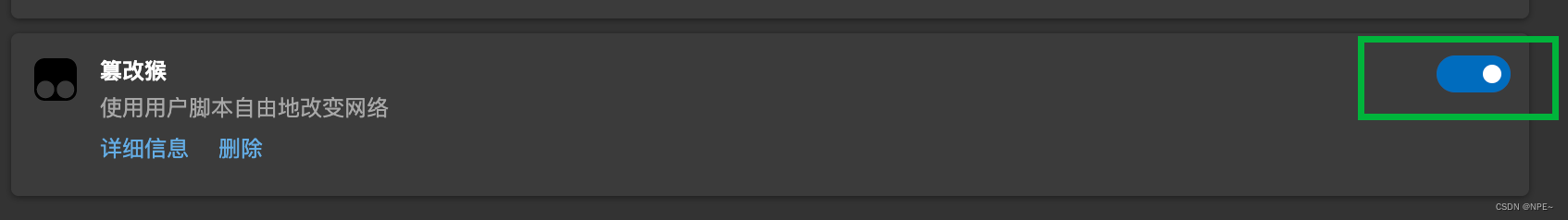
启动该插件

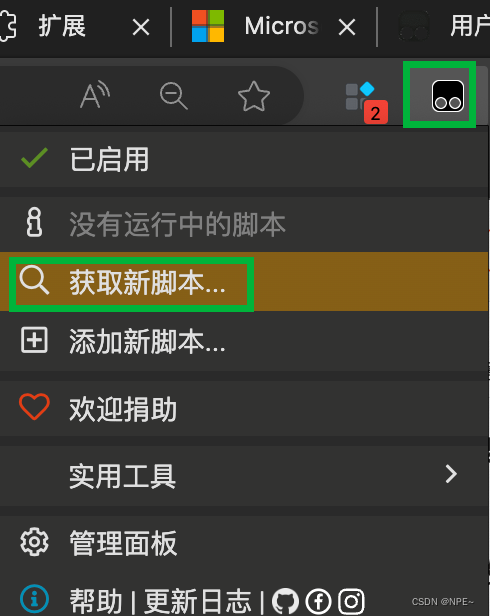
然后点击任务栏上插件,进入市场搜索,我们就可以添加下载自己需要的脚本了。

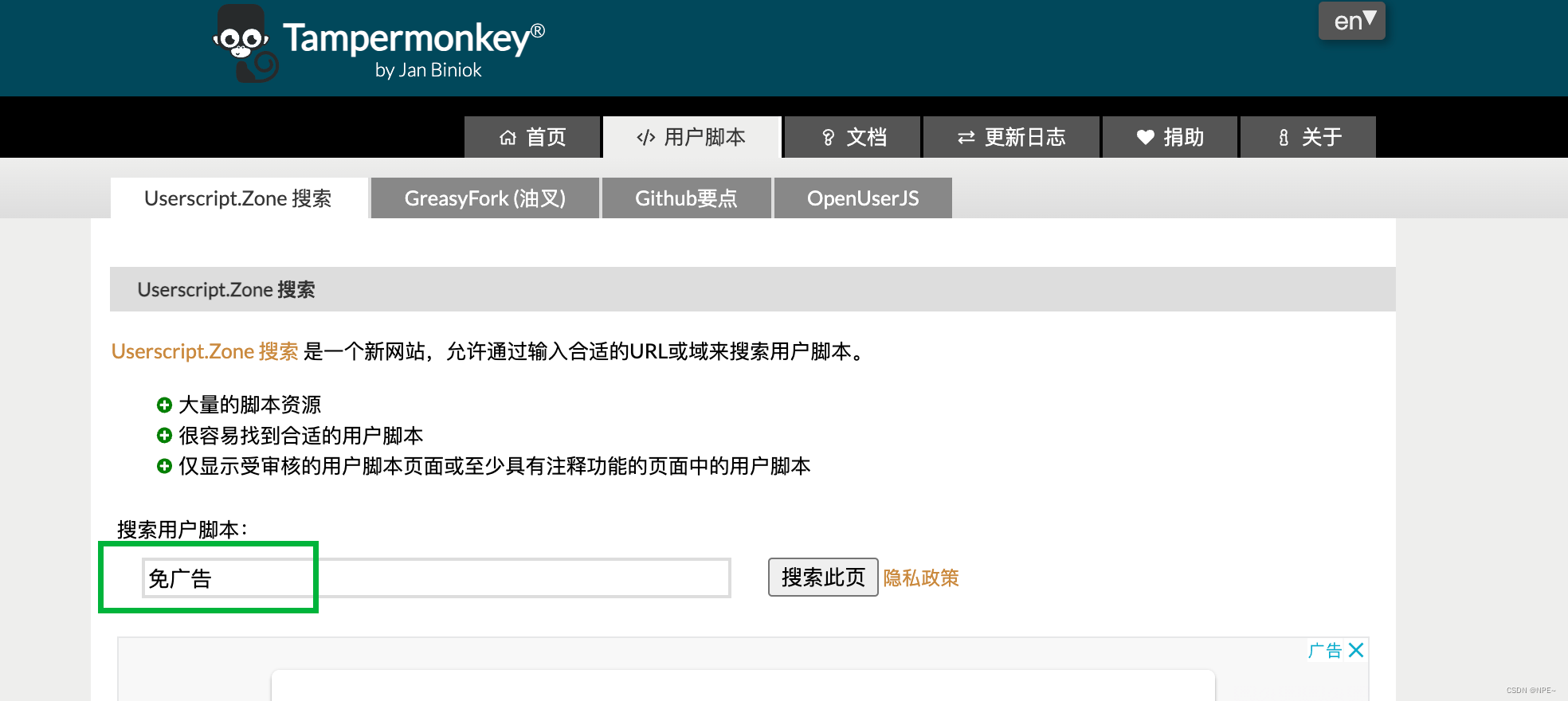
比如,我们需要添加一个免除广告的脚本,直接在搜索框里输入免广告:

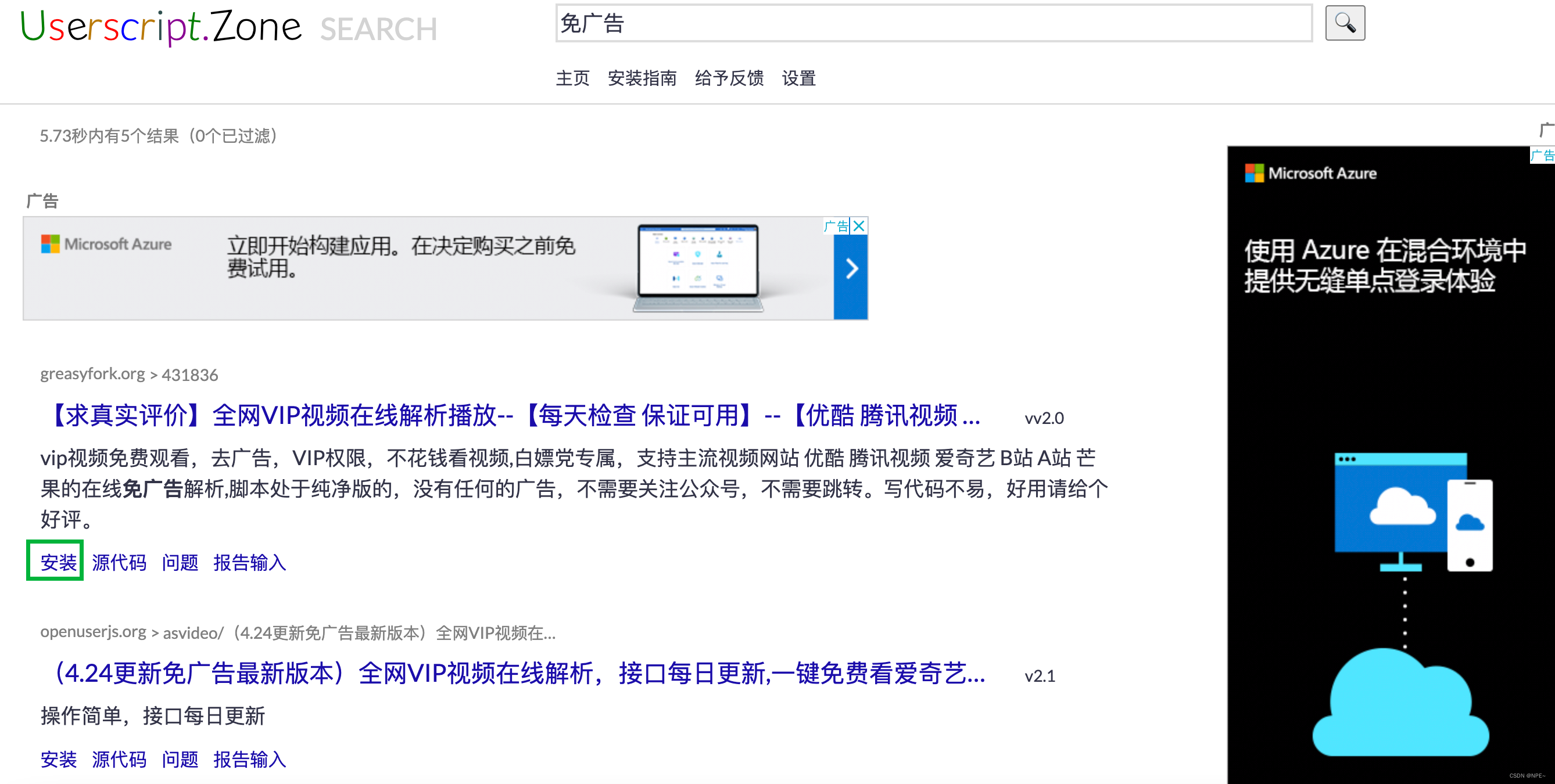
然后根据搜索结果,安装对应的脚本即可:

请注意,油猴脚本是由第三方开发者编写的,因此请确保只安装来自可信来源的脚本,并仔细阅读脚本的代码,以确保其安全性和可靠性。
2 开发油猴脚本
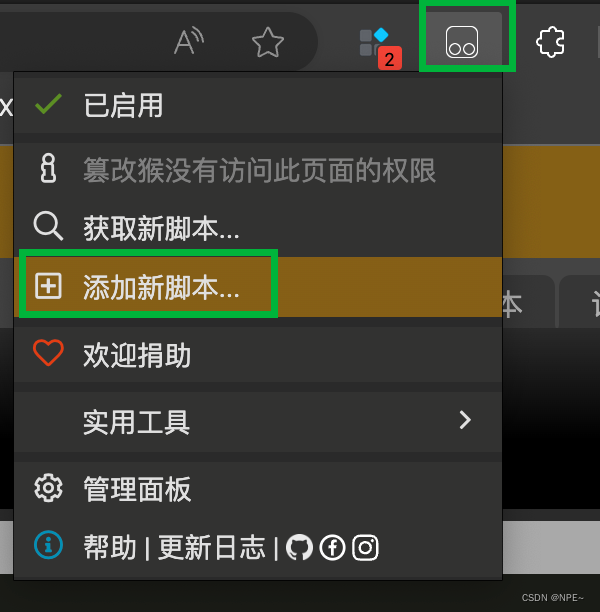
2.1 点击插件选择添加新脚本

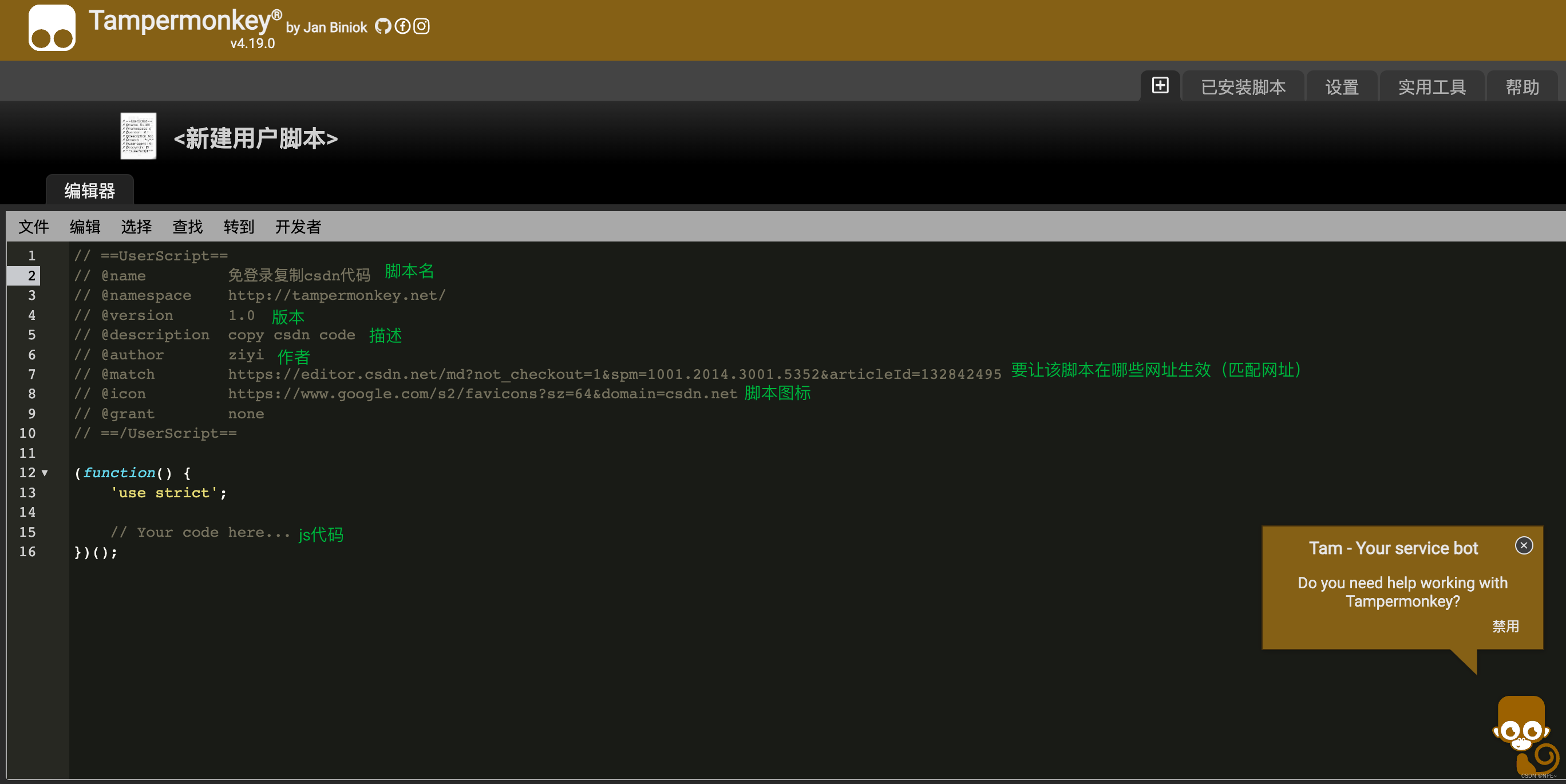
2.2 元注释
根据自己的脚本修改对应元注释即可,不修改也行,主要是为了介绍脚本。
// ==UserScript==
// @name 免登录复制csdn代码
// @namespace http://tampermonkey.net/
// @version 1.0
// @description copy csdn code
// @author ziyi
// @match https://editor.csdn.net/md?not_checkout=1&spm=1001.2014.3001.5352&articleId=132842495
// @icon https://www.google.com/s2/favicons?sz=64&domain=csdn.net
// @grant none
// ==/UserScript==
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

2.3 编写脚本:修改元注释及js
本文自己实现一个免登录复制csdn的脚本
①将元注释改为自己的
@match:根据csdn博客链接格式来。
- 比如:多找几篇csdn的博客链接,https://blog.csdn.net/weixin_45565886/article/details/132630758?spm=1001.2014.3001.5502,我们就可以发现共性,都是https://blog.csdn.net/…/article/details/…。因此我们元注释匹配规则就为:
https://blog.csdn.net/*/article/details/*
@icon:自己的脚本小图标,这里我直接根据网络请求搜索的".ico"。(f12打开浏览器的开发者选项,选择网络,筛选.ico,然后刷新网站就可以看到了)然后延用的csdn自己的图标链接地址: https://g.csdnimg.cn/static/logo/favicon32.ico
// ==UserScript==
// @name CSDN免登录复制
// @namespace http://tampermonkey.net/
// @version 1.0
// @description 不用登录CSDN就可以复制代码
// @author ziyi
// @match https://blog.csdn.net/*/article/details/*
// @icon https://g.csdnimg.cn/static/logo/favicon32.ico
// @grant none
// ==/UserScript==
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
②编写js脚本逻辑
本质是获取html中所有的code标签,然后遍历该标签,设置其contentEditable属性为true,这样我们就可以在页面上选中复制了。
(function() {
'use strict';
//获取所有代码块
let codes = document.querySelectorAll("code");
//循环遍历所有代码块
codes.forEach(c => {
//设置代码块可以编辑
c.contentEditable = "true";
})
})();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
③全部脚本
// ==UserScript== // @name CSDN免登录复制 // @namespace http://tampermonkey.net/ // @version 1.0 // @description 不用登录CSDN就可以复制代码 // @author ziyi // @match https://blog.csdn.net/*/article/details/* // @icon https://g.csdnimg.cn/static/logo/favicon32.ico // @grant none // ==/UserScript== (function() { 'use strict'; //获取所有代码块 let codes = document.querySelectorAll("code"); //循环遍历所有代码块 codes.forEach(c => { //设置代码块可以编辑 c.contentEditable = "true"; }) })();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
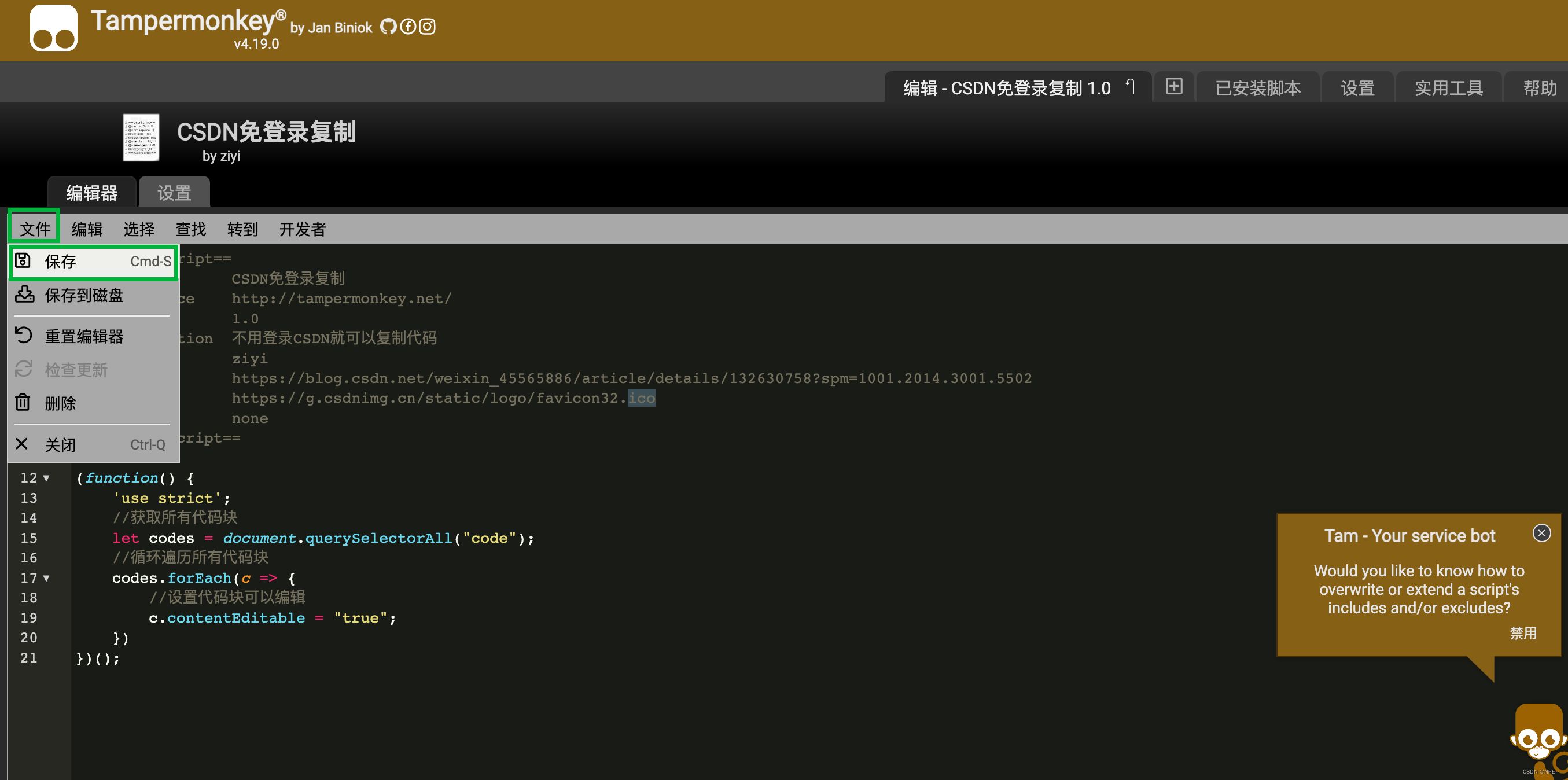
④保存发布并使用

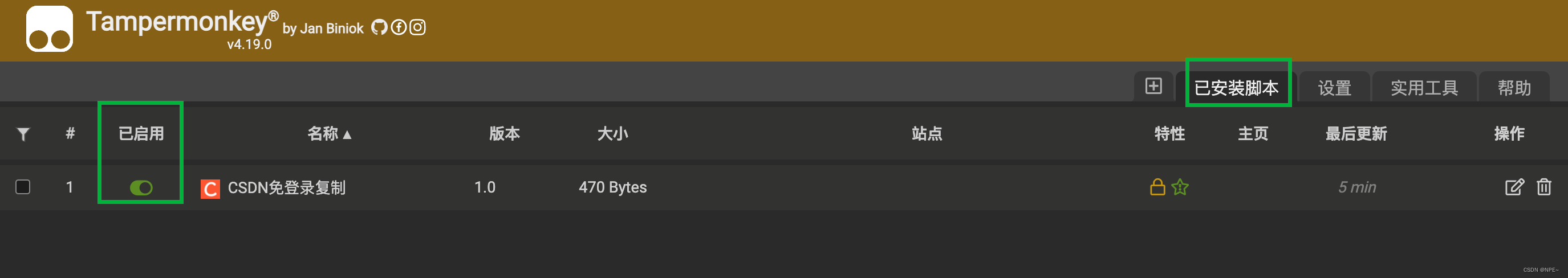
保存好脚本后,点击启用。

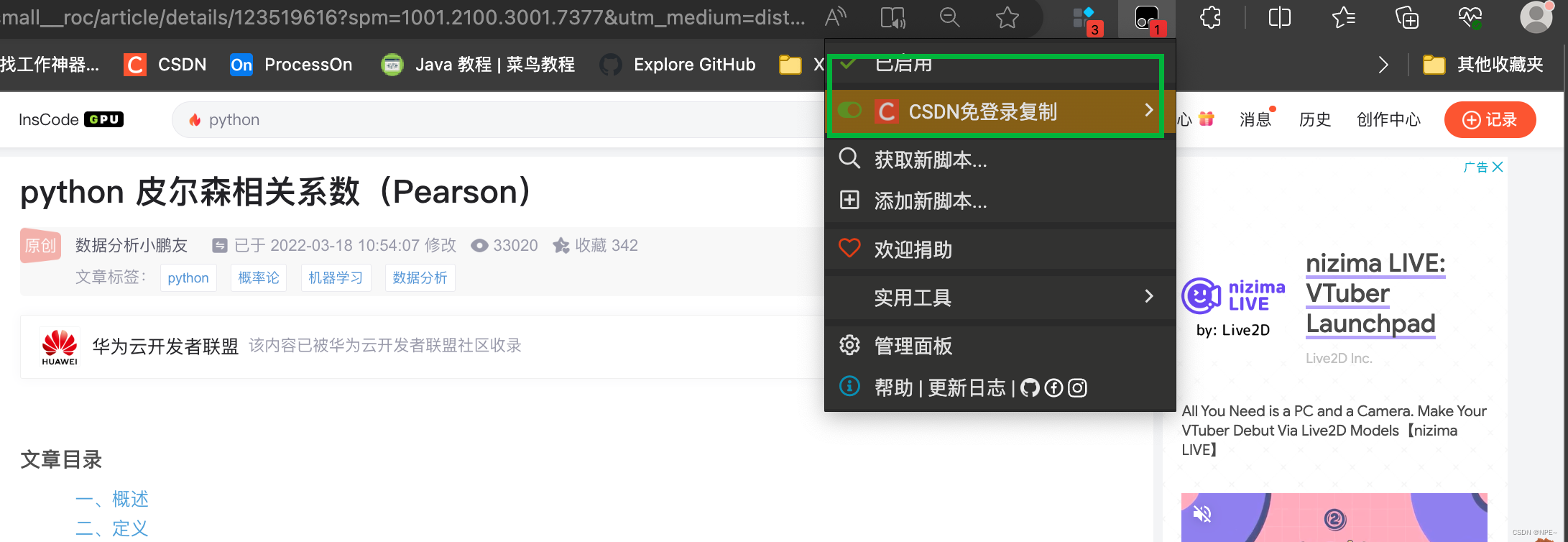
然后打开一篇csdn文章,查看脚本是否生效:

最后可以发现我们不用登录也可以成功复制代码:
注意声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/79278
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。





