- 1机房安全管理制度_机房安全管理规定
- 2P8711 [蓝桥杯 2020 省 B1] 整除序列--2024冲刺蓝桥杯省一
- 3queryWrapper手册及示例_querywrapper 包含
- 4react 使用 eslint 的三种代码检查方案总结,多了解点--让代码更完美...._no-underscore-dangle
- 538. 【农产品溯源项目前后端Demo】概述 + 环境准备_溯源demo
- 6Unity开发日记【第二天】——角色移动的实现_unity 角色移动
- 7毕设项目:电影院购票系统(JSP+java+springmvc+mysql+MyBatis)
- 8成功解决note: This error originates from a subprocess,and is likely not a problem with pip._note: this error originates from a subprocess, and
- 9过滤器没起作用的,即自定义filter处理了数据但不起效果的原因_filter不起作用
- 10AES-CMAC算法应用实例
Unreal 5 实现UI制作_ue5 创建ui
赞
踩
这一篇讲解一下unreal engine里面的内置ui插件UMG,虚幻示意图形界面设计器(Unreal Motion Graphics UI Designer)(UMG) 是虚幻引擎内置的一套ui制作工具,通过它我们能够实现平面ui,场景hud内容

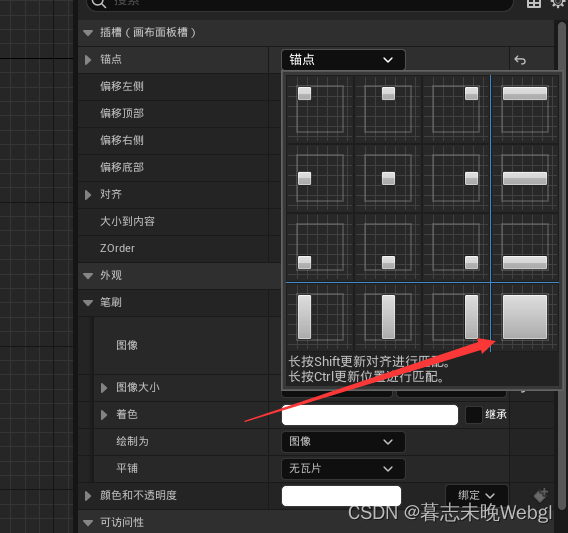
实现背景图片填充整个屏幕
首先将图片拖入到屏幕,然后设置锚点为全屏

然后将其它值设置为0 ,这样就可以自动平铺整个平面

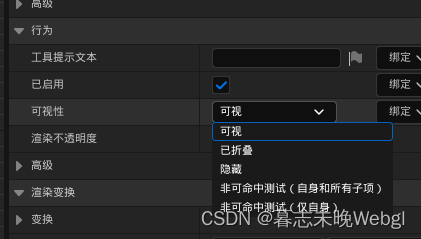
设置可视 可交互和隐藏
在控件的右侧细节,找到可视性,可以设置自身可视,隐藏,以及交互的设置(包括自身的子类)

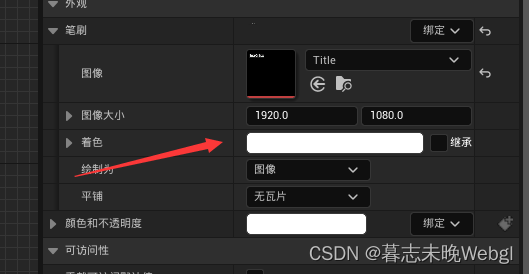
修改颜色
在笔刷里面找到着色,可以将颜色应用到图像。

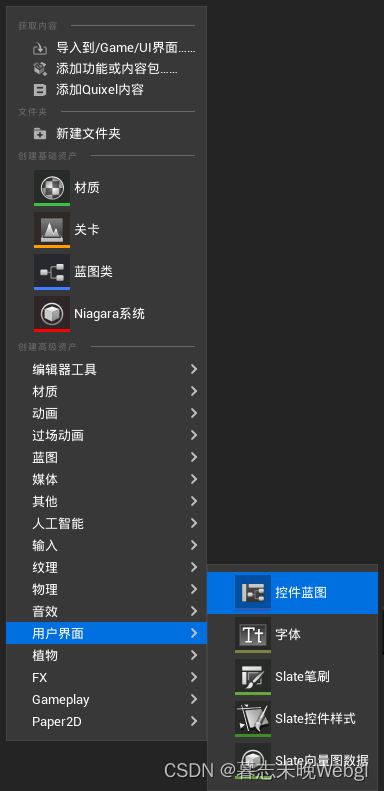
制作按钮蓝图
如果ui上面有很多个按钮,正常的制作方式是需要制作一个按钮蓝图,然后再需要使用的地方多次放置按钮蓝图组件去实现。
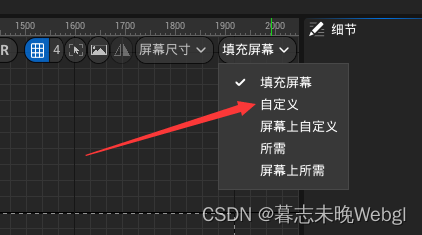
首先创建一个新的用户组件蓝图,然后尺寸调整成固定大小

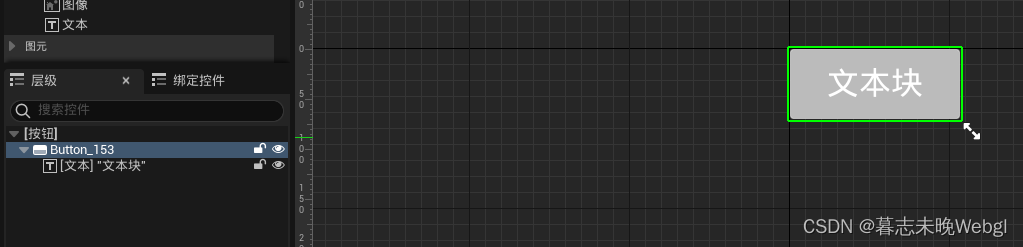
在层级列表拖入一个按钮,然后再拖入一个文本

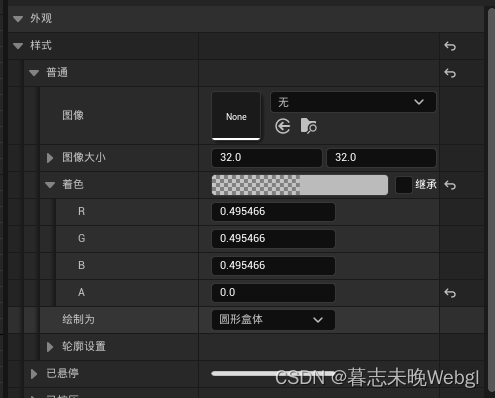
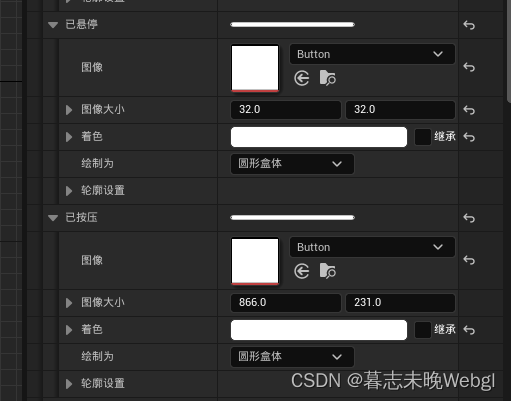
选择按钮,在右侧找到它的外观

打开普通,将其着色的透明度改成0,按钮将没有了默认颜色

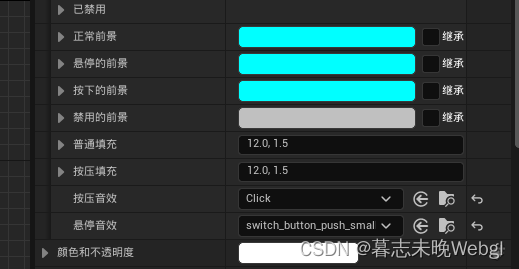
当鼠标悬停上面的效果,我们也可以单独设置

还可以设置鼠标悬停到按钮上面的音效,以及点击的音效

记得将按钮的轮廓设置为0,如果有轮廓,按钮周围会边缘虚化

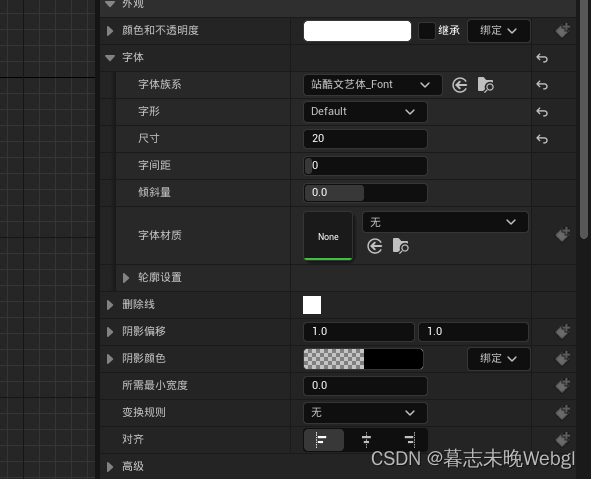
在文本这里,我们可以修改文字的字体,大小,颜色,以及增加字体的阴影

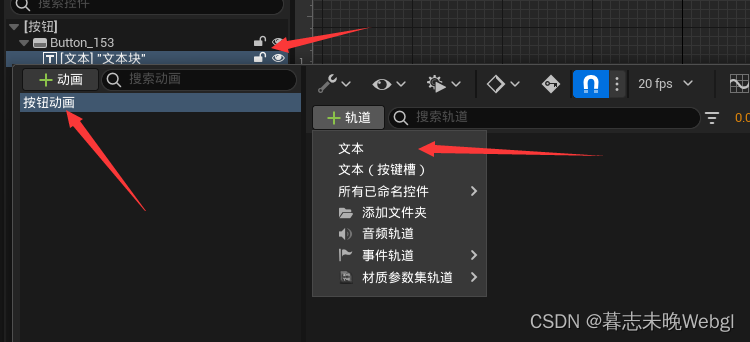
添加文本动画,点击动画,选中文本块,添加一个动画,在轨迹里面,将文本节点添加轨道

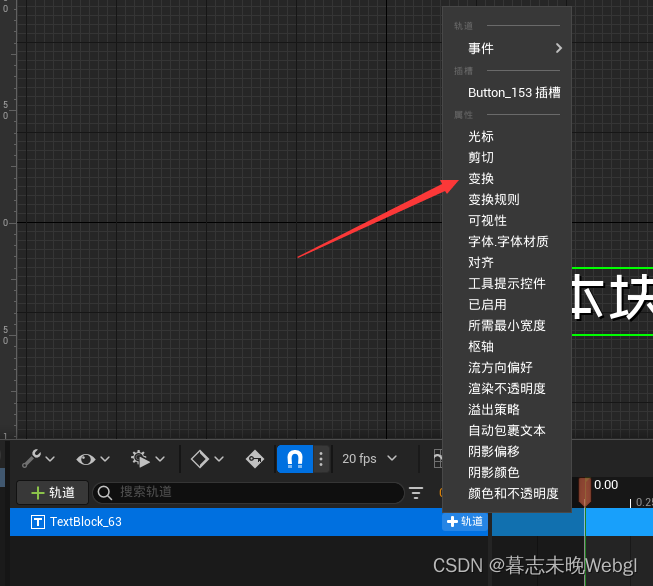
选择右侧的轨道,可以增加多种属性

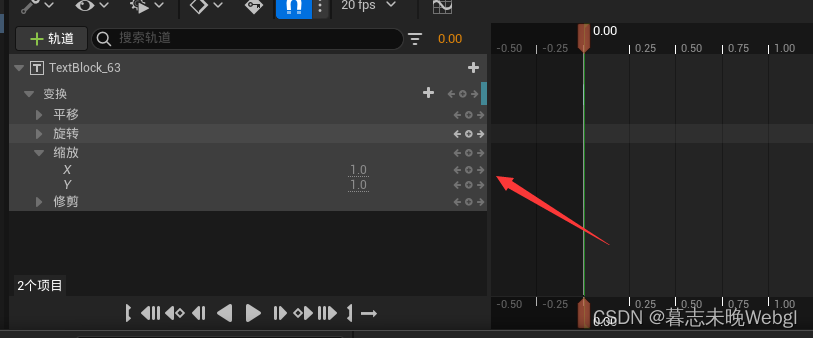
这里我增加了一个变换,变换里面去修改缩放的值

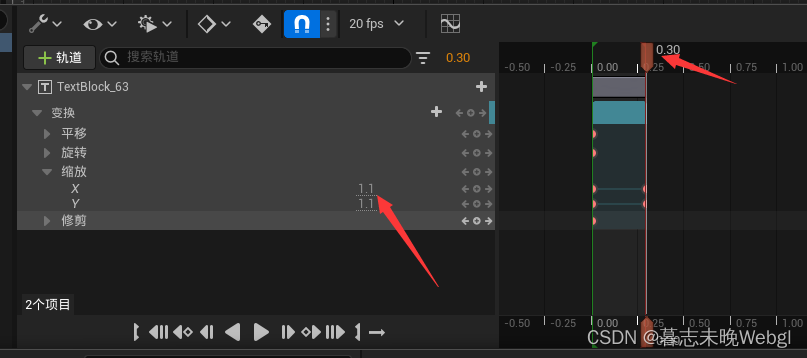
将时间轴拖拽到目标时间,然后去修改缩放的值

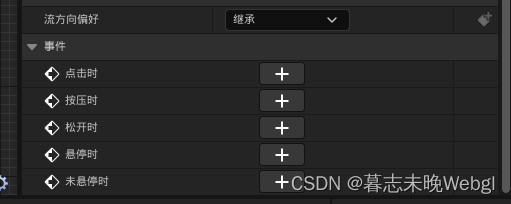
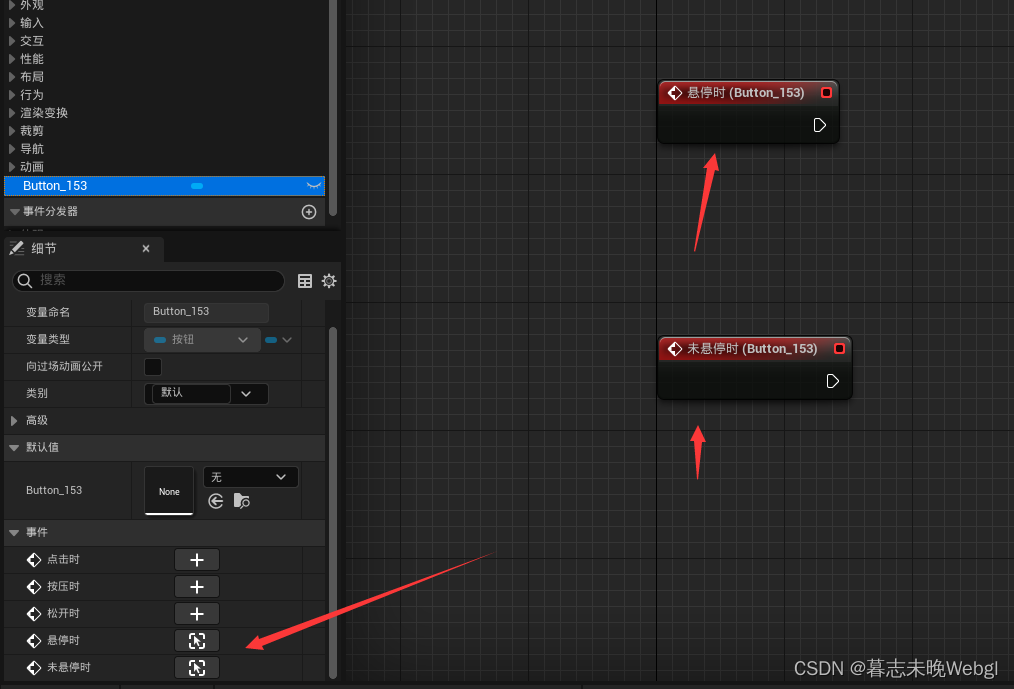
动画的使用需要在按钮上面绑定事件,然后在事件中调用

点击后面的+号,会在图表中默认创建对应的事件

在变量里面找到创建的按钮动画

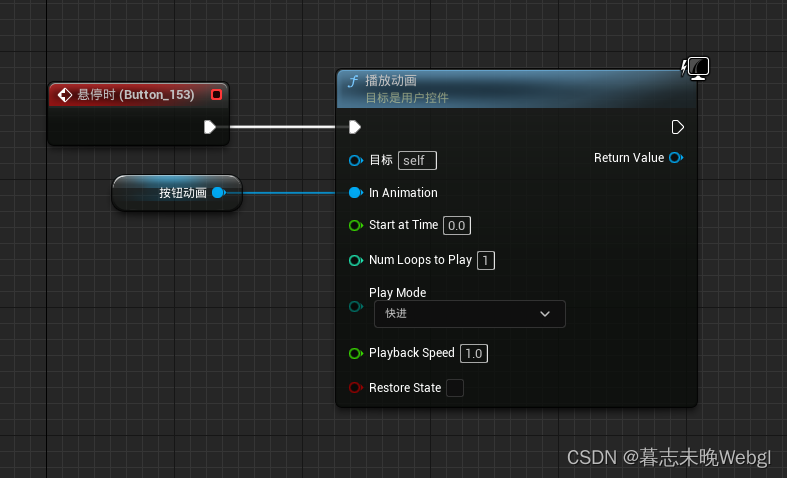
将变量拖入图表中,然后调用播放动画去播放即可

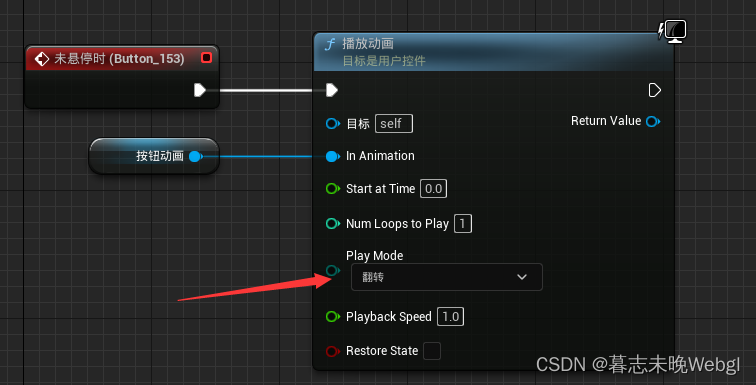
在未悬停时,我们需要倒序播放,来实现默认,在play Mode那里改成翻转即可,它将从结束位置向开始位置播放

接着将在悬停时要实现修改文本的颜色,那么要先将文本设置为变量,选择文本,将是变量勾选,这样在图表中就可以使用

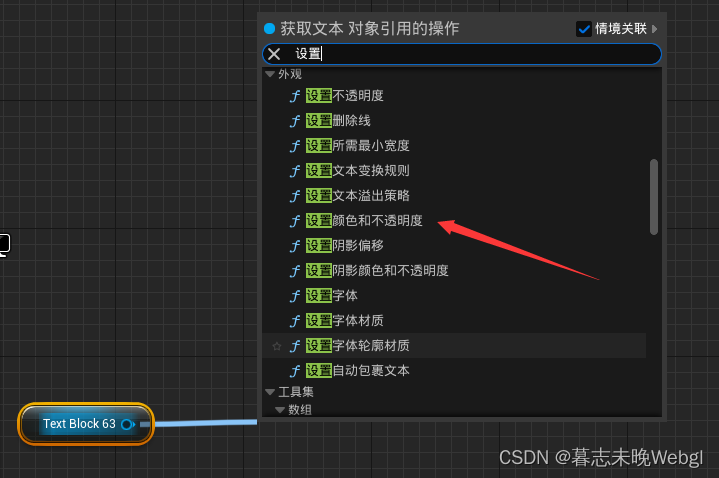
在图表中,选择需要修改的节点

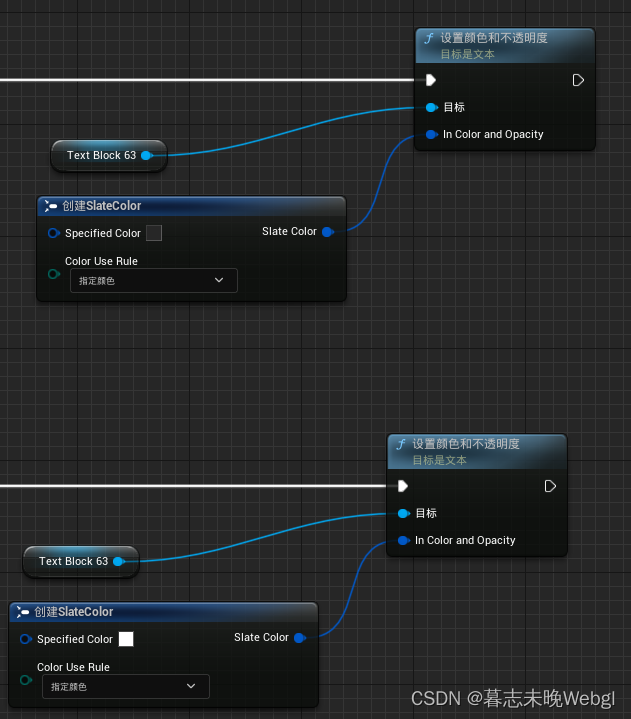
选择设置颜色和不透明度,新创建一个颜色设置

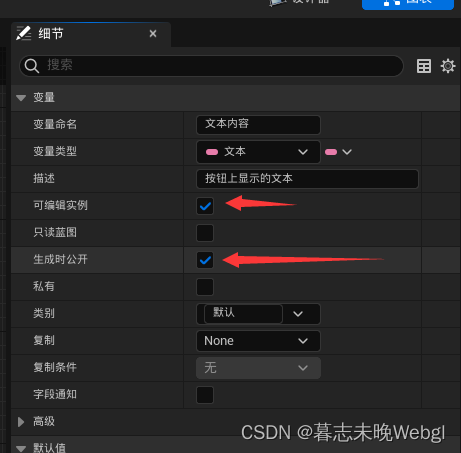
因为每个文本上的显示的内容不一样,我们需要实现按钮内容可以在外部修改,创建一个文本变量

细节上设置可编辑实例,生成时公开,这样使用按钮蓝图时,可以在使用时编辑显示的文本内容

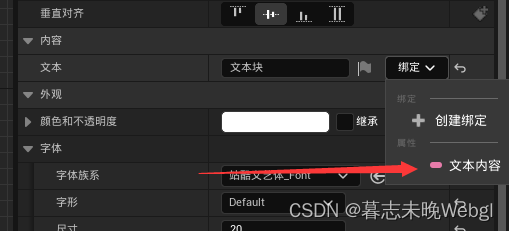
在文本块属性找到文本,选择绑定此文本内容,文本块就可以显示设置的内容

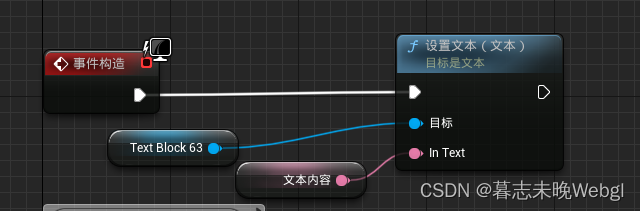
官方不推荐这种方式,官方推荐只绑定一次的事件去设置

这种只运行一次,而且不会每帧去更新文本内容。
在主界面增加一组按钮
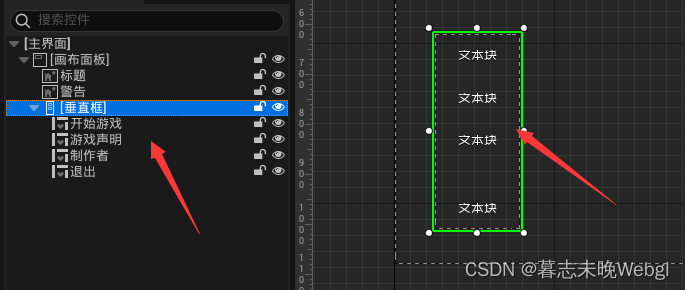
为了保证按钮能够对齐,我们需要在按钮外面增加垂直框或者水平框,一个是水平对齐排列,一个是垂直对齐排列

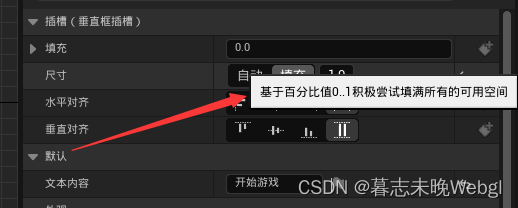
这里使用了垂直框,按钮拖入,只会上下排列,按钮使用了填充

退出游戏上面有个单独的空格,可以单独修改顶部填充

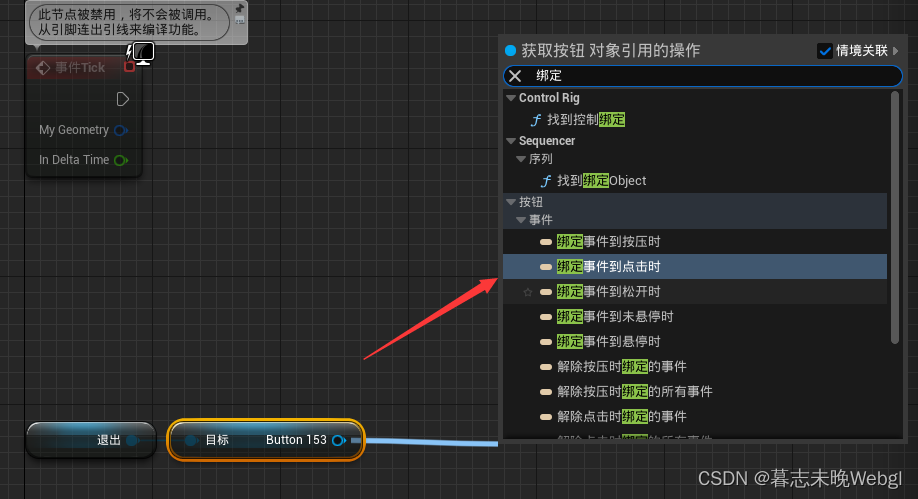
给按钮绑定事件
在主界面中,我们添加了几个按钮,需要在按钮点击时,触发事件,由于每个按钮触发事件不同,我们将需要事件绑定写到主界面的事件图表中。在图表中的变量拖住按钮蓝图,从里面获取到按钮组件,选择绑定事件到点击时

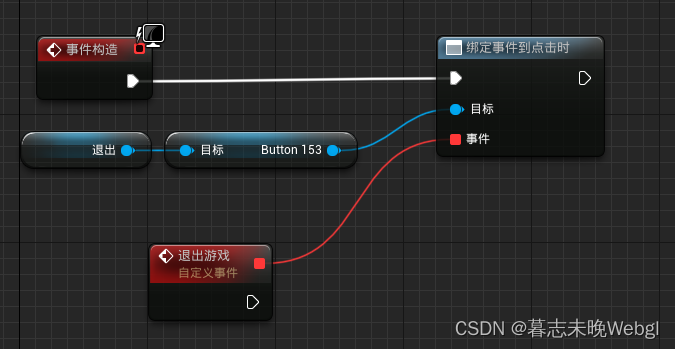
在事件构造启动时,去绑定事件,事件构造会在ui创建完成后执行

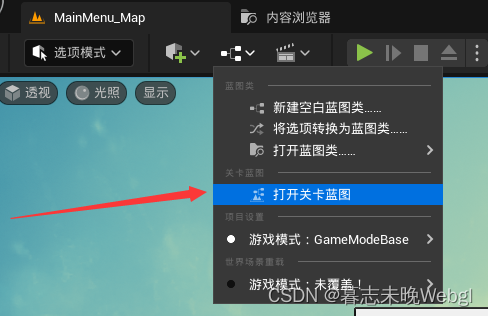
将ui添加到运行场景
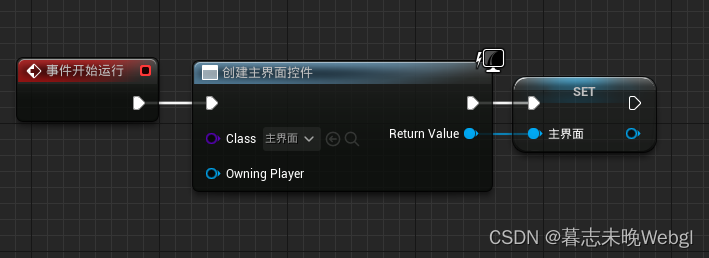
点击打开关卡蓝图

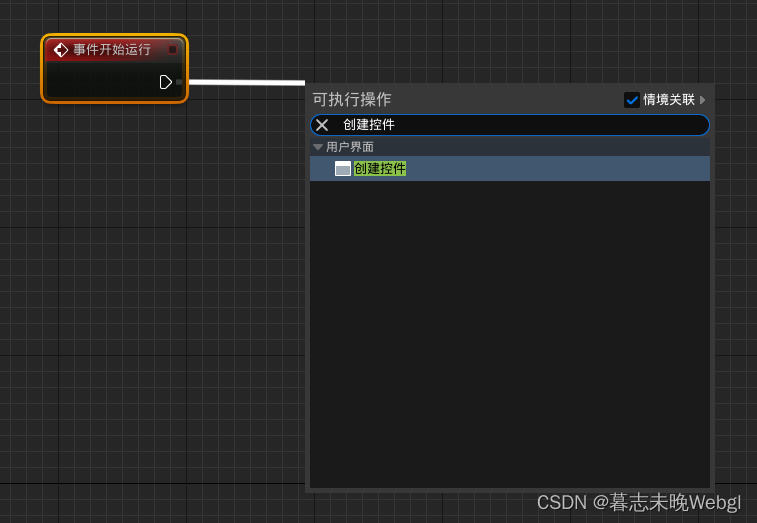
在事件开始运行时,创建控件

类选择刚才穿件的ui控件,并保存变量

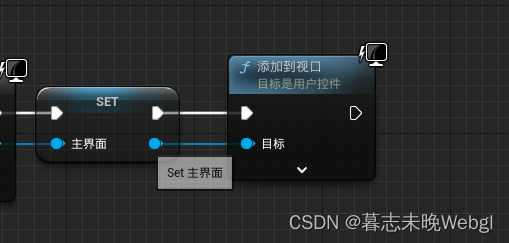
将控件添加到视口,即可实现ui显示在屏幕

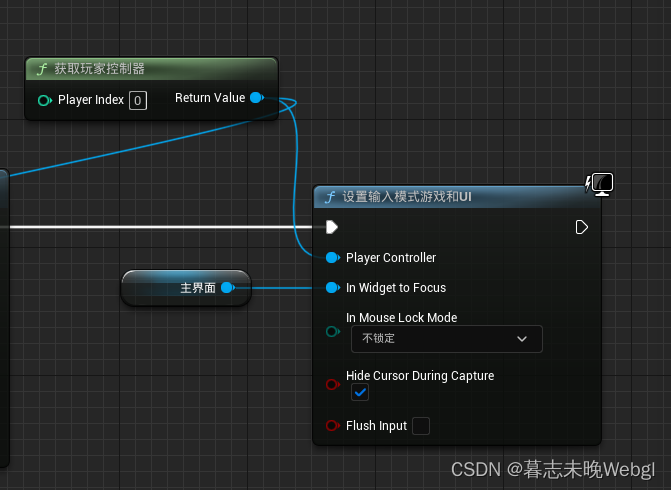
设置只允许UI相应输入
使用设置出入模式游戏和UI,目标是玩家控制器,选择聚焦的UI控件,设置鼠标锁定模式,并且设置在点击时,是否隐藏鼠标的设置

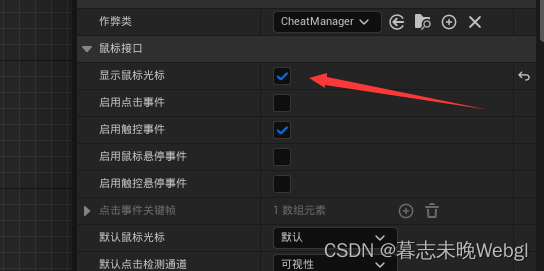
设置进入游戏默认显示鼠标
设置鼠标默认显示需要在玩家控制器类里面设置

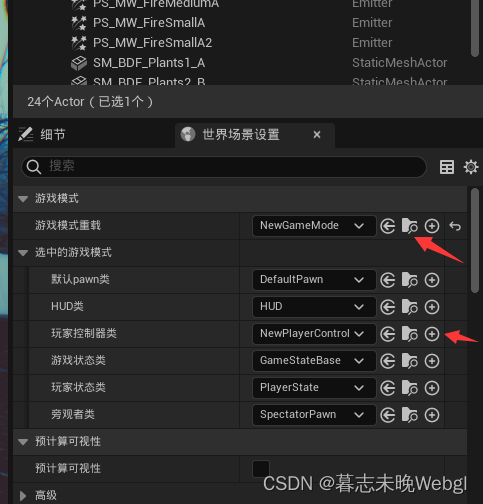
玩家控制器类需要在世界场景设置里面找到玩家控制器类,如果没有可以选择添加

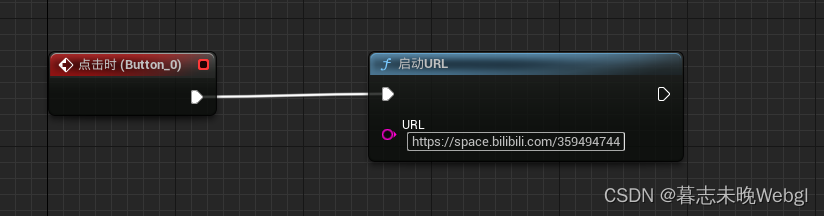
实现点击跳转网页