- 1使用 PyTorch 构建 NLP 聊天机器人
- 2【学习笔记】详解换根法(换根DP)
- 3CrossOver22试用期到了如何免费使用?_crossover无限试用
- 4C++实现数字翻转算法及其应用_c++数字反转
- 5mac如何修改hosts文件_mac 修改hosts
- 6学习Eegret UI Editor-如何使用自己做的exml皮肤文件_ui_editor
- 7HRESULT错误码_hresult: 0x1 (false). error extracting 1 item(s)
- 8图形渲染及优化—Unity合批技术实践_unity terrian batching过高
- 9[竞赛图三元环存在性判断] HDU 4324 Triangle LOVE
- 10软件测试:最强面试题整理出炉附答案,一点点小总结,建议收藏
使用DevEco Studio高效开发(ArkTS)_华为deveco studio
赞
踩
介绍
本篇Codelab主要介绍使用DevEco Studio开发工具,高效开发登录应用的案例。使用开发工具以下功能:
-
使用DevEco Studio开发工具的预览器适配多设备页面。
-
使用DevEco Studio开发工具运行和调试代码。
-
使用DevEco Studio开发工具测试代码。
相关概念
-
使用预览器查看应用/服务效果:在HarmonyOS应用/服务开发过程中,DevEco Studio为开发者提供了UI界面预览功能,可以查看应用/服务的UI界面效果,方便开发者随时调整代码。
-
在Phone和Tablet中运行应用/服务:DevEco Studio为开发者提供本地真机运行HarmonyOS应用/服务功能,本地真机的界面渲染和操作体验更加流畅。
-
使用真机进行调试:DevEco Studio提供了丰富的HarmonyOS应用/服务调试能力,支持JS、ArkTS、C/C++单语言调试和ArkTS/JS+C/C++跨语言调试能力。
-
HarmonyOS测试框架:DevEco Studio支持应用/服务测试框架,包含HarmonyOS Test、HarmonyOS JUnit、OpenHarmony Test测试能力。
完整示例
源码下载

环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如下步骤进行。
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release及以上版本。
- HarmonyOS SDK版本:API version 9及以上版本。
硬件要求
- 设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
- HarmonyOS系统:3.1.0 Developer Release及以上版本。
环境搭建
- 安装DevEco Studio,详情请参考下载和安装软件。
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
- 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
- 开发者可以参考以下链接,完成设备调试的相关配置:

代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
No Preview
├──entry/src/main│ ├──cpp // C++代码区│ │ ├──types // 接口存放目录│ │ │ └──libentry│ │ │ ├──index.d.ts // 接口文件│ │ │ └──oh-package.json5 // 接口注册配置文件│ │ ├──CMakeLists.txt // CMake打包配置文件│ │ └──hello.cpp // C++源代码│ ├──ets // ets代码区│ │ ├──common│ │ │ ├──bean│ │ │ │ └──ItemData.ets // 数据源bean类│ │ │ ├──constants│ │ │ │ ├──CommonConstants.ets // 常量类│ │ │ │ └──StyleConstants.ets // 格式常量类│ │ │ ├──data│ │ │ │ └──SourceData.ets // 数据源│ │ │ └──utils│ │ │ ├──CommonUtils.ets // 数据操作工具类│ │ │ ├──Logger.ets // 日志打印工具类│ │ │ └──MultipleDevicesUtils.ets // 媒体查询工具类│ │ ├──entryability│ │ │ └──EntryAbility.ets // 程序入口类│ │ ├──pages│ │ │ ├──LoginPage.ets // 登录页面│ │ │ └──MainPage.ets // 主页面│ │ ├──view│ │ │ ├──HomePage.ets // 自定义首页组件│ │ │ └──MinePage.ets // 自定义我的组件│ │ └──viewmodel│ │ └──MainViewModel.ets // 主界面视图Model│ └──resources // 资源文件目录└──entry/src/ohosTest├──ets // 测试代码区│ ├──test│ │ ├──Ability.test.ets // Ability单元测试│ │ ├──List.test.ets // 集成测试类│ │ └──LoginFunction.test.ets // 登录校验单元测试│ ├──testability│ │ ├──pages│ │ │ └──Index.ets // 测试程序首页│ │ └──TestAbility.ets // 测试程序入口类│ └──testrunner│ └──OpenHarmonyTestRunner.ts // 测试运行类└──resources // 测试资源文件目录
高效UI开发
如何高效开发UI代码,这时需要用到预览器。预览器帮助开发者在开发过程中解决界面快速预览的问题,预览器支持实时预览、动态预览、组件预览和多端设备预览。效果如图所示:

4.1 实时预览
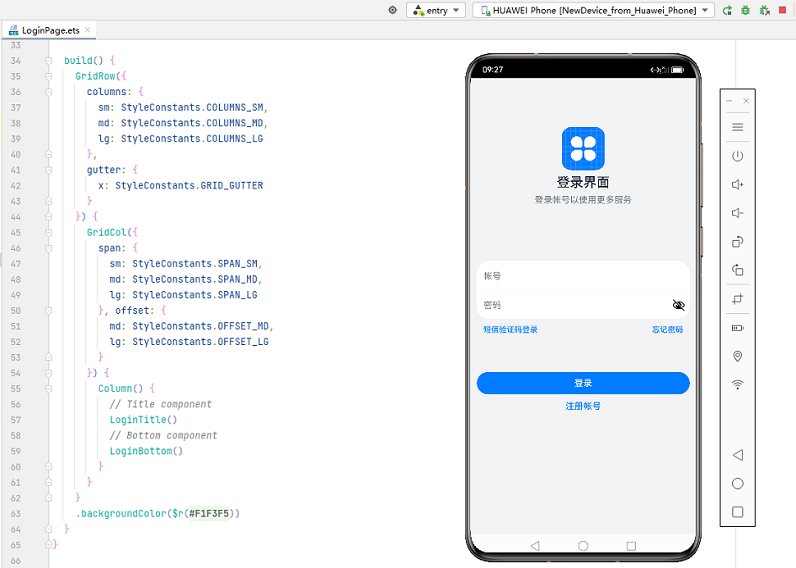
添加或删除UI组件:在开发UI代码过程中,如果添加或删除UI组件,只需按Ctrl+S进行保存,已经打开的预览界面,就会快速刷新预览结果。比如,在登录页面添加Image组件,按Ctrl+S保存,页面刷新后,登录页面的图片就出来了。效果如图所示:
修改组件属性:当修改了组件的属性,预览器会实时刷新预览结果,达到快速预览的效果。比如,修改Image图片资源和图片大小,按Ctrl+S保存,预览器会根据最新代码进行预览更新。效果如图所示:
Preview

// LoginPage.ets@Entry@Componentstruct LoginPage {build() {Column() {Image($r('app.media.ic_top')).width(100).height(100).margin({ bottom: $r('app.float.logo_margin_bottom')}...}}
4.2 动态预览
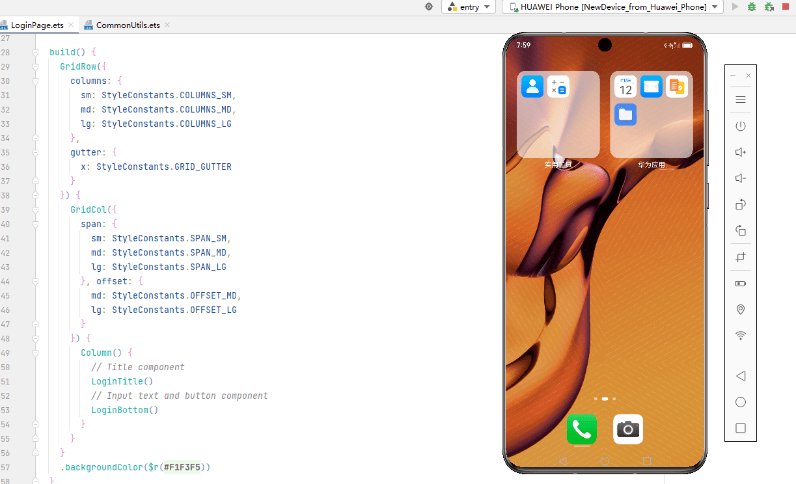
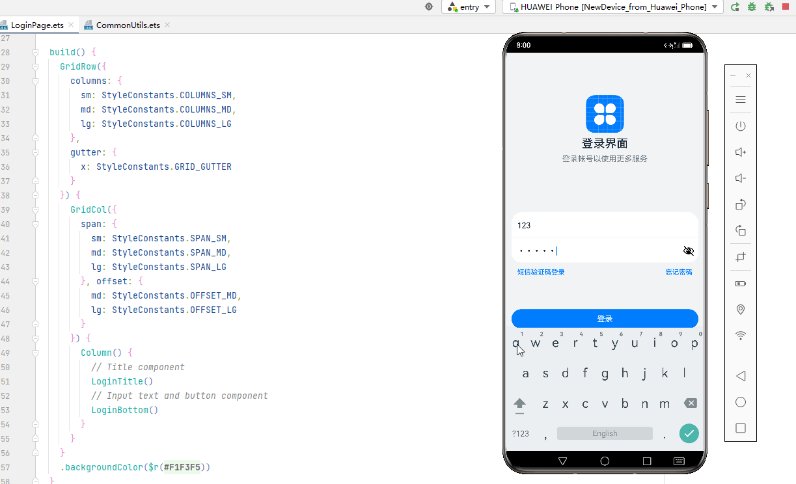
当UI界面开发完成后,可以在预览器界面对开发完成的页面进行操作,如单击、跳转、滑动等。这些操作和真机设备上界面交互体验一致。比如,登录页面,输入完帐号和密码后,点击登录,完成登录跳转到首页。效果如图所示:
Preview

// LoginPage.ets@Entry@Componentstruct LoginPage {...build() {Column() {Column() {TextInput({ placeholder: $r('app.string.account') }).maxLength(StyleConstants.INPUT_ACCOUNT_LENGTH).type(InputType.Number).inputStyle().onChange((value: string) => {this.account = value;})...TextInput({ placeholder: $r('app.string.password') }).maxLength(StyleConstants.INPUT_PASSWORD_LENGTH).type(InputType.Password).inputStyle().onChange((value: string) => {this.password = value;})}...Button($r('app.string.login'))....onClick(() => {CommonUtils.loginArkTS(this.account, this.password);})...}...}}
4.3 组件预览
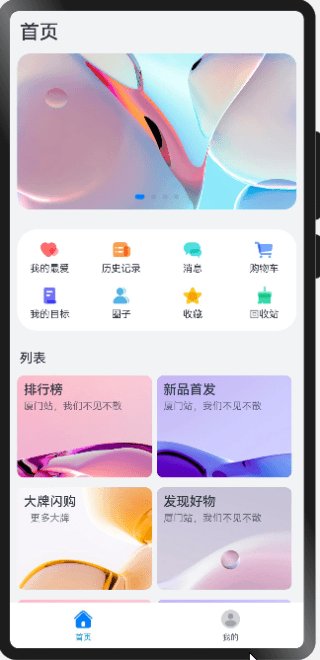
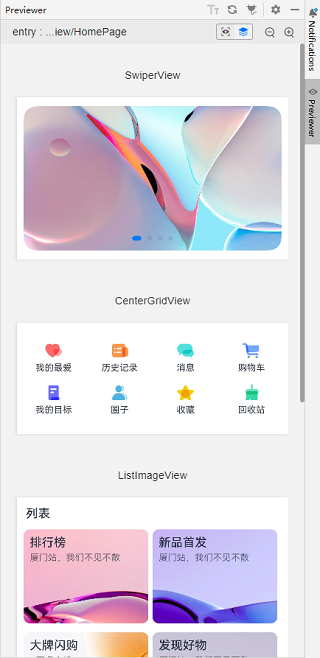
一个页面可以理解成由若干组件构建而成,比如,HomePage页面从上到下拆分成三个部分,分别是SwiperView、CenterGridView、ListImageView。每个自定义组件头部加上@Preview,在预览时,就可以单独预览自定义组件。效果如图所示:
Preview

// HomePage.ets@Componentexport default struct HomePage {...build() {Scroll() {Column() {...// 轮播图组件SwiperView()// 网格组件CenterGridView()// 图片列表组件ListImageView()}...}...}}@Preview@Componentstruct SwiperView {...build() {Column() {Swiper() {ForEach(mainViewModel.getSwiperImages(), (item: Resource) => {Image(item).borderRadius($r('app.float.swiper_radius'))}, item => JSON.stringify(item))}...}}}@Preview@Componentstruct CenterGridView {build() {Column() {Grid() {ForEach(mainViewModel.getCenterGridData(), (item: ItemData) => {GridItem() {GridItemView({ item: item })}}, item => JSON.stringify(item))}...}}}@Preview@Componentstruct ListImageView {...build() {Column() {Text($r('app.string.home_list')).fontSize($r('app.float.normal_text_size')).fontWeight(FontWeight.Medium).alignSelf(ItemAlign.Start).margin({left: $r('app.float.common_margin'),top: $r('app.float.common_margin')})List({ space: StyleConstants.IMAGE_LIST_SPACE }) {ForEach(mainViewModel.getListImageData(), (secondItem: ItemData) => {ListItem() {ImageItemView({ secondItem: secondItem })}.margin({ right: $r('app.float.list_margin') }).borderRadius($r('app.float.image_list_radius')).onClick(() => {CommonUtils.showToastContent(secondItem.clickPrompt);})}, secondItem => JSON.stringify(secondItem.id))}...}}}
4.4 多端设备预览
进行开发多端设备时,因设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上适配应用/服务的UI布局和交互效果。比如,LoginPage页面适配多端设备,这里使用栅格布局进行适配,最终页面效果是在多设备预览下,展示UX对应效果(多设备页面展示效果根据UX设计)。效果如图所示:
在module.json5文件中,添加deviceTypes属性值。例如,我们添加手机设备类型和平板设备类型。
在页面布局中使用栅格布局适配多端设备。
预览界面添加多个设备尺寸,然后打开多设备预览。效果如图所示:

高效调试运行
当我们开发完功能后,想把应用部署到设备上。使用DevEco Studio开发工具运行HarmonyOS应用,查看部署的应用在设备上显示的效果是否与UX设计有偏差。除此之外,开发工具还提供代码调试功能,方便我们快速定位有问题的代码。效果如图所示:

5.1 本地模拟器
DevEco Studio提供模拟器供开发者运行和调试HarmonyOS应用/服务,单击菜单栏的Tools->Devcie Manager,选择Local Emulator打开本地模拟器。初次使用本地模拟器是需要下载和安装的,模拟器的安装步骤可以查阅官网的指导文档自行安装。模拟器下载完成后,就可以启动这个模拟器。效果如图所示:
模拟器启动完成后,单击IDE右上角的运行图标,就可以把应用部署到本地模拟器。效果如图所示:
这样,就成功把应用部署到本地模拟器了。效果如图所示:

5.2 本地真机运行
如果你有HarmonyOS设备,可以把当前应用部署到本地真机。连上本地真机设备后,进入File > Project Structure > Project > Signing Configs界面,勾选”Support HarmonyOS”和“Automatically generate signature”。即可完成签名,如果未登录,请先单击Sign In进行登录,然后完成签名。效果如图所示:
签名完成后,DevEco Studio开发工具会把对应的签名文件关联上。效果如图所示:

5.3 代码调试
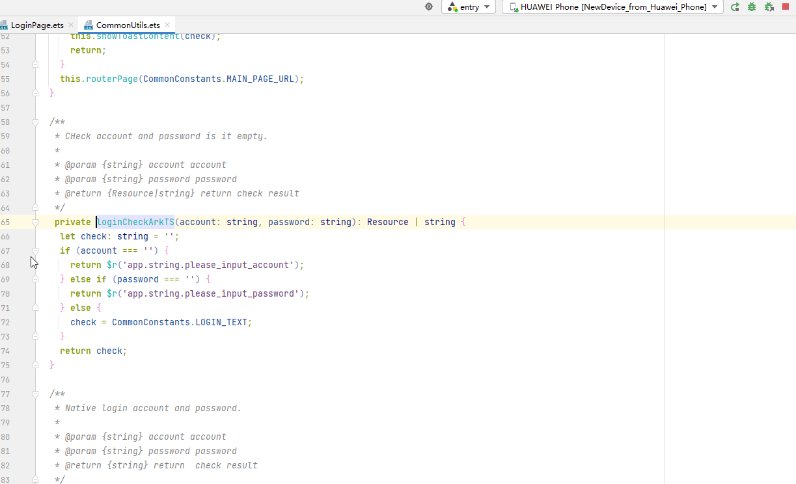
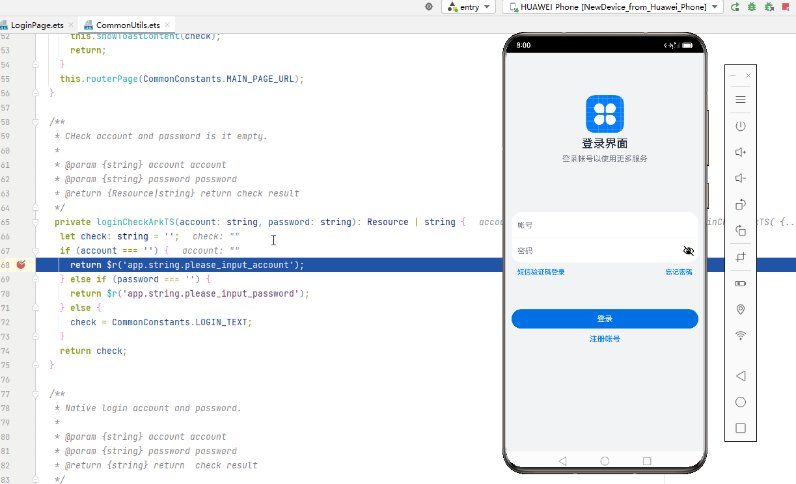
DevEco Studio提供了丰富的HarmonyOS应用/服务调试能力,在工具栏中,选择调试的设备,并单击Debug启动调试。效果如图所示:
比如,我们需要调试loginCheckArkTS这个方法,在if、else if和else三个判断语句设置断点,启动调试。当只输入帐号或者只输入密码时,点击登录,此时断点会进入if或者else if语句,提示用户输入帐号或者密码。效果如图所示:

高效测试
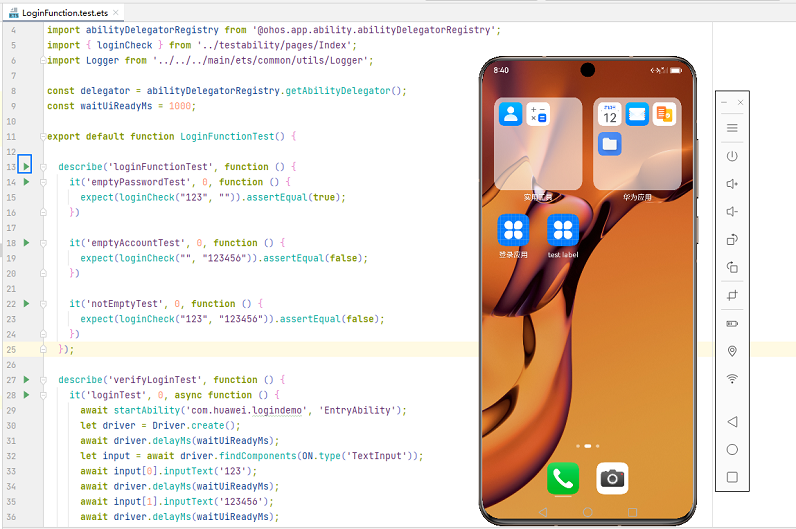
测试代码需要在ohosTest->ets->test目录下新建一个LoginFunctionTest测试类,在测试类里面添加需要验证的代码。点击左边运行可查看验证结果。效果如图所示:

6.1 单元测试
单元测试是函数级别的验证。函数是产品开发实现的最基本单元,单元测试通过验证产品代码的函数输入输出,确保每个函数都稳定可靠。比如,当前案例中有一个登录检查方法loginCheck,判断帐号和密码是否输入。
这里设置3条测试用例,其中emptyPasswordTest(只输入帐号,不输入密码,期望为true)和notEmptyTest(输入帐号和密码,期望为false)验证通过。emptyAccountTest(只输入密码,不输入帐号,期望为false),验证不通过(测试结果和期望不符合)。效果如图所示:

6.2 集成测试
集成测试是把若干个单元组装到一起进行测试,属于交付的功能特性测试,是模块和特性维度的测试。比如上面的例子,已经完成了loginCheck登录方法的校验。现在期望系统能自动输入帐号“123”,密码“123456”,输入完成后能自动的帮我们点击登录按钮完成登录页面的校验,这个时候我们可以使用UITest来模拟UI的相关操作。效果如图所示:
要完成登录页面的测试,我们要进行如下操作:
- 通过bundleName和入口的Ability,通过startAbility拉起登录页面。
- 创建Driver,并查找属性为TextInput的输入框。在页面中有两个TextInput输入框,第一个填写帐号123,第二个填写密码123456。
- 通过inputMethod.getController().stopInput()隐藏虚拟键盘。
- 查找id为“loginButtonId”的按钮控件,并对按钮控件进行点击。
由此,我们实现了自动输入帐号、密码并点击登录的功能。
No Preview
// LoginFunction.test.etsdescribe('verifyLoginTest', function () {it('loginTest', 0, async function () {await startAbility('com.huawei.logindemo', 'EntryAbility');let driver = Driver.create();await driver.delayMs(waitUiReadyMs);let input = await driver.findComponents(ON.type('TextInput'));// 输入帐号123await input[0].inputText('123');await driver.delayMs(waitUiReadyMs);// 输入密码123456await input[1].inputText('123456');await driver.delayMs(waitUiReadyMs);// 隐藏键盘inputMethod.getController().stopInput();let btn = await driver.findComponent(ON.id('loginButtonId'));await btn.click();await driver.delayMs(waitUiReadyMs);});});
总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 使用DevEco Studio开发工具的预览器适配多设备页面。
- 使用DevEco Studio开发工具运行和调试代码。
- 使用DevEco Studio开发工具测试代码。




