- 1centos u盘安装_路由器刷机群辉NAS+KODI (一)NAS安装
- 2CrossOver Mac 谁说Mac不能玩游戏? 有了CrossOver,你也能在Mac上玩《幻兽帕鲁》等热门游戏_crossover 支持的游戏
- 3JavaScript 修改Cookie_js 修改cookie
- 4【Axure】Axure RP 9 下载、短期试用破解安装和汉化步骤 —— 可供安装参考,短期试用,目前授权码已逐渐失效_axure rp 9 beta version 9.0.0.3627 has expired
- 5vscode:远程主机可能不符合 glibc 和 libstdc++ vs code 服务器的先决条件
- 6主流平板电视接口详析_av与tv视频
- 7numpy reshape和transpose的使用_numpy transpose 与 resize
- 8CVPR2022 ReID方向接收论文_augmented geometric distillation for data-free inc
- 9ABBYY FineReader离线激活序列号资源及如何查看PDF文档_abbyy14序列号6组
- 10COCOS CREATOR(TS) 之HTTP通信
eltable 列头不换行 内容自适应_el-table 表头不换行
赞
踩



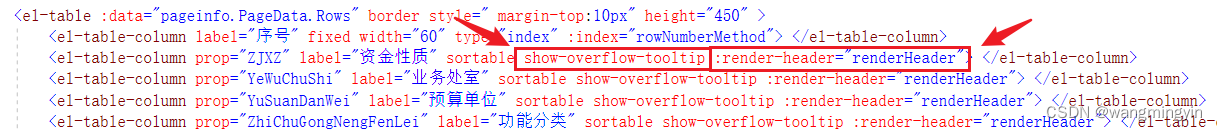
以下是两段关键性代码段:
<el-table-column prop="ZJXZ" label="资金性质" sortable show-overflow-tooltip :render-header="renderHeader"> </el-table-column>
renderHeader(h, { column, $index }) {
// 新建一个 span
let span = document.createElement('span');
// 设置表头名称
span.innerText = column.label;
// 临时插入 document
document.body.appendChild(span);
// 重点:获取 span 最小宽度,设置当前列,注意这里加了 20,字段较多时还是有挤压,且渲染后的 div 内左右 padding 都是 10,所以 +20 。(可能还有边距/边框等值,需要根据实际情况加上)
column.minWidth = span.getBoundingClientRect().width + 50;
// 移除 document 中临时的 span
document.body.removeChild(span);
return h('span', column.label);
},
内容来源于网络,记录在这里是,方便日后查看


