- 1深入理解Linux文件系统与日志分析(内涵理论与XFS、EXT文件数据恢复实验)_run/user/42注销gdm
- 2大型国有金融企业研发中心DevOps规划与实践
- 3javaScript进阶 ES6 详细全解,解构赋值,Proxy,箭头函数,class类, 模块,export和import,Promise,then 方法,async等等_es6 class proxy
- 4自然语言处理:解密人工智能的语言革命
- 523种设计模式总结_23种设计模式哪个最常用
- 6贪心算法——最小生成树
- 7如何登录无线web认证服务器,路由器如何设置web认证的方式连接免费WIFI
- 8Jira配置LDAP实现统一认证_jira 与ldap对接配置
- 9navigator.userAgent.toLowerCase()判断浏览器的类型_window.navigator.useragent.tolowercase()
- 10关于tkinter下点击按钮界面未响应的解决办法_python tkinter 点击button后页面没有反应
新购服务器项目部署指南—— Express + Vue + Nginx+ pm2 Nodejs项目部署全流程_express项目部署
赞
踩
书接上回:新购服务器开荒记录(服务器安装宝塔、Nginx、Java、Python、pip、Node、npm)
一、部署Express项目
1.1、安装Node
要部署Express项目,首先要保证服务器已经安装好了Node,可以输入:node --version查看node的版本:

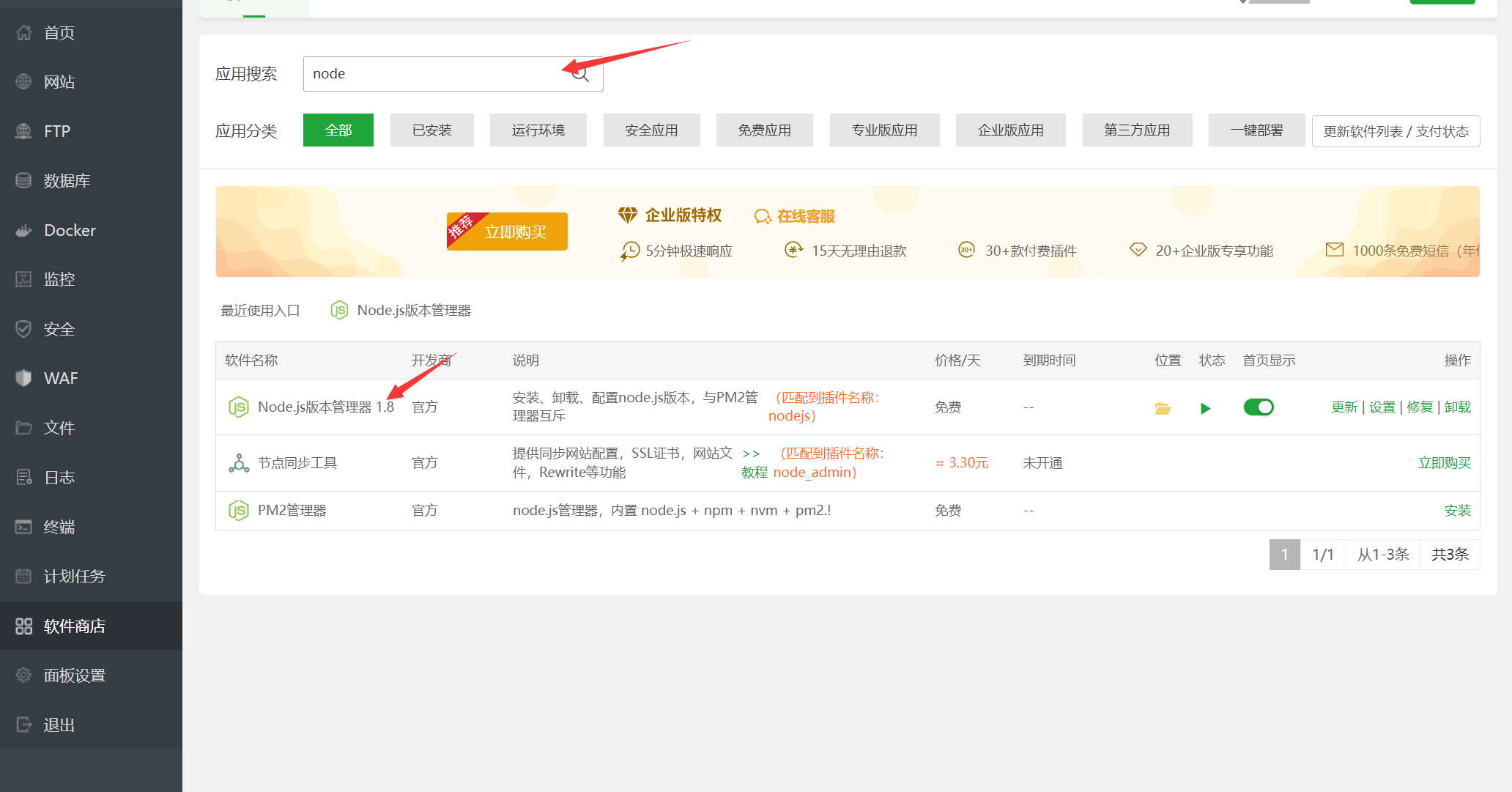
如果没有安装node,可以使用宝塔安装(推荐),进入软件商店,搜索node,选择node.js版本管理器1.8进行安装:

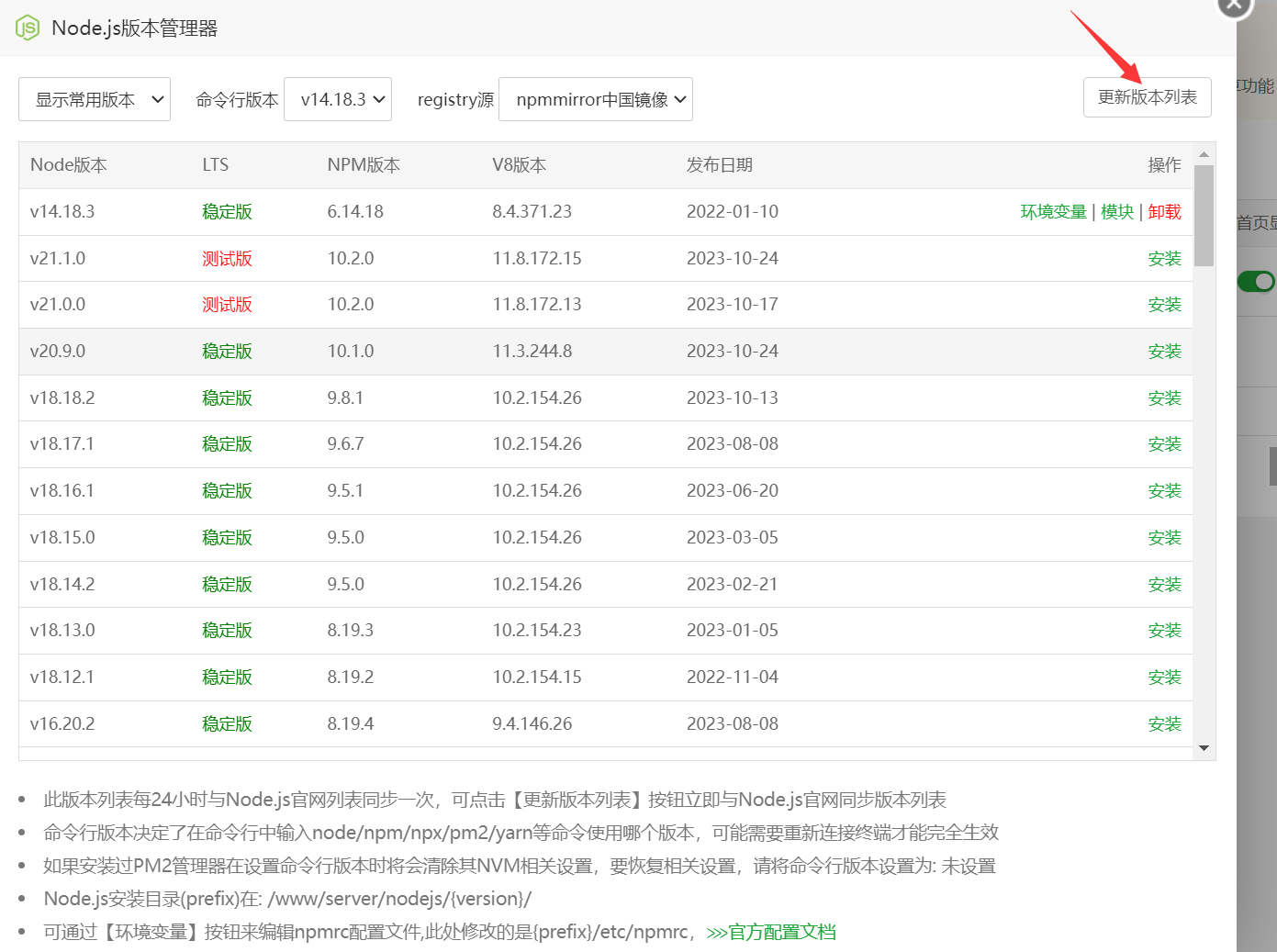
安装好后点击设置,点击更新版本列表(列表每24小时与Node.js官网列表同步一次,可点击【更新版本列表】按钮立即与Node.js官网同步版本列表):

然后选择需要的node版本进行一键安装,一般推荐14或者18版本。
也可以自行下载镜像安装,进入node官网:https://nodejs.org/dist/
选择需要下载的版本号,下载node,一般可以选择v16.18.0,解压后使用以下命令来编译、测试和安装Node.js:
./configure
make
sudo make install
- 1
- 2
- 3
1.2、安装pm2进程管理器
PM2 是开源的基于 Nodejs 的进程管理器,包括守护进程,监控,日志的一整套完整的功能。
PM2 是后台运行程序,关闭窗口后程序不受影响。
安装
npm install pm2 -g
- 1
也可以通过宝塔安装。
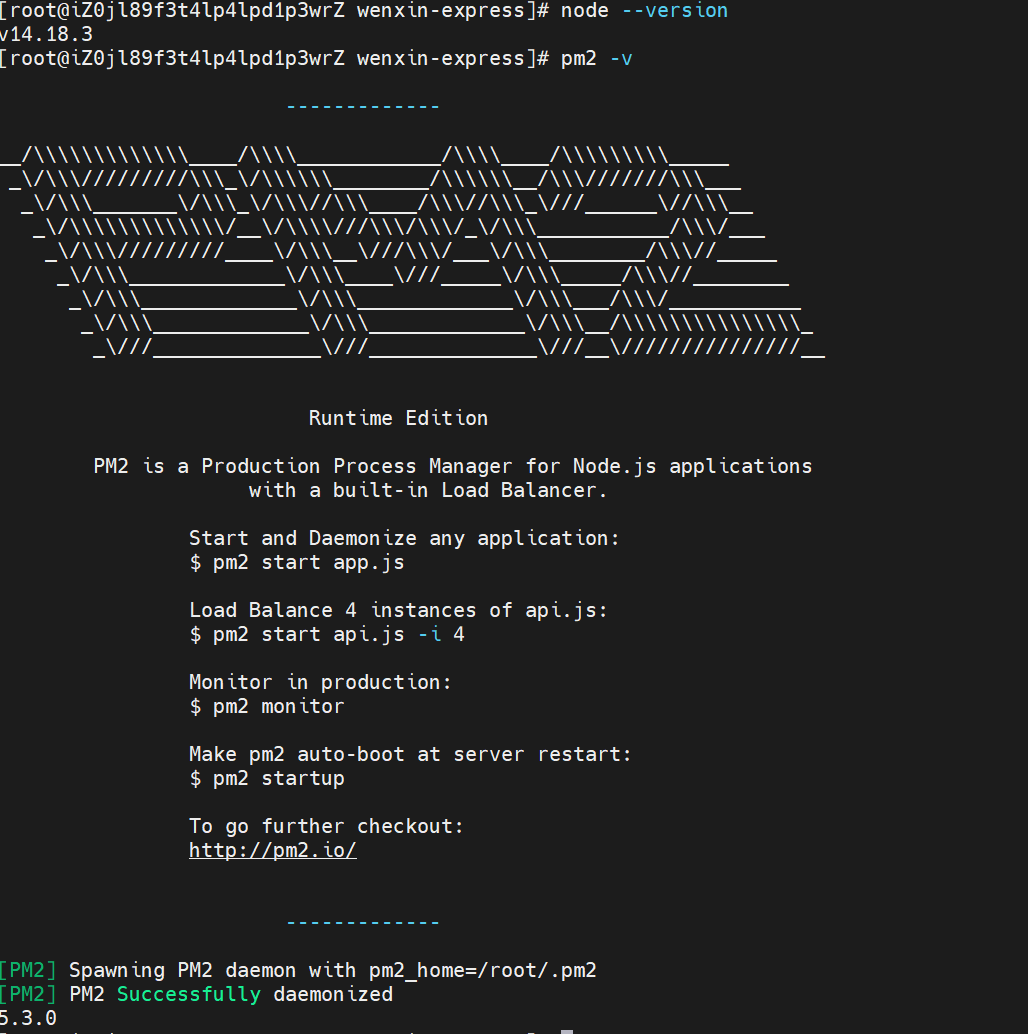
安装完成后检查是否可用,显示如下提示说明成功
pm -v
- 1

1.3、部署Express后端项目
上传Express项目至opt文件夹,

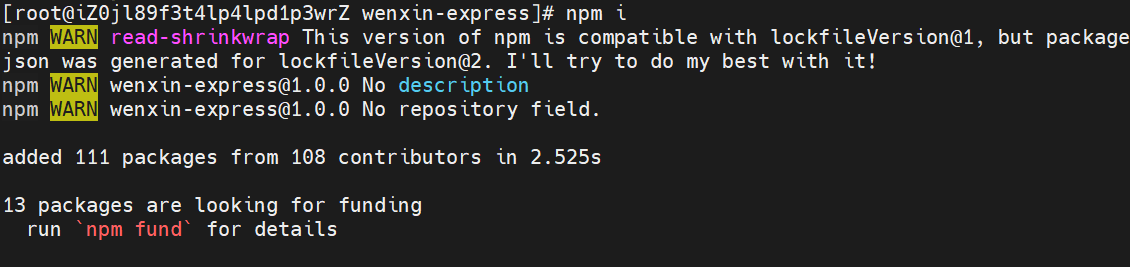
上传成功后,cd进入项目中,输入npm i安装项目依赖。

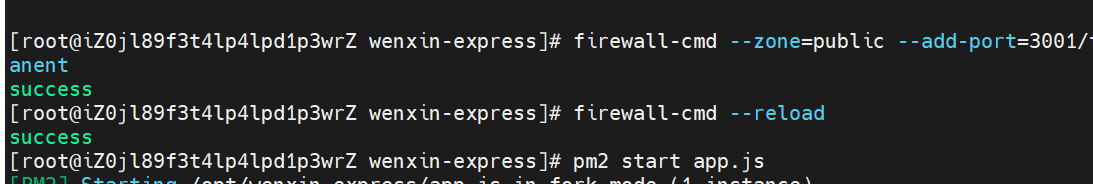
然后将项目所用的端口号开启一下(我项目用的3001),并且重启防火墙:
开启端口号:firewall-cmd --zone=public --add-port=3001/tcp --permanent
重启防火墙:firewall-cmd --reload
运行效果如下:

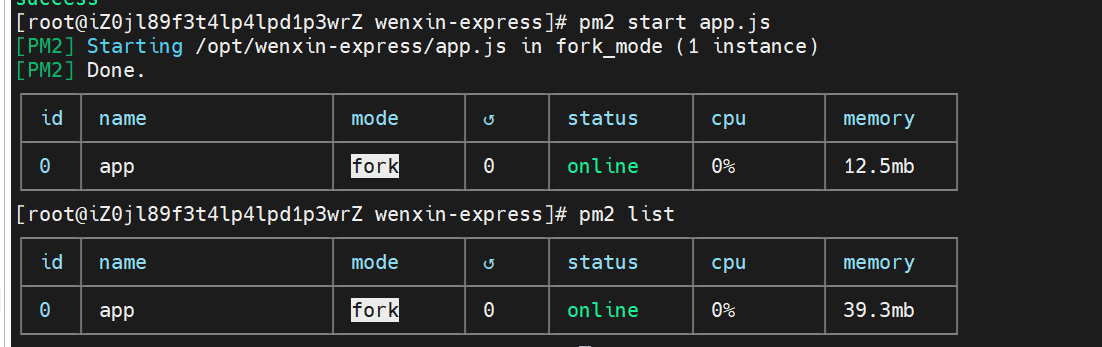
最后,使用pm2运行项目的入口文件:pm2 start app.js,显示如下表示项目运行成功,如果需要看目前运行了哪些项目,可以使用pm2 app.js查看:

使
二、部署Vue前端项目
2.1、Nginx的下载安装与SLL配置
首先查找Nginx安装的路径,查看是否安装过nginx:
输入:whereis nginx
如果显示地址,说明已经安装过nginx了。可以跳到2.2步。
如果没有安装,首先需要安装一些必要环境,在终端中依次输入以下指令,安装必要的包
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
- 1
- 2
- 3
- 4
下载linux版本的Nginx
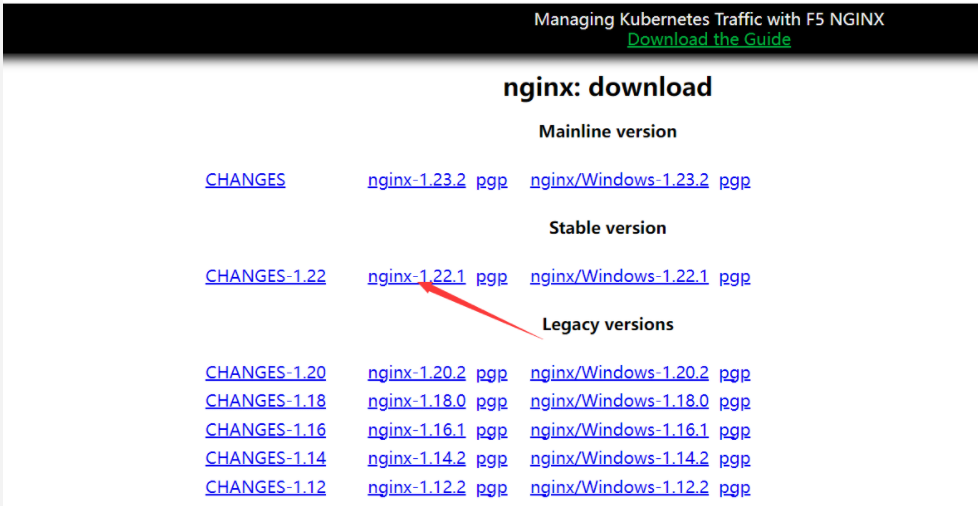
官网下载:https://nginx.org/en/download.html
下载稳定版本,我下的是1.22.1

安装包名为nginx-1.22.0.tar.gz,将其放到服务器的/usr/local/nginx目录下,初始没有nginx文件夹需要新建一个空的nginx。
安装Nginx
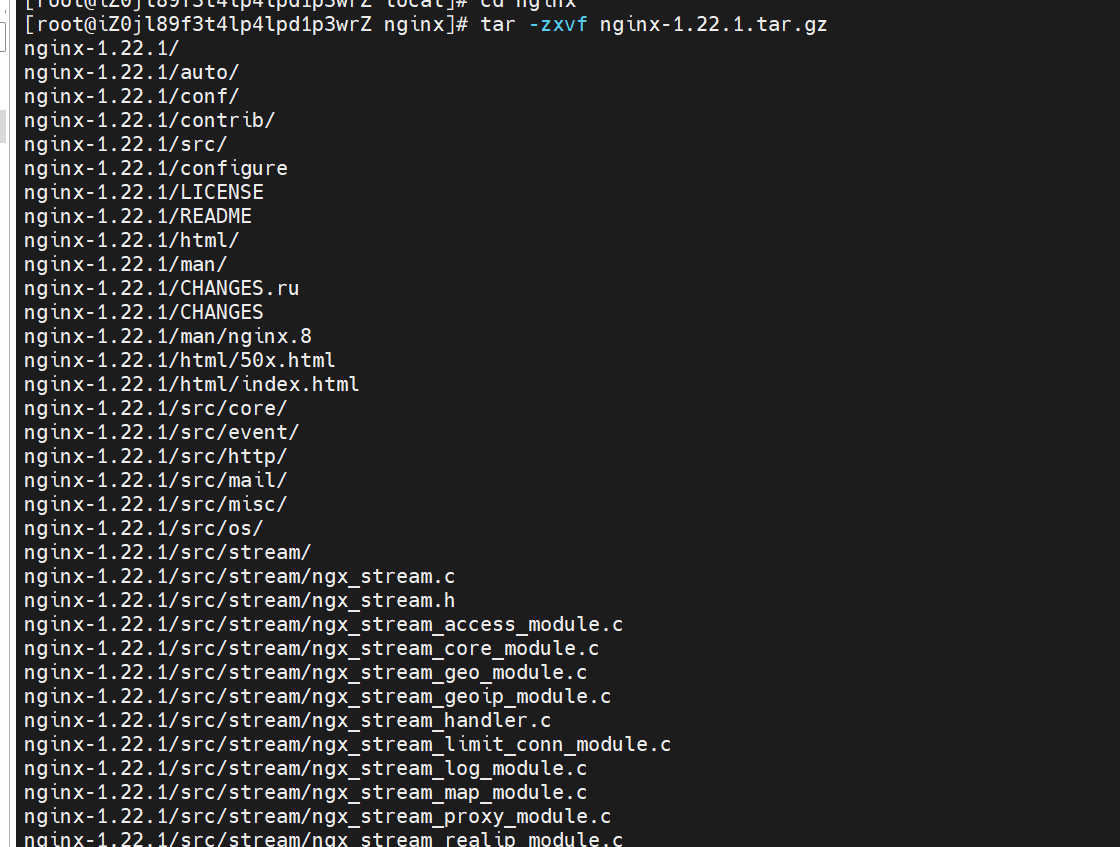
首先需要解压Nginx的安装包,先cd /usr/local/nginx到nginx目录,然后使用tar -zxvf nginx-1.22.1.tar.gz解压刚刚下载的安装包。

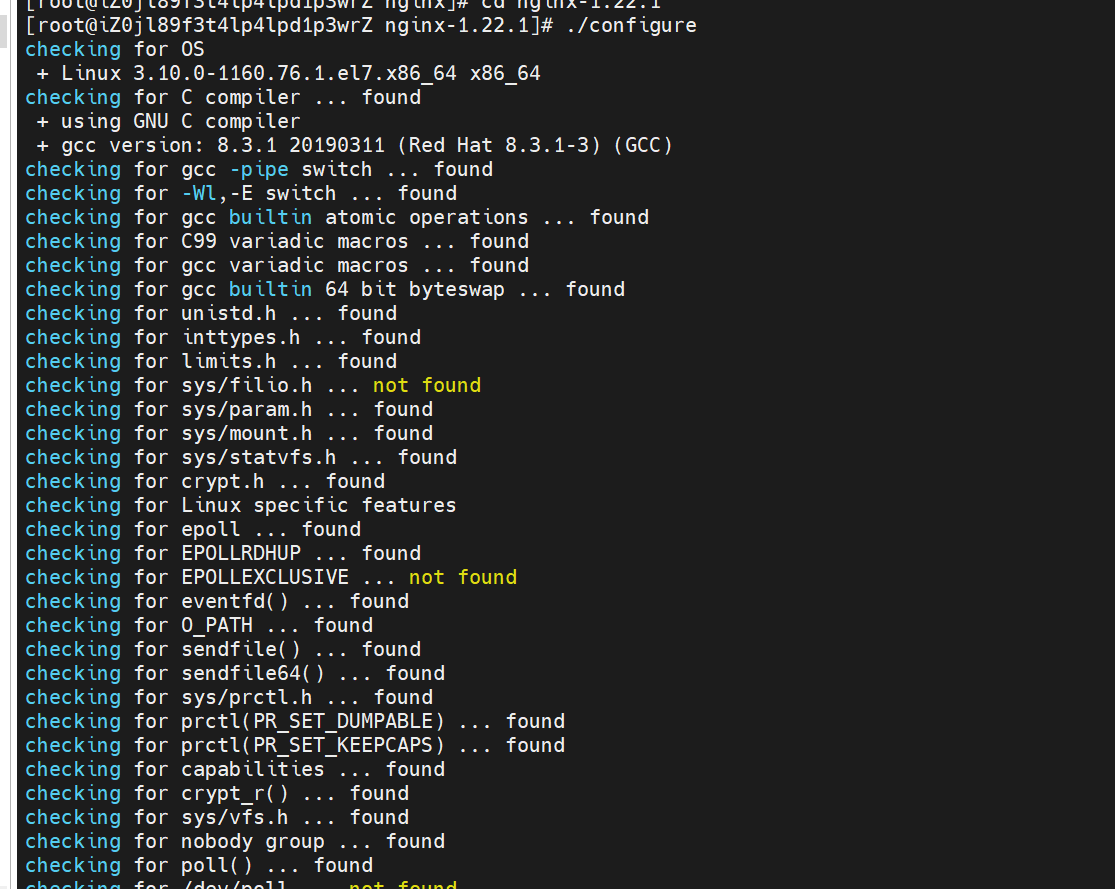
然后进入nginx-1.22.1文件夹的configure目录下,输入:
./configure
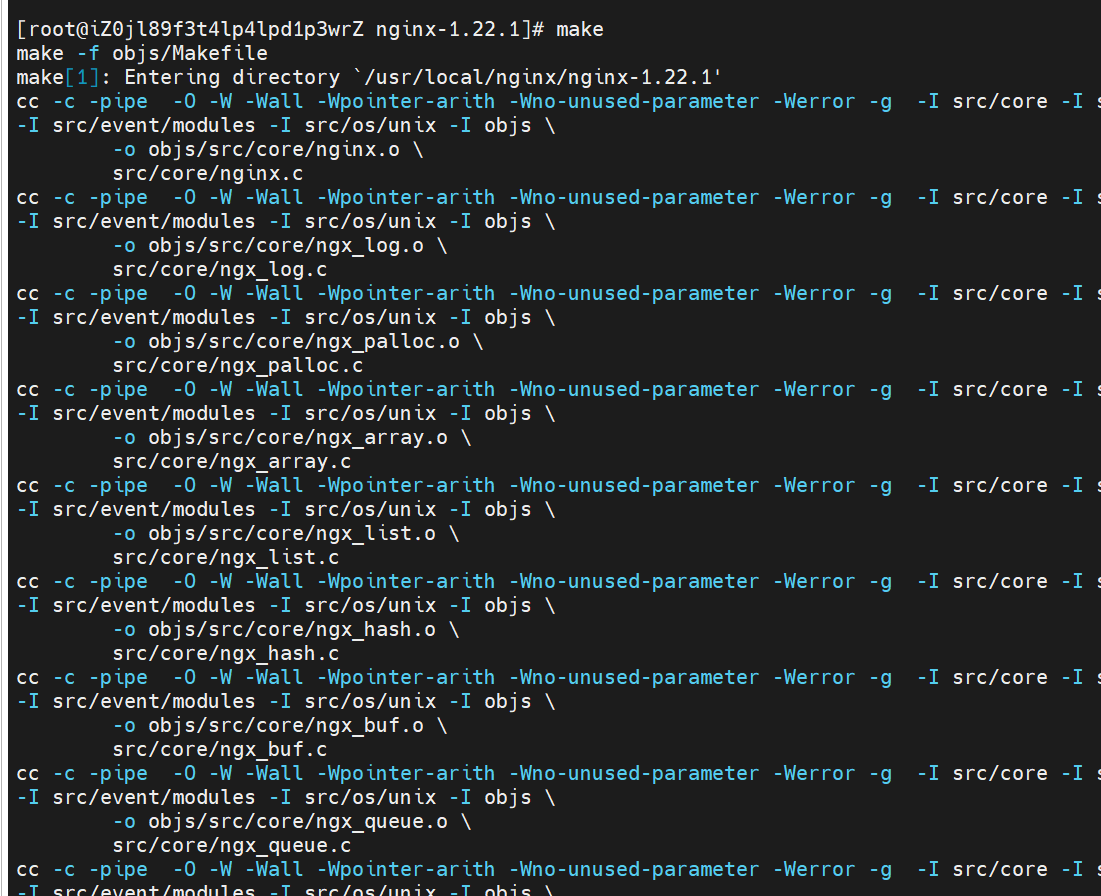
make
make install
- 1
- 2
- 3


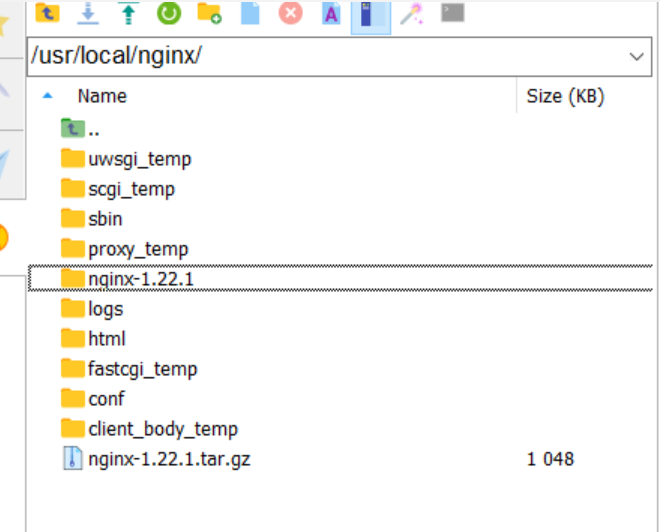
进行安装,安装后的完整文件夹如下图所示:

下一步配置ssl,如果本身没有ssl模块,在安装时要安装ssl模块的nginx:./configure --prefix=/usr/local/nginx --with-http_ssl_module
make进行安装:make
输入以下cp指令:
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
cp ./objs/nginx /usr/local/nginx/sbin/
- 1
- 2
会出现是否覆盖的选项,输入y覆盖掉
最后输入whereis nginx,如果显示地址,说明已经安装过nginx了。
可能遇见的问题
如果提示说无法创建普通文件"/usr/local/nginx/sbin/nginx",需要先暂停nginx再启动:/usr/local/nginx/sbin/nginx -s quit(或者niginx -s stop 或者killall nginx)然后再输入
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
2.2、打包Vue项目
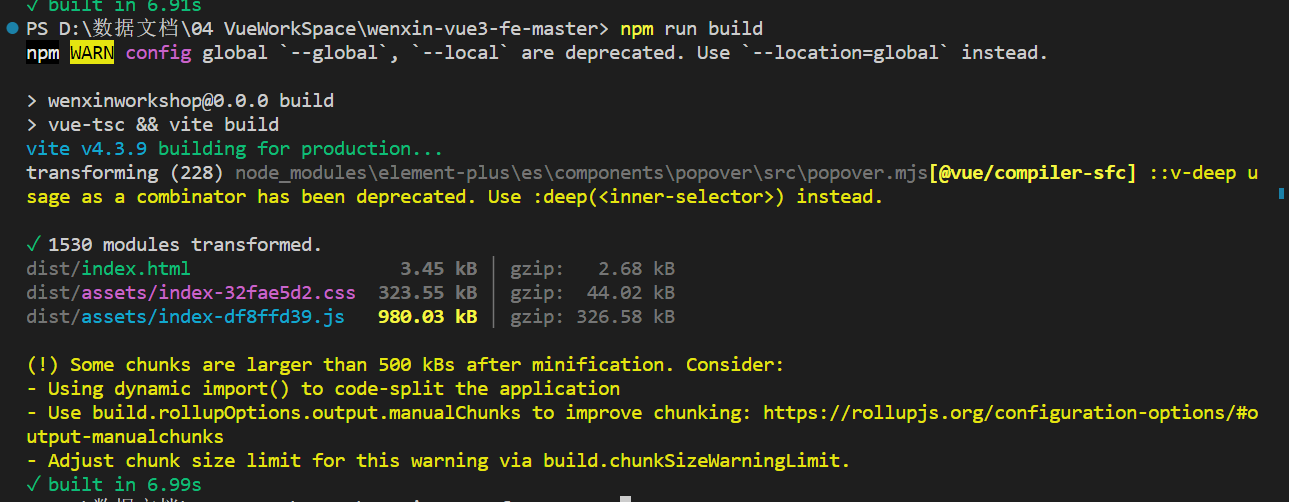
开发完成后,在终端输入npm run build或者vite build进行打包,不同项目的打包指令和流程可能不相同,需要查看package.json的具体配置。

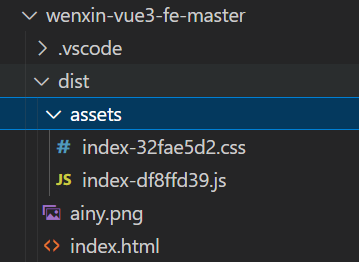
打包完成后,会生成一个dist文件夹,就是成功打包。

2.3、上传项目到Nginx目录
查找Nginx安装的路径,输入:whereis nginx,找到nginx的目录,将打包好的文件夹(即dist文件夹)上传至/usr/local/nginx/html目录下:
2.4、配置Nginx
进入nginx/conf目录,在其中找到名为nginx.conf的文件,打开,找到server部分:
- 端口号 listen (输入要监听的端口号,我的是5173);
- 域名配置 server_name (输入自己服务器的ip 例如:127.0.0.1 如果有域名可以输入域名);
- 前端项目存放地址 root:(打包后的vue项目文件夹例如:html/dist);

配置好后,启动Nginx,在nginx下的sbin目录下输入./nginx,既可以检查配置正常启动。
附录
pm2命令速览
npm install pm2 -g # 全局安装pm2 pm2 start app.js -i 4 # 后台运行pm2,启动4个app.js # 也可以把'max' 参数传递给 start # 正确的进程数目依赖于Cpu的核心数目 pm2 start app.js --name my-api # 命名进程 pm2 list # 显示所有进程状态 pm2 monit # 监视所有进程 pm2 logs # 显示所有进程日志 pm2 stop all # 停止所有进程 pm2 restart all # 重启所有进程 pm2 reload all # 0 秒停机重载进程 (用于 NETWORKED 进程) pm2 stop 0 # 停止指定的进程 pm2 restart 0 # 重启指定的进程 pm2 startup # 产生 init 脚本 保持进程活着 pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615) pm2 delete 0 # 杀死指定的进程 pm2 delete all # 杀死全部进程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
Nginx命令速览
./nginx -s reload 重启nginx
./nginx 启动nginx
- 1
- 2
最后
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



