热门标签
热门文章
- 1GO语言学习笔记(与Java的比较学习)(六)
- 2多线程编程:return、pthread_exit()、exit()函数区别_pthread_exit 和 return
- 3Tiled结合Unity实现瓦片地图——Unity实战篇_unity+tiled
- 4如何使用postman做接口测试_postman怎么测接口
- 5git的基本使用_git checkout --track
- 6lua调用c#之lua调用c#中的数组,list,字典_lua传list到c#
- 7按键精灵获取14位纯数字当前时间,时间格式yyyyMMddHHmmss_按键精灵获取当前时间
- 8python(django框架)化妆品淘宝电商销售数据可视化和商品推荐系统设计与实现_基于python淘宝数据可视化
- 9使用 Microsoft SQL Server 2000 的全文搜索功能构建 Web 搜索应用程序_alldata=test.getrows(100000)
- 10Vue3——响应式实现(ref、reactive)_练习掌握选项式api的使用,要求在程序中包含ref响应式、reactive响应式数据定义及
当前位置: article > 正文
uniapp微信小程序pc端横屏解决方案_微信小程序 "resizable": true 怎么控制页面
作者:小小林熬夜学编程 | 2024-02-27 12:10:21
赞
踩
微信小程序 "resizable": true 怎么控制页面
描述
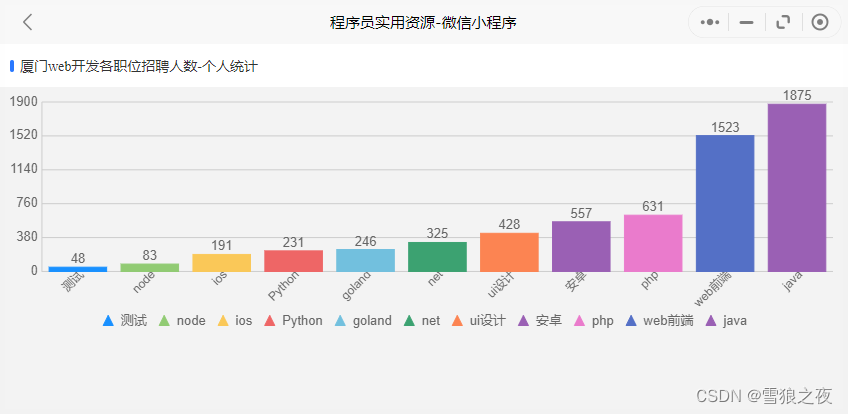
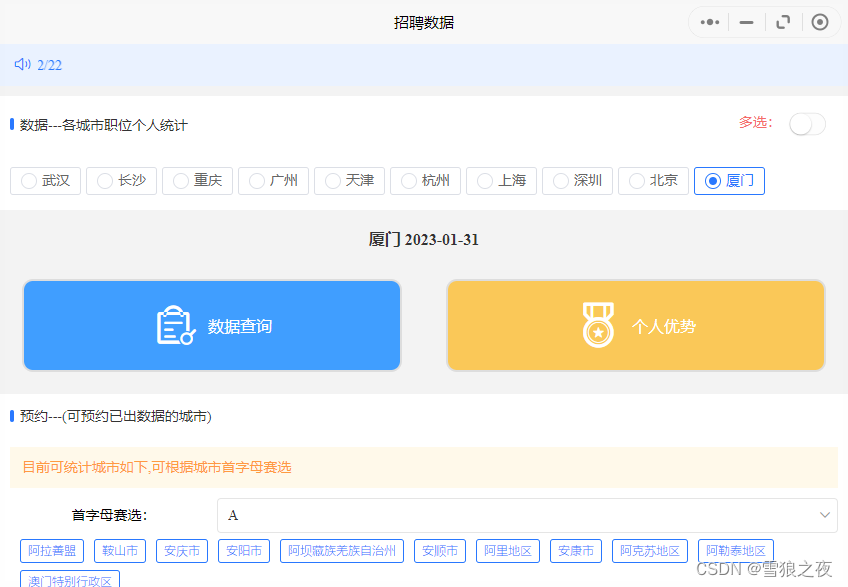
博主要做的效果是微信pc版打开小程序要是这个效果

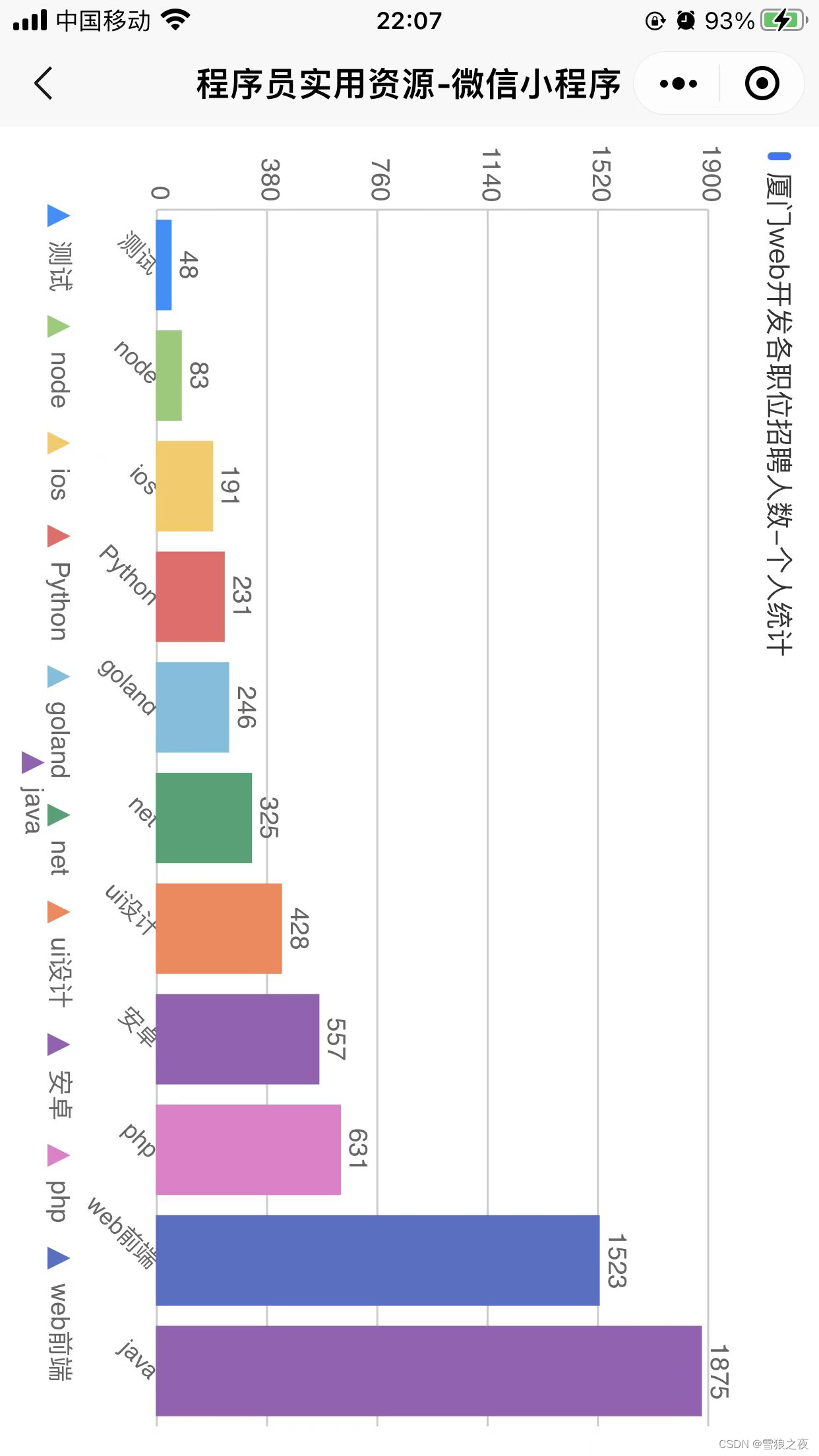
可是原本打开是这个如下图这样,也就是手动去设置旋转。

说下设置方法吧
1/
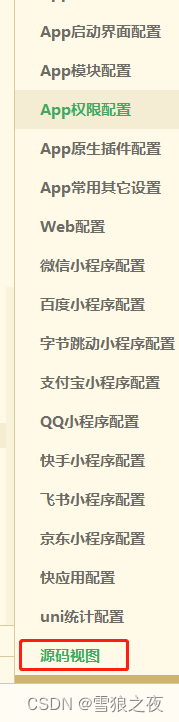
uniapp的manifest.json文件打开源码试图
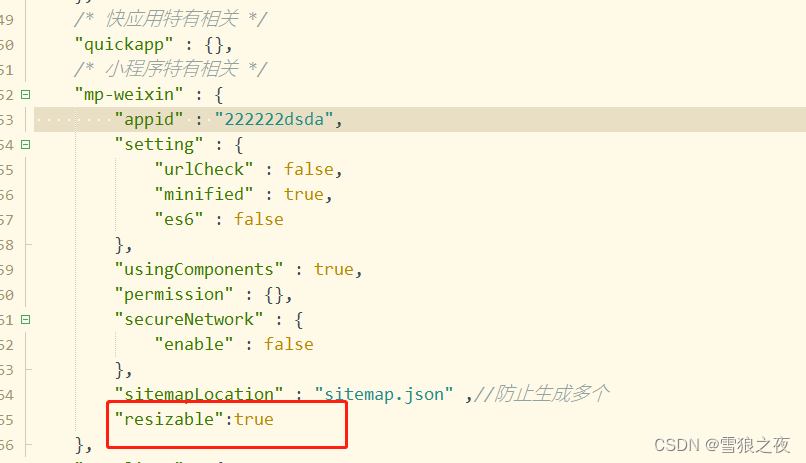
加入代码
"resizable":true

位置如下图

放一个uniapp的文旦链接api -》uni-app官网
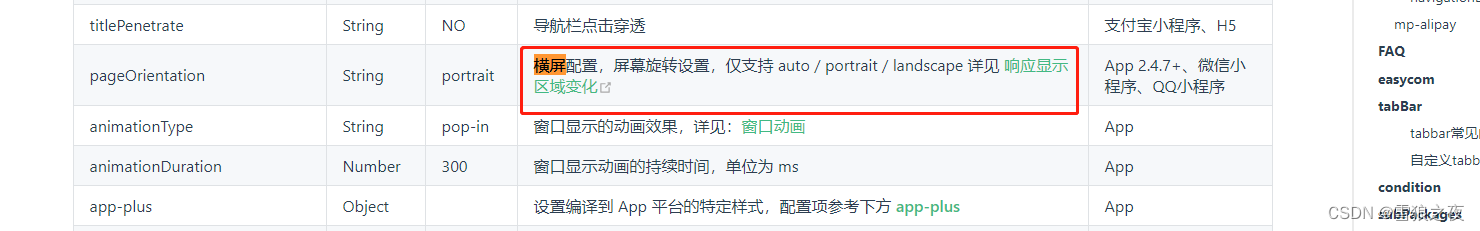
2/ 你要设置的单页面的地方
加入代码
"pageOrientation": "landscape",

可以了!!!!!!!!!!!!!!!
但是如果手动,博主没看到uniapp有下面这个属性,反正配置完上面那些其实就已经可以横屏展示了,这个坑也是卡在关键字上,博主一直输入的是电脑怎么全屏
wx.setPageOrientation({ orientation: 'landscape' })对 了 你设置 "resizable":true之后
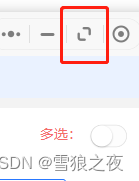
pc端打开小程序会变成如下
你注意看 右上角多了一个图标

这个就是全屏模式,你看下图就配置完之后pc端打开的效果就如下图,很大!!!!!!!!!!!!!!!!!!!

推荐阅读
相关标签


