- 1STM32最小系统核心板(STM32F103C8T6)实现流水灯_stm32f103c8t6最小系统板 hal led
- 2JAVA代码审计-XSS漏洞分析_java检验数据是否存在xss代码
- 3Linux Jellyfin 硬解4K HEVC HDR报错,“该客户端与媒体不兼容,服务器未发送兼容的媒体格式”_该客户端与媒体不兼容,服务器未发送兼容的媒体格式。
- 4Rust 101_5fn.buzz
- 5phpMyAdmin无法登录MySQL服务器_phpmyadmin无法登录 mysql 服务器
- 6chatgpt赋能python:[Python全选代码:实现高效快速的开发工作]
- 7过年了,尽情地享受《幻兽帕鲁》吧!
- 815个node.js经典面试题和答案_node jwt面试题
- 92022必会的vue高频面试题(附答案)_vue高级面试题
- 10用python把数据导入neo4j中,建立一个简单的知识图谱_python写入neo4j知识图谱
前端打印插件_6 个前端开发必备工具,提高你的生产力
赞
踩
网络为我们提供了多种多样的前端工具,我挑选了6个实用的前端工具,能帮助大家提高工作效率。

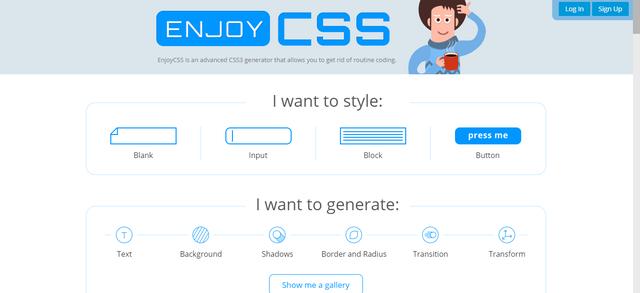
1.EnjoyCSS
老实说,我做过很多的前端开发,但一直不擅长CSS。
这个简单易上手的工具在很多时候给了我极大的帮助。它既是一个代码生成器,也是一个视觉编辑器。
你可以用它来创建各种网页元素,例如按钮、输入框,同时给它们添加自定CSS3属性。

2.Prettier Playground
Prettier是一个代码格式化工具,支持JavaScript, ES2017, JSX, Angular, Vue, Flow, TypeScript等。
它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
这个工具非常流行,并且有一个线上版本。

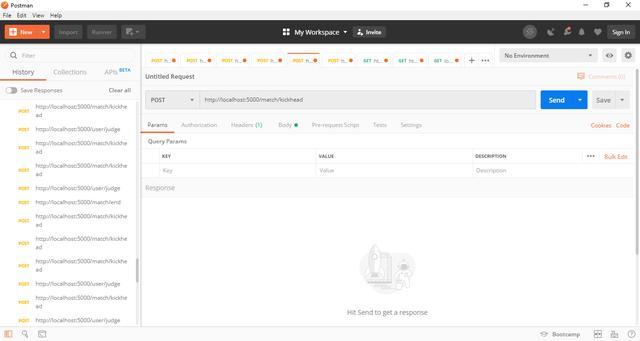
3.Postman
Postman是一种网页调试与发送网页http请求的chrome插件。
我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
我从事开发来,Postman就一直存在于我的开发工具列表中。

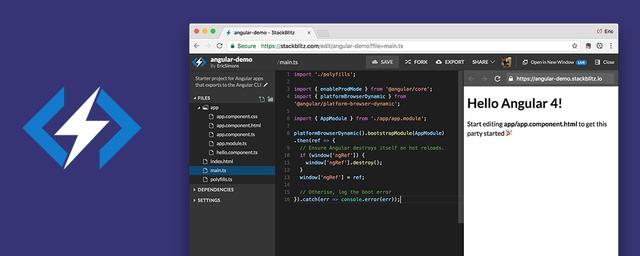
4.StackBlitz
Chidume Nnamdi 曾说,这是每个用户最喜欢的在线IDE工具。
主要原因是它将我们最喜欢和最常用的IDE引入了Web — Visual Studio Code。
StackBlitz允许您一键设置Angular,React,Ionic,TypeScript,RxJS,Svelte和其他JavaScript框架。
由于有了这个方便的功能,您可以在不到五秒钟的时间内开始编码。

5.Bit.dev
软件开发的一项基本原则是代码可重用性。这使您可以减少开发工作,因为您无需从头开始构建组件。
这正是Bit.dev所做的。它使您可以共享可重用的代码组件和代码片段,从而使您减少开销并加快开发过程。
它还允许在团队之间共享组件,这使您的团队可以与其他团队协作。

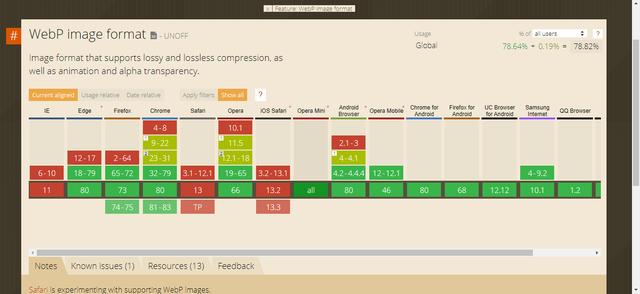
6.CanIUse
这个在线工具非常方便,因为它使您可以了解所实现的功能是否与您希望使用的浏览器兼容。
为了了解这一点,让我们检查一下哪些浏览器支持WebP图像格式。

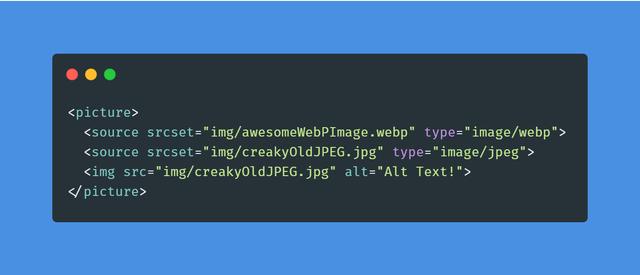
如您所见,目前不支持Safari和IE。这意味着您应该为不兼容的浏览器提供一个后备选项。下面的代码段是支持所有浏览器的最常用WebP图像实现。

本文翻译自: 6 Must-Use Tools for Front-End Development---by Mahdhi Rezvi
前端开发工具就推荐到这里,想学习前端课程,可以访问 “实验楼” 官网学习。
课程推荐:
《HTML 基础课程》(免费)《CSS 基础课程》(免费)
《HTML5 基础教程》(免费)
《JavaScript基础课程》(免费)
以上课程均可在“实验楼”官网获取。


