- 1黑马SSM笔记_servletcontainersinitconfig
- 2SpringBoot在静态方法或工具类中注入Bean及配置参数_静态类注入bean
- 320200920——深入理解底层数据结构和算法
- 4TCP 协议(二)连接与断开_established状态有ip地址如何断开
- 5异地如何安全的访问windows远程桌面
- 6pands pd.DataFrame()函数详细解析_pd.dataframe函数
- 7IEEE 802.1Q封装的VLAN数据帧格式_vlan帧格式
- 8C++软件工程师的发展前景如何?_c++工程软件 开发前景
- 9macOS 12 Monterey 支持电脑型号macOS Monterey 12新功能
- 10NX二次开发 UFUN获得制图中对象的坐标点 UF_DRF_ask_origin_nx二次开发如何找到体的对角点
vue 使用 PDF.js 浏览pdf文件_vue pdf.js
赞
踩
学习关键语句:
使用 PDF.js 在网页浏览pdf
vue 使用 PDF.js
vue 浏览pdf文件
写在前面
很头大 , 本来网络实际地址的 pdf 文件直接放在 iframe 的 src 中就可以浏览 pdf 文件的 , 但是对于虚拟地址来说 , 这样子只会让网页当场开始下载 pdf 文件到本地 , 而并不能在网页上浏览
所以我赶紧网上搜罗搜罗 , 看看大家有什么好办法 , 并且记录下来 .
这里用的是 PDF.js 这个库 , 最后有组件的代码文件链接
开始
下载
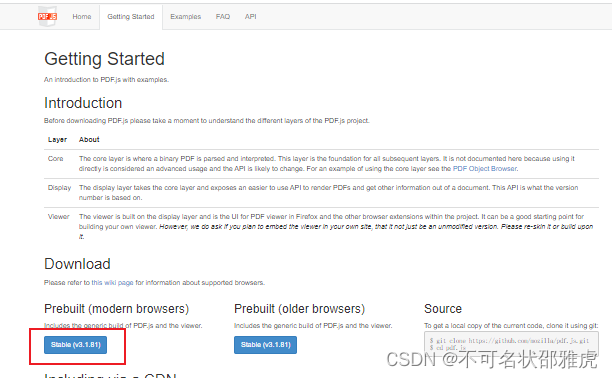
首先我们需要下载来这个库 , 原下载网址为
https://mozilla.github.io/pdf.js/getting_started/#download
我们直接下载最新的就好了

下载后的文件解压后为这个结构

放入项目中
我使用的是使用 vite 创建的 vue3 项目
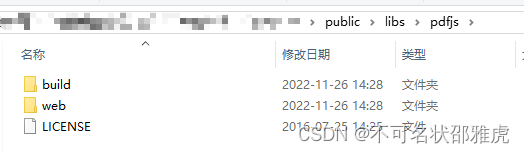
在 public 文件夹中新建文件夹 libs / pdfjs , 将下载的文件移到 pdfjs 文件夹中

接下来我们写一个组件来使用
在 components 文件夹中新建文件 , 我起名为 Pdf.vue 文件

制作组件
首先我们还是只需要一个 iframe 容器来展示 pdf 文件
<template>
<iframe :src="src" width="100%" :height="pdfH"></iframe>
</template>
- 1
- 2
- 3
宽高需要我们自己定好 , 一般宽度是直接占满就可以了 , 你也可以根据需要调整
高度这一块 , 由于我使用的布局是饿了么的 header-main 布局容器 , 所以我需要将页面的高度减去我的 header 的高度
那么这个 src 填什么呢 ?
我在网上看了一圈 , 说实话看的挺迷糊的 , 有几篇文章就好像进入了谜语人的世界一般
直接看代码 , 下面再解释
<script setup lang='ts'> import { ref, nextTick, computed } from 'vue' const props = defineProps({ src: { type: String, required: true } }) let src = computed(() => { return `/libs/pdfjs/web/viewer.html?file=${import.meta.env.VITE_APP_BASE_API}${props.src}` }) let pdfH = ref(100) nextTick(() => { pdfH.value = document.documentElement.clientHeight - 68 }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
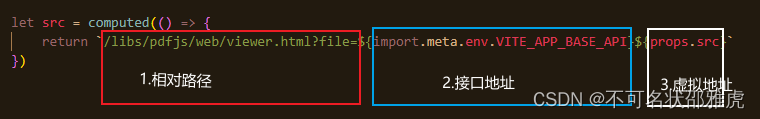
我们来看 src 组成部分 , 一共有三部分组成

第一部分
是我们刚才将这个 js 库放置的位置 , 写的就是一个从页面中调用时的相对路径
第二部分
第二部分是我们的接口请求地址 , 通常是我们用 proxy 代理过的地址 , 如果直接使用请求的地址会报跨域错误 , 而我这里写的是区分是否生产环境的 , 如果你没有 , 请按以下方式添加
- 与 src 同级新建两个文件 ,分别叫 .env.development 和 .env.production
- 在 .env.development 中写入 VITE_APP_BASE_API=‘/api’
- 这是像平时一样正常代理的情况
- 在 .env.production 中写入 VITE_APP_BASE_API=‘http://xxxx.xxxx.cn:xxx’
- 等号后面引号里写入你的请求基础路径 , 值和 proxy 中代理的值相同就可以了

第三部分
这是从请求中获取到的拼接在 baseURL 后面的地址 , 我们这里直接放上 , 然后从父组件获取就可以了
这样一来 , 组件就制作完成了 , 现在我们去使用一下
使用
引入组件后直接使用
import Pdf from '@/components/Pdf.vue'
- 1
<Pdf :src="src" />
- 1
我这里我的基础请求URL为 xxx.xxx.xx:xxx
我获得的数据 src = /doc/id=xxx
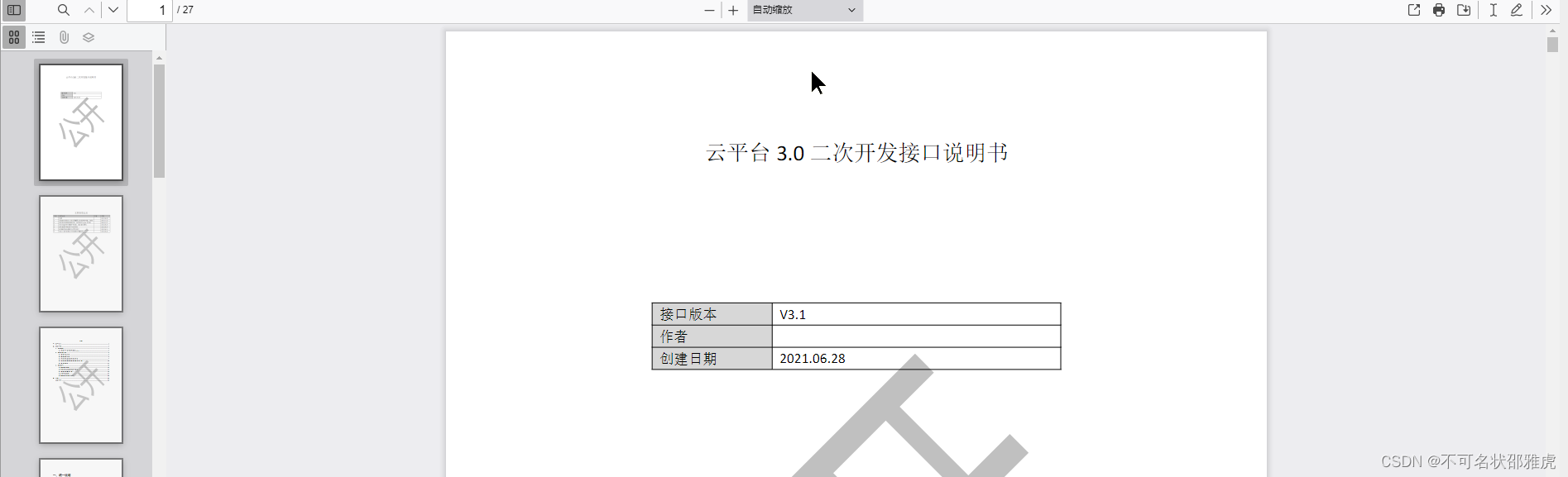
只需要将 src 传递给 Pdf 组件就可以在网页上浏览 pdf 文件了

结束
终于能够正常在网页上浏览 pdf 文件了 , 而且看了几篇文章 , 还可以自由修改上面的功能按钮 , 可以将下载按钮移除掉之类的 , 总之我没动
如果你还有什么没有看明白的地方 , 请在评论区提出
上面的组件链接为
https://download.csdn.net/download/shaoyahu/87350164



