热门标签
热门文章
- 1c# 类的介绍及延伸
- 22023年MathorCup大数据竞赛:基于计算机视觉的坑洼道路检测和识别 思路论文_道路坑洼检测的优秀竞赛轮文论
- 3独家福利 | 科大讯飞全球1024开发者节限时免费门票!
- 4使用Redis的常见错误及解决方法_(error) noauth authentication required.
- 5《Approaching (Almost) Any Machine Learning Problem/解决几乎任何机器学习问题》_approaching any machine learning problem
- 6无线WEB认证功能与BYOD方案——BYOD方案-WEB认证相关:BYOD | 无线WEB+Mab无感知认证_web-auth authentication v2 smp web-auth accounting
- 7【Appium踩坑】Failure [INSTALL_PARSE_FAILED_NO_CERTIFICATES: Failed to collect certificates
- 8Solr锁机制_solr write.lock
- 9【centos rootfs】记录一次基于arm64(aarch64) Centos7.9.2009文件系统移植过程
- 10Python六大基本数据类型_1s【2】【1】python
当前位置: article > 正文
vscode 运行react_生产力终极指南:用了两年,如今才算真正会用 VS Code
作者:小小林熬夜学编程 | 2024-03-04 07:12:38
赞
踩
react vscode
公众号关注 “GitHubDaily”设为 “星标”,每天带你逛 GitHub!
 我使用 VS Code 已经快两年了,但直到几个月前我发现了其中一些功能,生产力和开发过程效率猛增,深感这才算是真正会用 VS Code。这也是今天这篇文章的目的:发挥 VS Code 真正实力,展示其应当提供的高级功能,使生活变得更轻松、更高效。
以下是本次将讨论的主题:
我使用 VS Code 已经快两年了,但直到几个月前我发现了其中一些功能,生产力和开发过程效率猛增,深感这才算是真正会用 VS Code。这也是今天这篇文章的目的:发挥 VS Code 真正实力,展示其应当提供的高级功能,使生活变得更轻松、更高效。
以下是本次将讨论的主题:
如何设置一个工作区;
如何设置一个多文件夹工作区;
通过工作区公开和共享插件(对团队非常有用);
如何在工作区 / 多文件夹工作区中设置和运行自动任务;
如何在工作区中创建自定义片段。
 工作区设置
命名项目工作区后,在项目的根目录下应该有一个扩展名为.code-workspace 的文件,如下所示:
工作区设置
命名项目工作区后,在项目的根目录下应该有一个扩展名为.code-workspace 的文件,如下所示:
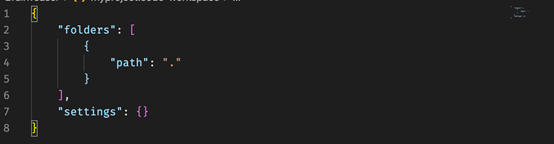
 .code-workspace 文件
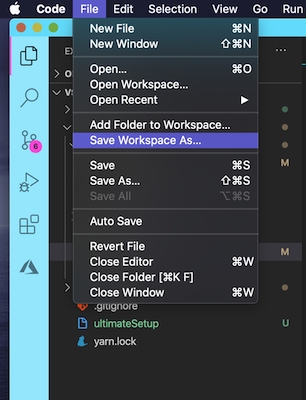
另外,如果已经关闭了项目,但又想要重新打开它,那么应该从 “File”>“Open Workspace” 中进行操作,以便将所有保存的设置应用于项目工作区中。
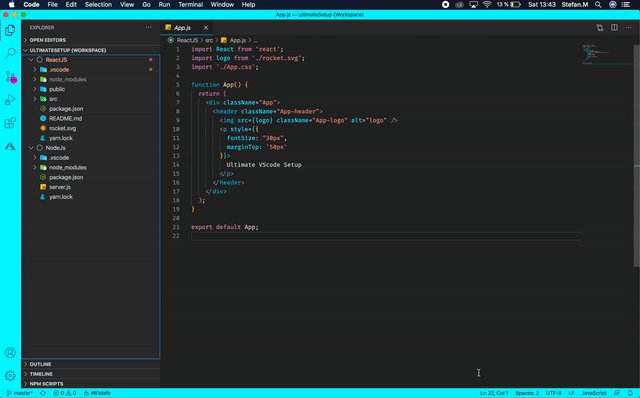
现在工作区文件看起来的确很空,先来改变 VS Code 的外观,可以通过安装
我最喜欢的插件
之一来实现快速变装:
https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock。
.code-workspace 文件
另外,如果已经关闭了项目,但又想要重新打开它,那么应该从 “File”>“Open Workspace” 中进行操作,以便将所有保存的设置应用于项目工作区中。
现在工作区文件看起来的确很空,先来改变 VS Code 的外观,可以通过安装
我最喜欢的插件
之一来实现快速变装:
https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock。
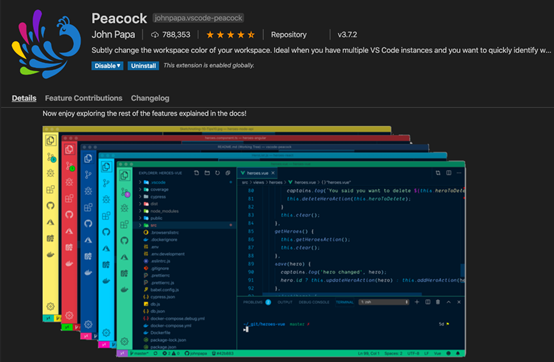
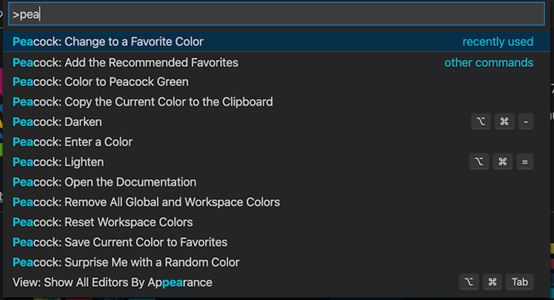
 Peacock 插件
有了插件后,打开命令面板。从这里开始,只需单击一下就可以完全改变 VS Code 的外观。
Peacock 插件
有了插件后,打开命令面板。从这里开始,只需单击一下就可以完全改变 VS Code 的外观。
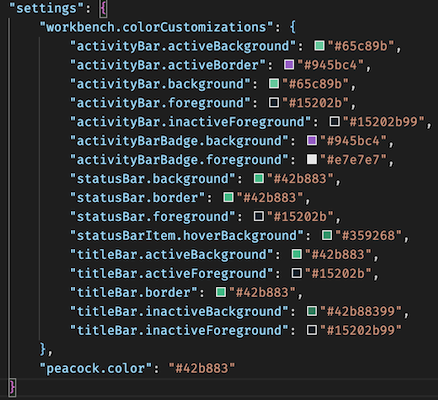
 此插件除了纯粹的视觉效果外,还可以更轻松快捷地在几个打开的项目之间进行导航或搜索,也可以修复某些内容或在其中找到参考。现在如果再次查看.code-workspace 文件,你会发现在选择 Peacock 主题之后,文件已经发生了巨大的变化。
此插件除了纯粹的视觉效果外,还可以更轻松快捷地在几个打开的项目之间进行导航或搜索,也可以修复某些内容或在其中找到参考。现在如果再次查看.code-workspace 文件,你会发现在选择 Peacock 主题之后,文件已经发生了巨大的变化。
 在工作台对象内部,可以在 VS Code 中进一步自定义许多其他元素和部分(例如终端部分),我将在本文末尾准备的 GitHub 仓库中保留对这些选项的引用。
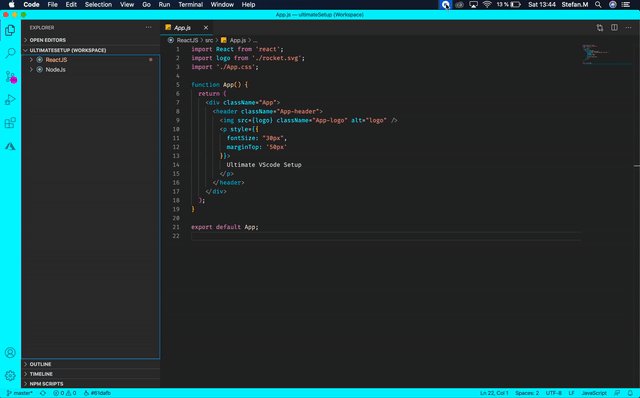
多文件夹工作区
虽然听起来有些吓人,但实际上多文件夹工作区也只是一个常规工作区,可以在原始项目的文件夹中添加了其他文件夹(项目)。来演示一下:
在工作台对象内部,可以在 VS Code 中进一步自定义许多其他元素和部分(例如终端部分),我将在本文末尾准备的 GitHub 仓库中保留对这些选项的引用。
多文件夹工作区
虽然听起来有些吓人,但实际上多文件夹工作区也只是一个常规工作区,可以在原始项目的文件夹中添加了其他文件夹(项目)。来演示一下:
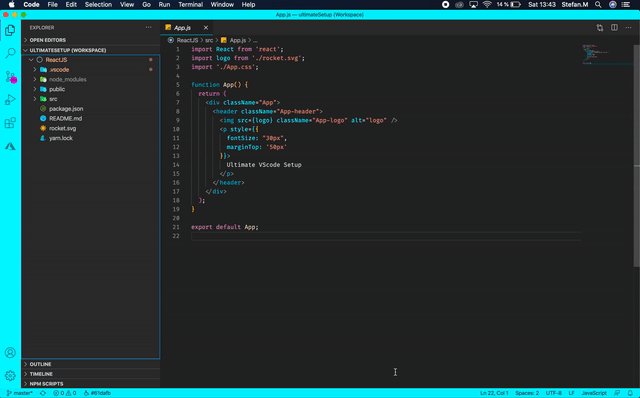
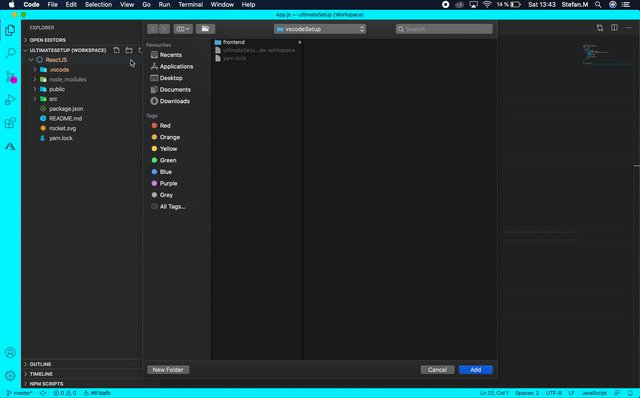
 多文件夹工作区
这样操作,就可以向当前工作区添加任意数量的项目。可以让前端和后端项目共享一个工作区,或者如果想要自己的 monorepo 为内部的 React 应用程序配置一个工作区也是可以的。多文件夹工作区中的设置和功能与普通工作区完全相同,并没有其他的奥秘。
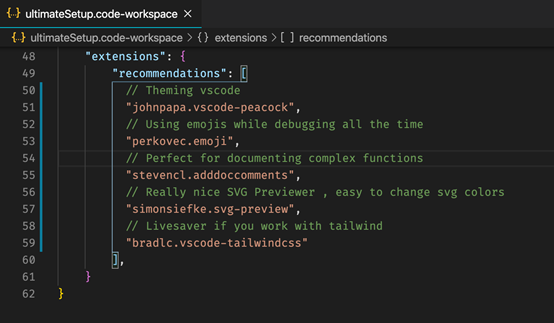
通过工作区公开和共享插件
如果是与同一项目其他开发人员一起工作的话,这个功能就特别实用了。让我们设想这样一个场景,为了保持代码样式和代码库的干净和一致,有一些必须具备的插件,这就是 VS Code 的插件建议选项派上用场的地方。
多文件夹工作区
这样操作,就可以向当前工作区添加任意数量的项目。可以让前端和后端项目共享一个工作区,或者如果想要自己的 monorepo 为内部的 React 应用程序配置一个工作区也是可以的。多文件夹工作区中的设置和功能与普通工作区完全相同,并没有其他的奥秘。
通过工作区公开和共享插件
如果是与同一项目其他开发人员一起工作的话,这个功能就特别实用了。让我们设想这样一个场景,为了保持代码样式和代码库的干净和一致,有一些必须具备的插件,这就是 VS Code 的插件建议选项派上用场的地方。
 插件建议
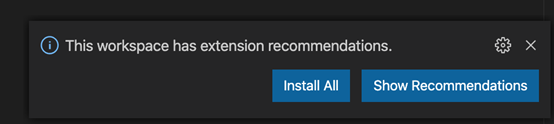
这非常简单。每当有人打开这个工作区,而 VS Code 检测到没有安装任何推荐的插件时,编辑器右下角会出现一个弹出窗口,提示:
插件建议
这非常简单。每当有人打开这个工作区,而 VS Code 检测到没有安装任何推荐的插件时,编辑器右下角会出现一个弹出窗口,提示:
 接下来,让我们看看如何通过在多文件夹工作区和单个工作区上,运行自动化任务来真正提高生产率。
在 VS Code 中设置和运行任务
每个开发人员都在尽量避免和减少重复的任务和命令。VS Code 具有内置功能,可允许我们执行 git,yarn /npm,gulp,grunt typescript,lint 等任务,甚至可以链接一系列相互依赖的任务。
以这个命令链为例,相信对于大多数开发人员来说,它们看起来都很熟悉:
接下来,让我们看看如何通过在多文件夹工作区和单个工作区上,运行自动化任务来真正提高生产率。
在 VS Code 中设置和运行任务
每个开发人员都在尽量避免和减少重复的任务和命令。VS Code 具有内置功能,可允许我们执行 git,yarn /npm,gulp,grunt typescript,lint 等任务,甚至可以链接一系列相互依赖的任务。
以这个命令链为例,相信对于大多数开发人员来说,它们看起来都很熟悉:
git checkout development
git pull — rebase
yarn install
yarn run dev
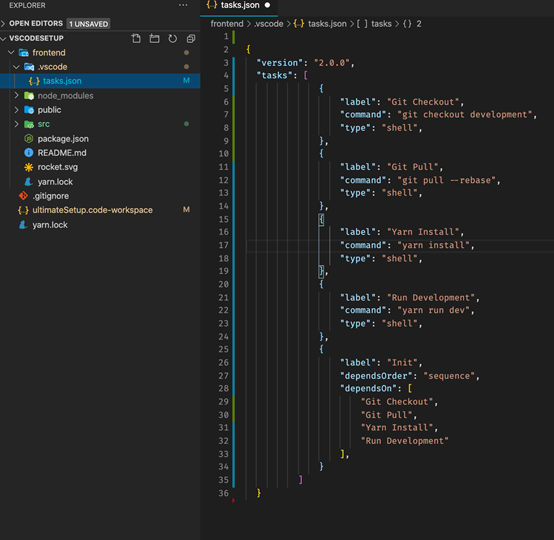
 任务文件
如你所见,该文件被放在.vscode 文件夹中,VS Code 在这里检测和运行预定义任务。要执行这个任务,需要转到 Terminal>RunTask 并从下拉列表中选择触发器命令的名称(在本例中是 Init)。
如果在多文件夹工作区中工作,则可以在每个文件夹(项目)中独立地同时运行任务。只需要在每个项目中创建一个.vscode 文件夹,并把命令放在 tasks.json 文件中即可。
我们可以轻松配置 VS Code,以便在从工作区打开项目时运行此类任务,从而真正实现自动化。该过程还涉及两个步骤:
任务文件
如你所见,该文件被放在.vscode 文件夹中,VS Code 在这里检测和运行预定义任务。要执行这个任务,需要转到 Terminal>RunTask 并从下拉列表中选择触发器命令的名称(在本例中是 Init)。
如果在多文件夹工作区中工作,则可以在每个文件夹(项目)中独立地同时运行任务。只需要在每个项目中创建一个.vscode 文件夹,并把命令放在 tasks.json 文件中即可。
我们可以轻松配置 VS Code,以便在从工作区打开项目时运行此类任务,从而真正实现自动化。该过程还涉及两个步骤:
首先,需要在触发器对象中添加一个额外的选项;
然后,配置 VS Code 时让其运行自动化任务。
 运行选项标志
对于第二部分,需要打开命令面板,输入 “Manage AutomaticTasks in Folder”,然后允许该选项。现在,如果从工作区重新打开项目,你应该可以在终端中看到执行的任务。
如何在工作区创建自定义片段
代码段是一种节省时间的好方法,这样我们就无需一直输入模板或样板代码。当然,你也可以选择安装片段插件,但我更喜欢根据自己的喜好和需求定制代码段。
为了创建代码段,应该在 VS Code toCode> Preferences > User 代码段中进行导航。然后,你会看到一个下拉列表,其中包含当前列出的摘录以及选项 “New GlobalSnippets File…” 和 “Name of yourworkspace” 的 “New SnippetsFile”。
你可能已经猜到了,全局代码段是在用户级别上应用的,而不像 “workplace” 的新代码段文件,只能在特定的工作区中使用。无论哪种方式,在选择所需的选项并为代码段命名后,你都能在.vscode 文件夹中看到一个文件,如下所示:
运行选项标志
对于第二部分,需要打开命令面板,输入 “Manage AutomaticTasks in Folder”,然后允许该选项。现在,如果从工作区重新打开项目,你应该可以在终端中看到执行的任务。
如何在工作区创建自定义片段
代码段是一种节省时间的好方法,这样我们就无需一直输入模板或样板代码。当然,你也可以选择安装片段插件,但我更喜欢根据自己的喜好和需求定制代码段。
为了创建代码段,应该在 VS Code toCode> Preferences > User 代码段中进行导航。然后,你会看到一个下拉列表,其中包含当前列出的摘录以及选项 “New GlobalSnippets File…” 和 “Name of yourworkspace” 的 “New SnippetsFile”。
你可能已经猜到了,全局代码段是在用户级别上应用的,而不像 “workplace” 的新代码段文件,只能在特定的工作区中使用。无论哪种方式,在选择所需的选项并为代码段命名后,你都能在.vscode 文件夹中看到一个文件,如下所示:
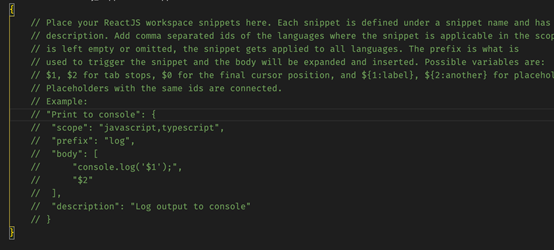
 样本片段
乍一看,该文件看起来有些奇怪,但是如果在下面的行中注释示例,那么整个工作的过程将会变得更好,详情参阅
VS Code 文档:
https://code.visualstudio.com/docs/editor/userdefinedsnippets。
以下是需要了解要点的简短概述,帮助你快速创建自己的代码段:
在配置该自定义代码段时,scope 属性非常重要,这一选项告诉 VS Code 片段中有哪些文件可用。默认情况下,我们包含了 JavaScript 和 TypeScript,因此我们的代码段仅在末尾带有.js 和.ts 扩展名的文件中工作。
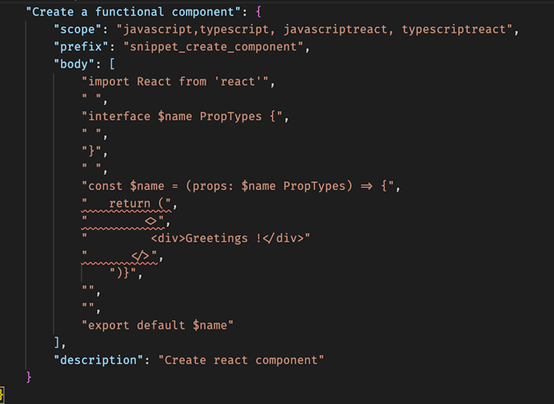
例如,如果想让它在 React 和.jsx 或.tsx 文件中工作,那么就应该做些补充,并且在 scope 内添加 javascriptreact 和 typescriptreact。下面是我使用的一个示例 React 片段:
样本片段
乍一看,该文件看起来有些奇怪,但是如果在下面的行中注释示例,那么整个工作的过程将会变得更好,详情参阅
VS Code 文档:
https://code.visualstudio.com/docs/editor/userdefinedsnippets。
以下是需要了解要点的简短概述,帮助你快速创建自己的代码段:
在配置该自定义代码段时,scope 属性非常重要,这一选项告诉 VS Code 片段中有哪些文件可用。默认情况下,我们包含了 JavaScript 和 TypeScript,因此我们的代码段仅在末尾带有.js 和.ts 扩展名的文件中工作。
例如,如果想让它在 React 和.jsx 或.tsx 文件中工作,那么就应该做些补充,并且在 scope 内添加 javascriptreact 和 typescriptreact。下面是我使用的一个示例 React 片段:
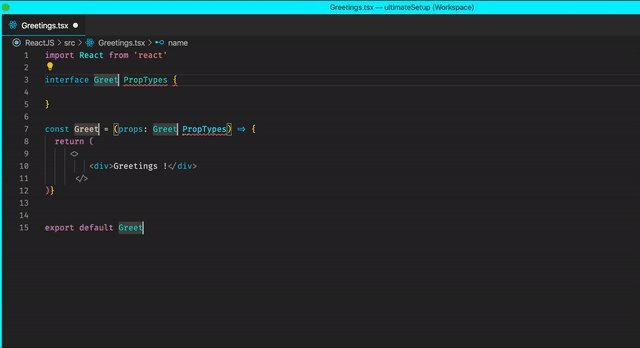
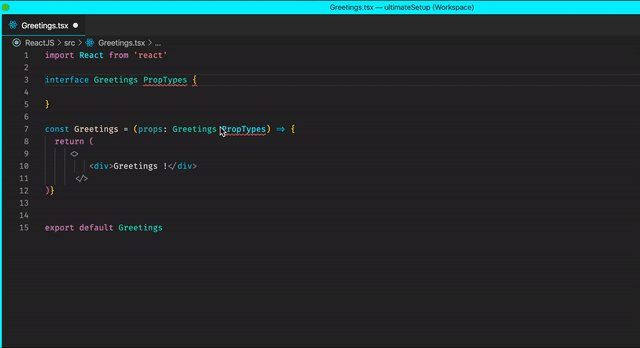
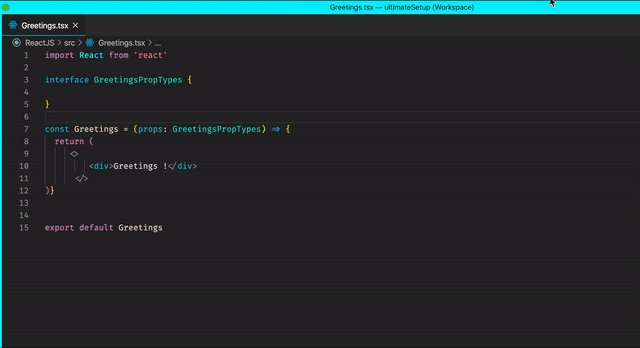
 样本 React 代码段
它看起来不是很漂亮,但是如果我们想获得接近正确缩进的内容,就应该采用这种奇怪的方法,即在字符串中使用空格:
样本 React 代码段
它看起来不是很漂亮,但是如果我们想获得接近正确缩进的内容,就应该采用这种奇怪的方法,即在字符串中使用空格:
prefix 属性告诉 VS Code 该代码段应该如何命名,然后在全局命名空间中调用,因此请仔细选择该名称;
主体是实际代码段所在的地方,可以使用许多选项和变量来自己创建一个相当复杂的代码段;
description 属性十分不言自明。在调用代码片段时,我们只能看到它在 VS CodeIntelliSense 中运行。
 还有前文提及的 GitHub 仓库,在这里可以找到本文所涵盖的所有内容:
https://github.com/Squiff88/vscodeSetup
好好消化完本文内容,你就能成为一个真正的 VS Code 专家了!
还有前文提及的 GitHub 仓库,在这里可以找到本文所涵盖的所有内容:
https://github.com/Squiff88/vscodeSetup
好好消化完本文内容,你就能成为一个真正的 VS Code 专家了!
GitHub 交流群已正式开放?
>>> [点我,加入 GitHub 交流群] <<<由 GitHubDaily 原班人马打造的公众号:GitCube,现已正式上线!接下来我们将会在该公众号上,为大家分享优质的计算机学习资源与开发者工具,坚持每天一篇原创文章的输出,感兴趣的小伙伴可以关注一下哈!
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


