- 1QQ音乐推荐召回算法的探索与实践_视频推荐 对文本向量进行聚类,使用视频特征和音频特征进行召回
- 2Keras和Tensorflow(CPU)安装、Pytorch(CPU和GPU)安装以及jupyter使用虚拟环境
- 3配置本地Git从Gitlab上拉取项目_git拉取gitlab项目
- 4Linux——SAMBA文件共享_linux smb文件共享
- 5day41-SSH补充及ansible
- 6华为云服务器安装宝塔到服务器_华为云安装宝塔
- 7pve (群辉、软路由、win/linux)折腾日记_pve软路由
- 8python数据可视化—用pyecharts画雷达图_echart python雷达图
- 9爱思唯尔(Elsevier)期刊模板使用(二)_爱思唯尔参考文献格式
- 10深度学习笔记——pytorch实现卷积神经网络CNN_pytorch卷积神经网络
hippy 调试demo运行联调-mac环境准备篇_task 'preparekotlinbuildscriptmodel' not found in
赞
踩
适用对于终端编译环境不熟悉的人看,仅mac端
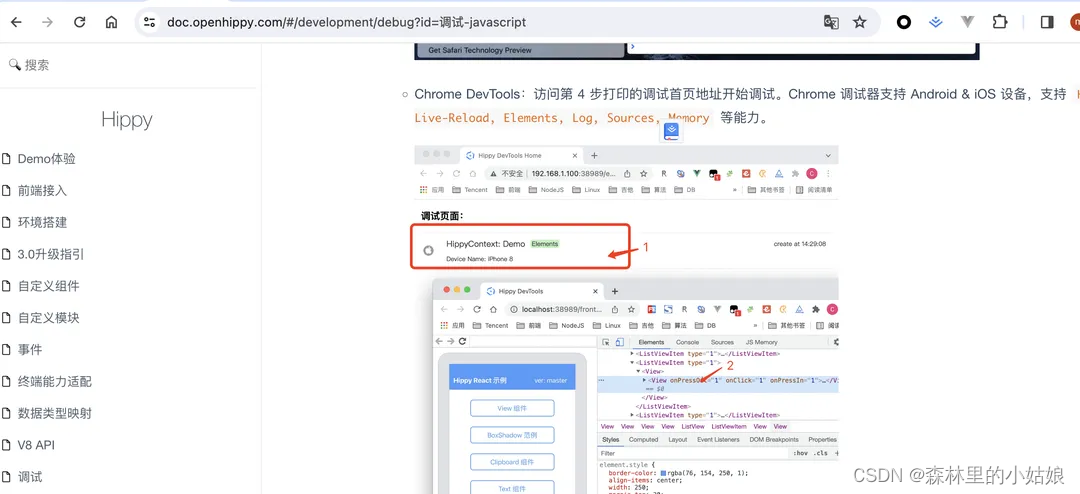
hippy 调试文档官网地址
前提:请使用node16
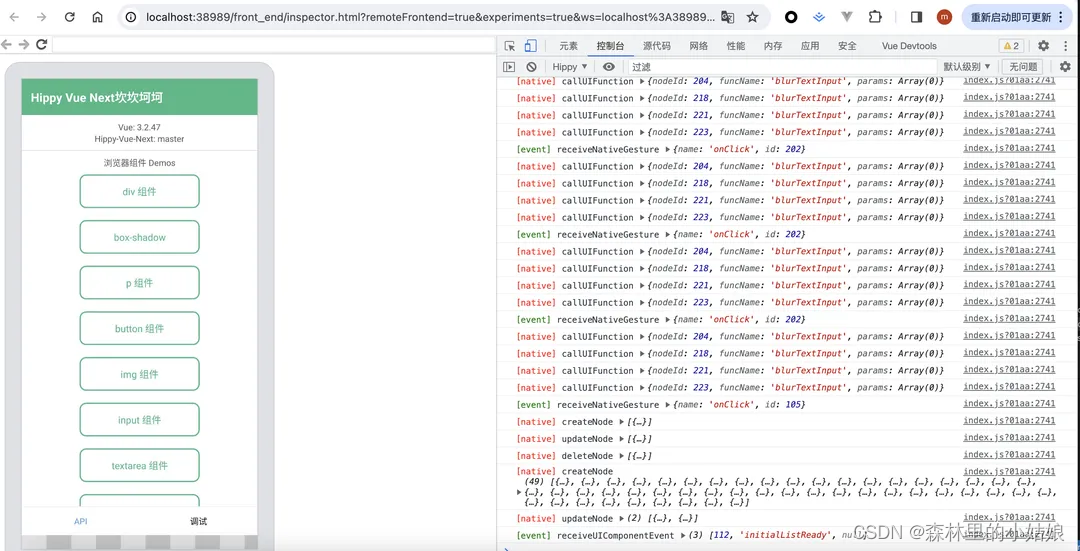
联调预览效果图:

编译iOS Demo环境准备
未跑通,待补充
编译Android Demo环境准备
1、正常安装Android Studio
2、下载Android NDK,安装可能会遇到点击没有反应的问题
参考这位大佬的安装:Mac安装NDK android-ndk-r25b-darwin.dmg
3、Android Studio打开项目examples/android-demo,执行项目构建
安装虚拟机器:右侧 - Device Manager,手机连机的虚拟机通过adb的方式会因为未加密链接失败;
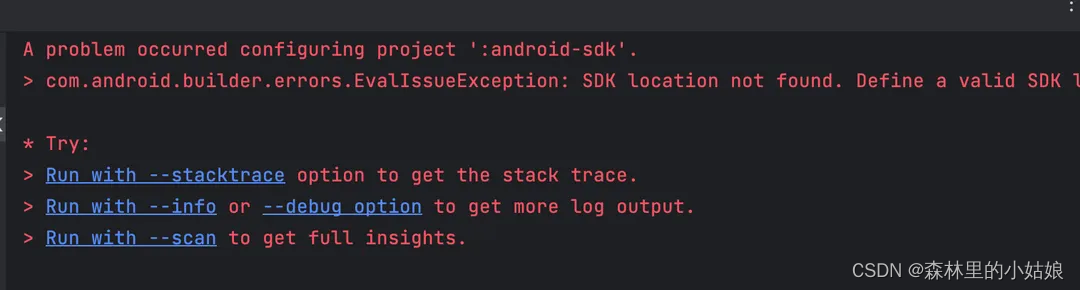
3.1 报错sdk没有安装
也可以直接执行:brew install android-sdk
安装后需手动添加环境变量,通常会默认安装在:/Users/用户名/Library/Android/sdk (mac系统中)
重启项目
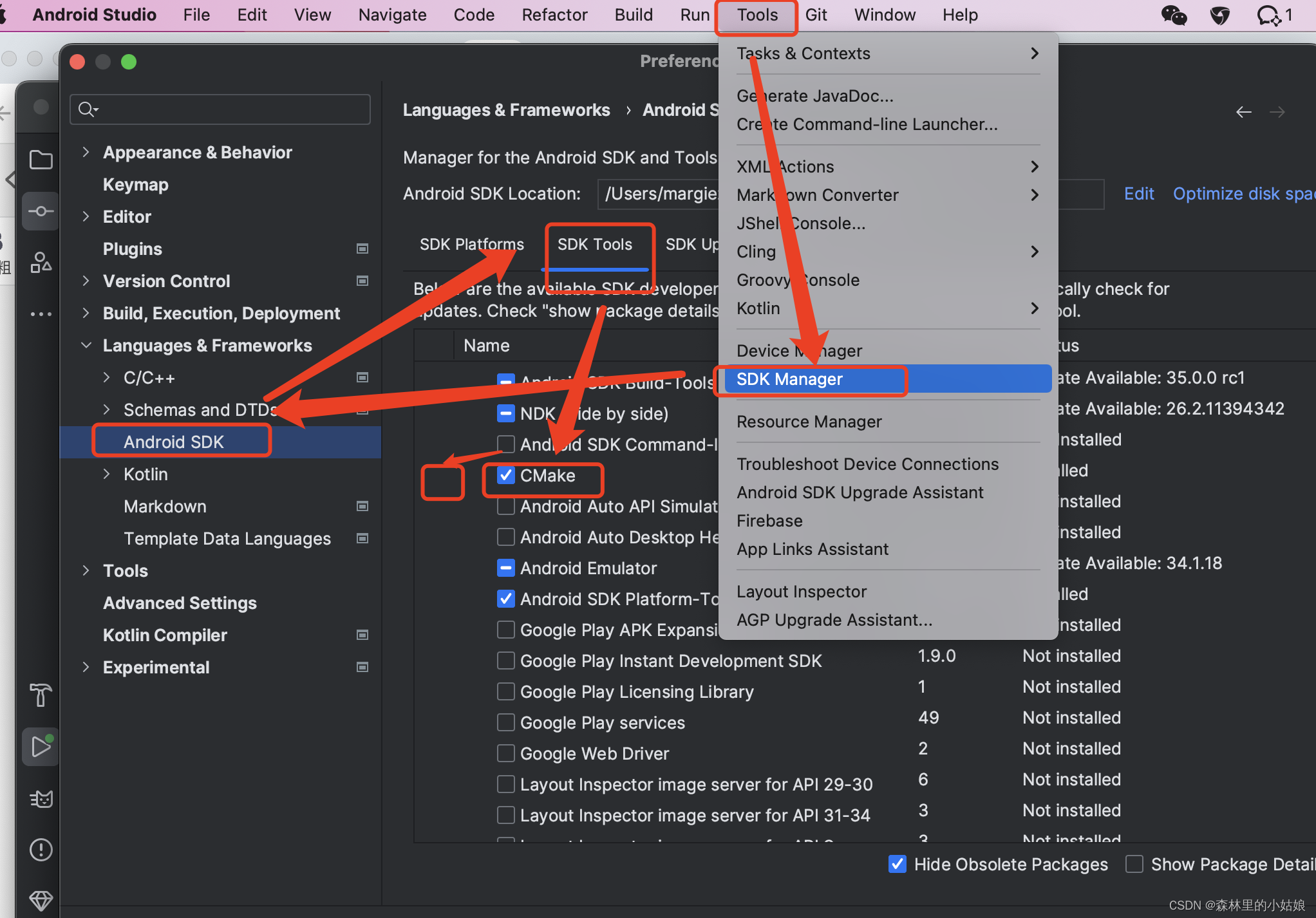
3.2 报错cmake未找到,但可能已经在安装ios环境的时候安装过,命令行可以查到版本,并也试过添加过local.properties地址
cmake应在sdk下按照提示安装对应版本即可,cmake没安装过时左侧会有一个下载的图标,点击下载即可

重启项目
3.3 报错Task ‘wrapper’ not found in project ‘:example’.
FAILURE: Build failed with an exception.
* What went wrong:
Task 'wrapper' not found in project ':example'.
* Try:
> Run gradle tasks to get a list of available tasks.
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 245ms
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
项目代码里没有wrapper相关信息,需要新建,可以新建一个项目粘贴gradle文件夹过来。
在Android Studio中,wrapper是指一个用于管理项目中Gradle构建工具版本的工具。它包括Gradle Wrapper脚本文件和相关的Gradle发行版。使用wrapper可以确保团队成员无需手动安装特定版本的Gradle,而是通过项目中的wrapper自动获取所需的Gradle版本。
Gradle是一种基于Apache Ant和Apache Maven概念的构建自动化工具。它允许开发者定义项目的结构,并使用基于Groovy或Kotlin的领域特定语言来配置项目的构建过程。Gradle广泛用于构建Java、Kotlin和Android应用程序等项目。 它提供了一种灵活且可定制的方式来管理项目的依赖关系、构建过程和部署流程。如果项目中缺少Gradle,构建可能会失败,因为Gradle负责处理项目的依赖关系、编译代码、运行测试和打包应用程序等任务。因此,如果项目依赖于Gradle来构建,没有Gradle将导致项目无法完成构建过程。
重新执行“RUN”
3.4报错:Task ‘prepareKotlinBuildScriptModel’ not found in project ‘:example’.
添加:
task prepareKotlinBuildScriptModel {
}
- 1
- 2
- 3
到build.gradle.kts中(仅是个声明,任意位置即可)
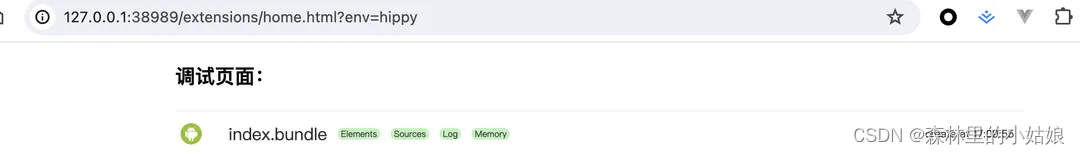
3.5 调试页面输入调试地址,Android模拟器访问127.0.0.1(localhost)被拒绝
10.0.2.2是Android模拟器设置的特定ip,是本机电脑的alias。换了之后会出现,点击调试页面是空白,模拟机器上也是空白

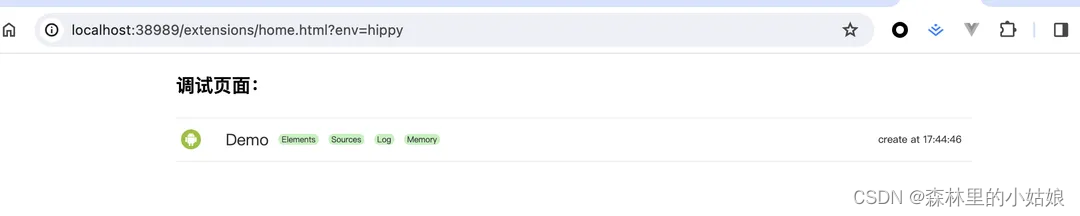
不符合预期可以出现组件的调试页面:

我跑的代码是vue-next,模拟器预览的是react;
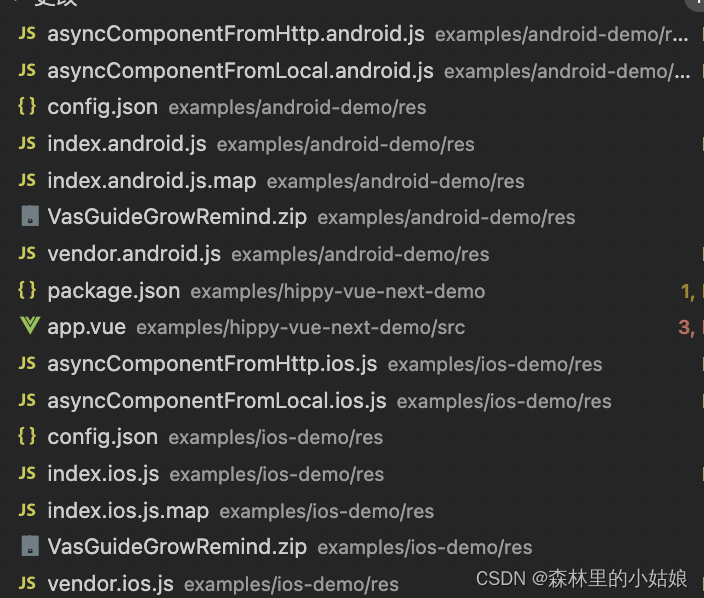
怀疑前端项目在运行跟vue-next,react本身应该是没跑起来,不匹配导致的预览时index.bundle,确认执行“npm run buildexample hippy-vue-next-demo”,这之后会发现对应的例子demo下出现很多文件,其中引用的package的路径由react切为了vue-next

关掉前端项目重启并重新运行android staudio就可以了。


3.6、连接真机
Android 使用了 adb 的端口映射功能,解决了真机到开发机的通讯问题。由于 ARM 模拟器运行效率问题,更加推荐使用真机进行调试。
安装adb
安装adb之后adb dervices检测不到手机,先检查下是否打开了开发者模式,不只是USB-传输文件
手动打开开发者模式(华为手机)
检测到设备之后,debug会出现device connected的提示,有时候会意外断开,尝试重连通常可以解决
如果重连设备有连上但未打开,可以试试
adb reverse --remove-all adb reverse tcp:38989 tcp:38989
这个命令用于清除之前设置的所有端口转发规则,然后重新设置将本地端口 38989 转发到设备端口 38989。
补充信息
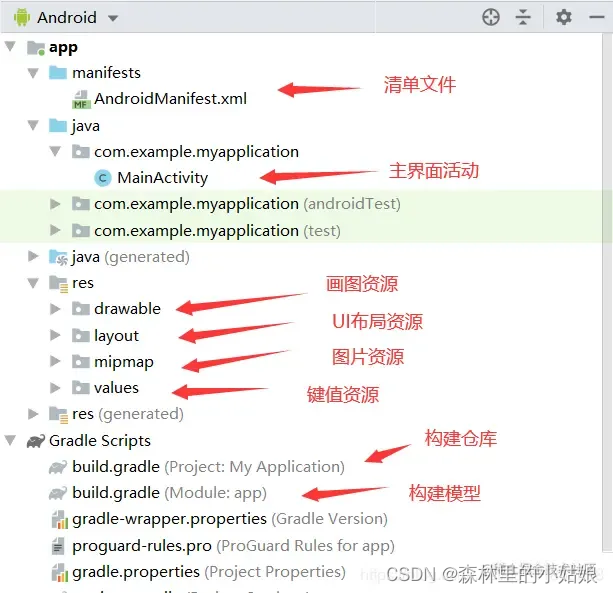
安卓的常见结构目录:

Android studio默认打包路径是android/app/release和android/app/debug两个文件夹