轻量级聊天应用VoceChat
赞
踩

本文是应网友
猪猪侠的要求折腾的;
什么是 VoceChat ?
VoceChat是一款支持独立部署的个人云社交媒体聊天服务。15MB的大小可部署在任何的服务器上,部署简单,很少需要维护。前端可以内嵌到自己的网站下,数据完全由用户自己掌握,传输过程加密。VoceChat从Slack,Discord,RocketChat,Solid,Matrix等产品和规范中博采众长,适用于团队内部交流,个人聊天服务,网站客服,网站内嵌社区的场景。
需要注意的是:
VoceChat的服务端并没有开源,这个和老苏往常折腾的自托管软件不一样;- 超过
20用户需要付费升级License授权;
官方提供了 Demo 站点: https://privoce.voce.chat,不想自己搭可以去体验一下。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 vocechat-server ,选择第一个 privoce/vocechat-server,版本选择 latest。

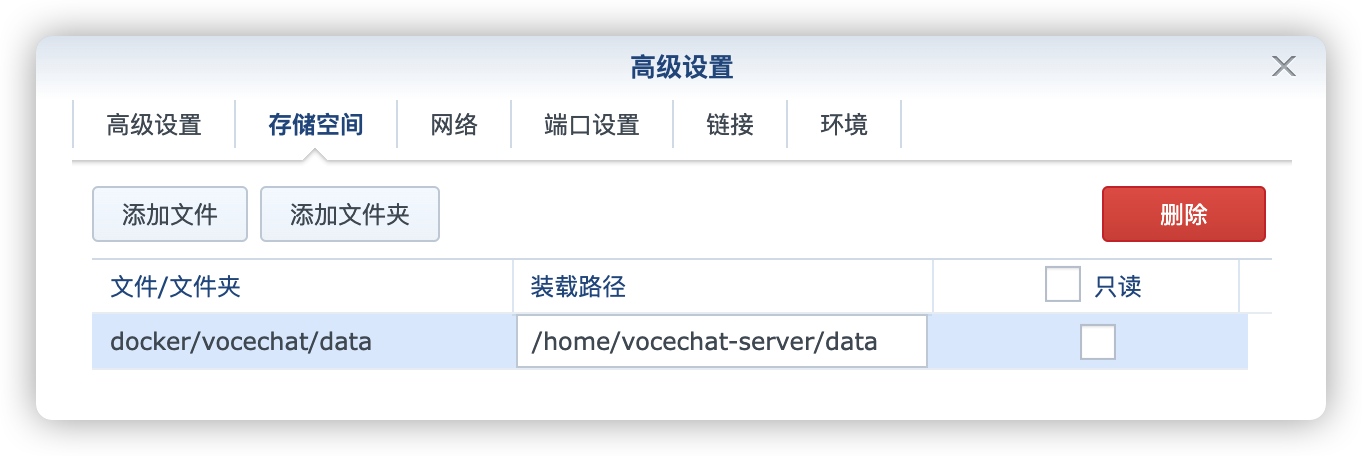
卷
在 docker 文件夹中,创建一个新文件夹 vocechat,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/vocechat/data | /home/vocechat-server/data | 存放设置等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
- 1
- 2
| 本地端口 | 容器端口 |
|---|---|
3009 | 3000 |

环境
没有变量,但是需要设置命令,VoceChat 是通过命令来传递参数;
在命令后面输入 --network.frontend_url "http://192.168.0.197:3009",域名如果有端口也要带上
这个地址只是邀请链接中显示的地址;

如果你要更换地址,需要删了重建容器,因为命令只有第一次生效,不能更改;
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 vocechat 和 子目录
mkdir -p /volume2/docker/vocechat/data
# 进入 vocechat 目录
cd /volume2/docker/vocechat
# 运行容器
docker run -d \
--restart=always \
--name vocechat-server \
-p 3009:3000 \
-v $(pwd)/data:/home/vocechat-server/data \
privoce/vocechat-server:latest \
--network.frontend_url "http://192.168.0.197:3009"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
cherry:
image: privoce/vocechat-server:latest
container_name: vocechat-server
restart: always
ports:
- 3009:3000
volumes:
- ./data:/home/vocechat-server/data
command:
- --network.frontend_url "http://192.168.0.197:3009"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
然后执行下面的命令
# 新建文件夹 vocechat 和 子目录
mkdir -p /volume2/docker/vocechat/data
# 进入 vocechat 目录
cd /volume2/docker/vocechat
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
运行
在浏览器中输入 http://群晖IP:3009 就能看到设置界面

设置向导
点 开始 进行设置,比较简单

设置一个管理员

邀请方式默认就可以,否则就只有收到邀请的人才能注册

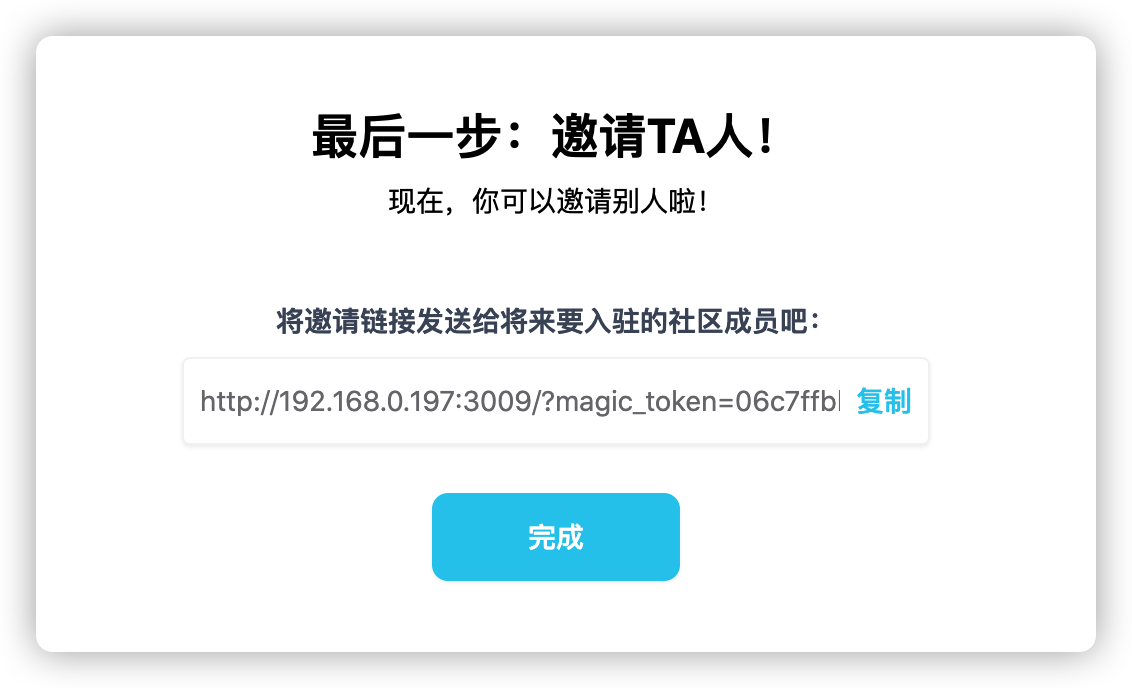
邀请链接,如果前面设置的是域名,这里会显示域名

到这里就可以了,后面可以进设置再调整

进入主界面,先邀请用户,然后创建一个频道就可以开始愉快的聊天了

反向代理
官方关于反代和 nginx 的配置写的有点复杂,但是如果你和老苏一样在群晖上用 npm,其实都挺简单的

没问题的话老苏习惯全部勾选

完成之后就可以用 https://chat.laosu.ml:444 访问了
但是我们前面已经讲过,--network.frontend_url 设置的是邀请链接地址,所以虽然你是用域名访问的,但是设置中显示的依然还是局域网地址

其实应该跟老苏一样用环境变量,再加上占位替换法,这样会灵活一些;
如果你还需要使用移动端,则还需要在 Advanced 中加入下面的代码
location / {
proxy_pass http://192.168.0.197:3009; # 此处端口号取决于docker运行的对外端口号
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0; # 关掉硬盘缓存,增加写速度
# SSE 相关配置
proxy_http_version 1.1;
proxy_set_header Connection '';
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

否则会卡在注册或者登陆界面,或者直接报错

Android 端
主界面上有客户端下载的按钮

点击会打开一个网站,建议下中间的

下载速度还可以

运行之后,首先要输入服务器地址,也可以用邀请链接

注册用户,设置用户名

登陆成功后就可以聊天啦,老苏发了张图片

网页端能看到手机端发送的内容,不光能发 Markdown,还支持预览

手机上的效果

关于 License
默认安装出来有 20 用户的限制,一般用用应该是够的

不够的话可以购买授权,有 100 用户的 VoceChat Pro 版和 不限 用户数的VoceChat Supreme 版

据说还有机会获得免费版的机会
参考文档
Privoce
地址:https://github.com/Privoce
简介 | VoceChat
地址:https://doc.voce.chat/zh-cn/


