热门标签
热门文章
- 1this.$router.push用query传参对象时需注意的地方_this.$router.push什么时候不能传query参数
- 2STP应用(PVST+介绍)
- 3Pandas库中关于DataFrame的坑3——df.loc_df.loc有哪些坑
- 4MQTT——使用MQTT.fx工具接入阿里云物联网平台,实现基本通信调测_使用mqtt.fx和阿里云建立通信,创建一个物模型(灯、开关等均可),控制灯、开关
- 5【C++】强制类型转换
- 6NIQE c++实现
- 7【DevOps基础篇】Docker进阶高级技巧使用
- 8contenteditable属性让div也可以当做输入框
- 9Android入门教程 | DrawerLayout 侧滑栏_android drawerlayout(官方侧滑菜单)
- 10vue 从富文本文档中将照片的的路径取出_vue获取富文本中所有图片路径
当前位置: article > 正文
浏览器打印信息和自己写的console的位置不一样,一直显示 transform.js
作者:小小林熬夜学编程 | 2024-03-09 17:38:42
赞
踩
浏览器打印信息和自己写的console的位置不一样,一直显示 transform.js
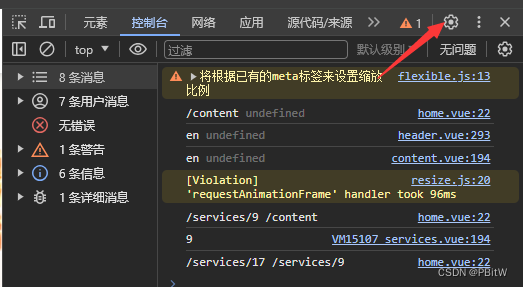
今天菜鸟正好无事,记起来自己最近用浏览器调试真的很难受,老是打印的信息显示在 transform.js 里面,然后一点开就跑到很复杂的打包后的代码里面去了,菜鸟是百思不得其解,代码不管怎么改都是这样!
具体提示行数为:
transform.js?unpluginname=unplugin-vue-components!./node_modules/unplugin/dist/webpack/loaders/transform.js?unpluginname=unplugin-auto-import!./node_modules/babel-loader/lib/index.js??clonedruleset-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleset[0].use[0]!./src/views/services/services.vue?vue&type=script&setup=true&lang=js:194
菜鸟之前的做法都是在打印前面加一些字符串,让我知道是不是那里打印的!
但是菜鸟感觉这可不是长久之计,但是怎么改代码都没效果,那估计就是浏览器的原因了,果然我把代码放到 Edeg 上,打印的信息就是对的,我是万万没想到!
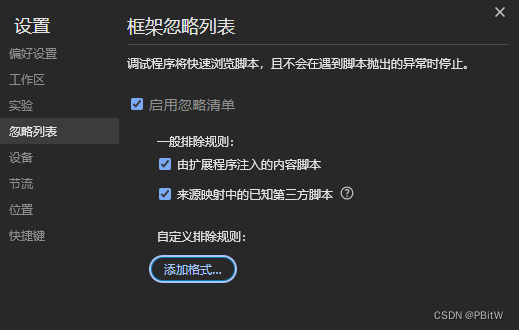
所以对照着 Edeg 的设置一行一行的对比,总算发现了问题所在,具体步骤:


然后把自定义排除规则给删除了就行,菜鸟这是已经删除后的截图!
菜鸟也不知道啥时候点错了,加了一个规则进去了!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/215832
推荐阅读
相关标签


