- 1开放原子开源基金会TOC(技术监督委员会)第七十八次全体会议
- 2【Elasticsearch专栏 10】深入探索:Elasticsearch如何进行数据导入和导出_elastic 导出数据
- 3体系结构学习笔记---白话理解Tomasulo算法
- 4虚拟按键的总结及示例_vklbutton在键盘哪里
- 5一个不兼容的软件尝试与edge一起加载?
- 6Android学习之DrawerLayout_android drawerlayout fragment?.setup
- 7目标检测第3步:如何在Windows 10系统下安装CUDA(更新时间2022.03.22)_win10 配置cuda环境
- 8java计算器gui(有三角函数,幂运算)_private class number extends windowadapter impleme
- 9一步步教你开发鸿蒙系统应用,So Easy_鸿蒙开发教程
- 10Android adb使用详解_-a android.intent.action.main --es --proxy-server=
Mac 搭建本地SVN,并使用Cornerstone管理svn_pilimac
赞
踩
Mac默认已经安装了svn,我们只需要进行配置并开启就可以了
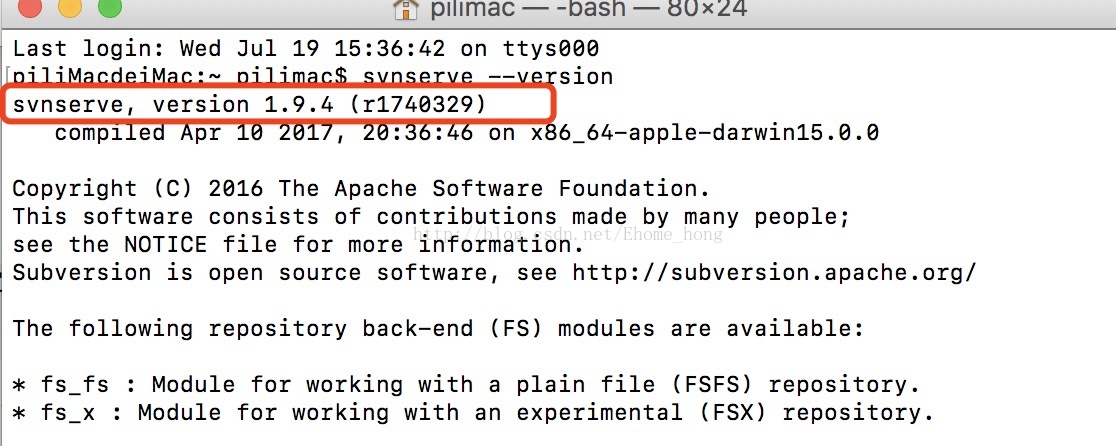
首先我们可以验证一下是否安装了svn,打开终端,输入命令
svnserve --version
这里可以看到目前svn的版本号,说明已经安装好了svn
下面正式开始配置svn
1.创建代码库
我们来创建一个代码库用于保存代码
在终端输入命令
sudo mkdir -p /Users/pilimac(根据自己的用户名修改)/svn/iOS //创建了一个文件夹,这个文件夹路径可以自己随意设定
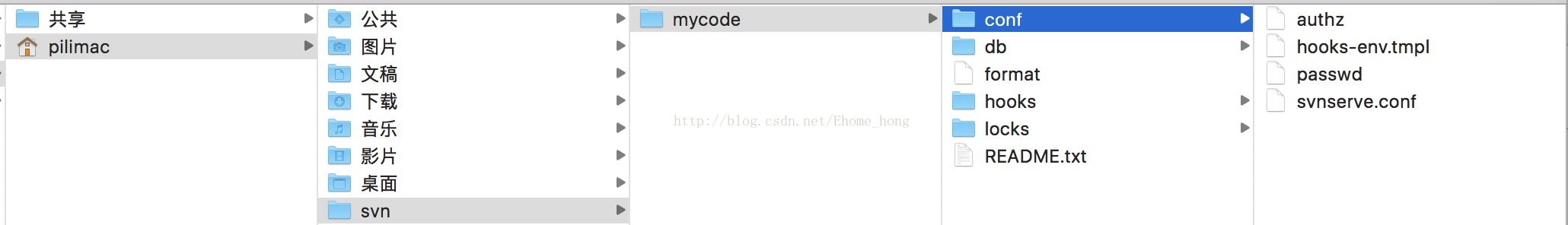
sudo svnadmin create /Users/pilimac(根据自己的用户名修改)/svn/iOS //将之前创建的文件夹设置为svn的代码库我们在Finder中打开上面的路径(可以选择前往--前往文件夹,输入上面的路径,也可以在终端输入open ./),我们可以看到其中生成了一些文件,我们需要配置conf文件夹下的文件.
2.配置svn用户权限
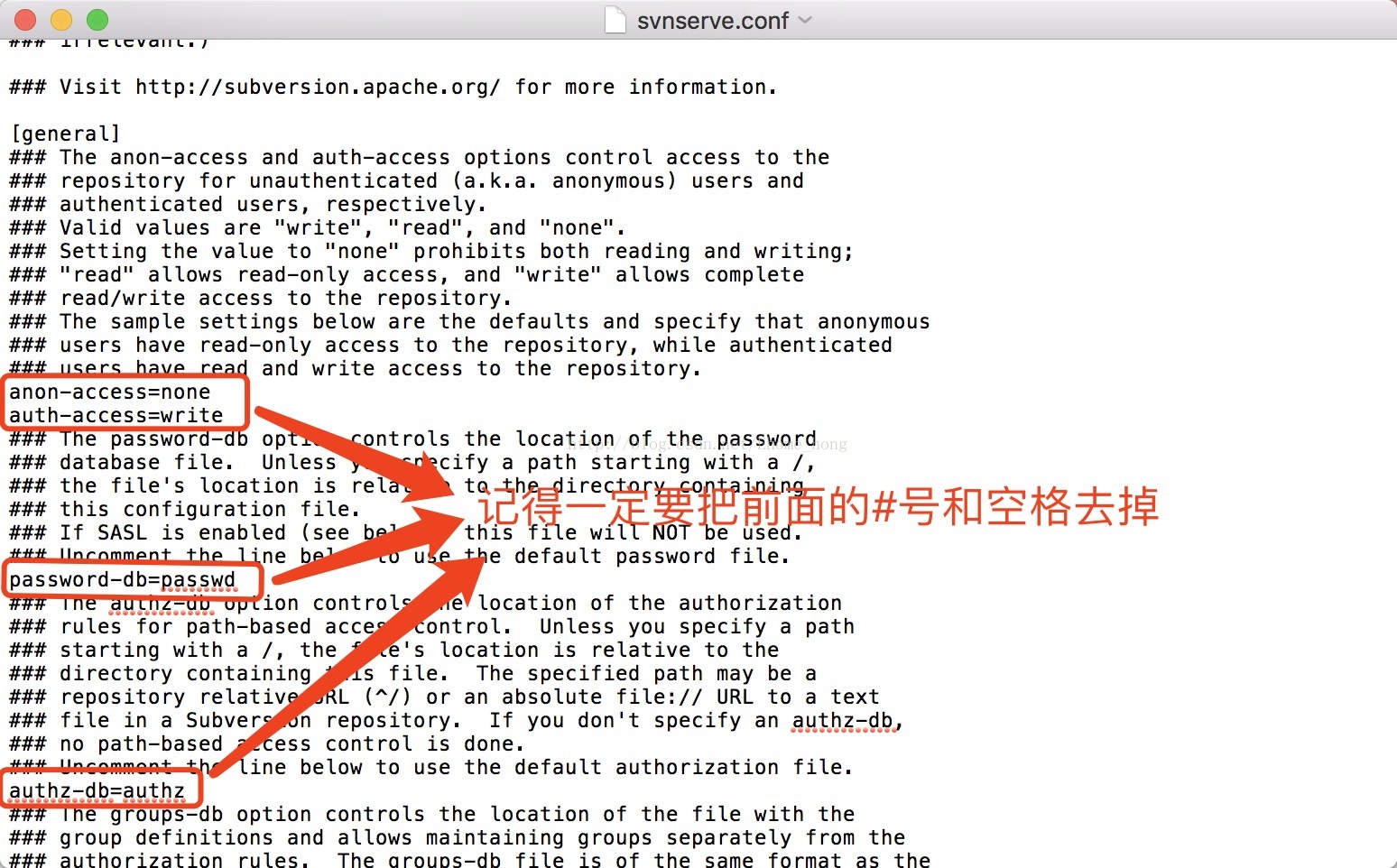
用编辑器打开文件svnserve.conf,修改下面红色框框处,其中anon-access = read代表匿名访问的时候是只读的,若改为anon-access = none代表禁止匿名访问,需要帐号密码才能访问,记得一定要把前面的#号和空格去掉

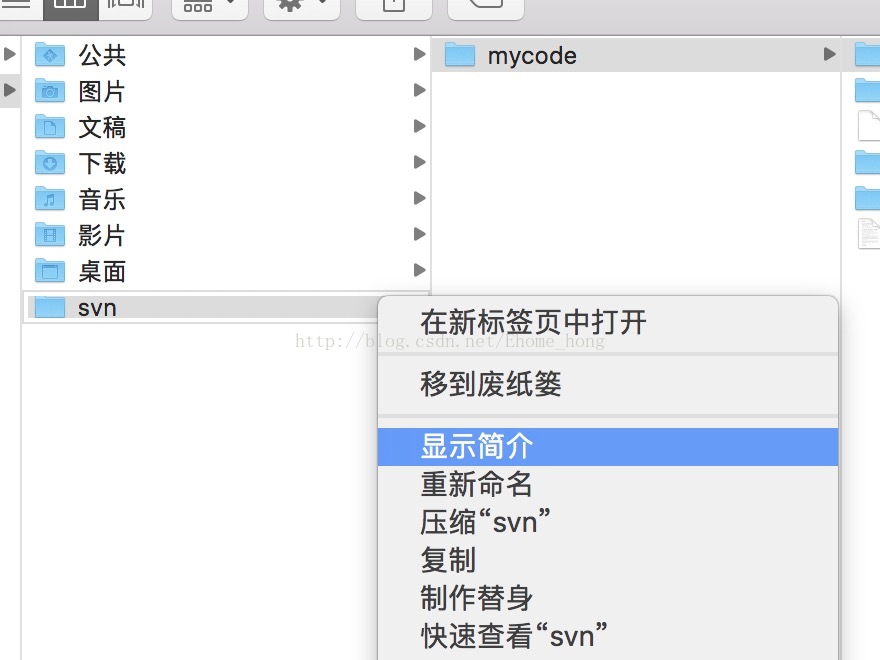
ps:如果提示没有编辑权限,右击svn,点击“显示简介”,把权限都改成“读与写”,并点击下面的“应用到包含的项目”,这样就有编辑权限了。
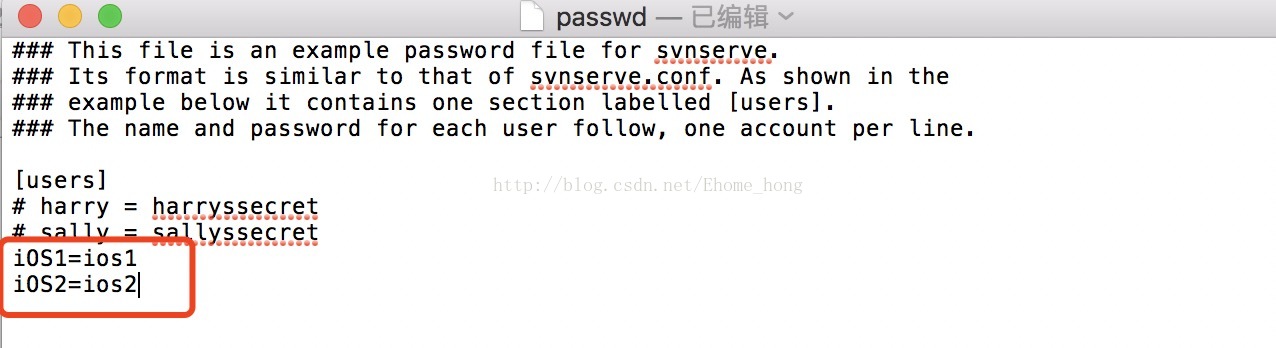
用文本编辑器打开passwd文件,在文件中添加用户,需要将内容添加在[users]下面,以上内容标示创建了两个用户,用户iOS1密码是ios1,用户iOS1密码是ios2
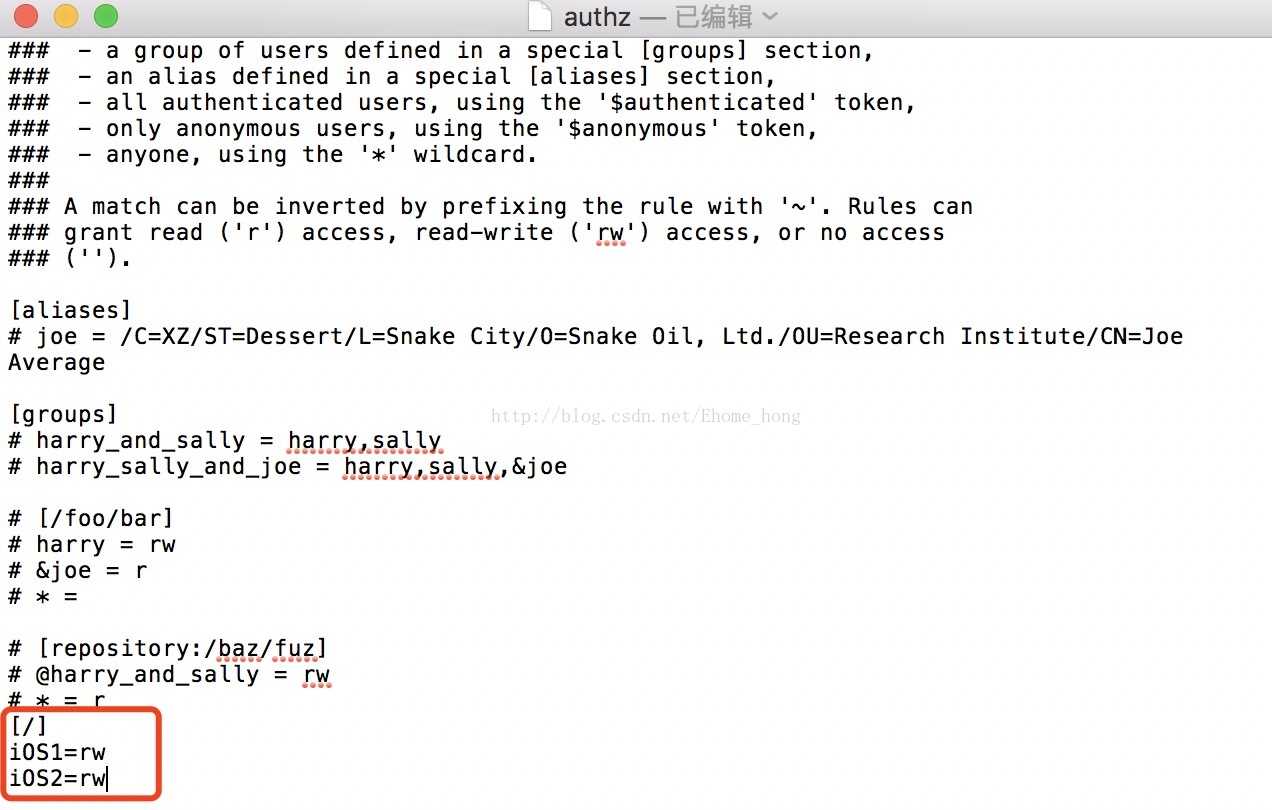
用文本编辑器打开authz文件,并配置如下:
[/]表示授权的目录路径,这里是根目录,假如根目录下有一个目录叫做test,那么我们如果要编辑此目录的权限那么就要写成[test:/]
r表示可读,w表示可写

启动svn服务器
在终端输入
svnserve -d -r /Users/pilimac(根据自己的用户名修改)/svn
注意不要输入svnserve -d -r /Users/pilimac(根据自己的用户名修改)/svn/iOS
没有错误返回就说明svn服务器开启成功了
我们也可以在活动监视器里进行检验
下面来配置Cornerstone
打开Cornerstone
点击+添加代码库
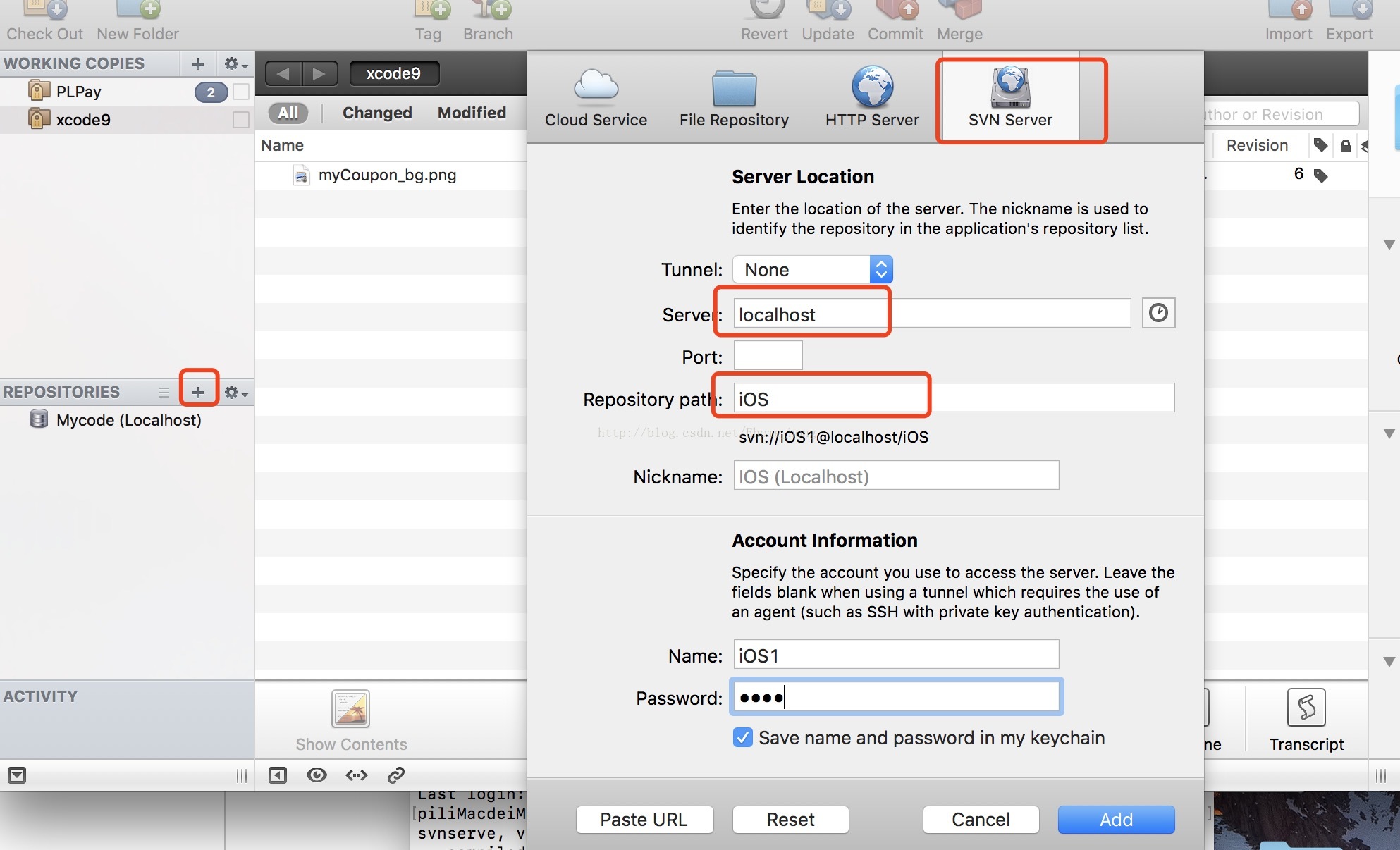
选择svn server并填写红框中那些内容
server :如果服务器在本地就写localhost 在局域网的其他电脑上就写他的ip地址
repository path:这里的地址用的是上面配置svn时的代码库路径,如果上面的路径跟我不同自己改一下
最下面两个是用户名和密码,最后save就好了,如果连接成功会显示success
至此,用mac配置本地svn服务器,并用Cornerstone连接svn服务器就做完了。
下面就是往svn存放代码了:
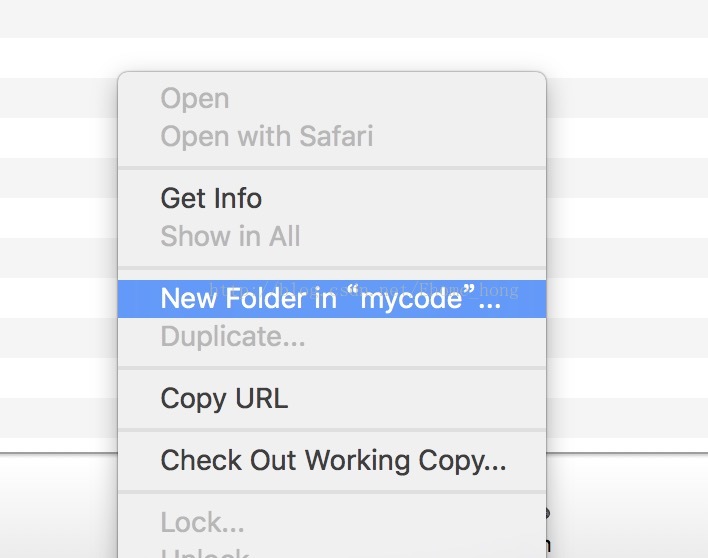
在cornersotone的空白处右击,出现如下信息:
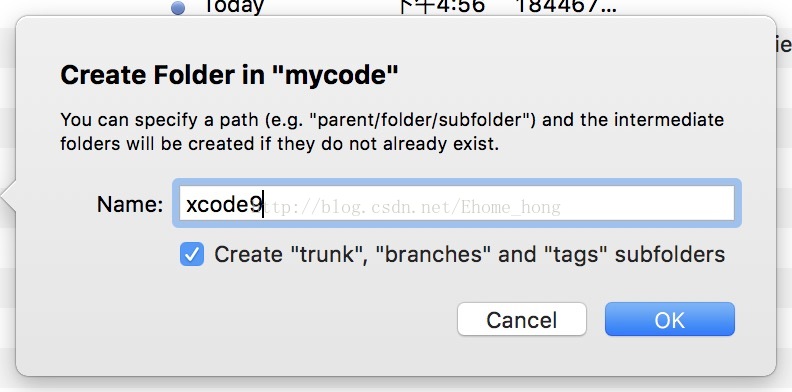
点击 New Folder in 出现如下信息(输入仓库名字xcode9,勾选表示创建trunk,branches,tags路径,这个由自己决定是否需要)
点击ok-->点击Continue,仓库就建好了。此时我们就可以往svn上传项目了,接下来我们直接拖入项目到trunk上,这里我已上传一个图片为例。
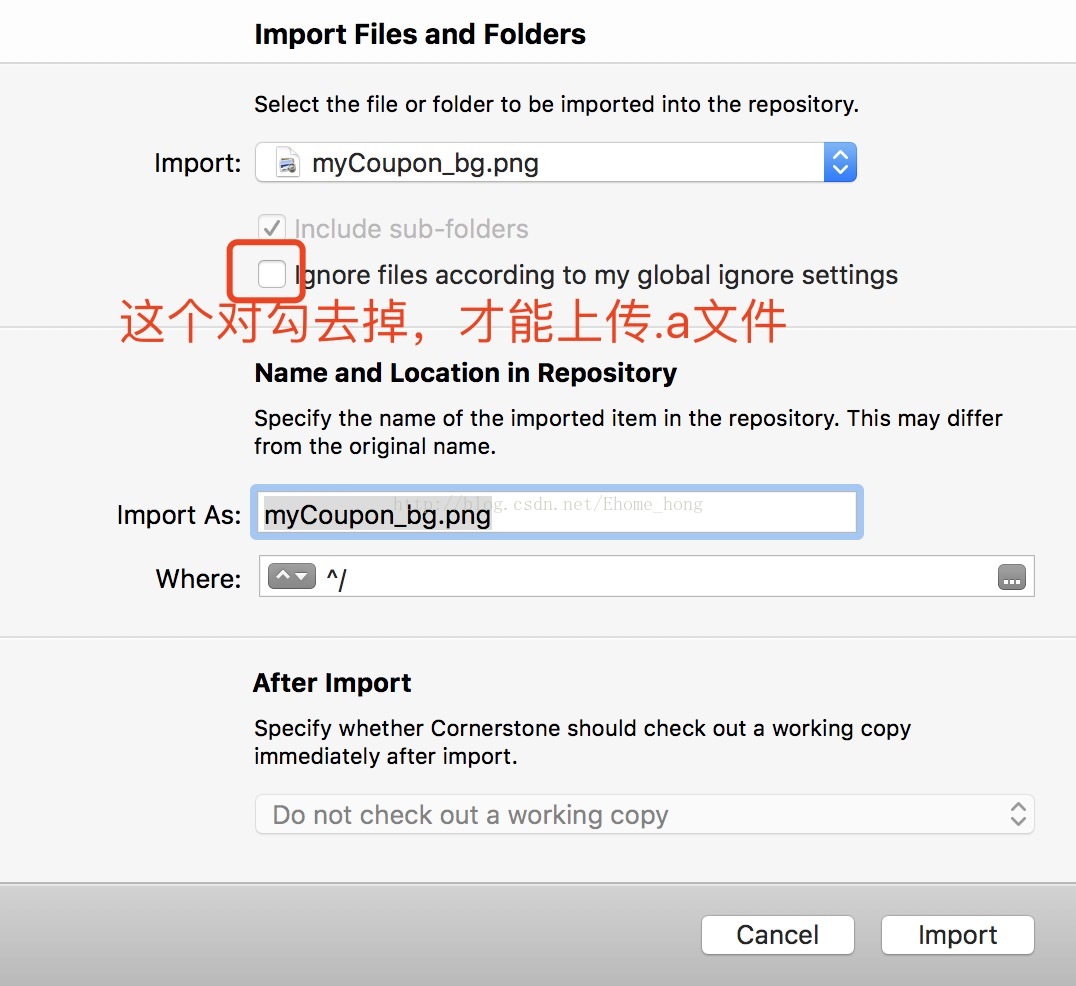
注意:这里一定要把这个对勾去掉,否则代码里的.a就传不上去。不过万一这里没有去掉导致没传上去,我们也可以终端用命令行上传.a,不过那个比较麻烦(这里不过多讲解,网上搜svn上传.a文件,帖子一大片,大家可以试一试),所以建议这里还是把对勾去掉。
点击import-->Continue,内容就上传上去了。
接下来就可以选中仓库里的内容,然后点击Checko Out,就能把内容Checko Out到本地了。
点击Check Out,我们就能在左边上面的working copies下面看到我们的本地文件了