热门标签
热门文章
- 1jaccard相似度算法_jaccard相似度计算
- 2基于Jenkins自动打包并部署docker、PHP环境,ansible部署-------从小白到大神之路之学习运维第86天_jenkins打包,发布,部署
- 3Linux 服务器如何设置文件和文件夹的权限和所有者_怎么设置所有者有执行权限,其他用户有读写权限
- 4机器学习基础---神经网络---全连接网络及BP算法_j。x l _.bl)
- 5GA,RC,Alpha,Beta,Final等软件版本名词释义
- 6人工智能水印技术入门:工具与技巧
- 7pytest自动化测试框架,真正做到从0到1由浅入深详细讲解【万字级】_pytest框架详解
- 8R语言入门(3)——R包的使用_如何学会并应用r包
- 9mac安装MySQL数据库(从零开始)_mac mysql
- 10授权手机号_授权手机号是否需要点击吊起
当前位置: article > 正文
微信ios手机网页分享,右上角微信网页自带的更多三个点点 点不动?_微信公众号网页右上角三个点分享 的 文字图片怎么设置
作者:小小林熬夜学编程 | 2024-03-19 15:33:21
赞
踩
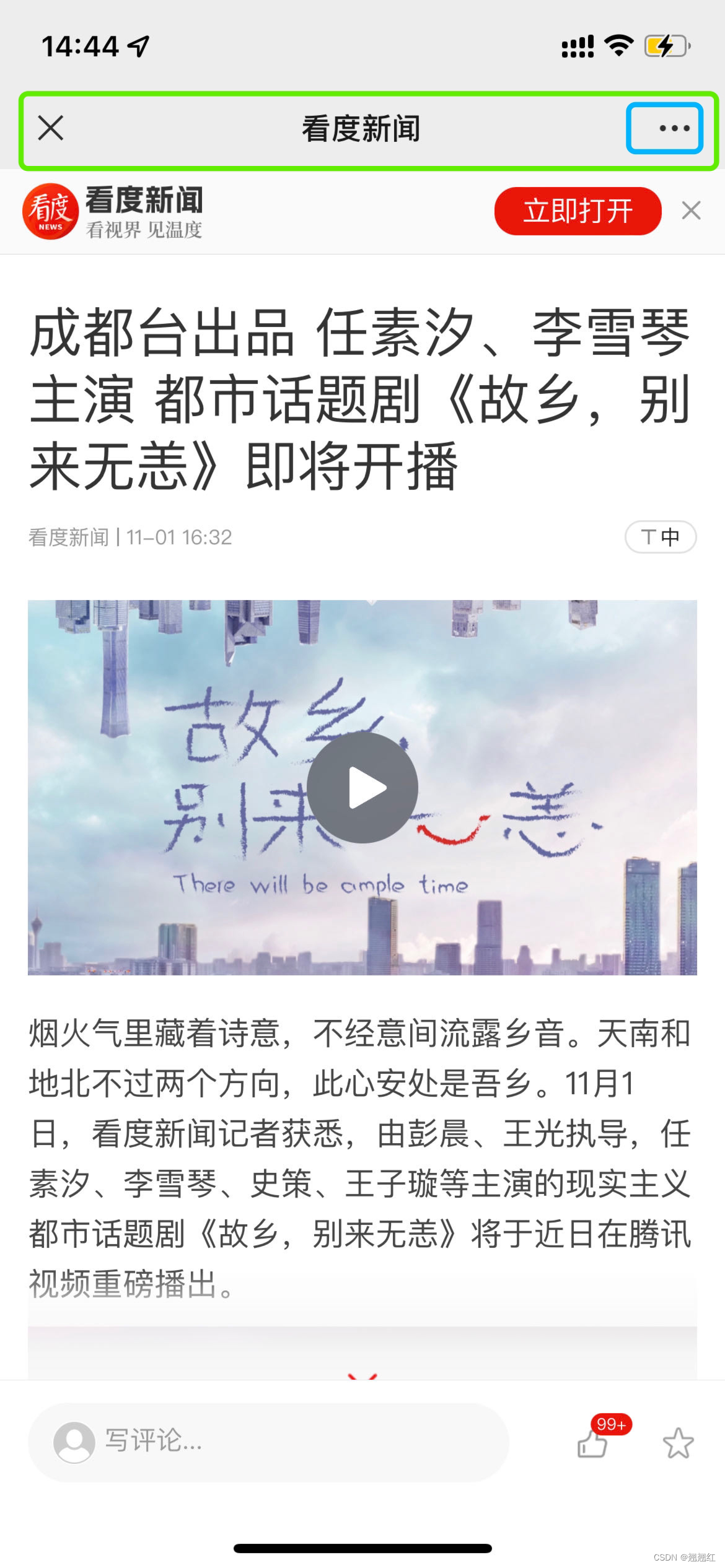
微信公众号网页右上角三个点分享 的 文字图片怎么设置
背景:微信网页h5页面实现自定义分享标题、描述、缩略图等,ios手机点击微信浏览器自带的右上角的更多,点击没有反应

原因:是由于标题过长导致右上角的三个点点 省略号被遮挡
解决方法:如果可以尽量将标题固定在四五个字内,最好是公众号的名称或者固定的应用名称
tips:不建议通过兼容的方式截取长度,是因为在不同的手机屏幕宽度下对字数的长度限制不同,不好去兼容所有的手机,如果要保留标题,那么最好是将标题设置在10个字符内,基本上十个字符是不会有遮挡右边省略号的情况,例如 小红书/微博 这样的微信网页,他们也是将标题设置三个字内的固定app名字,就一定不会出现标题过长导致更多被遮挡的问题,所以最好将标题设置为几个字符,就不会出现省略号点不动的情况了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/268065?site
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


