- 1Docker实例正常启动,且端口正常映射,但是外网无法访问接口服务_golang docker 发布服务,端口都是通的,就是调不到接口
- 2APP漏洞挖掘工具篇 - Drozer_drozer burp
- 3Oracle 9i & 10g编程艺术-深入数据库体系结构——第14章:并行执行_sql并行服务器p002
- 4学习机器人无从下手?带你体会当下机器人热门研究方向有哪些_机器人研究方向
- 5【HarmonyOS NEXT】是否有办法可以将对象属性传递给@BuilderParam时,声明对象属性是@Builder类型
- 6EfficientDet训练自己的训练集
- 7HarmonyOS(鸿蒙)—— Ability与页面_安卓开发ability页能叠加吗
- 8Android studio毕设制作液体动画Animation(毕业设计2048小游戏)_def githubproperties = new properties() githubprop
- 9人工智能中的顶级会议_人工智能三大顶级会议
- 10Android DataBinding单向绑定_onpropertychangedcallback
unipush2.0
赞
踩
解释一下名词
透传消息:无论手机app,是否在运行(打开了),还是清了后台(关闭),都可以收到消息
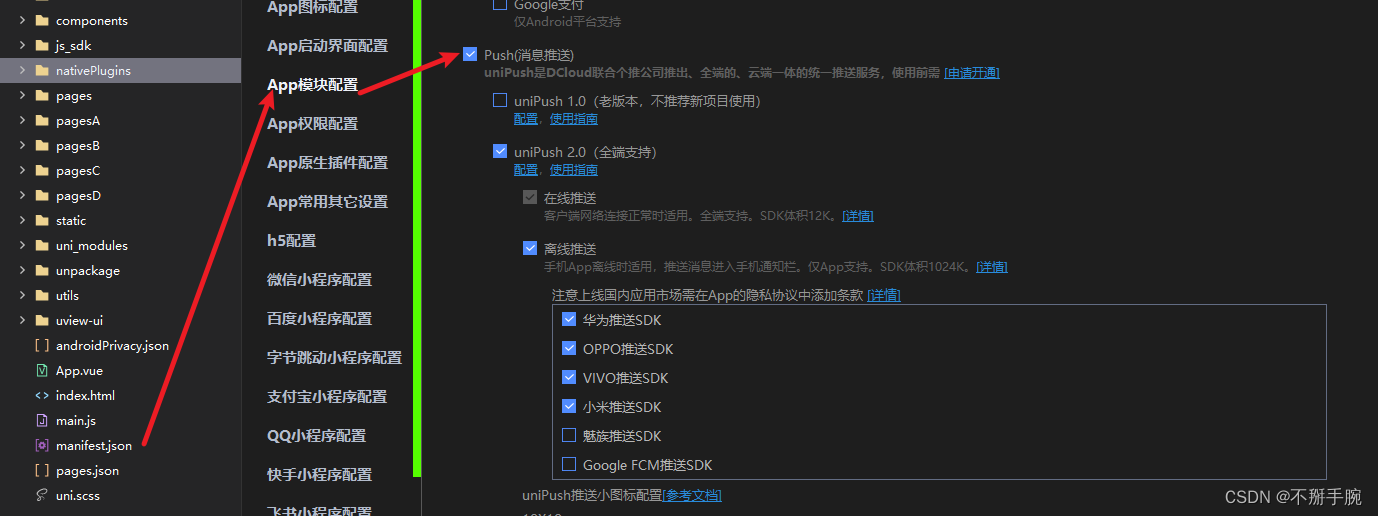
通知消息:只能app打开了,才能收到1.开通unipush

2.点击上图的unipush2.0下面的配置,进入以下页面,选择平台,将其余项配置好(关联服务空间后面讲)

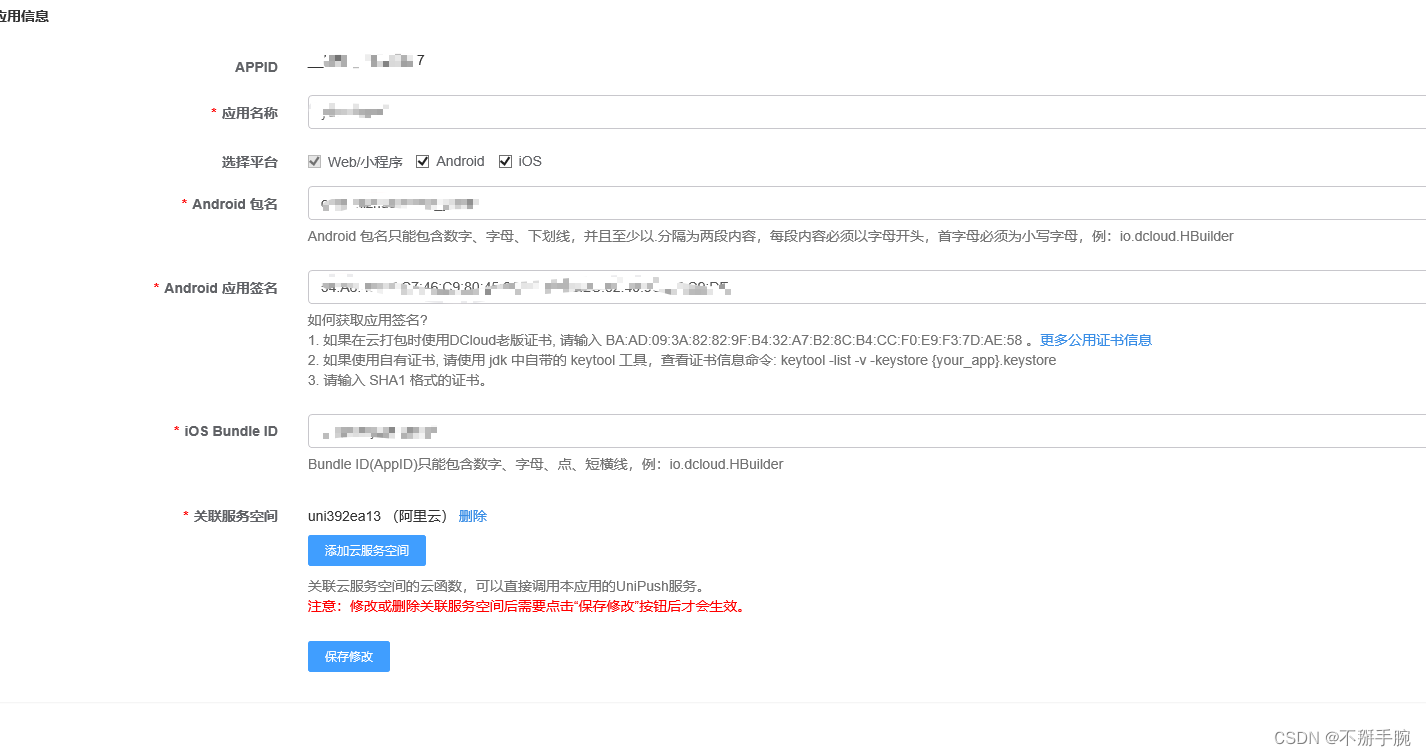
3.进入开发者中心

4.点击上图中的应用信息,可以配置应用
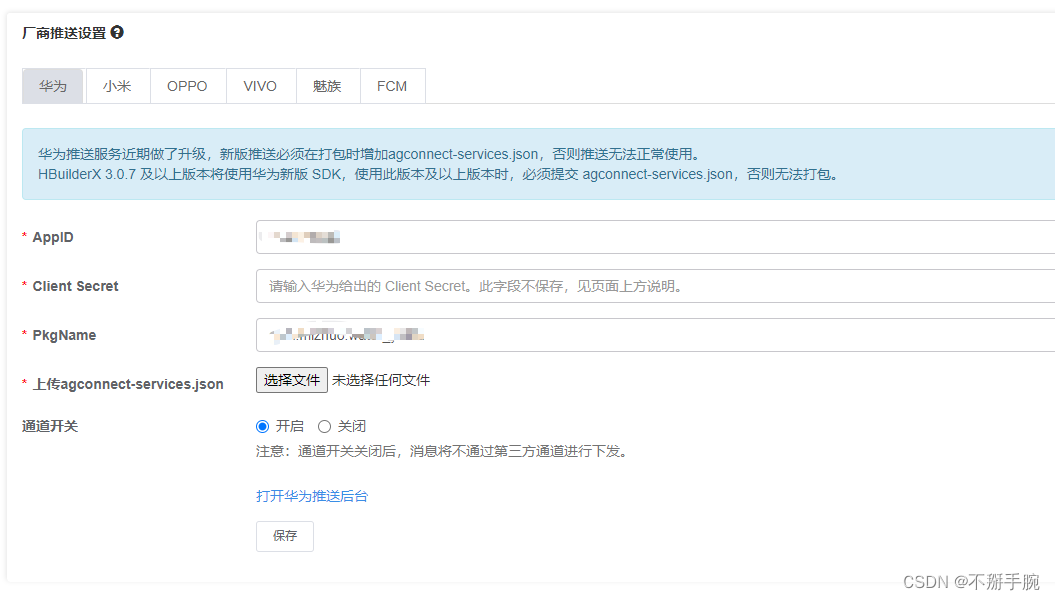
5.点击上图厂商推送设置,进入,并配置文件

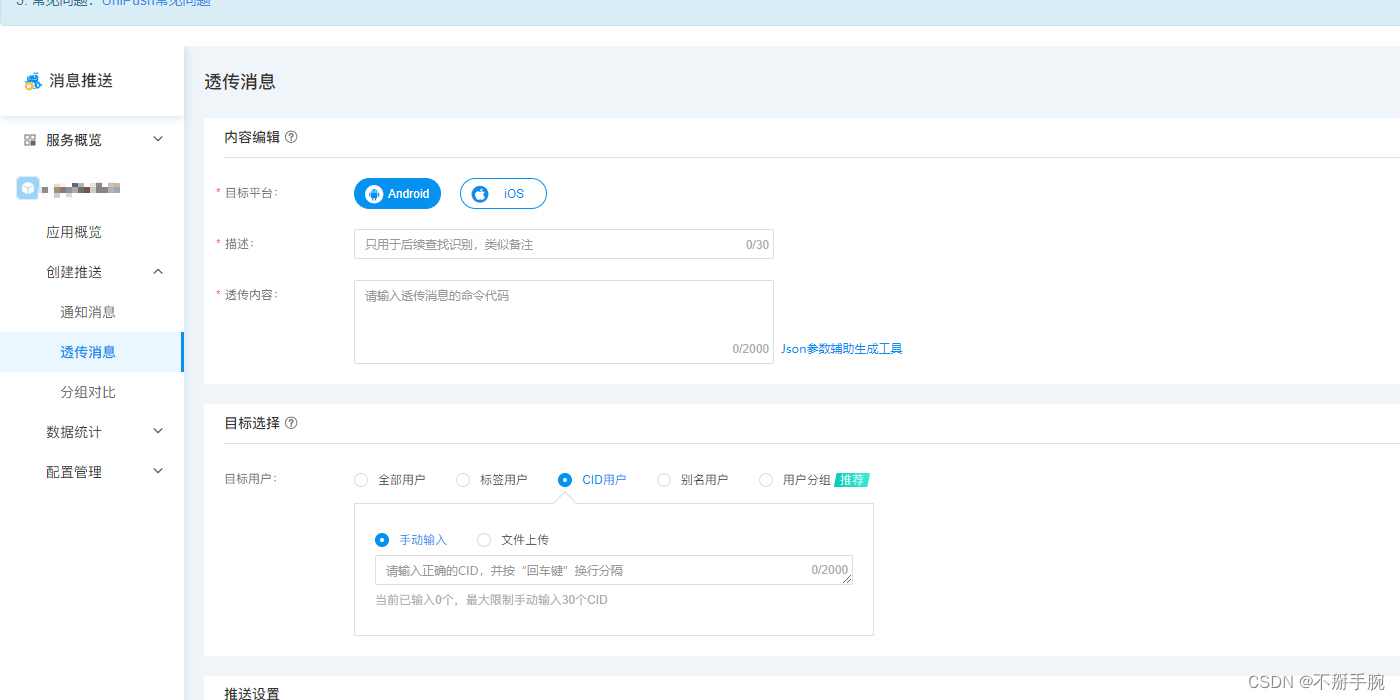
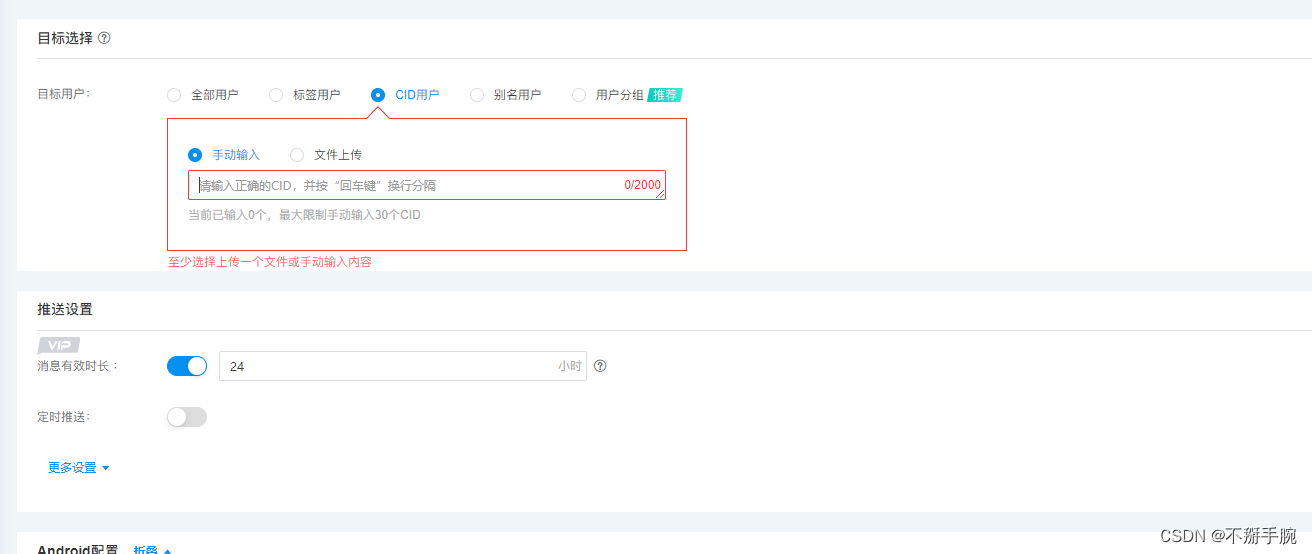
6.返回到步骤三的页面,点击消息推送,点击透传消息,进入

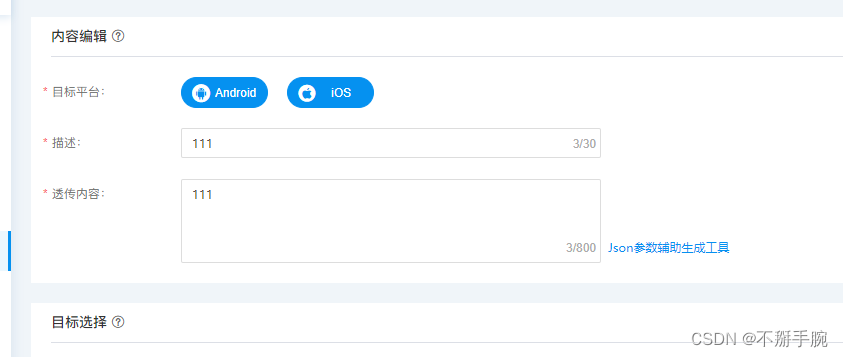
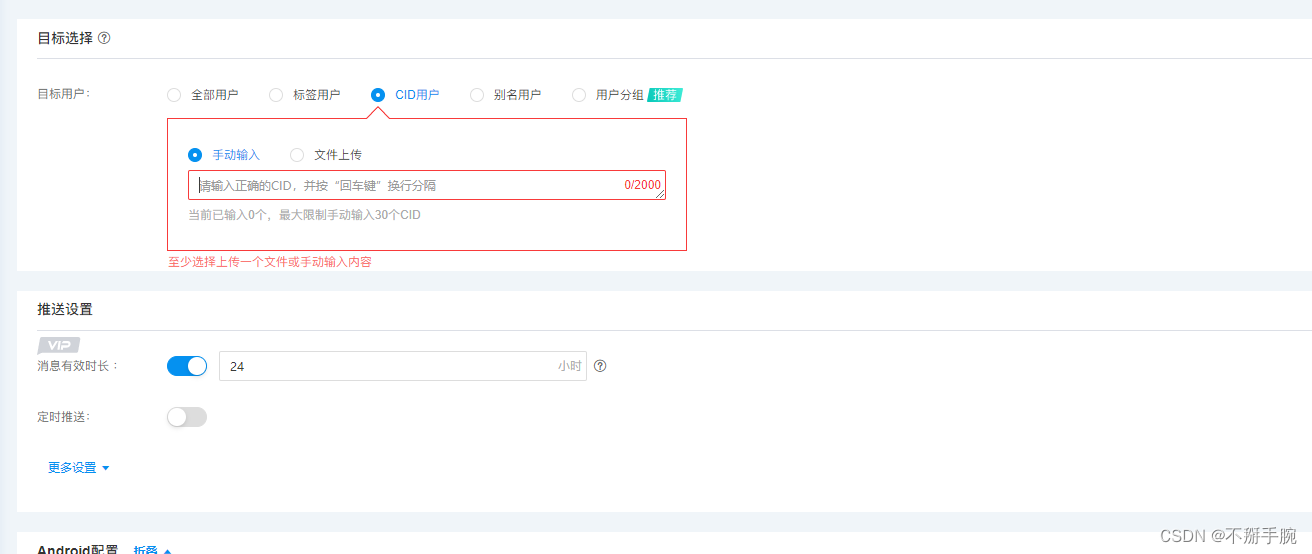
进行如下输入

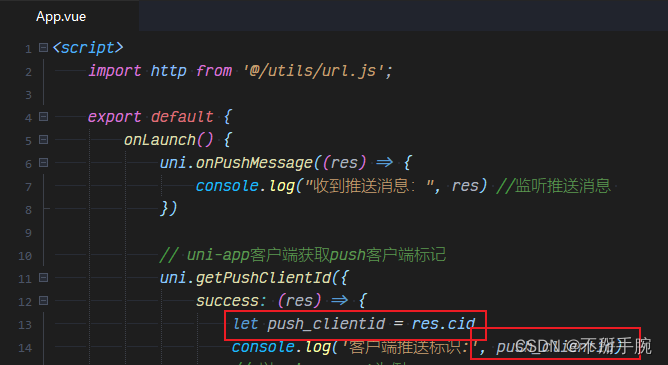
获取cid

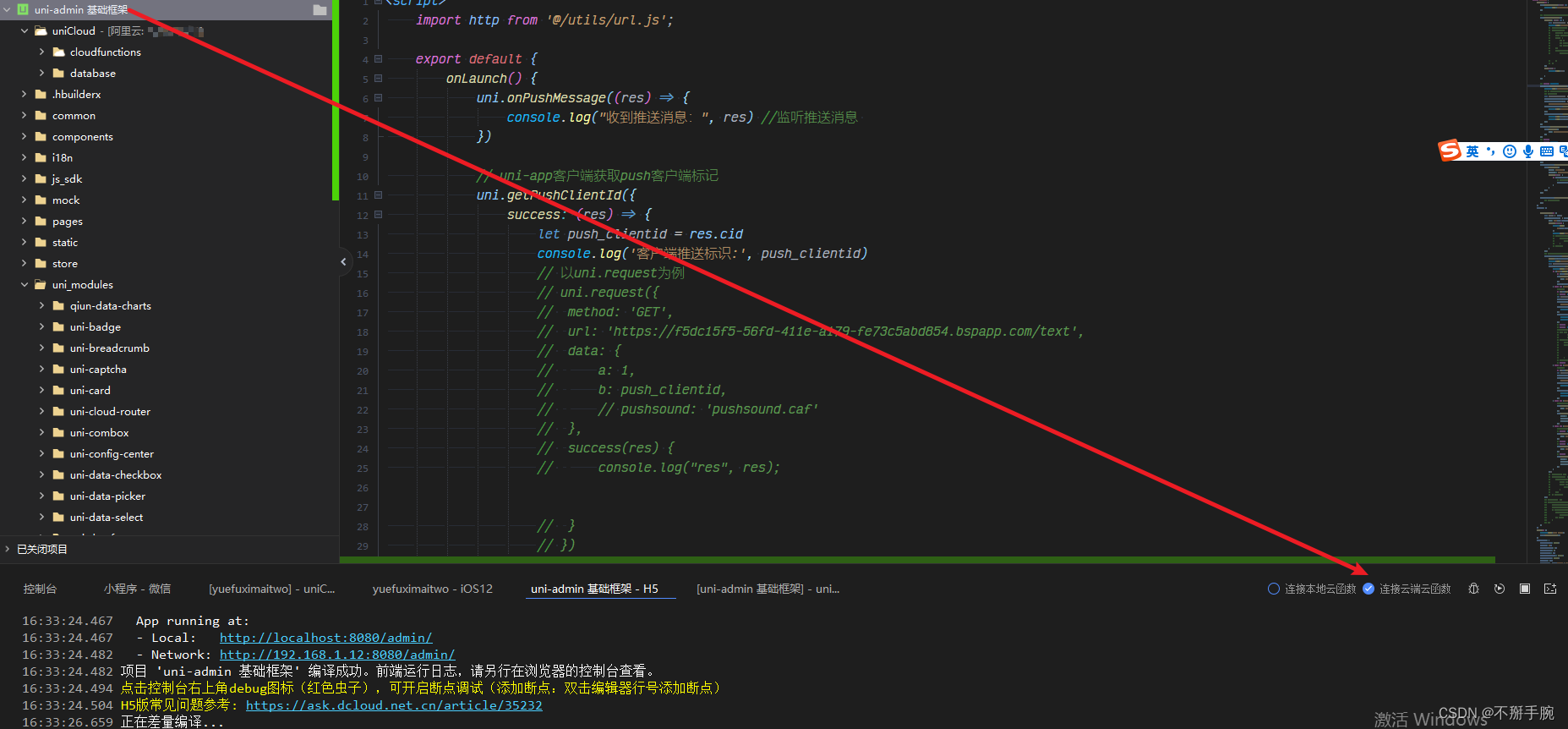
在项目的app.vue文件中,写入以下代码

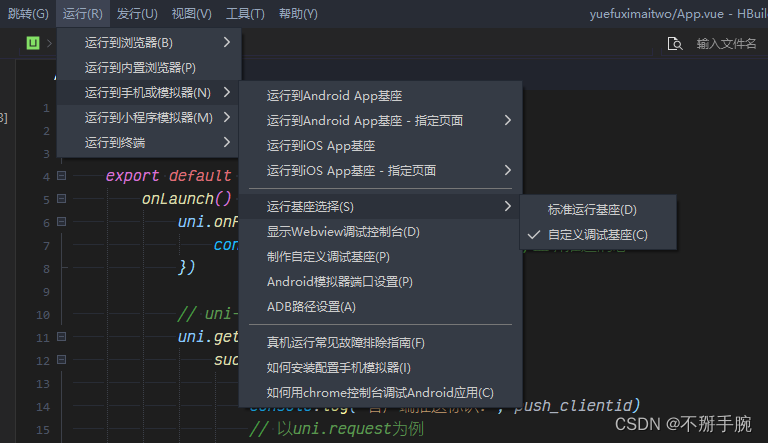
制作自定义基座,并运行,用测试证书即可

运行(选择ios app基座)

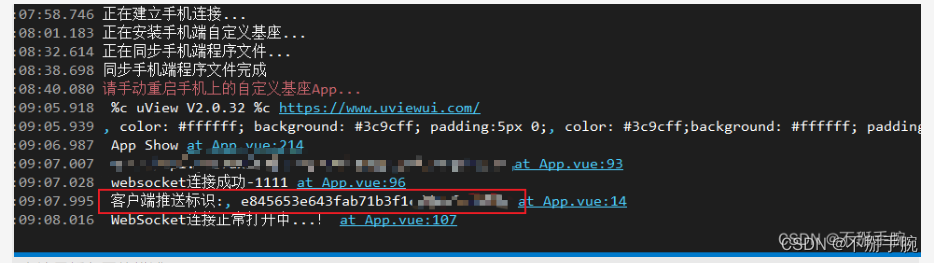
然后在hbx的运行台中获取cid

运行时选择,链接云端函数

把cid复制到,这里

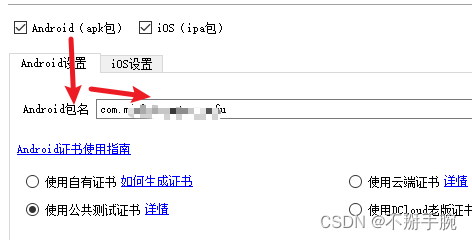
安卓配置(需要特殊注意-通知类型这个格式,他的写法是固定的,下面给出固定格式,你只要把安卓包名换掉即可)
intent:#Intent;action=android.intent.action.oppopush;launchFlags=0x14000000;component=安卓包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=测试标题;S.content=测试内容;S.payload=test;end
- 1
获取安卓包名的方法


点击预览

再次输入cid,之后点击后面的测试即可,无需点击确定,点击确定,有可能会影响线上用户

然后你就可以收到推送信息了
关联云服务空间,按照以下步骤进入,
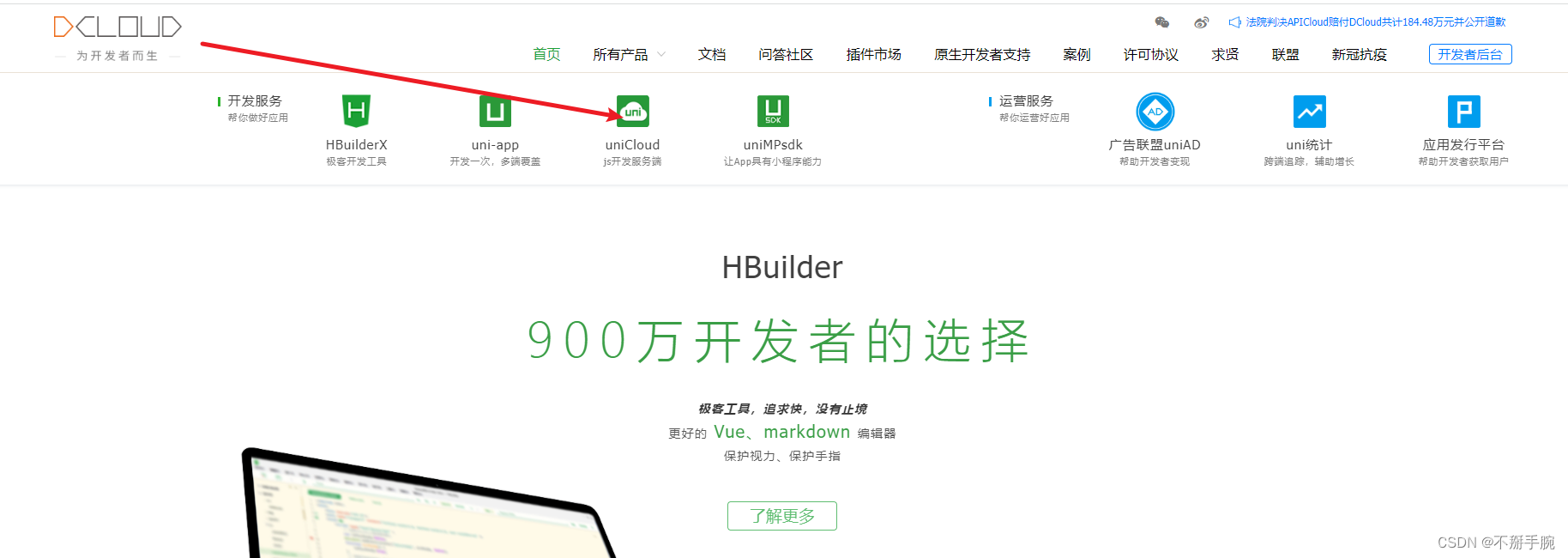
1.打开uniapp官网

2.:进入unicloud,创建,建议选阿里云。方便后续操作

关联服务空间
先安装这个插件
- https://ext.dcloud.net.cn/plugin?id=3268
然后在插件里面需要再重新装一下这个插件
https://ext.dcloud.net.cn/plugin?id=8686


运行这个框架时,需要注意选择云端函数,不然会登不上

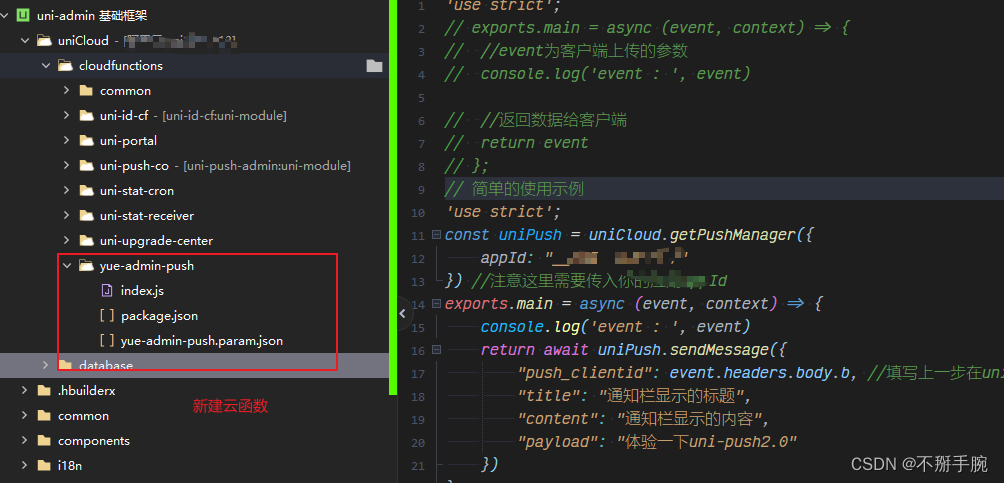
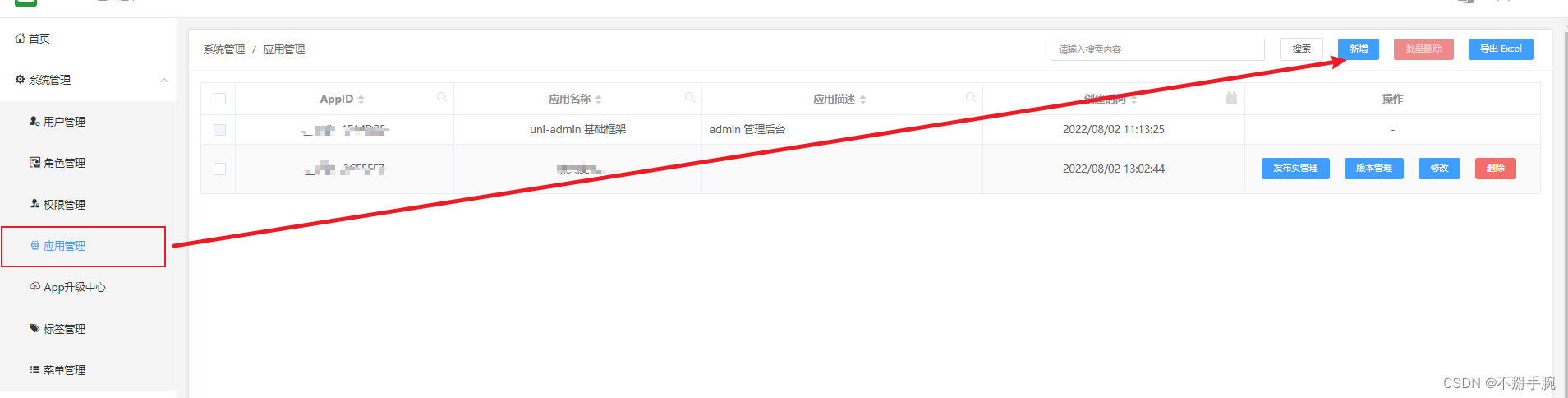
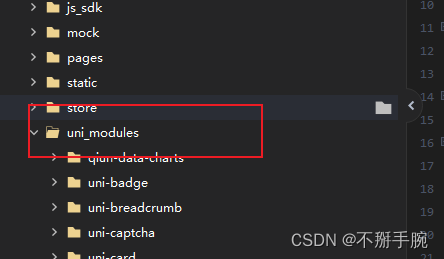
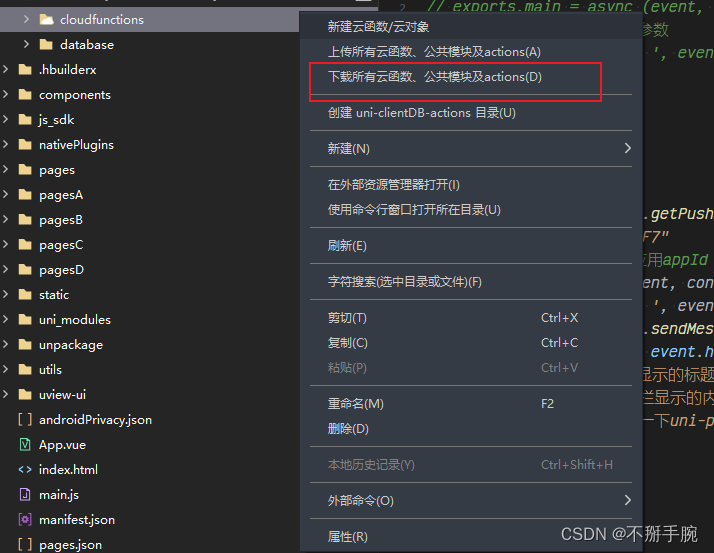
刚下载完只有这本身一个项目,而我们要添加要推送的项目

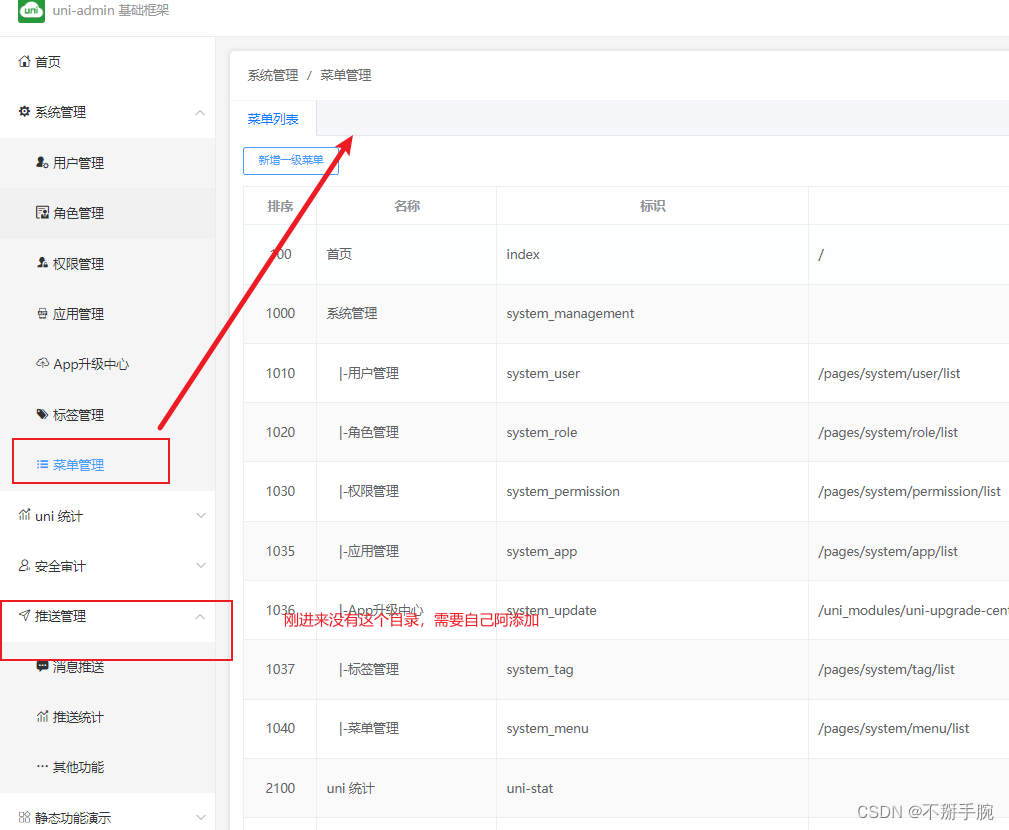
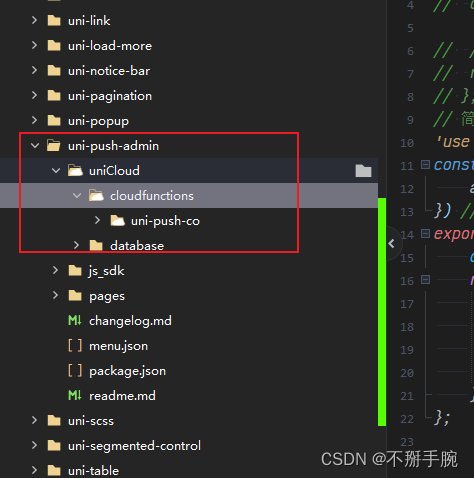
刚进来,没有这个目录,自己添加





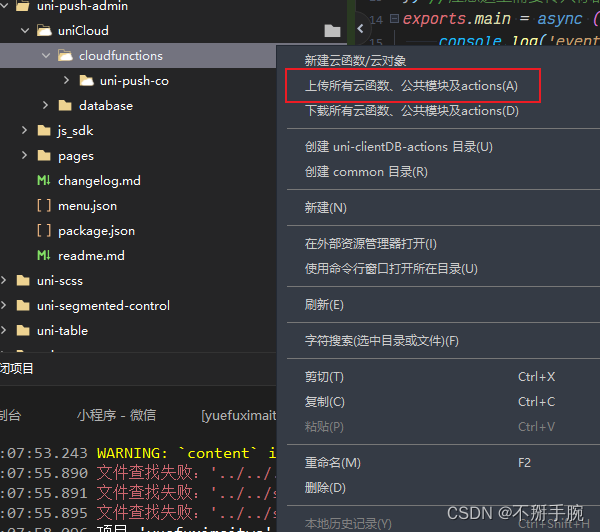
在你原来的项目里,要推送的项目

安卓离线推送,需要保活,插件市场有专门的的插件,暂不推荐了
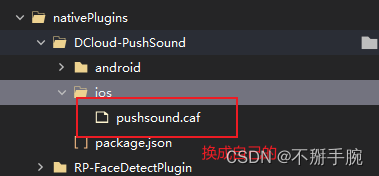
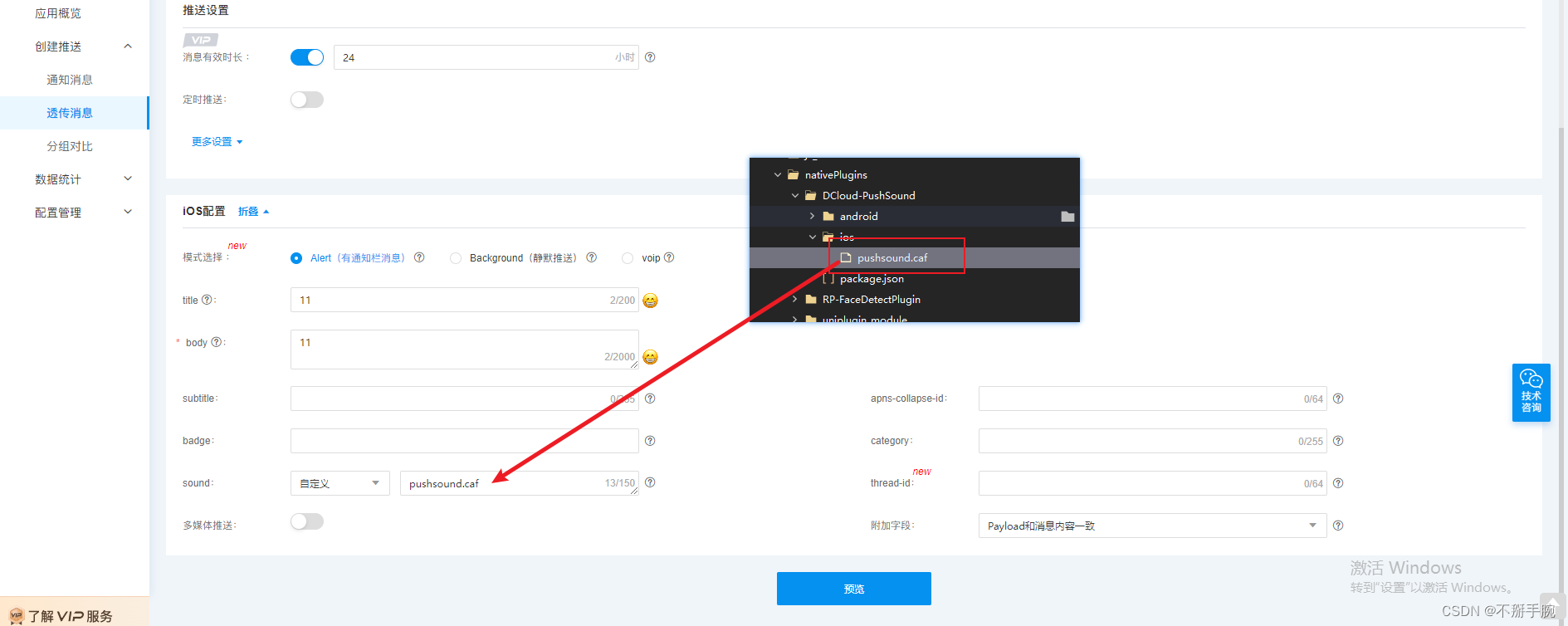
ios离线推送需要插件,
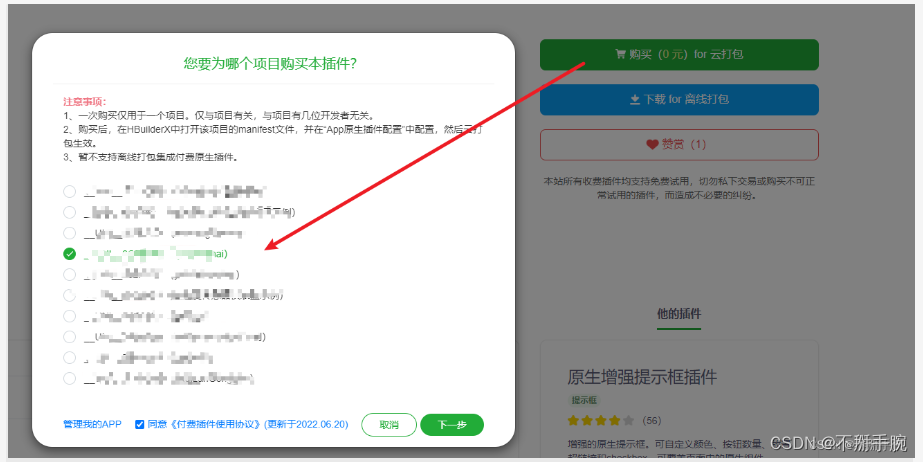
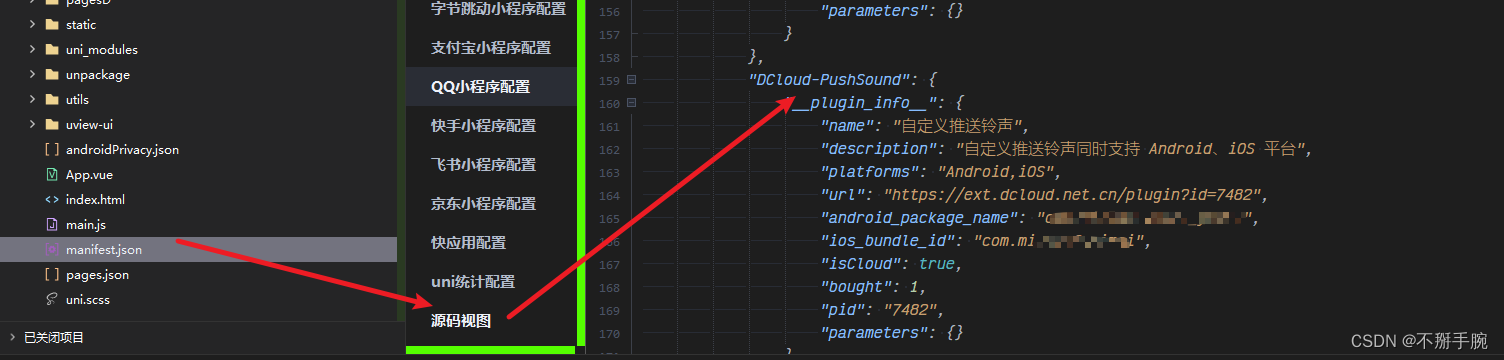
https://ext.dcloud.net.cn/plugin?id=7482



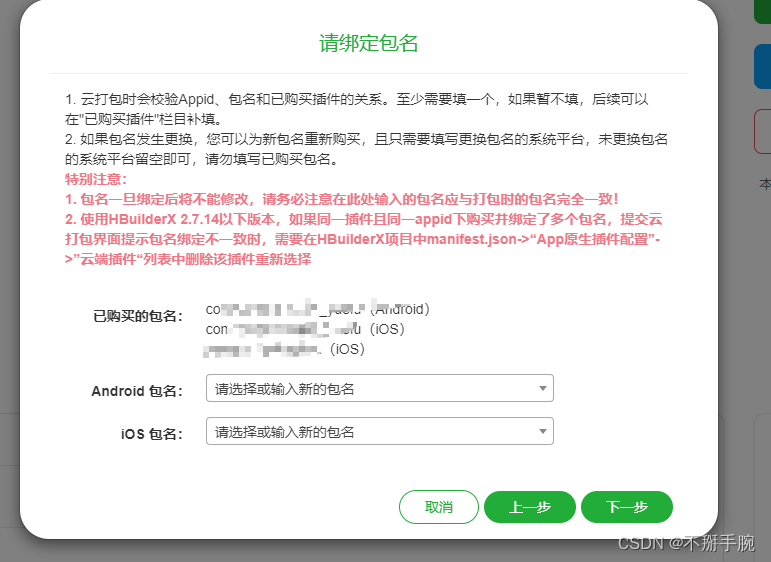
需要注意,ios使用自己的语音,一定要把包名配置对

测试方法

到此为止前端的任务就结束了
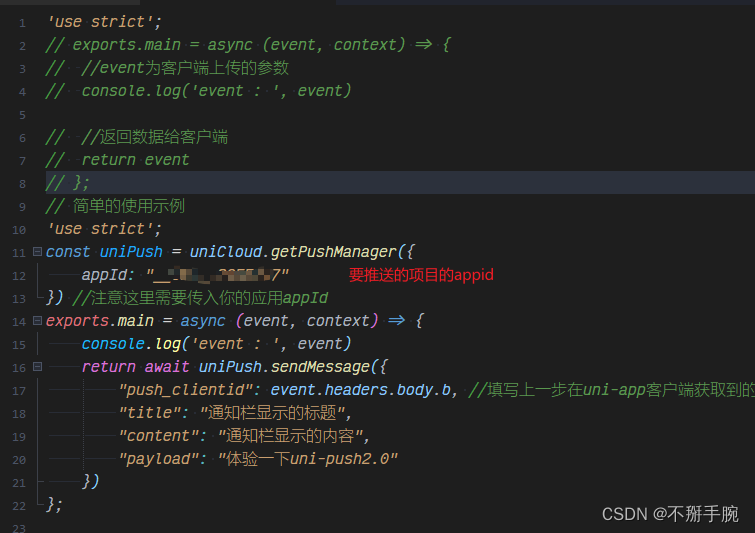
下面介绍后端发送请求
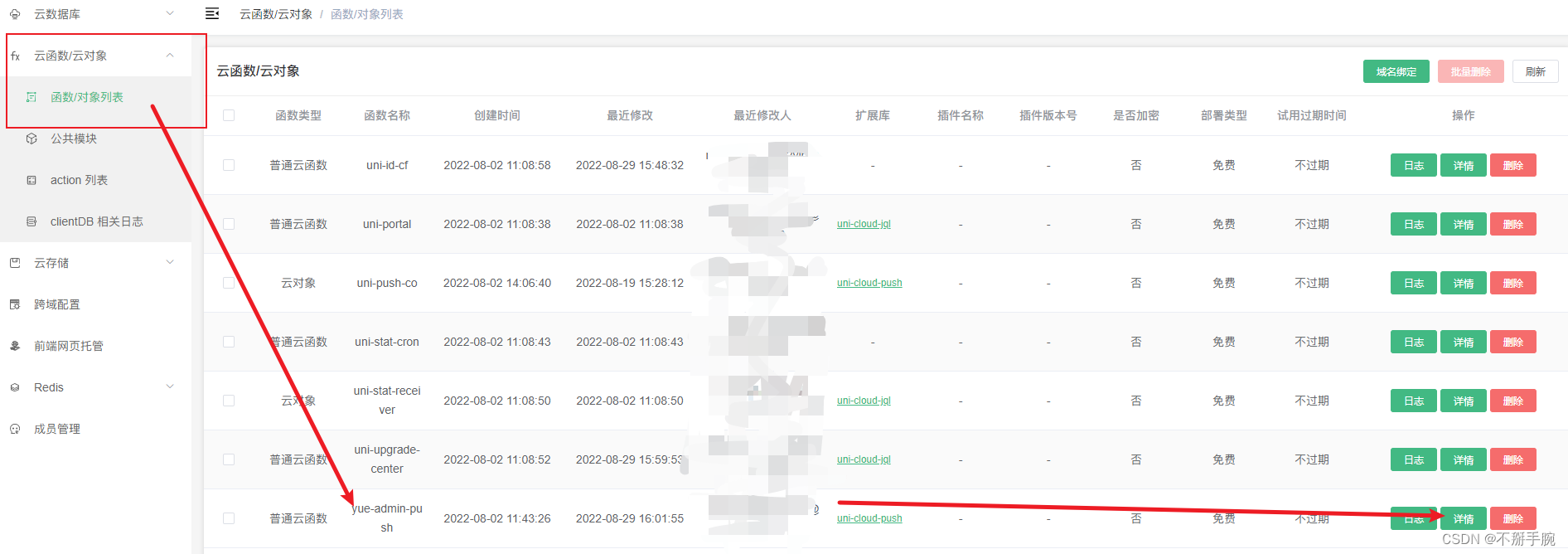
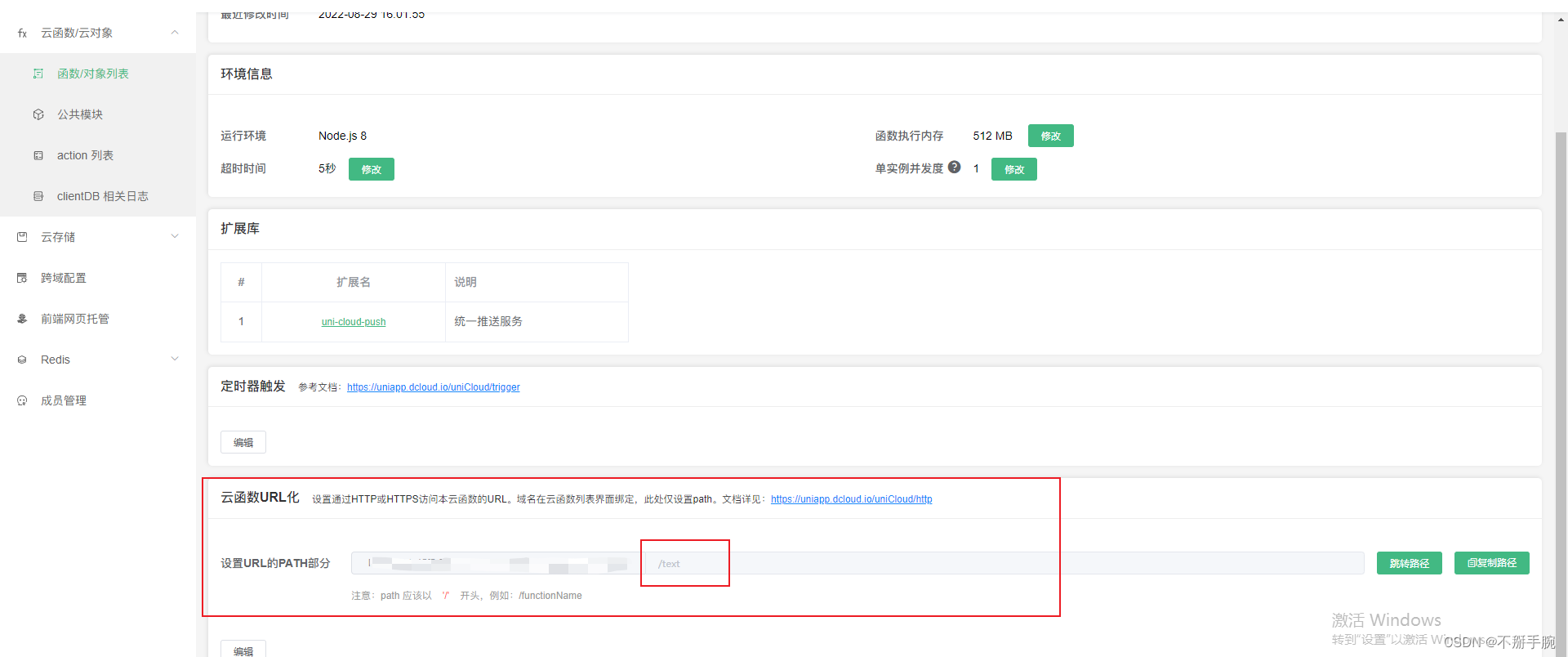
首先去uniCloud中,找到这里
这里配置url化,方便后端请求,默认即可,后面自己加个后缀,复制路径

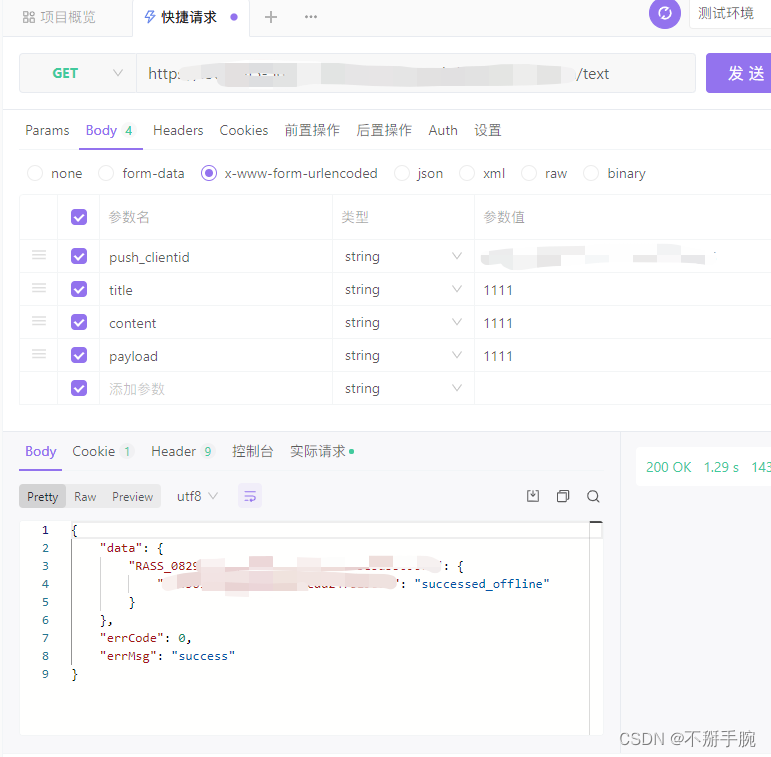
然后我们就可以测试一下了,返回结果如下,就算可以了,不放心自己可以去云函数日志里看看,即可,参数与设置的云函数的对应一下呀
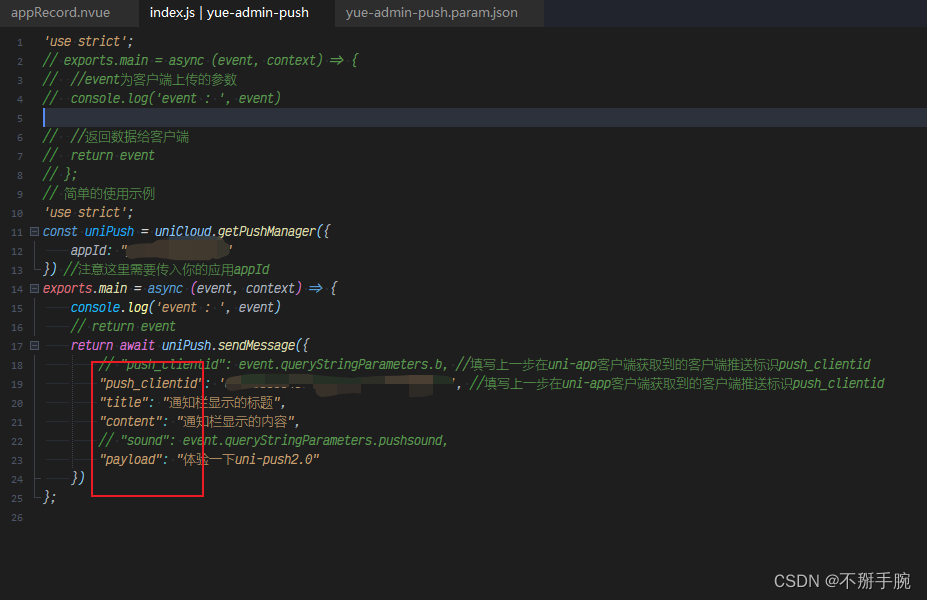
所需参数:

JAVA代码
public void test(){
HashMap<String, String> data =new HashMap<>();
data.put("title","支付111");
data.put("content", "支付宝收款100元1111");
data.put("push_clientid", "");
String data1 = ParaMap.create()
.put("push_clientid", "" )
.put("title", "支付")
.put("content", "支付宝收款100元1111")
.getPostData();
System.out.println(HttpKit.post("",data1));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
测试结果

后续上架需要配置隐私弹窗提示用户
弹窗配置官方教程链接,点击跳转
文章到此结束,细心按照步骤来,一定能实现,加油!
有问题可以发私信。