热门标签
热门文章
- 1C++学习(三九七)Android Stdudio(AS)提高构建速度的方法_as加快打包速度
- 2鸿蒙HarmonyOS4.0 入门与实战
- 3端到端的TTS深度学习模型tacotron(中文语音合成)_深度学习效果最好的文本合成语音模型
- 4MathType2024破解版激活序列号_mathtype免费使用
- 5基于SSM+小程序健身饮食管理系统的设计与实现【Nice】_基于ssm的健身管理系统中期检查报告
- 6当软件定义汽车成为趋势,未来汽车是否可以理解为四个轮子上的超级计算机?_labcar是什么
- 7HG680LC 线刷固件。可救砖!集成了大部分遥控器驱动。安卓9.0最新版本。无语音!~无语音!~介意的不要刷!~CPU支持:晶晨S905L3(B)——理论上通刷L3其他型号机型_hg680-lc刷机
- 8c#调用lua之接口映射table(引用拷贝)_c# action lua 引用
- 9vue项目nginx部署子目录_vue 多项目部署---二级目录
- 10安卓系统蓝牙服务com.android.bluetooth的使能
当前位置: article > 正文
uni-app项目搭建,vsCode编辑项目,微信开发者平台实时调试以及各平台调试命令_uniapp npm run dev
作者:小小林熬夜学编程 | 2024-03-21 10:26:39
赞
踩
uniapp npm run dev
启动各个端的命令
微信开发者工具调试小程序为例子
进入项目目录
执行命令
npm run dev:mp-weixin
执行完毕如下

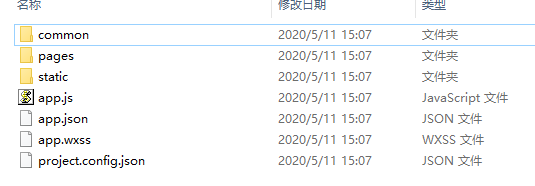
在项目dist文件夹的dev的会多出一个文件mp-weixin,目录结构即为小程序的结构

打开微信小程序工具,导入 E:\其他\uni-app-test\test\my-project\dist\dev\mp-weixin

导入成功之后

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/280464
推荐阅读
相关标签



