热门标签
热门文章
- 1如何在OpenWRT部署uhttpd搭建服务器实现远程访问本地web站点
- 2MIPS指令集_mips beqz
- 3Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/spark/SparkConf
- 4where 1=1的作用
- 5{txt-to-video}——文本转视频思路_txt_to_video
- 6NLP算法-中文分词工具-Jieba_jieba分词
- 7网络工程师练习题4
- 8Uncaught TypeError: app.component is not a function_typeerror: components is not a function
- 9 oracle先排序再分页
- 10IDEA启动服务时提示端口被占用,提示:Web server failed to start. Port 8080 was already in use._ide端口被占用启动程序失败怎么办
当前位置: article > 正文
SpringBoot+Vue实现excel导入带格式化的时间参数(moment格式化明天日期并设置el-date-picker默认值)_springboot vue 导入excel时 authorization
作者:小小林熬夜学编程 | 2024-03-21 23:58:50
赞
踩
springboot vue 导入excel时 authorization
场景
若依管理系统前后端分离版基于ElementUI和SpringBoot怎样实现Excel导入和导出:
若依管理系统前后端分离版基于ElementUI和SpringBoot怎样实现Excel导入和导出_霸道流氓气质的博客-CSDN博客

在上面进行Excel导入导出的基础上,进行改造,将携带的额外参数是否更新已存在数据,
修改为携带日期参数,业务需求是通过excel导入录入指定日期的计划数据。

并且当点击导入按钮时,计划日期默认值为明天。
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
页面添加el-date-picker日期选择组件
- <template>
- <!-- 用户导入对话框 -->
- <el-dialog :title="title" :visible.sync="open" width="400px" append-to-body>
- <div class="block">
- <span class="demonstration">计划日期: </span>
- <el-date-picker
- v-model="planDate"
- type="date"
- placeholder="选择计划日期"
- size="small"
- value-format="yyyy-MM-dd"
- >
- </el-date-picker>
- </div>
- <br />
- <el-upload
- ref="upload"
- :limit="1"
- accept=".xlsx, .xls"
- :headers="headers"
- :action="upLoadUrl + '?planDateString=' + this.planDate"
- :disabled="isUploading"
- :on-progress="handleFileUploadProgress"
- :on-success="handleFileSuccess"
- :auto-upload="false"
- :before-upload="beforeUpload"
- drag
- >
- <i class="el-icon-upload"></i>
- <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
- <div class="el-upload__tip text-center" slot="tip">
- <span>仅允许导入xls、xlsx格式文件。</span>
- </div>
- </el-upload>
- <div slot="footer" class="dialog-footer">
- <el-button type="primary" @click="submitFileForm">确 定</el-button>
- <el-button @click= "open= false">取 消</el-button>
- </div>
- </el-dialog>
- </template>

el-date-picker设置默认值并格式化显示
通过v-model给el-date-picker组件绑定值,并在mounted方法中设置默认值即可。
格式化显示通过value-format="yyyy-MM-dd"来设置。
声明planDate
- data() {
- return {
- // 是否显示弹出层(用户导入)
- open: false,
- // 弹出层标题(用户导入)
- title: "",
- // 是否禁用上传
- isUploading: false,
- //计划日期
- planDate: new Date(),
所以在mounted中
- mounted() {
- //默认计划日期为明天
- this.planDate = moment().subtract(-1, "days").format("YYYY-MM-DD");
- },
这样就可以通过moment获取明天并格式化显示。关于moment的使用自行学习。
el-upload传递时间参数到SpringBoot接口接收
上面时间格式化值之后通过
:action="upLoadUrl + '?planDateString=' + this.planDate"传递到后台接口,这里要注意往后端传递的时间参数为字符串,所以后端SpringBoot接口应该用String接收
并且保证名称一致
- @PostMapping("/importData")
- public AjaxResult importData(MultipartFile file, String planDateString) throws Exception {
- LocalDate planDate = LocalDate.parse(planDateString, DateTimeFormatter.ofPattern("yyyy-MM-dd"));
- ExcelUtil<LimitQuotaStatistics> util = new ExcelUtil<>(LimitQuotaStatistics.class);
- List<LimitQuotaStatistics> limitQuotaStatisticsList = util.importExcel(file.getInputStream());
- String message = "200";
- return AjaxResult.success(message);
- }
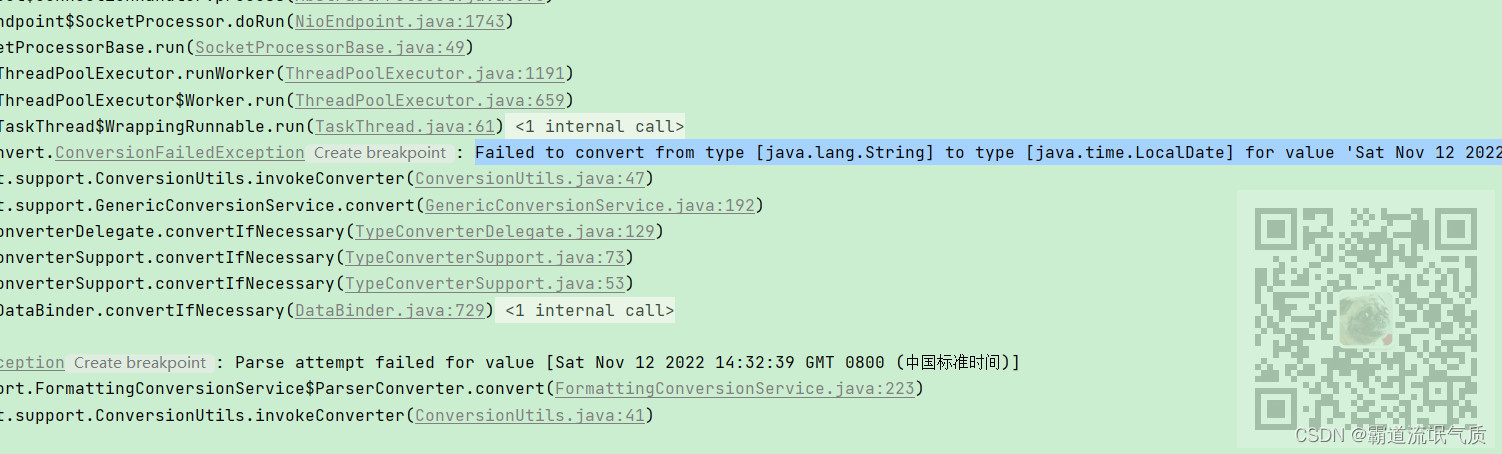
这里接收时间参数使用String planDateString接收,不然会提示
Failed to convert type [java.lang.String] to type [java.time.LocalDate] for value错误

时间字符串转换为LocalDate通过
LocalDate planDate = LocalDate.parse(planDateString, DateTimeFormatter.ofPattern("yyyy-MM-dd"));实现,这里前端传输的字符串需要提前格式化好。

其他逻辑根据自己业务需求实现,这里不做具体实现。
完整前端代码
- <template>
- <!-- 用户导入对话框 -->
- <el-dialog :title="title" :visible.sync="open" width="400px" append-to-body>
- <div class="block">
- <span class="demonstration">计划日期: </span>
- <el-date-picker
- v-model="planDate"
- type="date"
- placeholder="选择计划日期"
- size="small"
- value-format="yyyy-MM-dd"
- >
- </el-date-picker>
- </div>
- <br />
- <el-upload
- ref="upload"
- :limit="1"
- accept=".xlsx, .xls"
- :headers="headers"
- :action="upLoadUrl + '?planDateString=' + this.planDate"
- :disabled="isUploading"
- :on-progress="handleFileUploadProgress"
- :on-success="handleFileSuccess"
- :auto-upload="false"
- :before-upload="beforeUpload"
- drag
- >
- <i class="el-icon-upload"></i>
- <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
- <div class="el-upload__tip text-center" slot="tip">
- <span>仅允许导入xls、xlsx格式文件。</span>
- </div>
- </el-upload>
- <div slot="footer" class="dialog-footer">
- <el-button type="primary" @click="submitFileForm">确 定</el-button>
- <el-button @click="open = false">取 消</el-button>
- </div>
- </el-dialog>
- </template>
-
- <script>
- import { getToken } from "@/utils/auth";
- import moment from "moment";
-
- export default {
- data() {
- return {
- // 是否显示弹出层(用户导入)
- open: false,
- // 弹出层标题(用户导入)
- title: "",
- // 是否禁用上传
- isUploading: false,
- //计划日期
- planDate: new Date(),
- // 设置上传的请求头部
- headers: { Authorization: "Bearer " + getToken() },
- // 上传的地址
- upLoadUrl: "",
- };
- },
- mounted() {
- //默认计划日期为明天
- this.planDate = moment().subtract(-1, "days").format("YYYY-MM-DD");
- },
- methods: {
- /** 导入按钮操作 */
- handleImport(data) {
- this.title = data.title;
- this.upLoadUrl = process.env.VUE_APP_BASE_API + data.upLoadUrl;
- this.open = true;
- },
- // 提交上传文件
- submitFileForm() {
- this.$refs.upload.submit();
- },
- // 文件上传中处理
- handleFileUploadProgress() {
- this.isUploading = true;
- },
- // 文件上传成功处理
- handleFileSuccess(response) {
- this.open = false;
- this.isUploading = false;
- this.$refs.upload.clearFiles();
- this.$alert(
- "<div style='overflow: auto;overflow-x: hidden;max-height: 70vh;padding: 10px 20px 0;'>" +
- response.msg +
- "</div>",
- "导入结果",
- { dangerouslyUseHTMLString: true }
- );
- //上传数据成功后重新请求数据
- this.$emit("getList");
- },
- },
- };
- </script>
-
- <style>
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/283707
推荐阅读
相关标签


