热门标签
热门文章
- 1原生微信小程序全流程(基础知识+项目全流程)_微信小程序原生开发
- 2【转载】EEG中常用的功能连接指标汇总_eegx
- 3MyBatis全局配置属性_mybatis org.apache.ibatis.parsing.propertyparser.e
- 4在windows通过VS Code开发Linux内核驱动程序_vscode如何编译虚拟机的linux驱动
- 5LaTeX绘图GUI工具介绍_latex draw
- 6第一次机器学习经历_tensorflow how_many_training_steps
- 7史上最全的Unity面试题(含答案)_unity 面试题
- 8(二进制安装)k8s1.9 证书过期及开启自动续期方案.md_10250端口证书过期了怎么处理呢
- 9Android Canvas的使用_android canvas.drawcolor
- 10软考中级系统集成项目管理工程师自学好不好过,怎么备考,给点经验
当前位置: article > 正文
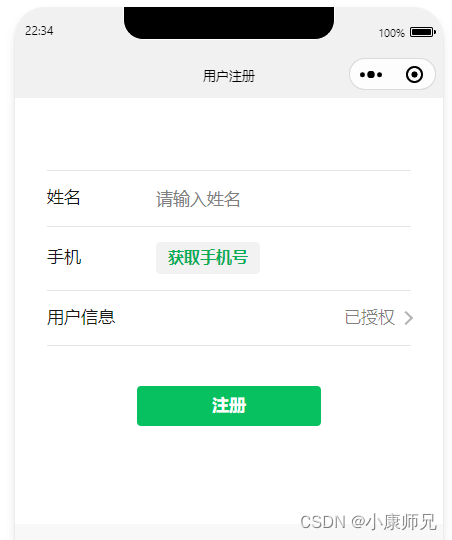
微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)_微信小程序getphonenumber
作者:小小林熬夜学编程 | 2024-03-22 02:20:11
赞
踩
微信小程序getphonenumber
一、前言
- 大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。
- 但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。
- 我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。
- 所以,我才转用方法二和方法三。否则方法一小程序云的方法是最简单的。
微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
微信小程序开发笔记 进阶篇⑤——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之前)
微信小程序开发笔记 进阶篇⑥——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之后)
二、前端代码wxml
- 必须要有这个button,并且用户点击了,才能有下一步
<button type="default" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" class="weui-vcode-btn" wx:else>获取手机号</button>
- 1

三、前端代码js
app.js- 云函数初始化
onLaunch: function (opts) {
const accountInfo = wx.getAccountInfoSync();
this.globalData.appId = accountInfo.miniProgram.appId
console.log('App Launch', opts, accountInfo)
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: config.envId,
traceUser: true,
})
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
bindgetphonenumber="getPhoneNumber"按钮的回调函数- 调用云函数
getPhoneNumber(e) {
wx.cloud.callFunction({
name: 'getPhoneNumber',
data: {
cloudID: e.detail.cloudID
},
success: function (res) {
console.log("getPhoneNumber", res.result)
_this.setData({
mobile: res.result.list[0].data.phoneNumber
})
},
fail: console.error
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
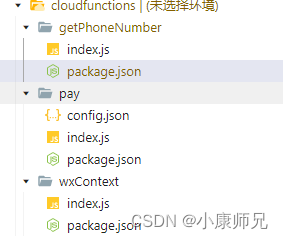
四、云函数

index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
console.log("cloudID: ",event.cloudID)
return await cloud.getOpenData({
list:[event.cloudID],
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
package.json
{
"name": "wxContext",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"wx-server-sdk": "latest"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
五、程序流程
觉得好,就一键三连呗(点赞+收藏+关注)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/284587
推荐阅读
相关标签


