- 1MySQL实现事务隔离的秘诀之锁
- 2windows键位虚拟操作标识符_vk_rbutton
- 3电脑切换窗口快捷键_10个电脑小技巧让你事半功倍!收藏了!
- 4本地项目如何连接git远程仓库
- 5ShopNC中使用QQ互联遇到的坑_param access token is wrong or lost
- 6vue在请求拦截中,this.$router.push跳转报Cannot read property ‘$router‘ of undefined_this.$router.push无法跳转
- 7HarmonyOS JS实现图片上传后端并调用_鸿蒙 上传图片
- 8颠覆好莱坞,Sora最强竞对LTX Studio发布,普通人也能手搓电影_ltx sudio
- 9安装旧版本Android,如何安装旧版Android Studio
- 10常用芯片学习——DS3231M芯片_ds3231m引脚图
[java/初学者/GUI编程]GUI界面设计——界面组件类_gui组件
赞
踩

前言
GUI,即图形用户界面,其英文全称是Graphics User Interface。
它是基于图形的界面,windows就是一个图形用户界面的操作系统,而DOS是基于命令提示符的操作系统,GUI编程就是编出一个图形用户界面的软件,它使用图形的方式,以菜单、按钮、表示、图文框等标准界面元素组成的用户操作界面。
所有的图形用户界面程序(GUI编程),都要解决以下两个方面的问题:
- 界面设计
- 事件处理
针对GUI编程,java提供的诸多的类,这些类都存在于两个包内。
java.awt包,简称AWT;
AWT包是sun最早推出的一套API,它需要利用本地操作系统所提供的图形库。
- 属于重量级组件;
- 不能跨平台;
- 组件种类有限 ;
虽然可以提供最基本的GUI设计工具,但却无法实现目前GUI设计所需的所有功能;
java.swing包,简称Swing;
Swing包是AWT包经过改进后推出的,并且由纯java语言编写
- 属于轻量级组件;
- 可跨平台;
- 提供了比AWT更加丰富的组件和功能,足以满足GUI设计的一切需求。
Swing会用到许多AWT的相关知识,例如AWT布局管理和AWT事件处理机制等。
经过以上段落,我们GUI编程应该有了一些了解,
本章就让我们学习一下GUI界面设计中的界面组件类吧!
Link Start!

GUI界面设计包括界面元素的创建以及界面的布局。
这个界面元素还有另一种叫法,那就是组件,在前言中我们提到,java的界面组件类在AWT包和Swing包中,其主要有:
- 容器类组件
- 非容器类组件
- 菜单类组件等等
而页面的布局可以通过布局管理器类来实现,它也存在于AWT包和Swing包中,在实际编程中可以选用不同的布局管理器。
1、常用AWT组件
①:窗体容器类——Frame
Frame是最常用的容器之一,它是Window类的派生类,利用它可以创建一个带有标题栏、可选菜单条、最小化和关闭按钮、有边界的标准窗口。
一般将它作为图形用户界面的最外层的容器,它可以包含其他的容器或组件,但其他的容器不能包含它。
其构造方法如下:
- Frame();
- //创建一个无标题的窗口,该窗口的默认布局为BorderLayout
-
- Frame(String title);
- //创建一个标题为title的窗口,该窗口的默认布局为BorderLayout
常用方法如下:
- public Component add(Compoent c)
- //将组件c添加到容器中
-
- public void setTitle(String s);
- //设置窗口的标题为s
-
- public void setSize(int width,int height);
- //设置窗口的宽width和高height
-
- public void setBounds(int a,int b,int width,int height);
- //设置窗口出现在屏幕上的位置(a,b),以及窗口的宽width和高height
-
- public void setResizable(boolean b);
- //设置窗口在运行时是否可调整大小;默认是可调整大小的
-
- public void setVisible(boolean b);
- //设置窗口在运行时是否可见;默认是不可见的
-
- System.exit(0);
- //撤销所有的窗口
-

需要注意的是,Frame窗口在默认情况下是不可见的。
如若要让他显现出来,就必须调setVisible()方法或者show()方法。
下面是利用所示方法所编写的一个实例:
- import java.awt.Frame;//导入包
-
- public class Start extends Frame
- {
- public static void main(String[]args)
- {
- Start frame=new Start();//创建对象
- frame.setBounds(400,200,500,200);//设置窗口的位置和大小
- frame.setTitle("Frame实例窗口");//设置窗口的标题
- frame.setVisible(true);//设置窗口为可见
- }
- }
结果如图所示:

②:窗格容器类——Panel
Panel是一个较为简单的容器。
可以将其他的图形用户界面组件置于其上,或者放置另一个Panel(Panel嵌套)。
一般我们使用Panel把一些相关操作的组件组织起来,从而构建出操作简单、布局良好的用户界面。
虽然Panel类本身并没有多少方法,但其继承了Container和Component类的所有可用的方法。
其构造方法如下:
- Panel();
- //创建一个Panel对象,并使用默认的布局管理器BorderLayout摆放添加到窗格上的组件对象
-
- Panel(LayoutManager layout);
- //创建一个Panel对象,并使用layout所指定的布局管理器摆放添加到窗格上的组件对象
常用方法如下:
- add(Component c)
- //将组件c添加到窗格上
-
- setLayout(LayoutManager layout)
- //设置窗格的布局管理器为layout
-
- setVisible(boolean b)
- //设置窗格是否可见,默认是可见的
下面是利用所示方法所编写的一个实例:
- import java.awt.*;//导入包
- public class Ex11_3 extends Frame
- {
- public static void main(String[] args)
- {
- Ex11_3 frame =new Ex11_3();创建frame对象
- frame.setBounds(100,100,500,200); //设置窗口大小及其位置
- frame.setTitle("Frame实例窗口"); //窗口的标题
-
- Panel p1=new Panel();//创建窗格对象p1
- p1.setBackground(Color.blue);//设置p1的背景色为蓝色
- p1.setSize(200,80);//设置p1的大小
-
- Panel p2=new Panel();//创建窗格对象p2
- p2.setBackground(Color.red);//设置p2的背景色为红色
- p2.setSize(140,60);//设置p2的大小
-
- frame.setLayout(null);//设置窗口的布局为空布局
- frame.add(p1);//将p1添加到框架窗口上
- p1.setLayout(null);//设置p1的布局为null空布局
-
- p1.add(p2);//将p2添加到p1上
- frame.setVisible(true); //设置窗口为可见
- }
- }

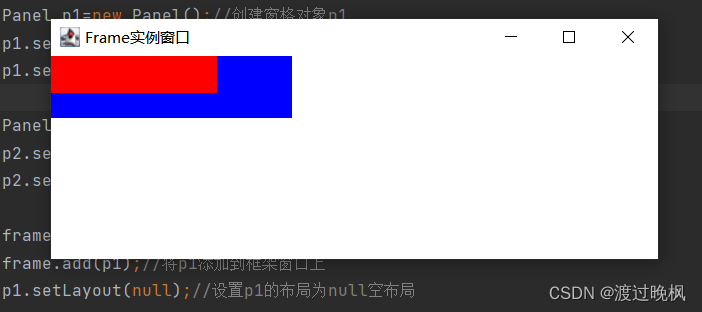
结果如图所示:

③:标签组件类——Label
标签是一种只能显示文本的组件,且内容不能被编辑。
一般用作标识或提示信息。
其构造方法如下:
- Label();
- //创建一个空的标签
-
- Label(String text);
- //创建一个标识内容为text的标签,text的内容左对齐显示
-
- Label(String text,int alignment);
- //创建一个标识内容为text的标签,
- //text内容的显示对齐方式由alignment指定,alignment可以取类常数值
Label标签还提供了一些类常数,用于限定对齐方式的类常数如下:
- Label.LEFT常数值为0,表示左对齐;
- Label.CENTER常数值为1,表示居中对齐;
- Label.RIGHT常数值为2,表示右对齐;
常用方法如下:
- String getText()
- //获取标签的标识内容
-
- setText(String text)
- //设置标签的标识内容为text
-
- setVisiable(boolean b)
- //设置标签是可见的
④:单行文本框组件——TextField
单行文本框是最常用的一个组件,它可以接收用户从键盘输入的信息。
其构造方法如下:
- TextField();
- //创建一个空的、系统默认宽度的文本框
-
- TextField(int columns);
- //窗机哪一个空的并且由columns指定宽度的文本框
-
- TextField(String text);
- //创建一个具有text字符串内容的文本框
-
- TextField(String text,int columns);
- //创建一个具有text字符串内容且宽度为columns的文本框
其常用方法如下:
- String getText();
- //获取文本框的内容
-
- setText(String text);
- //将text字符串设置为文本框的内容
-
- setEchoChar(char c);
- //设置密码输入方式,即当用户在文本框中输入字符时,无论输入任何字符,都显示c
-
- setEditable(boolean b);
- //设置文本框的内容是否为可编辑
-
- setVisible(boolean b);
- //设置文本框是否可见,默认的设置是true
⑤:多行文本框组件类——TextArea
多行文本框呈现一个多行的矩形区域,用来编辑处理多行文本。
其构造方法如下:
- TextArea();
- //创建一个空的多行文本框
-
- TextArea(int rows,int columns);
- //创建一个具有rows行,columns列的空文本框
-
- TextArea(String text);
- //创建一个具有text字符串内容的文本框
其常用方法如下:
- setText(String s);
- //将字符串s设置为文本框的内容,替换掉原有内容
-
- getText();
- //获取文本框中的内容
-
- setEditable(boolean b);
- //设置文本框中的内容是可编辑的
-
- insert(String str,int pos);
- //将字符串str插入到文本框中由pos指定的位置处
-
- replaceRange(String str,int start,int end);
- //以str替换掉文本中以start到end位置之间的字符
⑥:复选框组件类——Checkbox和CheckboxGroup组件组
复选框是一种可以多选的选择框。
当有多个选择供用户选择时,可使用该组件类,其在外观上显示一个方框;
当如果只是允许用户单选时,则可以讲多个Checkbox对象放在同一个CheckboxGroup组件组中,其在外观上显示为一个圆圈;
注意:CheckboxGroup不是可视组件,它用来将Checkbox组件组合在一起,实现单选操作。
Checkbox的构造方法如下:
- Checkbox();
- //创建一个无标识的复选框对象
-
- Checkbox(String label);
- //创建一个以字符串label为标识的复选框对象
-
- Checkbox(String label,booleam state);
- //创建一个以字符串label为标识的复选框对象。
- //若state为true,则初始状态为选中;否则未选中
其常用方法如下:
- getLabel();
- //获得对象标识
-
- getState();
- //获得对象选中或未选中状态
-
- getCheckboxGroup();
- //获得对象选中或未选中状态
-
- setLabel(String label);
- //设置对象的标识
-
- setlabel(booleam state);
- //设置对象的状态
-
- setCheckGroup(CheckboxGroup g);
- //将对象加入g组中

⑦:选择菜单组件类Choice
Choice类可用来构建一个弹出式选择菜单。
其构造方法如下:
- Choice();
- //构造一个弹出式选择项菜单对象
其常用方法如下:
- add(String item);
- //在菜单中添加一项(item)
-
- insert(String item,int index);
- //在菜单中index所指位置插入item项
-
- remove(String item);
- //在菜单中移除item项
-
- getSelectedIndex();
- //获取当前选中项的位置数
-
- removeAll();
- //移去菜单中所有的选项
2、常用Swing组件
在实际应用中,Swing使用的更为广泛,且有很多组件在AWT包中都有出现,用法也很相似。
①:JFrame类
JFrame其实就是之前所提到的Frame类的派生类,它是一个顶级的窗口屏幕。
其构造方法如下:
- JFrame();
- //构造一个初始不可见的新窗体
-
- JFrame(String text)
- //创建一个新的、初始不可见的、具有指定标题的新窗体
其常用方法如下;
- getContentPane();
- //返回此类窗体的getContentPane对象
-
- setDefaultCloseOperation();
- //设置用户在此窗体上发起close时默认执行的操作
-
- setJMenuBar(JMenuBar menubar);
- //设置此窗体的菜单栏
-
- setLayout(LayoutManager manager);
- //设置LayoutManager
②:JPanel类
JPanel是面板容器类,可以加入到JFrame窗体中。
JPanel默认的布局管理器FlowLayout,其自身可以嵌套组合,在不同的子容器中可包含其他组件,功能是对窗体上的那些控件进行组合。
其构造方法如下:
- JPanel();
- //创建具有双缓冲和流布局的新JPanel
-
- JPanel(LayoutManager layout);
- //创建具有指定布局管理器的新缓冲Jpnel
以下为实例:
- import javax.swing.JFrame;
- import javax.swing.JPanel;
- public class Ex11_4
- {
- public static void main(String[] args)
- {
- JFrame jf=new JFrame("JFame添加内容面板测试程序");
- jf.setSize(300,200);
- jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- jf.setVisible(true);
-
- JPanel contentPane=new JPanel();
- jf.setContentPane(contentPane);
- }
- }
下面为运行结果:

③:JLabel类
该类的对象可以显示文本、图形或者同时显示二者。
其构造方法如下:
- JLabel();
- //创建无图像且其标题栏为空字符串的JLabel
-
- JLabel(Icon image);
- //创建具有指定图像的JLabel实例
-
- JLabel(String text);
- //创建具有指定文本的JLabel实例
其常用方法如下:
- getText();
- //返回该标签所显示的文本字符串
-
- setText(String text);
- //定义此组件将要显示的单行文本
以下为实例:
- import javax.swing.JFrame;
- import javax.swing.JLabel;
- import javax.swing.JPanel;
- public class Demo3
- {
- public static void main(String[] args)
- {
-
- JFrame jf =new JFrame("测试程序"); //创建名为jf的窗口
- jf.setSize(300,200);//设置jf窗口的大小
-
- jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- jf.setVisible(true);//设置jf为可见
-
- JPanel contentPane=new JPanel();//创建名为contentPane的面板
- jf.setContentPane(contentPane);//将上述面板作为jf的内容面板
-
- //创建两个带有指定文本的标签
- JLabel label1=new JLabel("这是一个标签测试程序");
- JLabel label2=new JLabel("这是一个不可编辑的标签控件");
-
- //将标签添加到面板上
- contentPane.add(label1);
- contentPane.add(label2);
- }
- }

下面为运行结果:

④:JButton类
JButton是继承AbstractButton类而来,
而AbstractButton本身就是一个抽象类,其中定义了许多组件设置的方法与组件事件驱动方法。
其构造方法如下:
- JButton();
- //创建不带文本或图标的按钮
-
- JButton(Icon icon);
- //创建带有图标的按钮
-
- JButton(String text);
- //创建带有文本的按钮
-
- JButton(String text,Icon icon);
- //创建一个带有文本和图标的按钮
下面为实例:
- import javax.swing.*;
- public class Demo6
- {
-
- public static void main(String[] args)
- {
- JFrame jf =new JFrame("测试程序"); //创建名为jf的窗口
- jf.setSize(300,200);//设置jf窗口的大小
-
- jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- jf.setVisible(true);//设置jf为可见
-
- JPanel contentPane=new JPanel();//创建名为contentPane的面板
- jf.setContentPane(contentPane);//将上述面板作为jf的内容面板
-
- //创建两个带有文本的按键
- JButton b1=new JButton("确定");
- JButton b2=new JButton("取消");
-
- //将按键添加到面板上
- contentPane.add(b1);
- contentPane.add(b2);
-
- }
- }

下面为运行结果:

⑤:JRadioButton类
其构造方法如下:
- JRadioButton();
- //创建一个初始化为未选择的单选按钮,其文本未设定
-
- JRadioButton(lcon icon);
- //创建一个初始化为未选择的单选按钮,其具有指定的图像但无文本
-
- JRadioButton(String text);
- //创建一个具有指定文本的状态为未选择的单选按钮
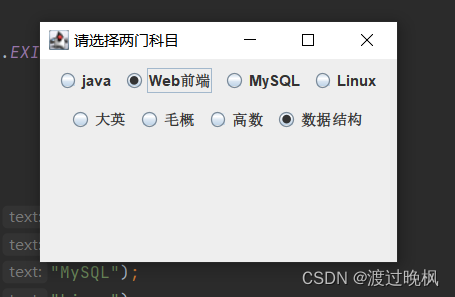
下面是一个小小的实例:
- import javax.swing.*;
-
- public class Demo5
- {
- static final int WIDTH=300;
- static final int HEIGHT=200;
-
- public static void main(String[] args)
- {
-
- JFrame jf=new JFrame("请选择两门科目");//创建一个名为jf的,初始不可见的,具有标题的新窗体
- jf.setSize(WIDTH,HEIGHT);//设置窗体的大小
-
- jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭屏幕
- jf.setVisible(true);//设置窗体可见
-
- JPanel contentPane = new JPanel();//创建一个名为contentPane的新面板
- jf.setContentPane(contentPane);//将上述面板设置为jf的内容面板
-
- //创建带有文本的按钮
- JRadioButton jr1=new JRadioButton("java");
- JRadioButton jr2=new JRadioButton("Web前端");
- JRadioButton jr3=new JRadioButton("MySQL");
- JRadioButton jr4=new JRadioButton("Linux");
- JRadioButton jr5=new JRadioButton("大英");
- JRadioButton jr6=new JRadioButton("毛概");
- JRadioButton jr7=new JRadioButton("高数");
- JRadioButton jr8=new JRadioButton("数据结构");
-
- //创建按键组
- ButtonGroup bg1=new ButtonGroup();
- ButtonGroup bg2=new ButtonGroup();
-
- //将按键添加到按键组上
- bg1.add(jr1);
- bg1.add(jr2);
- bg1.add(jr3);
- bg1.add(jr4);
-
- bg2.add(jr5);
- bg2.add(jr6);
- bg2.add(jr7);
- bg2.add(jr8);
-
-
- //将按键添加到窗体上
- contentPane.add(jr1);
- contentPane.add(jr2);
- contentPane.add(jr3);
- contentPane.add(jr4);
- contentPane.add(jr5);
- contentPane.add(jr6);
- contentPane.add(jr7);
- contentPane.add(jr8);
- }
-
- }

下面为运行结果: