- 1积极人生/The Seven Habits of Highly Effective People_7 key habits感想
- 2python制作ico图标_使用PyInstaller工具,把Python程序打包EXE可执行文件
- 303.14 @ 深圳丨网易智企 X 垦丁律所,娱乐社交行业城市沙龙再起航
- 4[OpenHarmony RK3568](四)WIFI芯片适配_sdio_pwrseq
- 5linux表示文件类型,linux文件类型说明
- 6Android JNI静态注册和动态注册方法详解
- 7npm run dev命令的执行顺序和原理
- 8全国计算机竞赛能保送清华北大吗,2020这些人将被保送至清华北大!
- 9基于微信小程序的实验室教室会议室预约系统源码_图书会议室小程序
- 105.鸿蒙hap可以直接点击包安装吗?_hap包不能直接安装嘛
HarmonyOS实现静态与动态数据可视化图表
赞
踩
一. 样例介绍
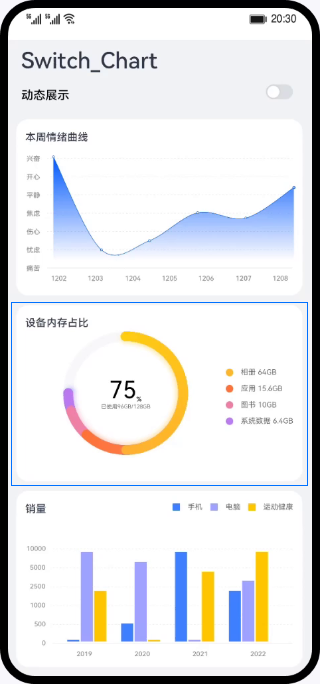
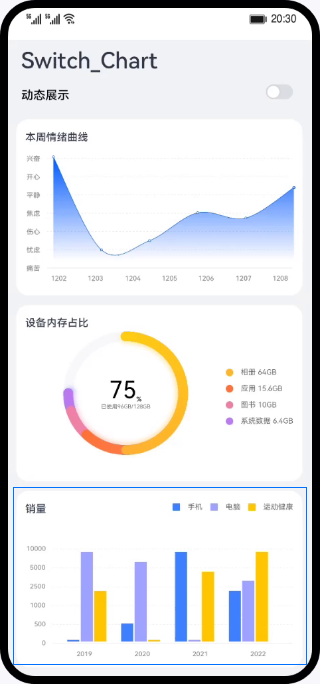
本篇 Codelab 基于 switch 组件和 chart 组件,实现线形图、占比图、柱状图,并通过 switch 切换 chart 组件数据的动静态显示。要求实现以下功能:
\1. 实现静态数据可视化图表。
\2. 打开开关,实现静态图切换为动态可视化图表
相关概念
● switch组件:开关选择器,通过开关,开启或关闭某个功能。
● chart组件:图表组件,用于呈现线形图、占比图、柱状图界面。
二.环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
● DevEco Studio版本:DevEco Studio 3.1 Release 及以上版本。● HarmonyOS SDK版本:API version 9 及以上版本。
硬件要求
● 设备类型:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
● HarmonyOS 系统:3.1.0 Developer Release 及以上版本。
环境搭建
\1. 安装 DevEco Studio,详情请参考下载和安装软件。
\2. 设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:如果可以直接访问 Internet,只需进行下载HarmonyOS SDK操作。
a. 如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
\3. 开发者可以参考以下链接,完成设备调试的相关配置:
● 使用真机进行调试
● 使用模拟器进行调试
三.代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在源码下载或 gitee 中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images // 图片资源
│ ├──i18n // 国际化中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ ├──pages
│ │ └──index
│ │ ├──index.css // 首页样式文件
│ │ ├──index.hml // 首页布局文件
│ │ └──index.js // 首页业务处理文件
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
四.构建主界面
本章节将介绍应用主页面的实现,页面从上至下分为两个部分:
\1. 使用 switch 组件实现切换按钮,用于控制 chart 组件数据的动静态显示。
\2. 使用 chart 组件依次实现线形图、占比图、柱状图。

本应用使用 div 组件用作外层容器,嵌套 text、chart、switch 等基础组件,共同呈现图文显示的效果。
<!-- index.hml -->
<div class="container">
<!-- 自定义标题组件 -->
<div class="switch-block">
<text class="title">Switch_Chart</text>
<text class="switch-info">{{ $t('strings.switchInfo') }}</text>
<!-- switch按钮组件 -->
<switch onchange="change"></switch>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在线形图中,lineOps 用于设置线形图参数,包括曲线的样式、端点样式等。lineData 为线形图的数据。
<!-- index.hml --> <div class="container"> .... <!-- 线形图组件 --> <div class="chart-block"> <stack class="stack-center"> <image class="background-image" src="common/images/bg_png_line.png"></image> <!-- 线形图 --> <chart class="chart-data" type="line" ref="linechart" options="{{ lineOps }}" datasets="{{ lineData }}"> </chart> </stack> <!-- 线形图标题 --> <text class="text-vertical">{{ $t('strings.lineTitle') }}</text> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

相对于线形图,占比图添加了自定义图例。其中 rainBowData 为占比图的数据。
<!-- index.hml --> <div class="container"> .... <!-- 占比图组件 --> <div class="gauge-block"> <div class='flex-row-center full-size'> <stack class="flex-row-center rainbow-size"> <!-- 占比图组件 --> <chart class="data-gauge" type="rainbow" segments="{{ rainBowData }}" effects="true" animationduration="2000"></chart> ... </stack> <div class='flex-column'> <!-- 自定义图例 --> <div class="chart-legend-item"> <div class="chart-legend-icon rainbow-color-photo"></div> <text class="chart-legend-text">{{ this.$t('strings.legendPhoto') }} 64GB</text> </div> .... </div> </div> <!-- 占比图标题 --> <text class="text-vertical">{{ $t('strings.rainBowTitle') }}</text> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

在柱状图中,barOps 用于设置柱状图参数,barData 为柱状图数据。
<!-- index.hml --> <div class="container"> <div class="bar-block"> <div class="flex-column full-size"> <!-- 自定义图例 --> ... <stack class="full-size bar-height"> <image class="background-image" src="common/images/bg_png_bar.png"></image> <!-- 柱状图 --> <chart class="data-bar" type="bar" id="bar-chart1" options="{{ barOps }}" datasets="{{ barData }}"> </chart> </stack> </div> <!-- 柱状图标题 --> <text class="text-vertical">{{ $t('strings.barTitle') }}</text> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

五.动态显示数据
在上一章节讲解了 switch 组件实现切换按钮,接下来实现 switch 组件的点击事件。在回调方法中设置 chart 组件静态或动态显示,静态时 chart 组件显示静态数据,动态时利用 interval 定时器动态生成并显示随机数据。
// index.js export default { ... // switch按钮点击事件的回调方法 change(event) { if (event.checked) { // 线形图、柱状图数据定时器 this.interval = setInterval(() => { // 更新线形图数据 this.changeLine(); // 更新柱状图数据 this.changeBar(); }, 1000); // 占比图数据定时器 this.rainbowInterval = setInterval(() => { // 更新占比图数据 this.changeGauge(); }, 3000); } else { clearInterval(this.interval); clearInterval(this.rainbowInterval); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
实现 changeLine 方法更新线形图数据。遍历所有数据,重新生成随机数并设置每个点的数据、形状、大小和颜色,最后为 lineData 重新赋值。
// index.js export default { ... // 更新线形图数据 changeLine() { const dataArray = []; for (let i = 0; i < this.dataLength; i++) { const nowValue = Math.floor(Math.random() * CommonConstants.LINE_RANDOM_MAX + 1); const obj = { // y轴的值 'value': nowValue, 'pointStyle': { // 点的形状 'shape': 'circle', 'size': CommonConstants.LINE_POINT_SIZE, 'fillColor': '#FFFFFF', 'strokeColor': '#0A59F7' } }; dataArray.push(obj); } this.lineData = [ { // 曲线颜色 strokeColor: '#0A59F7', // 渐变填充颜色 fillColor: '#0A59F7', data: dataArray, gradient: true } ]; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
实现 changeGauge 方法更新占比图数据,每三秒增长 5%的数据。
// index.js export default { ... // 更新线形图数据 changeLine() { const dataArray = []; for (let i = 0; i < this.dataLength; i++) { const nowValue = Math.floor(Math.random() * CommonConstants.LINE_RANDOM_MAX + 1); const obj = { // y轴的值 'value': nowValue, 'pointStyle': { // 点的形状 'shape': 'circle', 'size': CommonConstants.LINE_POINT_SIZE, 'fillColor': '#FFFFFF', 'strokeColor': '#0A59F7' } }; dataArray.push(obj); } this.lineData = [ { // 曲线颜色 strokeColor: '#0A59F7', // 渐变填充颜色 fillColor: '#0A59F7', data: dataArray, gradient: true } ]; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
实现 changeBar 方法更新柱状图数据。遍历柱状图所有的数据组,获取每组的数据后,再次遍历每组数据,生成随机数并为 barData 重新赋值。
// index.js
export default {
...
// 更新柱状图数据
changeBar() {
for (let i = 0; i < this.barGroup; i++) {
const dataArray = this.barData[i].data;
for (let j = 0; j < this.dataLength; j++) {
dataArray[j] = Math.floor(Math.random() * CommonConstants.BAR_RANDOM_MAX + 1);
}
}
this.barData = this.barData.splice(0, this.barGroup + 1);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
最后
如果你还没有掌握鸿蒙,现在想要在最短的时间里吃透它,可以参考一下这份《鸿蒙开发学习指南》,里面内容包含了:配置,资源分类,ArkTs,ArkUI,应用模型,web开发,UI开发……等知识点记录。
这套资料结合鸿蒙官方发布笔记,由前三星项目经理联合整理收纳,现任腾讯课堂特聘讲师。其具有深厚的学术背景和丰富的项目及业务落地经验
话就不多说了,接下来好好看下这份资料。

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙(HarmonyOS)开发学习指南》