热门标签
热门文章
- 1Java架构直通车——SpringBoot run()方法过后发生了什么_springboot start the application run 之后
- 2centos本地yum源配置_centos配置本地yum源
- 3Ubuntu安装ToDesk远程控制软件
- 4❤ vue主要使用的版本和对应体系_vue版本
- 5宇视业软视频及智能业务子系统录像检索配置指导_宇视视频监控管理平台录像怎么看
- 6【CSDN编程竞赛 第六期】我的第一场编程竞赛。_csdn编程比赛
- 7git同一分支上多个commit合成一个的操作_把多个commit合并成一个patch
- 8Java基于springboot的网盘文件管理系统设计与实现_springboot和fastdfs实现网盘应用
- 9Android Studio如何打jar包和aar包并使用_android studio 打jar包
- 10html悬浮广告实现_html制作弹出广告csdn
当前位置: article > 正文
解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线_el-menu透明
作者:小小林熬夜学编程 | 2024-03-27 01:05:42
赞
踩
el-menu透明
解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线

在将menu菜单背景设置为透明后,出现一条细白线,不仅响应观感,还很容易激怒强迫症患者。
由于元素非常小,很难定位,并且元素只有某事件才会变化。
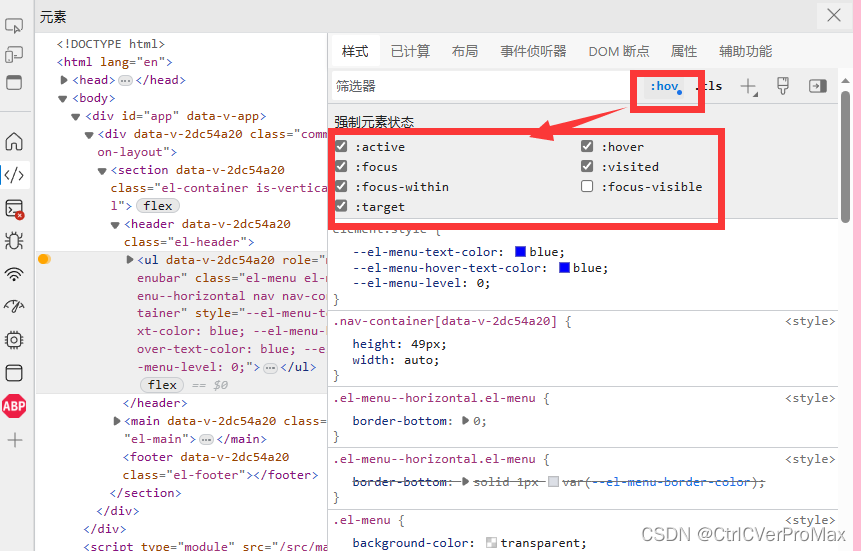
使用浏览器自带样式工具,模拟鼠标事件

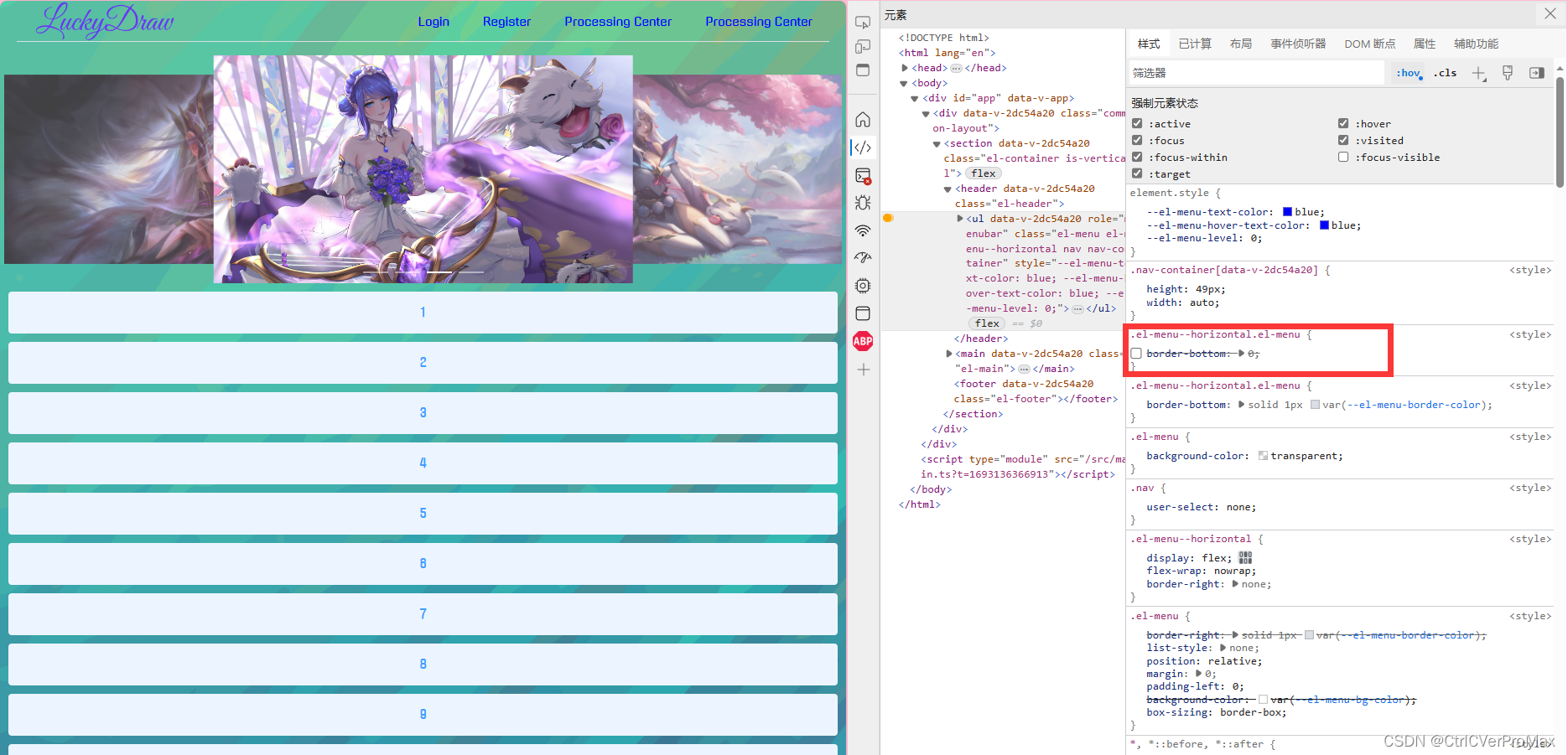
找到元素.el-menu–horizontal.el-menu

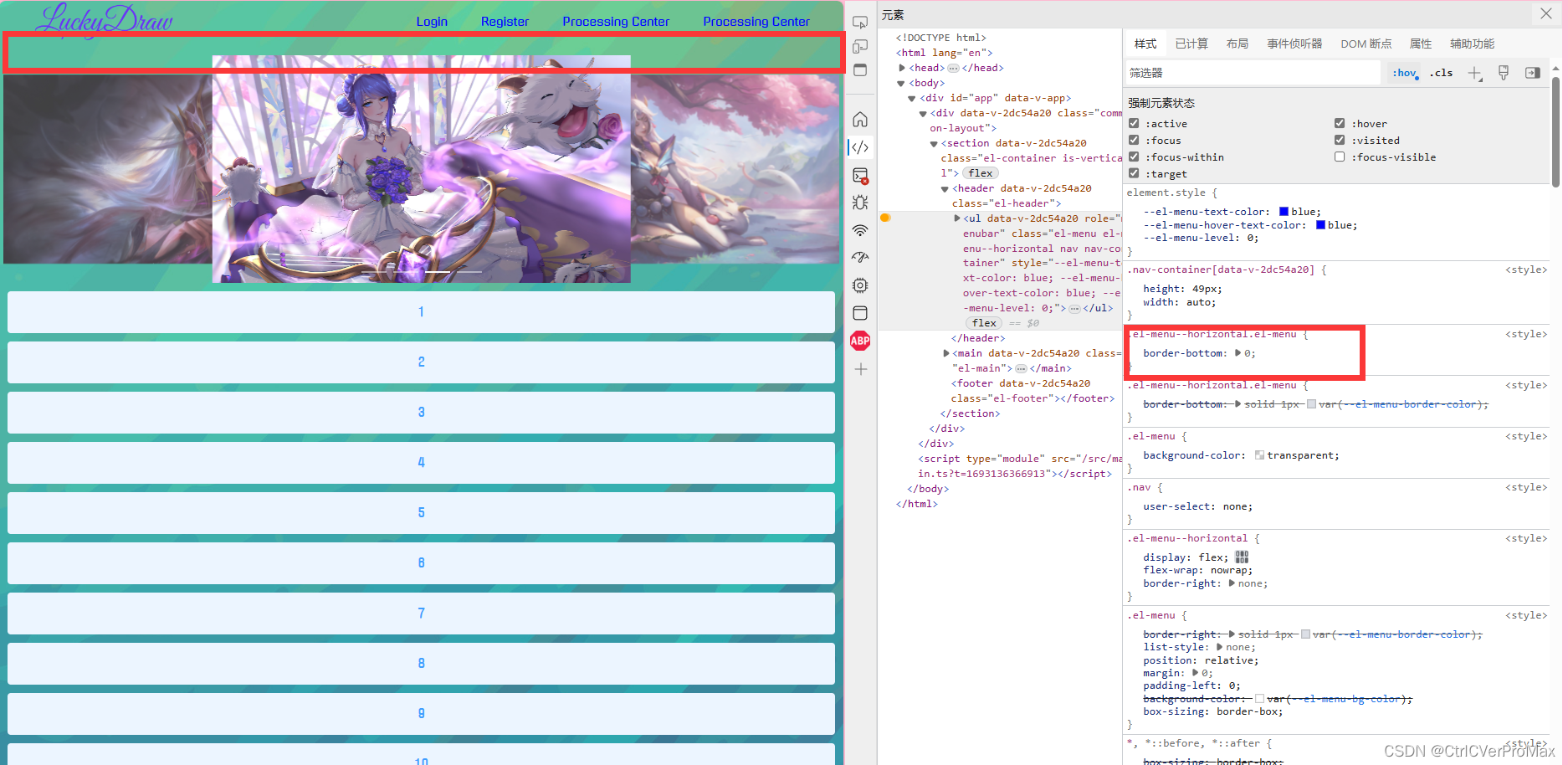
将元素border-botom设置为0即可

在css添加属性即可:
.el-menu--horizontal.el-menu {
border-bottom: 0;
}
- 1
- 2
- 3
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


