- 12023年6月中国数据库排行榜:OceanBase 连续七月踞榜首,华为阿里谋定快动占先机
- 2Android Studio 学习记录-按钮控件(Button)_android studio button
- 3LeetCode刷题笔记
- 4计算机专业游戏本推荐,十大高性价比游戏本(小虫2021年6月游戏本排行榜)
- 52022届秋招,从被拒到上岸 | 谈谈YK菌在2021年的经历与收获_不好好学习被sp
- 6Spring Boot的启动方法_maven启动springboot项目
- 7Vue登录界面精美模板分享_vue精美登录页面
- 8什么是HMAC身份验证,为什么有用?
- 9AI数字人克隆系统源代码克隆系统开发--本地源码部署
- 10想用ChatGPT搞钱,推荐看看这10本书
前端部署到服务器,使用xshell和xftp
赞
踩
最近在做一个项目的时候,需要搭建测试环境,所以记录一下部署过程,备忘。
前台项目用到的是nuxt2,后台管理系统用的是vue2,后端用的是egg。
因为我们的后端已经在服务器上设置Nginx了,所以我们只需要简单的上传文件既可。
下载xshell
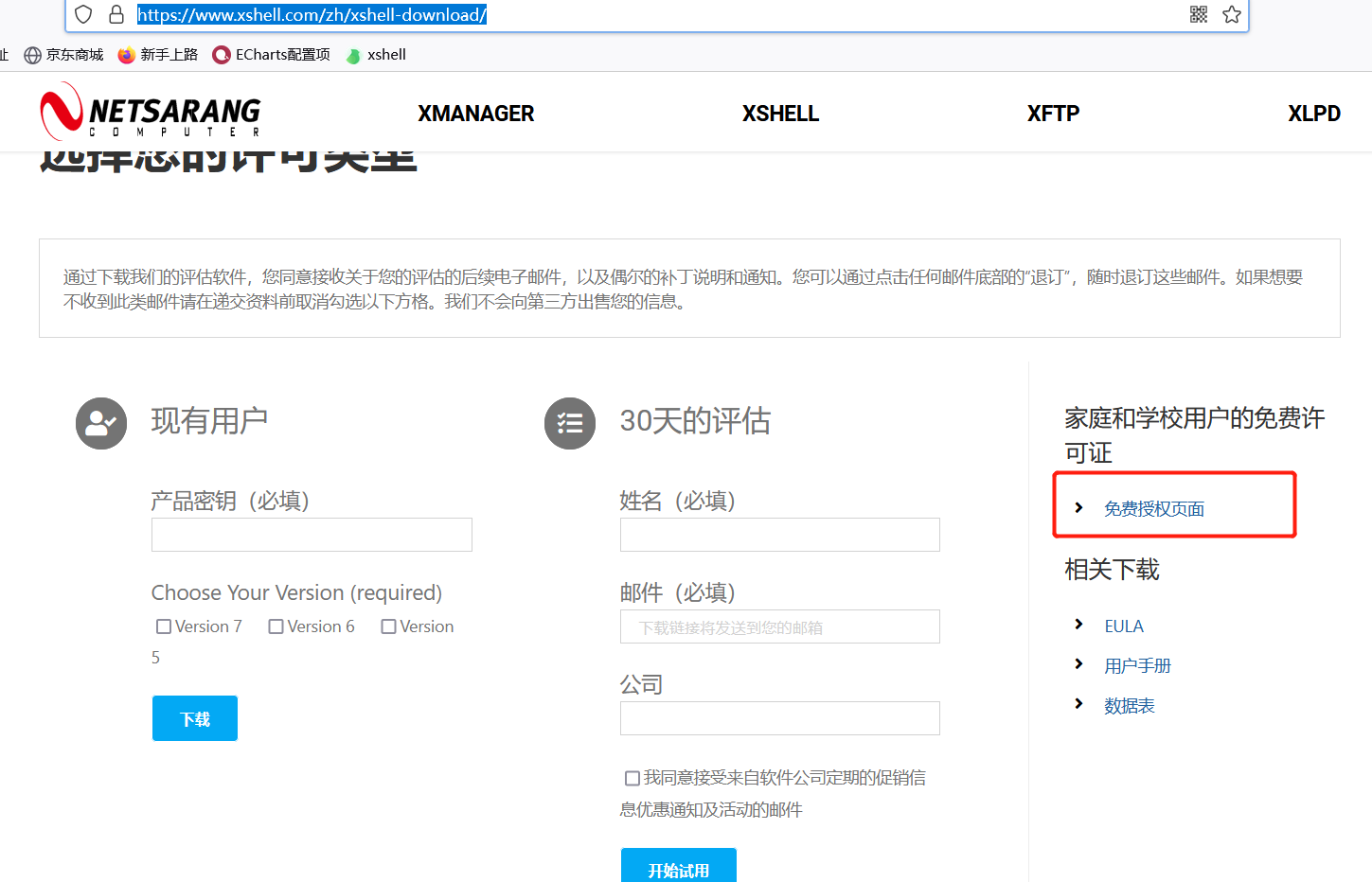
先下载两个软件用于连接服务器和上传文件:xshell和xftp。可以在这个链接里下载(Xshell 下载 - NetSarang Website)。这里有家庭学校的免费版,直接下载免费版就可以了。

把姓名、邮箱填好,选择两者都下载,之后官方会给你的邮箱发送一个下载链接,直接打开下载即可。安装的时候一路下一步。

安装好后询问同事我们要部署到的服务器名称,用户名,密码,端口号等信息。示例信息如下:
服务器:117.78.33.254
用户名:root
密码:ecs2@corilead
端口号:2222
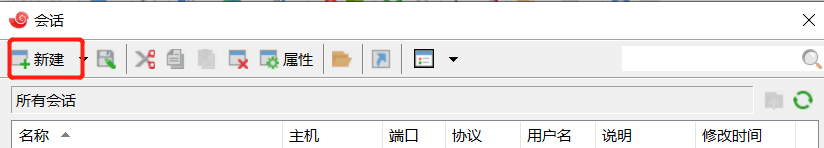
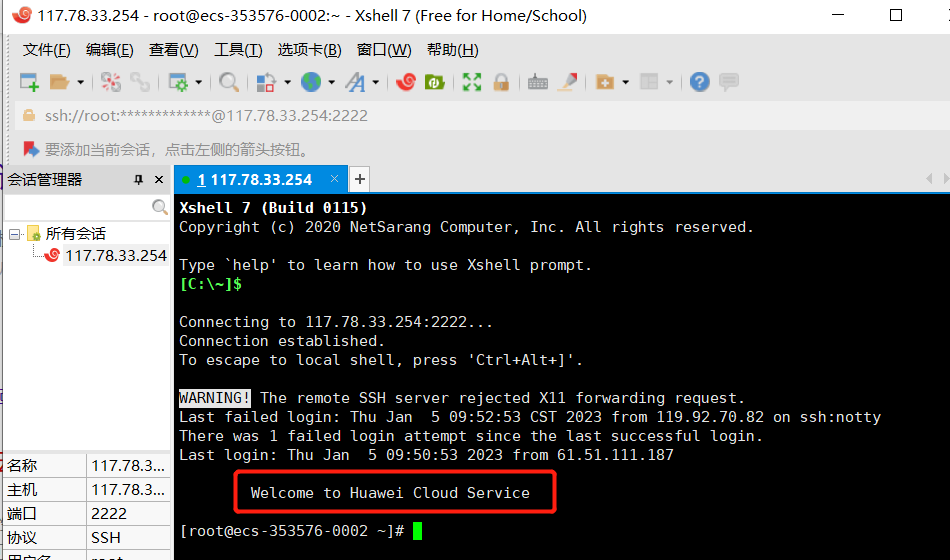
打开xshell,点击新建,新建一个会话。

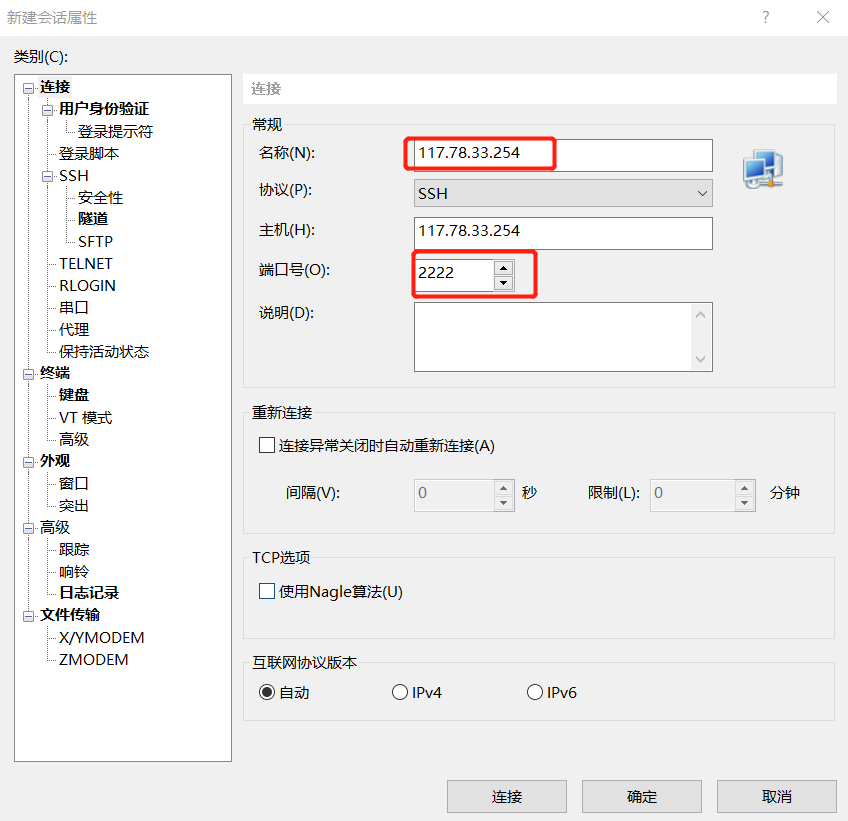
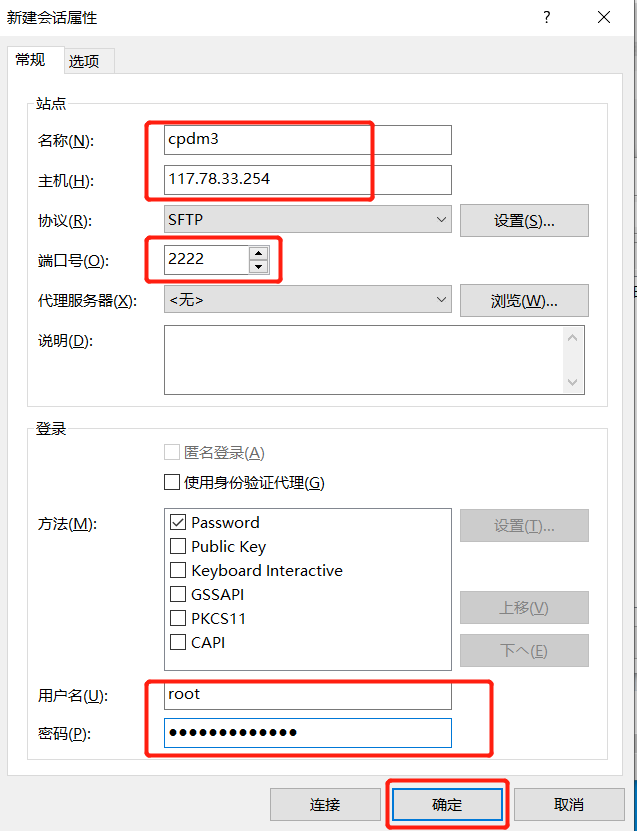
之后会弹出一个会话框,在红框处输入名称(服务器名称),端口号。

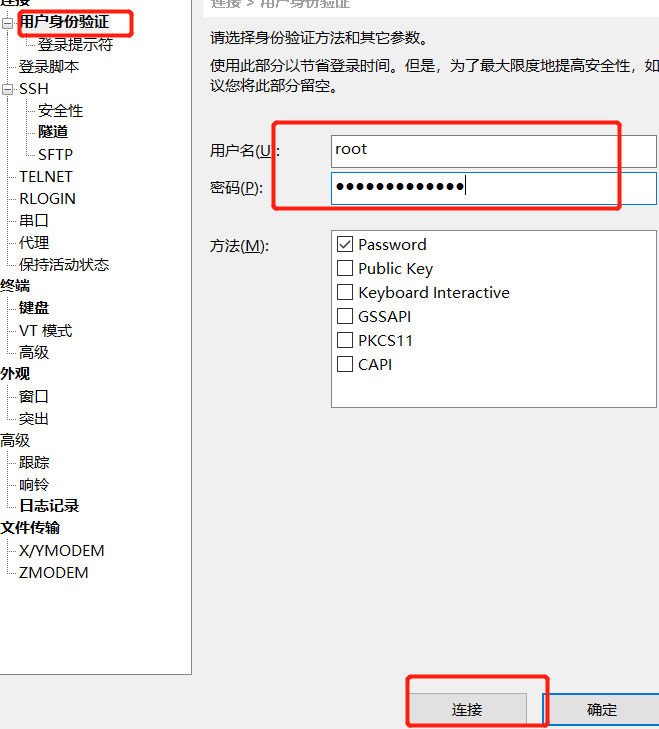
然后点击左边的用户身份验证,填入用户名和密码,点击连接。

出现这样的提示就说明连接成功了!如果没有提示的话,在左侧点击刚刚创建的会话(117.78.33.254),右键打开属性,重新检查设置一下信息。

用xftp传输文件
打开xftp,用于传输本地文件。和之前操作类似,输入红框里的对应信息,点击确定。

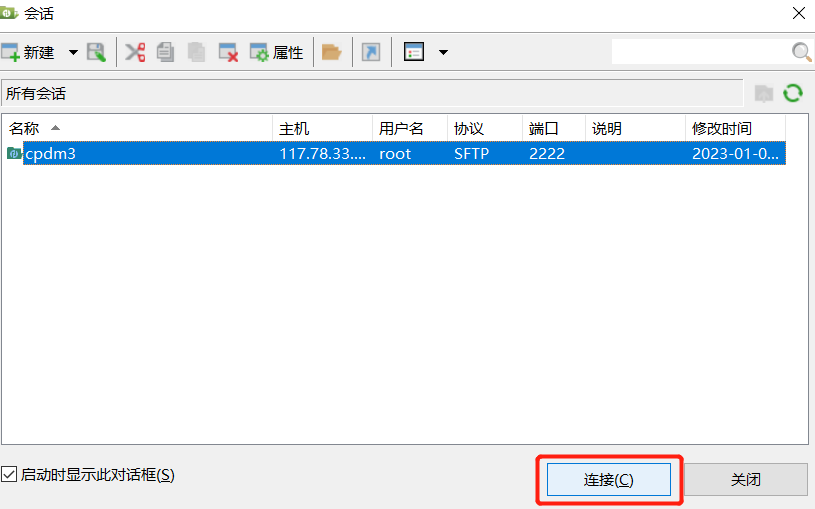
选中刚刚新建的会话,点击连接。

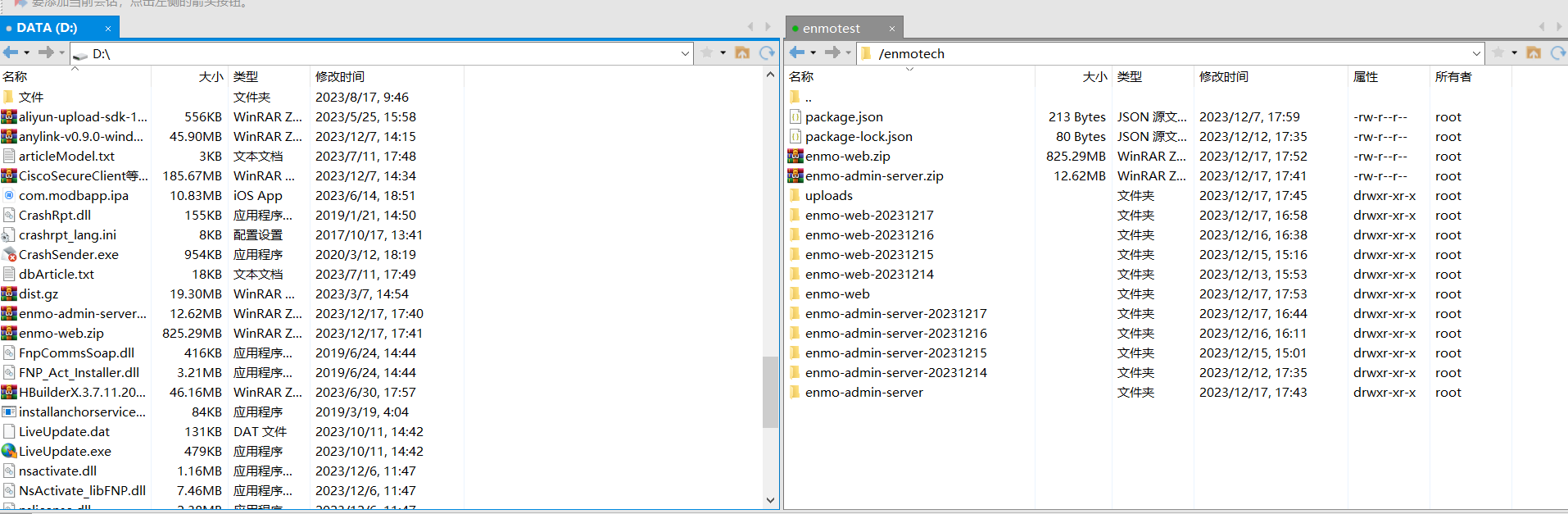
这样就可以把本地文件传输到服务器端了。下图左侧的窗口为本地文件,右侧窗口为服务器端的文件。找到自己本地的项目,选中dist文件夹,直接拖入到右边相应的目录里就好了。

部署后台管理系统
本地操作:
1、首先将后台管理项目npm run build本地打包
2、将打包后文件中的dist文件夹打开,把dist中的index.html 移动到后端egg项目中的app文件夹下的view中
3、将后台管理项目的dist文件夹中剩下的内容移动到后端egg项目中的app文件夹下的public中
4、删除后端egg项目文件中的node_modules,并压缩后端egg项目为enmo-admin-server.zip
在xshell服务器上操作:
1、登录服务器, 找到 enmo-admin-server
本地操作:
1、将本地压缩包上传 scp Downloads/enmo-admin-server.zip xxx@117.78.33.254:/enmotech/
在xshell服务器上操作:
1、解压文件 unzip enmo-admin-server.zip
2、进入enmo-admin-server文件夹,cd enmo-admin-server
3、安装依赖包 npm i
4、启动服务 npm run stop & npm run start
5、部署成功, 删除压缩文件 $rm -rf enmo-admin-server.zip
部署前台项目
本地操作:
1、删除前台项目中的node_modules,并压缩前台nuxt项目为enmo-web.zip
服务器操作:
1、登录服务器, 找到 enmo-web
本地操作:
1、将本地压缩包上传 scp Downloads/enmo-web.zip xxx@117.78.33.254:/enmotech/
在xshell服务器上操作:
1、解压文件 unzip enmo-web.zip
2、进入enmo-web文件夹,cd enmo-web
3、安装依赖包 npm i
4、编译 npm run build
5、启动服务 npm run stop & npm run start
6、部署成功, 删除压缩文件 $rm -rf enmo-web.zip
相关命令(补充)
ll 查看详细文件列表
ls 查看简单的文件列表
cd 进入目录
pwd 查看当前目录的绝对路径
cd nginx 发布服务器
conf 配置项目
sbin 重启项目
发布的在nginx.conf中
vi 文件名 编辑文件
i 开始编辑:wq
esc 停止编辑
:q 没有编辑直接退出编辑
:wq 编辑了再退出
:q! 强制不保存
cd … 退回上一层
在sbin文件夹下重启项目
./sbin/nginx -s reload 重启nginx


