热门标签
热门文章
- 1java+springboot的大学生心理健康测试测评系统vue_大学生心理健康测评系统研究意义
- 2Kubernetes(k8s):部署、使用 metrics-server
- 3如何在尽量不损害画质的前提下降低视频占内存大小?视频格式科普及无损压缩软件推荐
- 4用python实现入门级NLP_sent_tokenize
- 5Midjourney 提示词工具(10 个国内外最好最推荐的)_midjourney prompt helper
- 6视觉理解论文系列(三)VL-BERT: PRE-TRAINING OF GENERIC VISUALLINGUISTIC REPRESENTATIONS_vl-bert: pre-training of generic visual-linguistic
- 7毕设项目分享 基于深度学习的图像修复算法 DCGAN
- 8轻量化网络总结[1]--SqueezeNet,Xception,MobileNetv1~v3_bottleneck结构的改进
- 9Android————一个简单的新闻面板_安卓实现一个新闻页面
- 10程序员请收好:10个非常实用的 VS Code 插件
当前位置: article > 正文
前端第二章:7.HTML列表(无序列表、有序列表、自定义列表)_网页设计无序列表
作者:小小林熬夜学编程 | 2024-03-28 09:35:21
赞
踩
网页设计无序列表
一、无序列表
1.无序列表:ul标签
2.写在 body元素 内
3.使用 li标签 代表列表项
4.实际使用:

5.标签 在网页中的样式:

二、有序列表
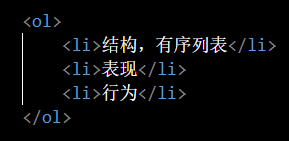
1.ol标签

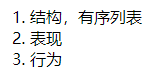
2.ol标签 在网页中的样式:

三、自定义列表
1.dl标签

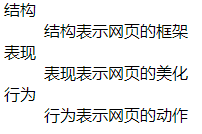
2.dl标签 在网页中的样式:

四、列表嵌套
1.嵌套的列表:

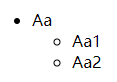
2.在浏览器中的效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/329255
推荐阅读
相关标签


