- 1HarmonyOS(鸿蒙)开发之Ability介绍_鸿蒙 startability
- 2creo工程图模板_ProE&Creo出工程图不是梦,一文助你彻底搞懂绘图属性设置
- 3jieba库:Tokenizer()类详解(一)初始化_jieba.tokenizer
- 4最新教程:亲身经历iOS测试流程(从测试证书的请求到打包接入手机)_ios 测试证书
- 5Rasa 3.x 学习系列-Rasa 3.1+ ElasticSearch 7.15.0 对话机器人实战八 Elasticsearch 可视化及SpacyNLP安装部署_rasa 部署 机器
- 6炫酷CSS3页面过渡切换动画js特效_css页面切换动画
- 7对话机器人_pyth会话机器人on用keras中训练
- 8华为云ModelArts
- 9SpringBoot 优雅停止服务的几种方法_/actuator/shutdown
- 10华为鸿蒙系统卡片,18个月不卡?这四款华为2年还流畅,支持鸿蒙OS
VS code必备前端插件
赞
踩
这里只是列举部分个人觉得不错的插件,大家有什么好用的插件,也可以推荐一下哦~
切换语言
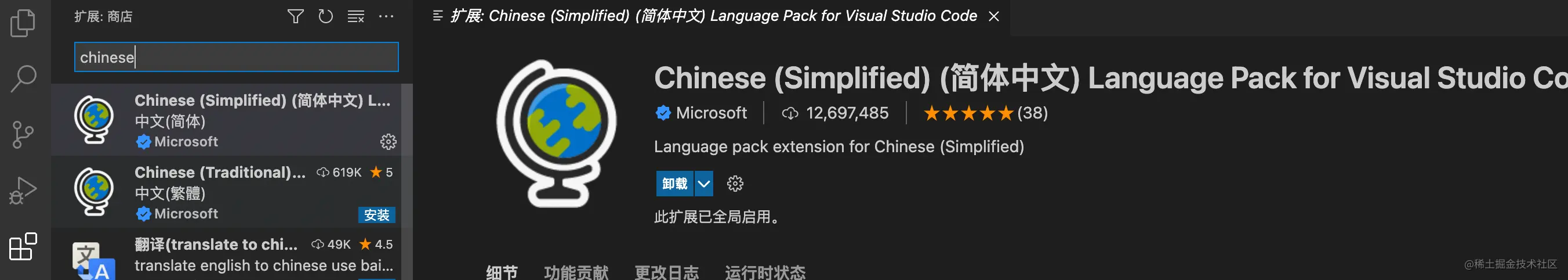
安装完成后,默认显示英文,我们可以通过安装中文语言包插件来显示中文,操作如下:
打开vscode,点击插件图标(或 ⌘ + ⇧ + X),在搜索框中输入“chinese”,安装

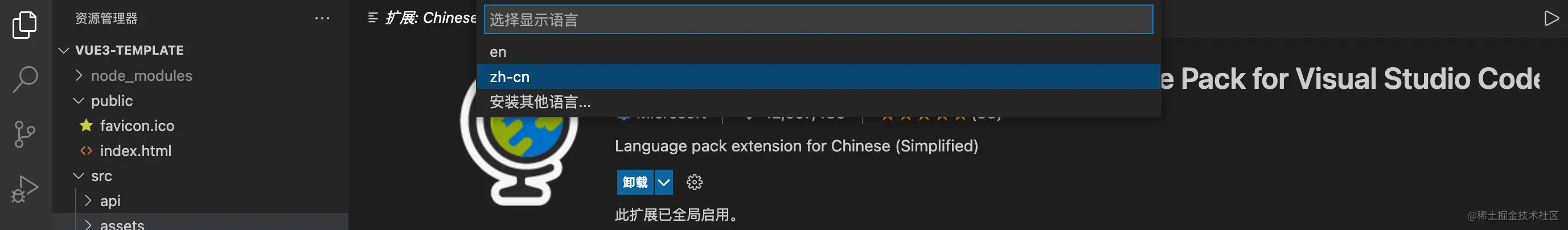
使用快捷键“⌘ + ⇧ + P”打开vscode的命令框,输入display,点击“Configure Display Language”,切换语言

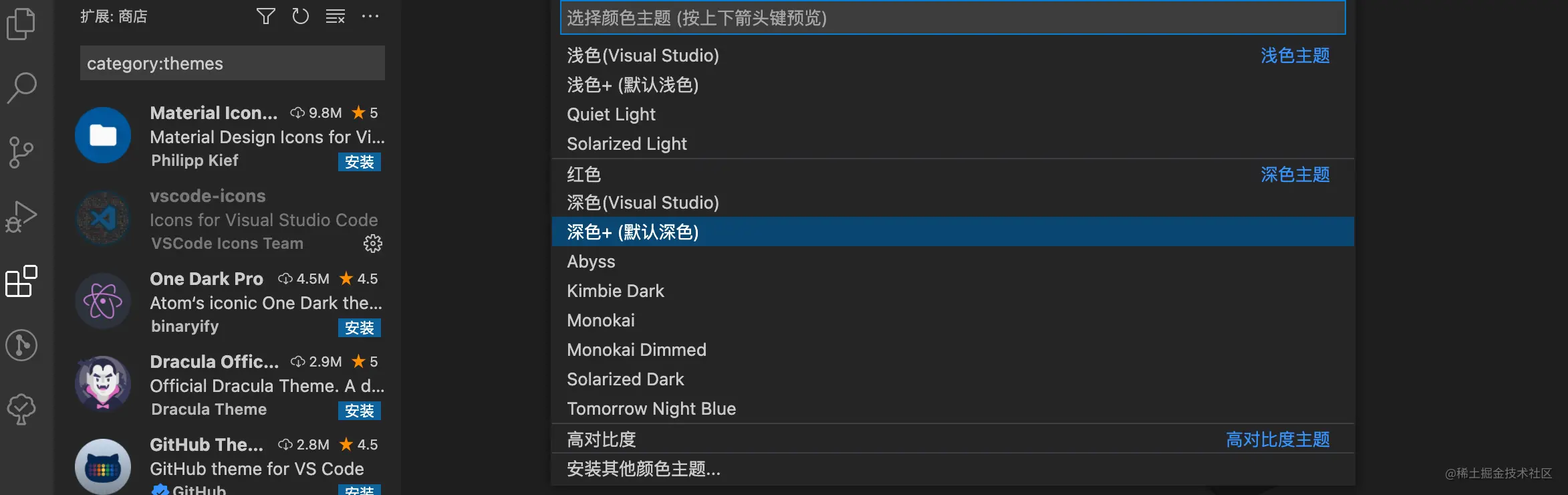
更换主题
如果不喜欢VS code本身的主题色,也可以更换默认主题,在命令框中输入color theme,回车,会进入主题列表,通过上下键切换主题,还不满足,没关系,点击安装其他颜色主题,在左侧会出现各式各样的主题插件,选择一个安装即可。

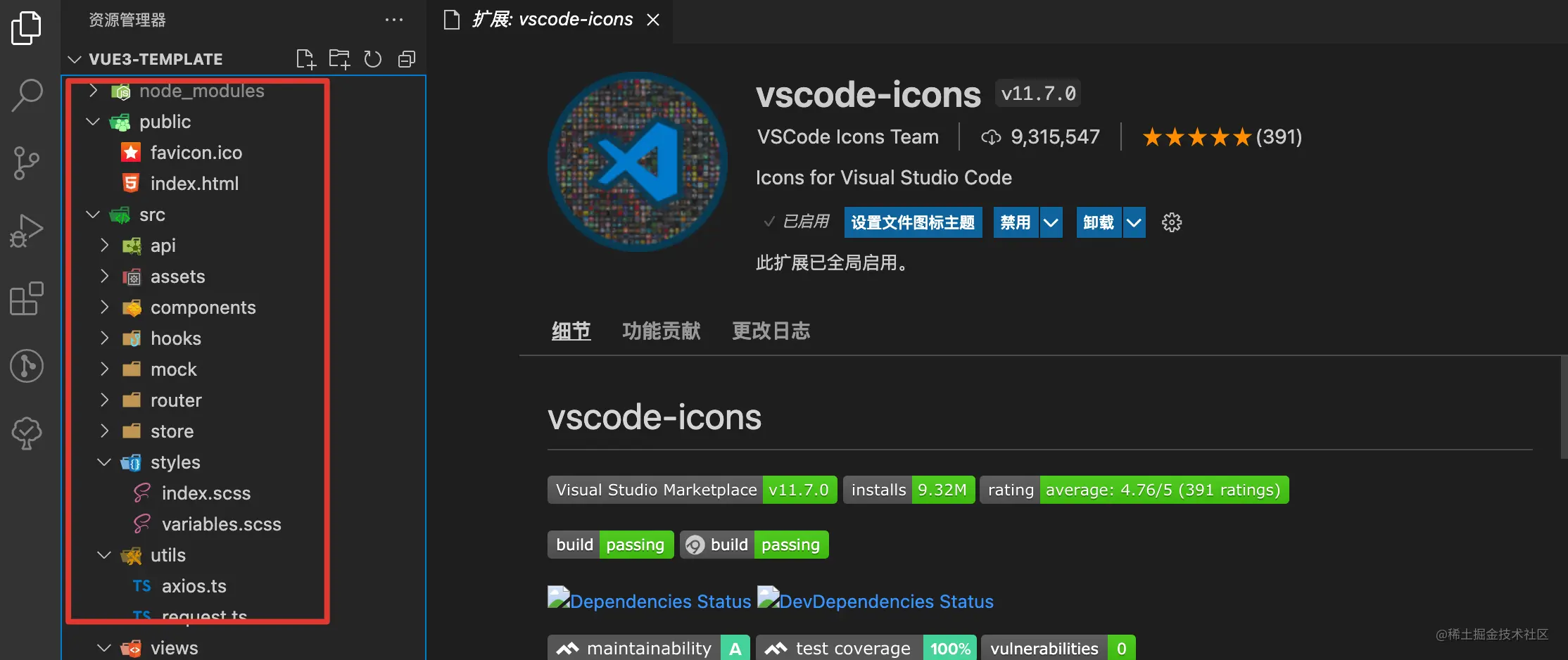
添加图标
推荐一款图标插件vscode-icons,安装成功后,会根据不同的文件类型添加不同的图标样式,看起来会更有趣。

添加代码片段
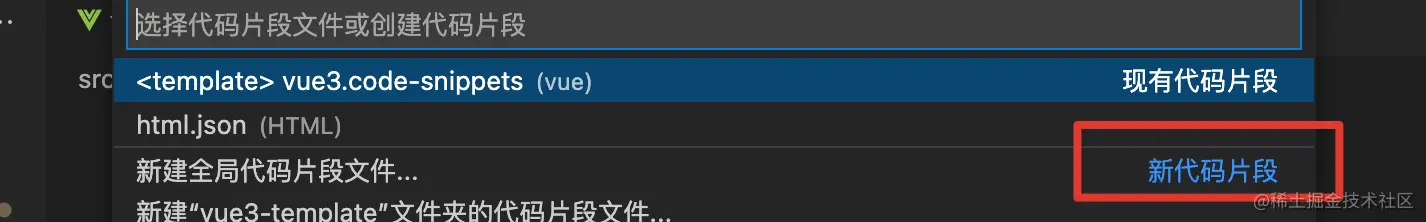
- 打开用户片段

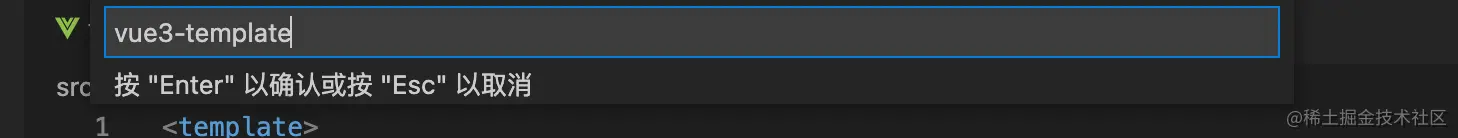
- 点击新代码片段,输入框中输入片段名称


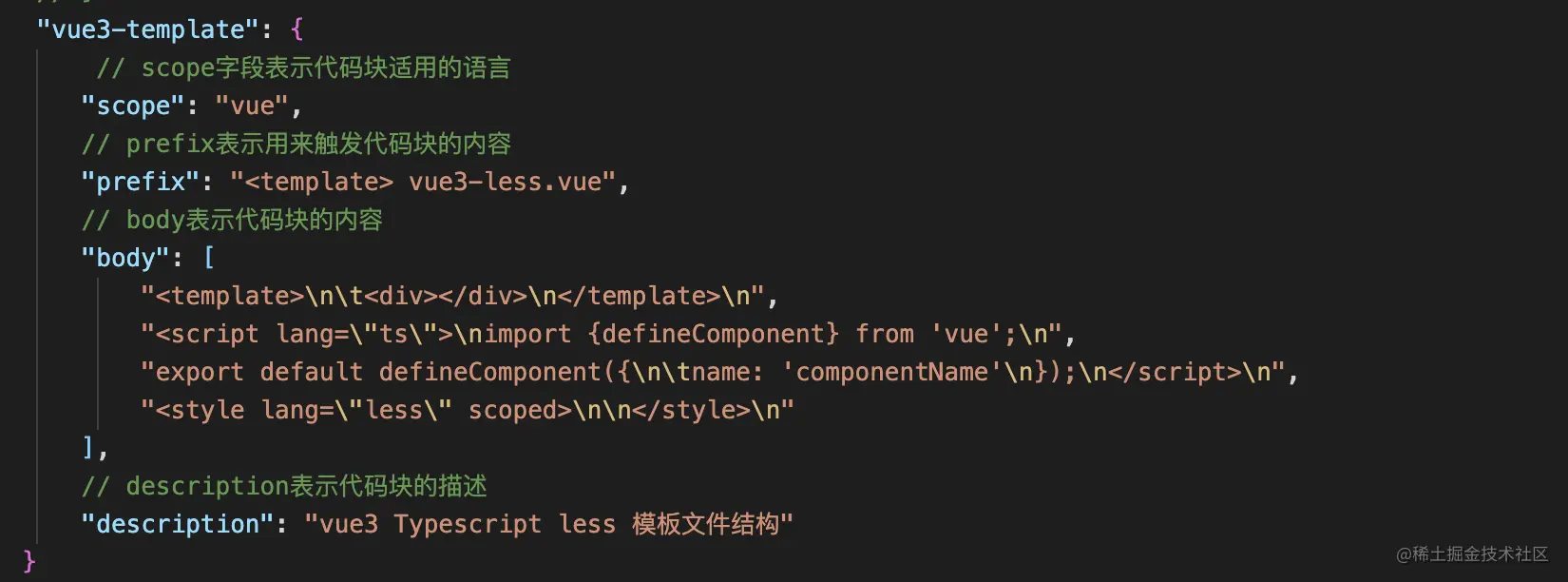
- 输入自定义代码片段

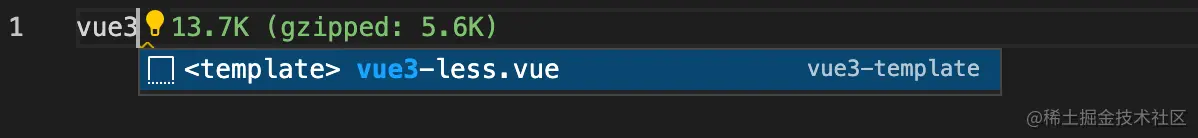
- 代码中使用,输入vue3-template,选择新建的片段


Auto Close Tag
自动闭合 HTML/XML 标签


Auto Rename Tag
自动重命名 HTML/XML 标签


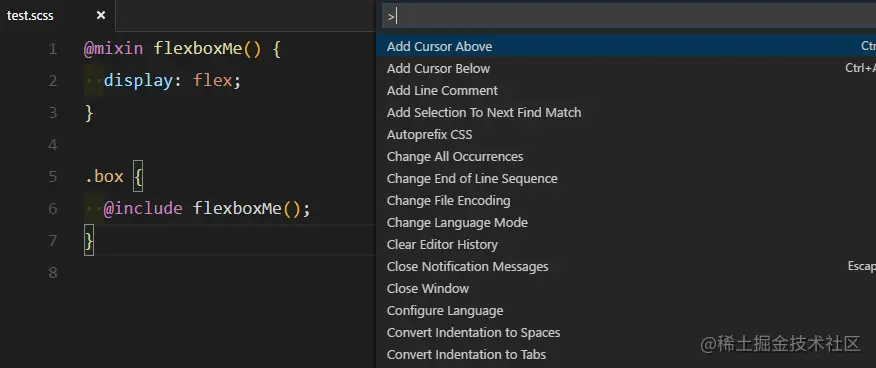
Autoprefixer
解析CSS并自动添加前缀


Bracket Pair Colorizer
用于着色匹配括号,让你的代码分层更清晰


Code Runner
运行代码片段或多种语言的代码文件


Code Spell Checker
源代码拼写检查器,提示代码中单词拼写错误


CSS Peek
允许查看css,并从HTML文件定位到css文件,文件定义跳转


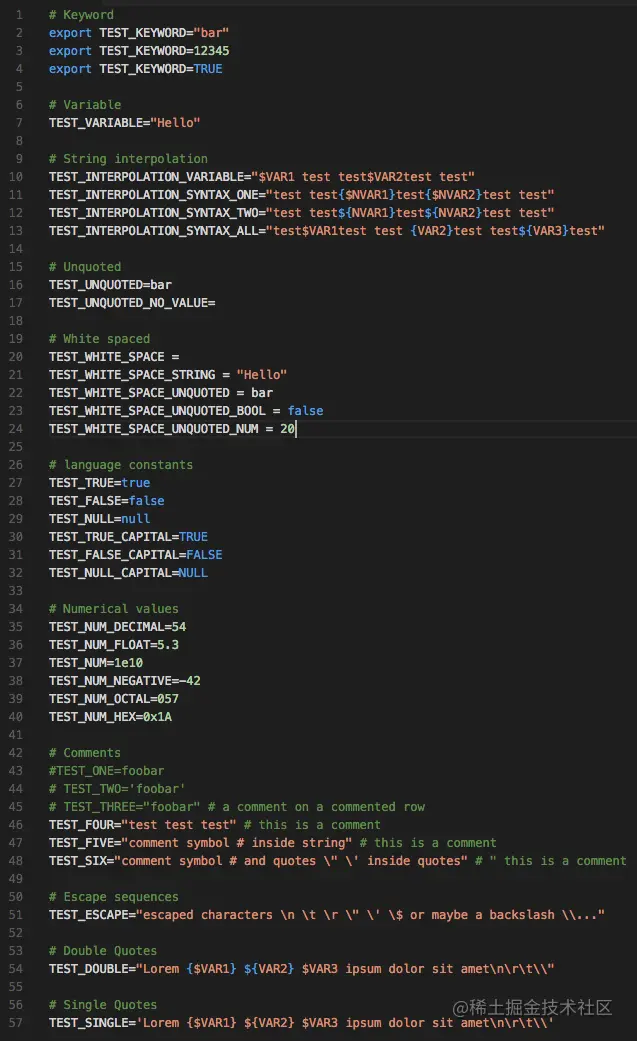
DotENV
支持.env文件语法,高亮显示


Draw.io Integration
在VS code中绘制流程图,随时记录你的idea,不要太方便


ESLint
代码格式校验工具,配合项目中的校验规则,实现保存时格式化代码,开发必备,你值得拥有!

配置文件,在setting.json中添加,可以参考一下
- "editor.codeActionsOnSave": {
- "source.fixAll": true
- },
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- "vue",
- "typescript",
- "typescriptreact"
- ],
- 复制代码
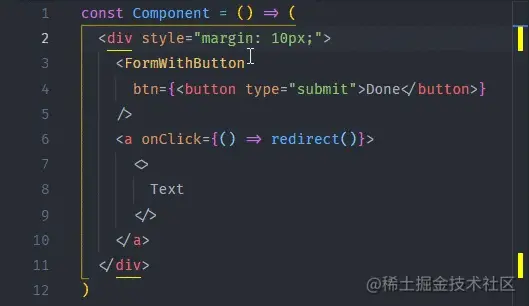
Highlight Matching Tag
突出显示匹配的标签


Image Preview
当你引入时在左侧会显示图片的缩略图,方便预览


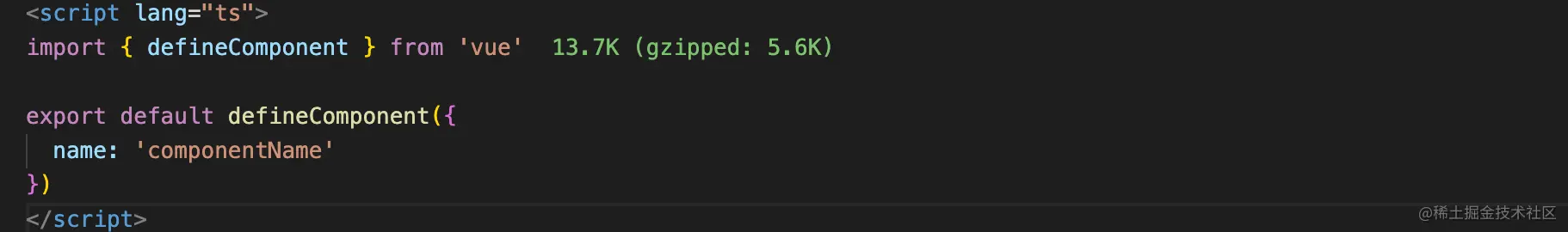
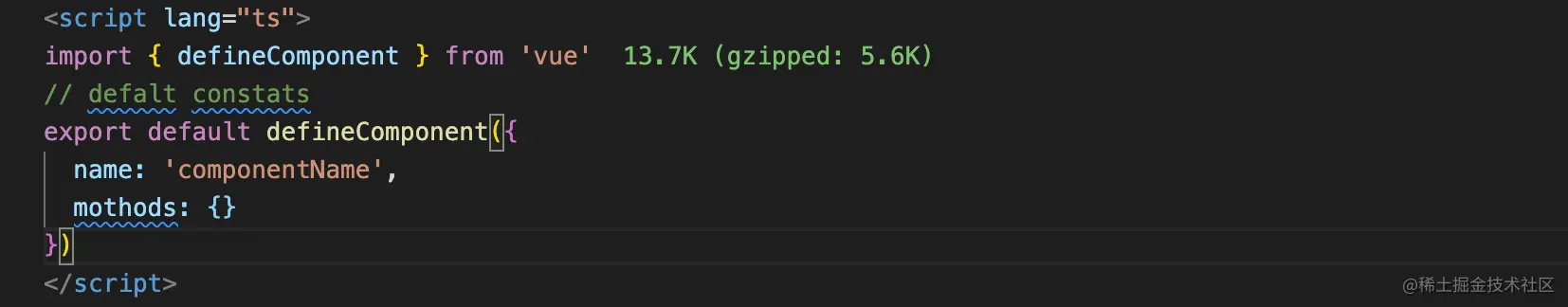
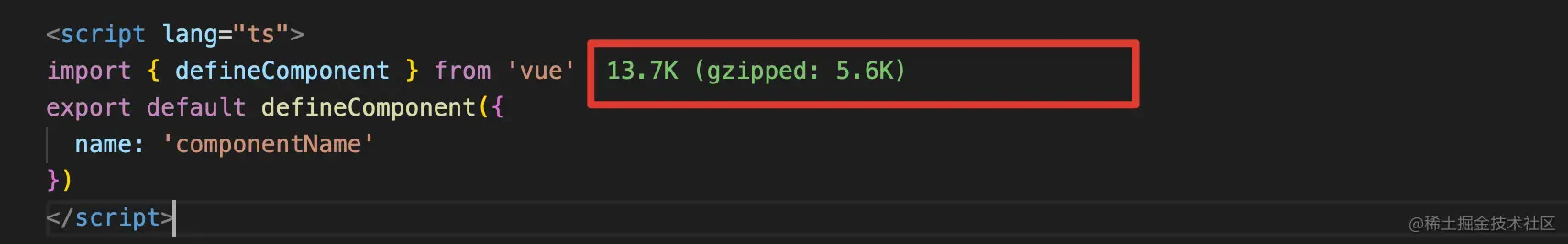
Import Cost
在编辑器中展示引用包的大小,让你更了解你引入的包


Javascript console utils
帮助你更快速的添加console和删除console,确实方便
- 选择你的变量,⌘ + ⇧ + L,将会输出,如 console.log(' test ', test )
- ⌘ + ⇧ + D,将删除当前文档中的所有 console.log 语句

koroFileHeader
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
- ⌃ + ⌘ + i,可生成文件头部注释
- <!--
- * @Author: your name
- * @Date: 2021-11-18 18:08:32
- * @LastEditTime: 2021-11-19 11:29:00
- * @LastEditors: your name
- * @Description:
- * @FilePath:
- -->
- 复制代码
- ⌃ + ⌘ + t,自动解析函数参数,生成函数参数注释
- /**
- * @description:
- * @param {*}
- * @return {*}
- */
- 复制代码


npm Intellisense
代码插件,在导入语句中自动完成NPM模块


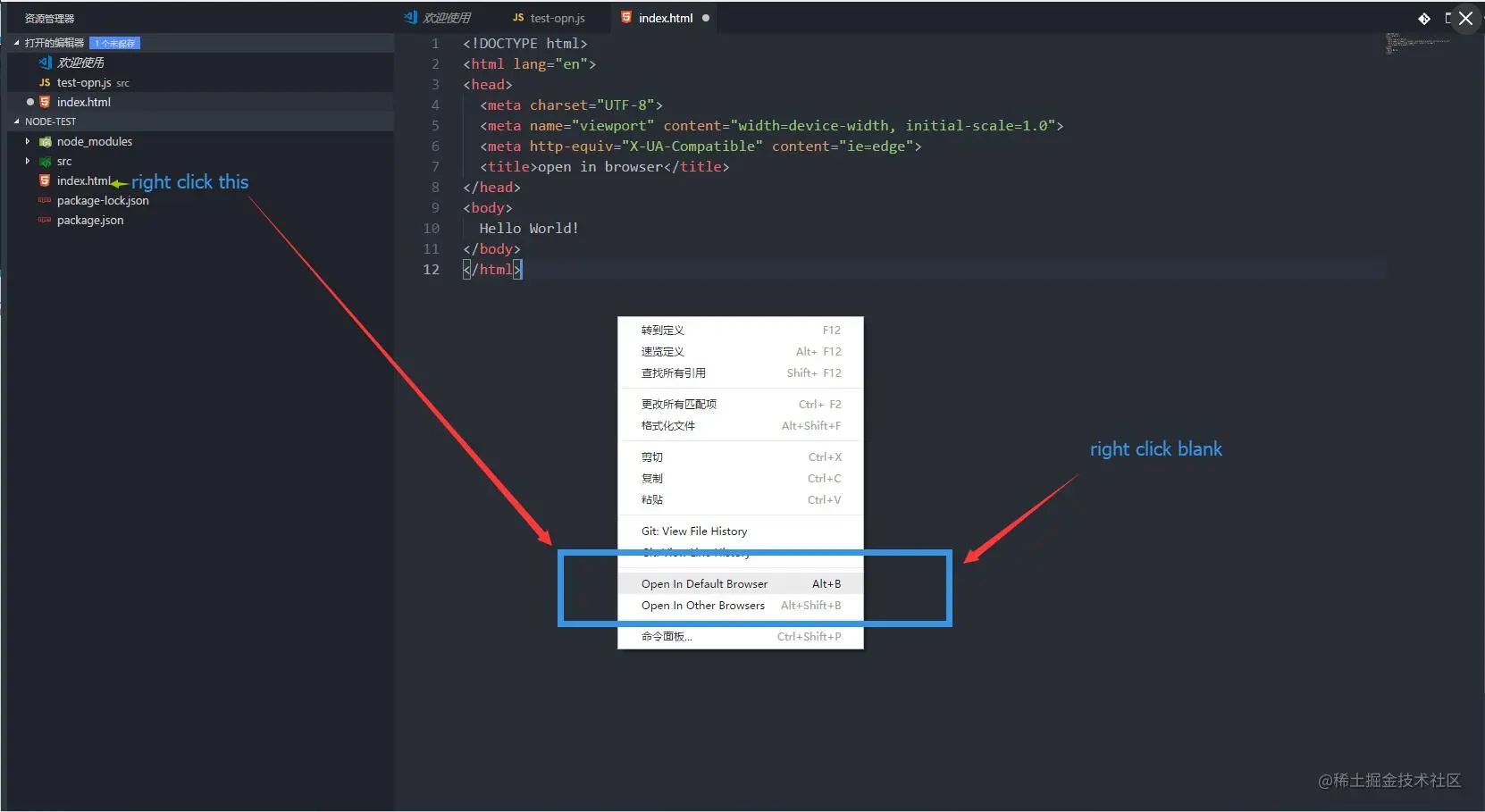
open in browser
允许你在默认浏览器或应用程序中打开当前文件。
- ⌥ + B,打开默认浏览器


Path Intellisense
自动识别文件路径,引用更方便


Prettier
非常喜欢的一款代码格式化工具,在项目中也可以配置自己的规则

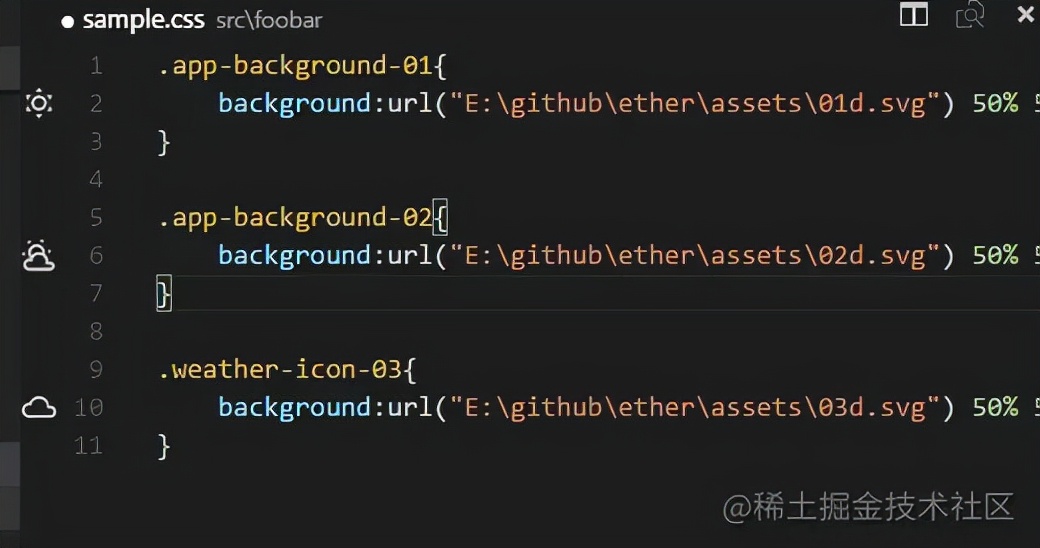
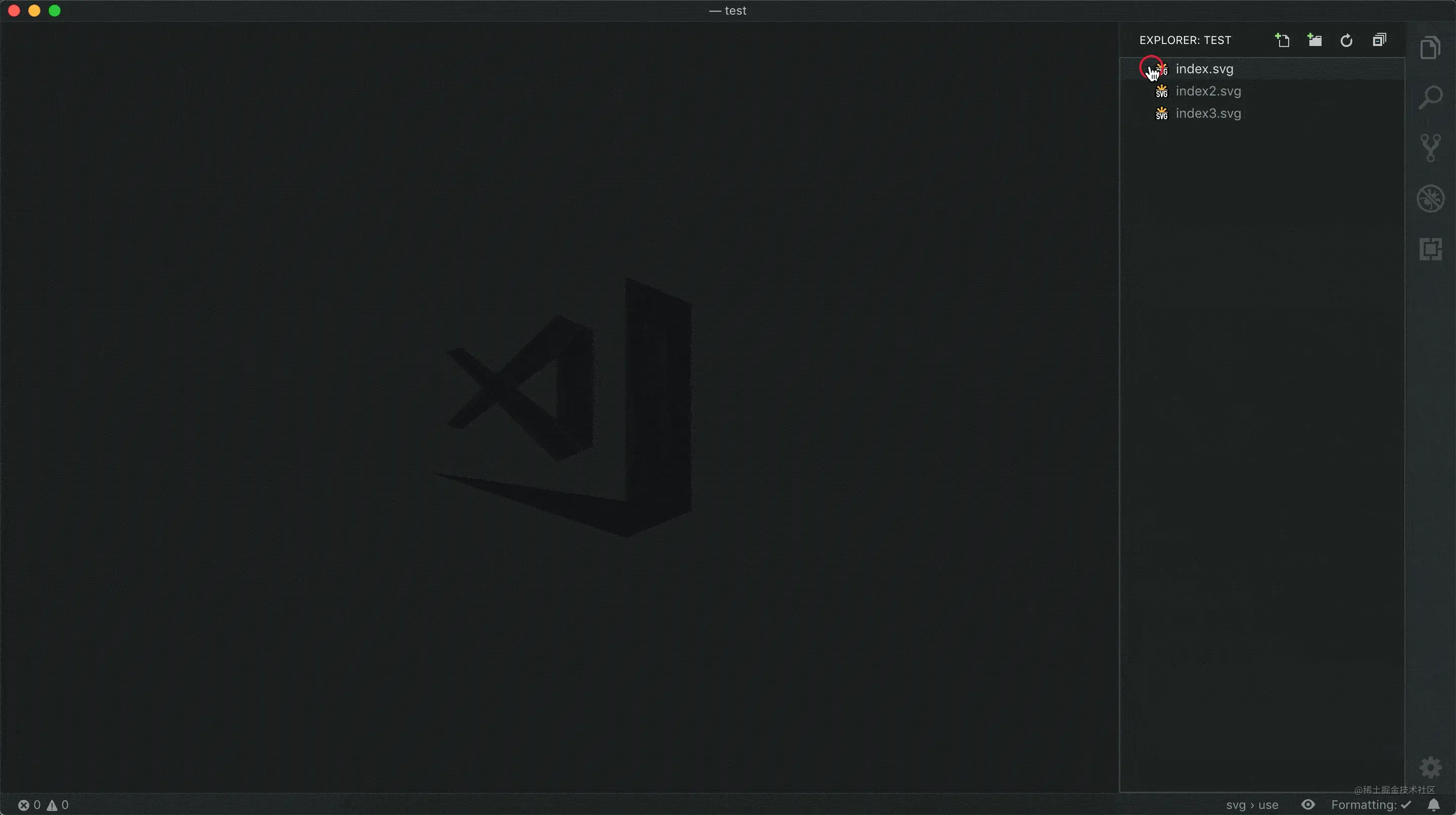
Svg Preview
方便svg文件预览


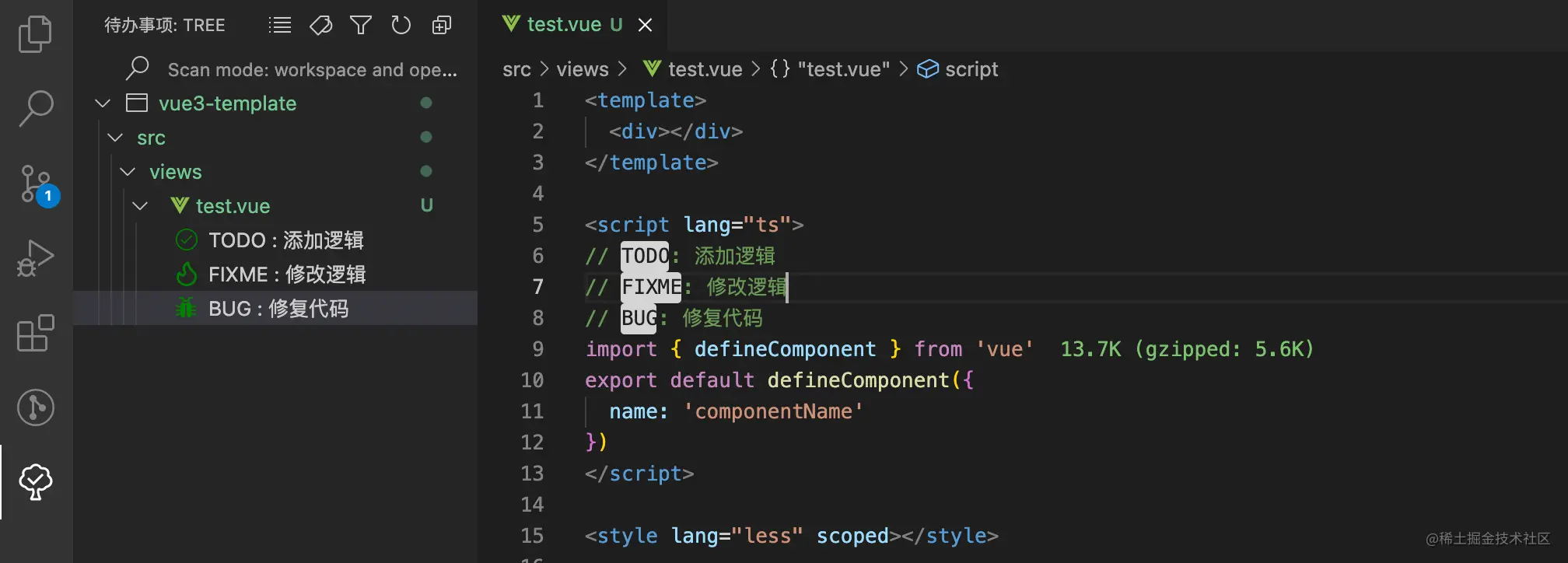
Todo Tree
快速搜索编辑器中添加的标签,如todo和fixme,并在资源管理器窗格中的树视图中显示。单击树中的todo将打开文件并将光标放在包含TODO的行上。


Trailing Spaces
突出显示尾随空格并快速删除它们!


Power Mode
你的代码很强大,释放它!

......


