热门标签
热门文章
- 1HarmonyOS(鸿蒙)开发之Ability介绍_鸿蒙 startability
- 2creo工程图模板_ProE&Creo出工程图不是梦,一文助你彻底搞懂绘图属性设置
- 3jieba库:Tokenizer()类详解(一)初始化_jieba.tokenizer
- 4最新教程:亲身经历iOS测试流程(从测试证书的请求到打包接入手机)_ios 测试证书
- 5Rasa 3.x 学习系列-Rasa 3.1+ ElasticSearch 7.15.0 对话机器人实战八 Elasticsearch 可视化及SpacyNLP安装部署_rasa 部署 机器
- 6炫酷CSS3页面过渡切换动画js特效_css页面切换动画
- 7对话机器人_pyth会话机器人on用keras中训练
- 8华为云ModelArts
- 9SpringBoot 优雅停止服务的几种方法_/actuator/shutdown
- 10华为鸿蒙系统卡片,18个月不卡?这四款华为2年还流畅,支持鸿蒙OS
当前位置: article > 正文
VSCode 设置vue2模板
作者:小小林熬夜学编程 | 2024-04-02 09:49:39
赞
踩
VSCode 设置vue2模板
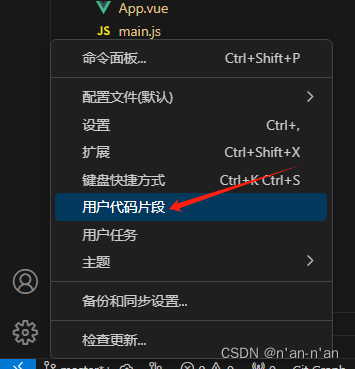
点击设置 > 用户代码片段 > 输入Vue (打开vue.json)> 将代码复制内

- "Print to console": {
- "prefix": "<",
- "body": [
- "<template>",
- " <div class='$1'></div>",
- "</template>",
- "",
- "<script>",
- "export default {",
- "",
- "}",
- "</script>",
- "",
- "<style lang='' scoped>",
- "",
- "</style>"
- ],
- "description": "A vue2 file template"
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/351563
推荐阅读
相关标签


