热门标签
当前位置: article > 正文
【ElementUI】详细分析DatePicker 日期选择器_elementui datepicker选择一段日期
作者:小小林熬夜学编程 | 2024-04-09 05:31:44
赞
踩
elementui datepicker选择一段日期
前言
对于全栈玩家,各个组件都需相应了解才可做好前后端的CRUD
以下为实战结合Element官网的心得体会
如图所示:

1. 通用Demo
如果只想要一个选择日期,而不是范围,Demo如下:
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
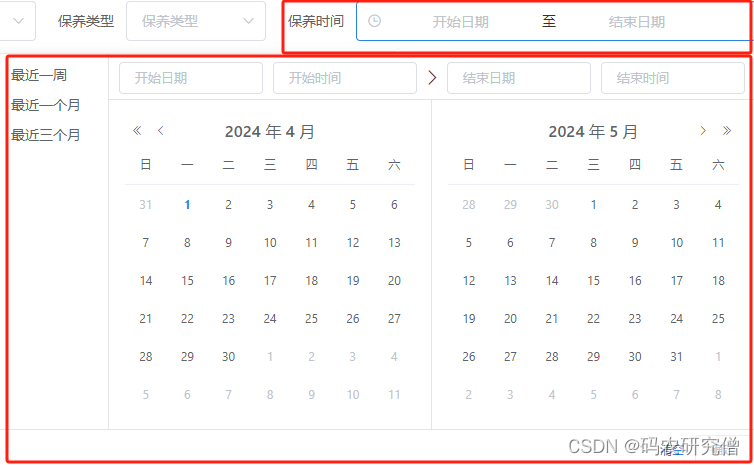
截图如下:

如果需要时间选择,总体Demo如下:
<template>
<!-- 包含快捷选项的日期选择器 -->
<div class="block">
<!-- 演示快捷选项 -->
<span class="demonstration">带快捷选项</span>
<!-- 日期选择器组件 -->
<el-date-picker
v-model="value2"
type="datetimerange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
// 日期选择器的选项
pickerOptions: {
// 快捷选项
shortcuts: [
// 最近一周
{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
},
// 最近一个月
{
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
},
// 最近三个月
{
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}
]
},
// 绑定的值1
value1: '',
// 绑定的值2
value2: ''
};
}
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
具体的参数解释如下:
- unlink-panels解除左右面板的联动(各自独立切换当前月份),选择日期范围时,默认情况下左右面板会联动
- type为daterange,则显示到日,若为datetimerange则显示到秒
如果是按照默认月份,具体如下:
<template>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value2"
type="monthrange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '本月',
onClick(picker) {
picker.$emit('pick', [new Date(), new Date()]);
}
}, {
text: '今年至今',
onClick(picker) {
const end = new Date();
const start = new Date(new Date().getFullYear(), 0);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近六个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setMonth(start.getMonth() - 6);
picker.$emit('pick', [start, end]);
}
}]
},
value1: '',
value2: ''
};
}
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
截图如下:

2. 快捷键
对于快捷键选项除了实现上述方案还可如下:
// 时间选择
pickerOptions: {
shortcuts: [{
text: '上周',
onClick(picker) {
const end = new Date();
const start = new Date();
// 设置起始日期为本周的第一天
start.setDate(end.getDate() - end.getDay() - 6);
// 设置结束日期为本周的最后一天
end.setDate(end.getDate() - end.getDay() );
picker.$emit('pick', [start, end]);
}
}, {
text: '这周',
onClick(picker) {
const end = new Date();
const start = new Date();
// 设置起始日期为本周的第一天
start.setDate(end.getDate() - end.getDay() + 1);
// 设置结束日期为本周的最后一天
end.setDate(end.getDate() - end.getDay() + 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '下周',
onClick(picker) {
const end = new Date();
const start = new Date();
// 设置起始日期为下周的第一天
start.setDate(end.getDate() - end.getDay() + 8);
// 设置结束日期为下周的最后一天
end.setDate(end.getDate() - end.getDay() + 14);
picker.$emit('pick', [start, end]);
}
}]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
截图如下:

pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
截图如下:

3. 参数
更多的参数解释如下:
| 格式 | 含义 | 备注 | 例子 |
|---|---|---|---|
| yyyy 年 | 2017 | ||
| M | 月 | 不补0 | 1 |
| MM | 月 | 01 | |
| W | 周 | 仅周选择器的 format 可用;不补0 | 1 |
| WW | 周 | 仅周选择器的 format 可用 | 01 |
| d | 日 | 不补0 | 2 |
| dd | 日 | 02 | |
| H | 小时 | 24小时制;不补0 | 3 |
| HH | 小时 | 24小时制 | 03 |
| h | 小时 | 12小时制,须和 A 或 a 使用;不补0 | 3 |
| hh | 小时 | 12小时制,须和 A 或 a 使用 | 03 |
| m | 分钟 | 不补0 | 4 |
| mm | 分钟 | 04 | |
| s | 秒 | 不补0 | 5 |
| ss | 秒 | 05 | |
| A | AM/PM | 仅 format 可用,大写 | AM |
| a | am/pm | 仅 format 可用,小写 | am |
| timestamp | JS时间戳 | 仅 value-format 可用;组件绑定值为number类型 | 1483326245000 |
| [MM] | 不需要格式化字符 | 使用方括号标识不需要格式化的字符 (如 [A] [MM]) | MM |
对于日期选择的更多参数说明:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | date(DatePicker) / array(DateRangePicker) | ||
| readonly | 完全只读 | boolean | false | |
| disabled | 禁用 | boolean | false | |
| editable | 文本框可输入 | boolean | true | |
| clearable | 是否显示清除按钮 | boolean | true | |
| size | 输入框尺寸 | string | large, small, mini | |
| placeholder | 非范围选择时的占位内容 | string | ||
| start-placeholder | 范围选择时开始日期的占位内容 | string | ||
| end-placeholder | 范围选择时结束日期的占位内容 | string | ||
| type | 显示类型 | string | year/month/date/dates/months/years week/datetime/datetimerange/ daterange/monthrange | date |
| format | 显示在输入框中的格式 | string | 见日期格式 | yyyy-MM-dd |
| align | 对齐方式 | string | left, center, right | left |
| popper-class | DatePicker 下拉框的类名 | string | ||
| picker-options | 当前时间日期选择器特有的选项参考下表 | object | {} | |
| range-separator | 选择范围时的分隔符 | string | ‘-’ | |
| default-value | 可选,选择器打开时默认显示的时间 | Date | 可被new Date()解析 | |
| default-time | 范围选择时选中日期所使用的当日内具体时刻 | string[] | 数组,长度为 2,每项值为字符串,形如12:00:00,第一项指定开始日期的时刻,第二项指定结束日期的时刻,不指定会使用时刻 00:00:00 | |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 string 见日期格式 — | |||
| unlink-panels | 在范围选择器里取消两个日期面板之间的联动 boolean — false | |||
| prefix-icon | 自定义头部图标的类名 | string | el-icon-date | |
| clear-icon | 自定义清空图标的类名 | string | el-icon-circle-close | |
| validate-event | 输入时是否触发表单的校验 | boolean | true | |
| append-to-body | DetePicker 自身是否插入至 body 元素上。 | boolean | true |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/390636
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


