- 1中科院分词系统 java_中科院NLPIR中文分词java版
- 2Elasticsearch 和 Kibana 8.13:简化 kNN 和改进查询并行化_elastic最新版本
- 3Chatglm2-6b模型解析
- 4Spring Boot | Spring Boot “整合JPA“
- 5最新综述!当大型语言模型(LLM)遇上知识图谱:两大技术优势互补
- 6spring boot的小数位丢失.00 或者.0
- 7AI语言模型比较:ChatGPT与文心一言的性能大对决
- 8朴素贝叶斯拼写检查
- 9基于深度学习的危险物品检测系统(网页版+YOLOv8/v7/v6/v5代码+训练数据集)
- 10快速交付 敏捷开发的特点_使用Docker快速搭建企业or团队敏捷开发看板系统wekan...
【出现模块node_modules里面包找不到】_node:internal/modules/esm/resolve:844 throw new er
赞
踩
#pic_center
R 1 R_1 R1
R 2 R^2 R2
一、出现的问题
在本地运行 npm run docs:dev之后,出现
Error [ERR_MODULE_NOT_FOUND]: Cannot find package 'Z:\Blog\docs\node_modules\htmlparser2\' imported from Z:\Blog\docs\node_modules\cheerio\lib\esm\index.js
at new NodeError (node:internal/errors:405:5)
at legacyMainResolve (node:internal/modules/esm/resolve:233:9)
at packageResolve (node:internal/modules/esm/resolve:874:14)
at moduleResolve (node:internal/modules/esm/resolve:936:20)
at defaultResolve (node:internal/modules/esm/resolve:1129:11)
at nextResolve (node:internal/modules/esm/loader:163:28)
at ESMLoader.resolve (node:internal/modules/esm/loader:835:30)
at ESMLoader.getModuleJob (node:internal/modules/esm/loader:424:18)
at ModuleWrap.<anonymous> (node:internal/modules/esm/module_job:77:40)
at link (node:internal/modules/esm/module_job:76:36)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
二、解决办法
在把问题发给GPT之后,得到了解决;
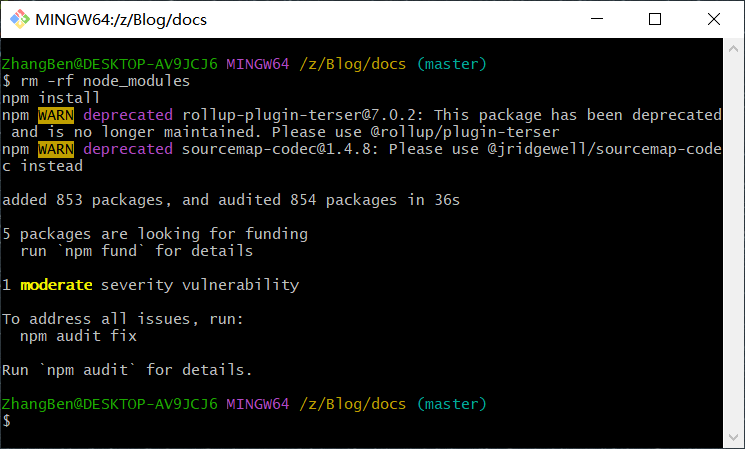
仅仅运行上面给的这两行代码即可
rm -rf node_modules
npm install
三、其它可供参考
这个错误表明在运行你的项目时,Node.js 无法找到 ‘htmlparser2’ 模块,它是 ‘cheerio’ 模块的一个依赖项。
请尝试以下步骤来解决这个问题:
-
重新安装依赖项:
在你的项目根目录运行以下命令,重新安装依赖项:rm -rf node_modules npm install- 1
- 2
或者在 Windows 上:
rmdir /s /q node_modules npm install- 1
- 2
这将清除现有的
node_modules目录并重新安装项目依赖项。 -
检查 ‘cheerio’ 版本:
在你的项目根目录运行以下命令,查看 ‘cheerio’ 的版本:npm ls cheerio- 1
确保 ‘cheerio’ 正确安装,并且它的版本与你的项目兼容。
-
手动安装 ‘htmlparser2’:
在你的项目根目录运行以下命令,手动安装 ‘htmlparser2’:npm install htmlparser2- 1
-
检查路径问题:
确保你的项目路径中没有特殊字符或空格,这有时可能导致模块解析问题。 -
检查 Node.js 版本:
确保你的 Node.js 版本与项目要求的版本一致。你可以在项目根目录中的.nvmrc文件或engines字段中查看项目对 Node.js 的版本要求。 -
手动删除
node_modules并重新安装:
手动删除node_modules文件夹,然后运行npm install重新安装所有依赖项。rm -rf node_modules npm install- 1
- 2
或者在 Windows 上:
rmdir /s /q node_modules npm install- 1
- 2
如果上述步骤都不能解决问题,请提供更多关于你的项目结构、package.json 文件和任何其他相关配置的信息,以便更深入地分析并提供帮助。