热门标签
热门文章
- 1wireshark进行网络取证_1)使用wireshark进行网络取证,进行数据监听 2)分析网络协议,数据包 3)追踪数据包,
- 2融合CV和NLP的视觉语义导航_视觉语言导航rcm模型
- 3【人工智能】最详尽的产生式系统实验报告:动物类型产生式推理系统_产生式系统实验 谓词
- 4用上这10条神指令(prompt),让ChatGPT快速写出优质高分科研论文_chatgpt写论文prompt
- 5【从零开始的机器学习】-07 分类问题与逻辑回归_回归问题和分类问题
- 6利用梯度下降法实现线性回归的算法及matlab实现_基于梯度下降的线性回归算法实现
- 7机器学习(四)之无监督学习
- 8ARM汇编 : 汇编指令,伪指令,汇编程序格式_ida sub stp add str stp
- 9Android Studio查看viewtree
- 10联邦学习训练详细过程(以基础神经网络为模型)_联邦训练
当前位置: article > 正文
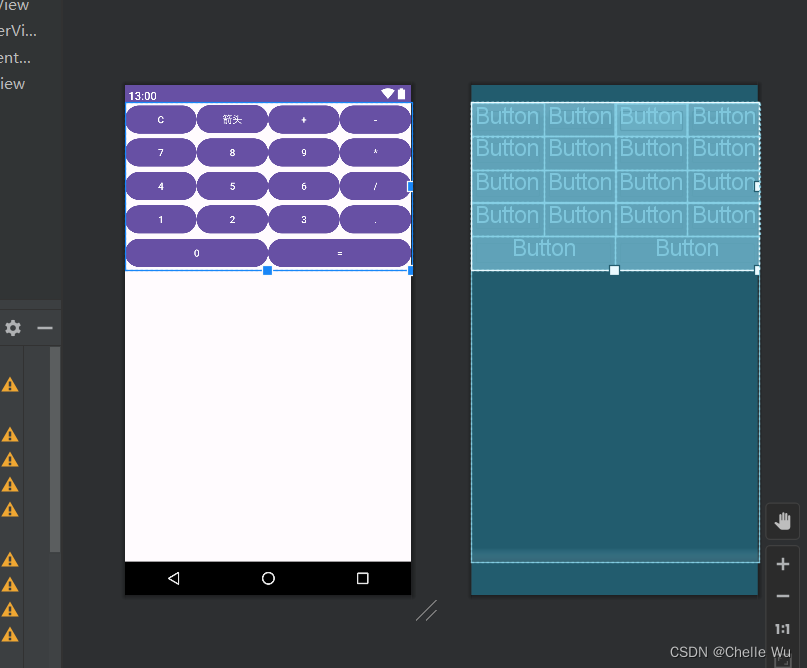
使用Android studio制作简易计算器界面_andorid studio 三个 简易计算器
作者:小小林熬夜学编程 | 2024-04-16 04:37:27
赞
踩
andorid studio 三个 简易计算器

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <TableLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:stretchColumns="0,1,2,3">
- <TableRow>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="0"
- android:text="C"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="1"
- android:text="箭头"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="2"
- android:text="+"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="3"
- android:text="-"/>
- </TableRow>
- <TableRow>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="0"
- android:text="7"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="1"
- android:text="8"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="2"
- android:text="9"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="3"
- android:text="*"/>
- </TableRow>
- <TableRow>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="0"
- android:text="4">
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="1"
- android:text="5"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="2"
- android:text="6"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="3"
- android:text="/"/>
- </TableRow>
- <TableRow>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="0"
- android:text="1"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="1"
- android:text="2"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="2"
- android:text="3"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_column="3"
- android:text="."/>
- </TableRow>
- <TableRow>
-
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_span="2"
- android:text="0"/>
-
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_span="2"
- android:text="="/>
-
- </TableRow>
- </TableLayout>
- </LinearLayout>

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


