- 1微服务框架SpringcloudAlibaba+Nacos集成RabbitMQ_springcloud中集成websocket、rabbitmq、nacos
- 2维普论文查重AIGC检测率合格标准是多少?
- 3【必学】最流行的云原生监控解决方案:Prometheus+Grafana_grafana 配合
- 4使用OpenCV和Python查找图片差异_python cv2 求图像差异
- 59、ES高频面试题
- 6SQL快速入门(基本用法)_sql学习
- 7GEE遥感云大数据林业应用典型案例及GPT模型
- 8prompt你到底行不行?
- 9#Python #微信 #消息防撤回 Python实现微信防撤回_py处理微信revokemsg.db
- 10Git(超详细)
uni-app的学习总结_uniapp setinterval scrollview
赞
踩
目录
前言
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app,腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
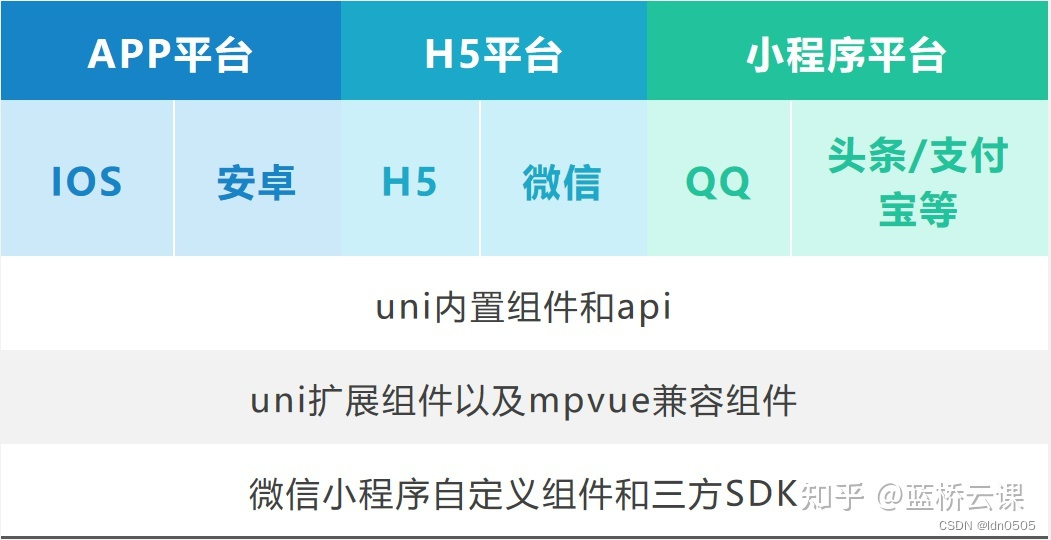
一、uni-app是什么?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台

(图片来源网络)
二、使用步骤
1、开发规范
uni-app代码编写,基本语言包括js、vue、css。以及ts、scss等css预编译器。
在app端,还支持原生渲染的nvue,以及可以编译为kotlin和swift的uts。
DCloud还提供了使用js编写服务器代码的uniCloud云引擎。所以只需掌握js,你可以开发web、Android、iOS、各家小程序以及服务器等全栈应用。
为了实现多端兼容,综合考虑编译速度、运行性能等因素,
2、生命周期

- <script>
- // 只能在App.vue里监听应用的生命周期
- export default {
- onLaunch: function() {
- console.log('App Launch')
- },
- onShow: function() {
- console.log('App Show')
- },
- onHide: function() {
- console.log('App Hide')
- }
- }
- </script>
注意
- 应用生命周期仅可在
App.vue中监听,在其它页面监听无效。 - 以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别,请分别参考:Vue2 组合式 API 使用文档 和 Vue3 组合式 API 使用文档。
App.vue不能写模板- onPageNotFound 页面实际上已经打开了(比如通过分享卡片、小程序码)且发现页面不存在,才会触发,api 跳转不存在的页面不会触发(如 uni.navigateTo)
3.pages.json页面路由的配置
- {
- "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
- {
- "path": "pages/index/index",
- "style": {
- "navigationBarTitleText": "UAMusic-ldn"
- }
- }
- ,{
- "path" : "pages/list/list",
- "style" :
- {
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/search/search",
- "style" :
- {
- "enablePullDownRefresh": false
- }
-
- }
- ,{
- "path" : "pages/player/player",
- "style" :
- {
- "enablePullDownRefresh": false
- }
-
- }
-
- ],
- "globalStyle": {
- "navigationBarTextStyle": "black",
- "navigationBarTitleText": "UAMusic-ldn",
- "navigationBarBackgroundColor": "#F8F8F8",
- "backgroundColor": "#F8F8F8"
- },
-
- "uniIdRouter": {}
- }

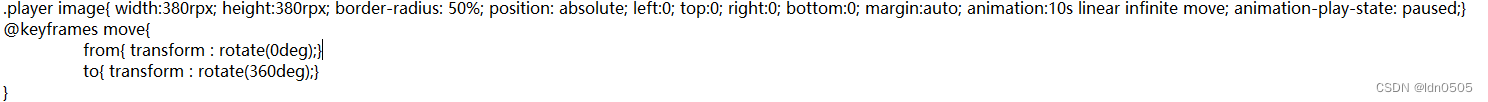
4.使用css3的animation实现音乐唱盘的动画效果
- <view class="player" >
- <image :src="song.picUrl" :class="{ 'run' : isplayrotate }" mode=""</image>
- <text class="iconfont iconbofang" @tap="playing"></text>
- <view></view>
- </view>

总结
uni-app项目的创建
h5和安卓app发布
使用git和gitee进行代码的版本控制
使用gimp测量图片大小与距离以编写css
pages.json页面路由的配置
使用阿里云智能logo设计网站设计应用logo
安装与使用微信小程序开发工具
在uni-app中使用静态资源
iconfont的下载与使用
认识uniapp应用生命周期和页面生命周期
uni-app基础组件的使用view、scrollview、text、list
、rich-text等
安装、使用第三方组件-循环骨架m-for-skeleton
自定义组件开发-uamhead及使用向组件props传值
使用apifox调用、测试webapi
使用uni.request发起对api的网络请求并处理响应结果
在模板中声明事件及在代码中定义响应方法
uni-app中进行数据绑定、使用v-属性
使用uni.navigate进行页面间的跳转及传递参数
使用uni.createInnerAudioContext()创建音频对象并控制音频的播放
使用css3的animation实现音乐唱盘的动画效果
使用css的动态绑定技术实现动画启动-停止的控制
使用正则表达式对字符串进行搜索、替换
使用css的tranform配合js的setInterval同步歌曲的播放进度显示相应歌词
安装和使用uni-app的扩展组件uni-ui优化应用开发


