- 1小米秒享3--非小米电脑_aiot_master_publication_3.2.0.464_04dc6bb9.exe
- 2哈工大计算机系统2022年秋季学期大作业_哈工大操作系统期末
- 3一站式在线协作开源办公软件ONLYOFFICE,协作更安全更便捷_开源协作平台
- 4git提交后如何回退到之前的版本_git回退到上一次提交
- 5Hugging Face实战-系列教程19:文本摘要建模实战1 之 数据清洗(中文商城评价数据处理方法)_huggingface 本地数据怎么处理
- 6TortoiseGit基本操作_tortoisegit提交代码步骤
- 7最低36W,前员工曝光字节岗位薪酬体系,看看你在字节能拿多少K?_字节跳动员工工资标准一览表
- 8python石头剪子布while循环_14.python之石头剪子布
- 9【已解决】Cannotdeterminepathto‘tools.jar‘libraryfor17(D:/Envirnoment/jdk17.0.2)_cannot determine path to 'tools.jar' library for 1
- 10使用Pgloader将MySQL迁移到PostgreSQL详细教程
实验七 智能手机互联网程序设计(微信程序方向)实验报告
赞
踩
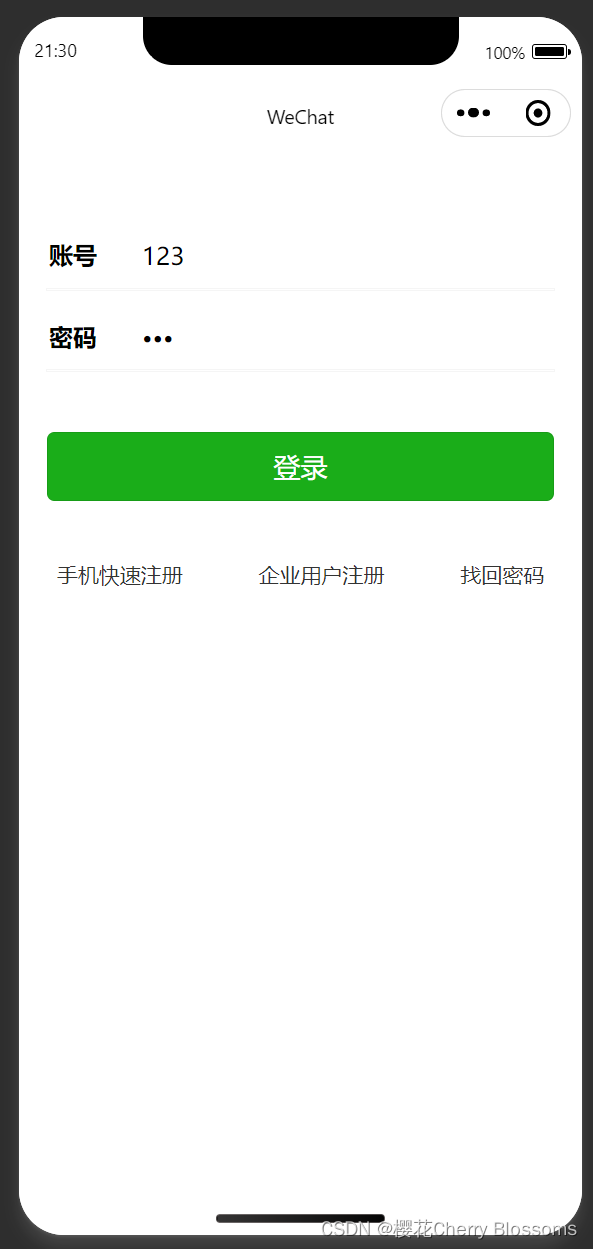
- 请编写一个用户登录界面,提示输入账号和密码进行登录,要求在输入后登陆框显示为绿色;


二、实验步骤与结果(给出对应的代码或运行结果截图)
index.wxml
<view class="content">
<view class="account">
<view class="title">账号</view>
<view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view>
<view class="hr"></view>
</view>
<view class="account">
<view class="title">密码</view>
<view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view>
<view class="see">
<image src="/images/see.jpg" style="width:42px;height:30px;"></image>
</view>
</view>
<view class="hr"></view>
<button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">登录</button>
<view class="operate">
<view><navigator url="../mobile/mobile">手机快速注册</navigator></view>
<view><navigator url="../company/company">企业用户注册</navigator></view>
<view>找回密码</view>
</view>
</view>
index.wxss
.content{
margin-top: 40px;/* 设置内容区顶部外边距为40px,用于与上方元素的间隔 */
}
.account{
display: block;/* 设置.account类的元素为块级元素,这意味着它会占据一整行 */
padding-left: 20px;/* 设置.account类元素的左内边距为20px */
padding-top: 20px;/* 设置.account类元素的顶部内边距为20px */
padding-bottom: 10px; /* 设置.account类元素的底部内边距为10px */
width: 90%;/* 设置.account类元素的宽度为其父容器宽度的90% */
}
.title{
float: left;/* 将.title类的元素向左浮动,使其在水平方向上靠左排列 */
margin-right: 30px; /* 设置.title类元素右侧的外边距为30px,用于与右侧元素的间隔 */
font-weight: bold ;/* 设置.title类的文本为粗体 */
}
.hr{
border: 1px solid #cccccc;/* 设置.hr类的边框为1px宽,实线,颜色为#cccccc */
opacity: 0.2;/* 设置.hr类的不透明度为0.2,使边框显得更为透明 */
width: 90%; /* 设置.hr类元素的宽度为其父容器宽度的90% */
margin: auto;/* 设置.hr类元素的上下外边距为0,左右外边距自动,从而使其水平居中 */
}
.see{
position: absolute; /* 设置.see类的定位为绝对定位,它将相对于最近的定位非static元素进行定位 */
margin-right: 20px;/* 设置.see类元素相对于其父元素右侧的距离为20px */
}
.btn{
width: 90%; /* 设置.btn类的按钮宽度为其父容器宽度的90% */
margin-top: 40px; /* 设置.btn类的按钮顶部外边距为40px,用于与上方元素的间隔 */
color: #999999;/* 设置.btn类的按钮文本颜色为#999999,这是一种灰色调 */
}
.operate{
display: block; /* 设置.operate类的元素为块级元素,这意味着它会占据一整行 */
}
.operate view{
display: inline-block;/* 设置.operate类中的view元素为内联块级元素,允许它们在一行内并排显示 */
width: 33%;/* 设置每个view元素的宽度为其父容器宽度的33%,允许三个元素平分一行 */
text-align: center;/* 设置文本在每个view元素内居中对齐 */
margin-top: 40px;/* 设置每个view元素顶部的外边距为40px,用于与上方元素的间隔 */
font-family: 14px;/* 设置字体大小为14px,适合阅读而不显得过大或过小 */
color: #333333; /* 设置文本颜色为深灰色(#333333),提供良好的可读性 */
}
.login{
display: block; /* 设置.login类的元素为块级元素,这意味着它会占据一整行 */
margin-top: 150px;/* 设置.login类元素顶部外边距为150px,用于与上方元素的显著间隔 */
text-align: center;/* 设置.login类的文本在元素内居中对齐 */
}
.login view{
display: inline-block/* 设置.login类中的view元素为内联块级元素,允许它们在一行内并排显示 */
}
index.js
Page({
data: {
disabled: true, // 初始化登录按钮为禁用状态
btnstate: "default", // 设置按钮的初始样式为默认
account: "", // 初始化账户数据为空
password: "" // 初始化密码数据为空
},
//判断输入框里是否有字,有内容则按更改按钮样式
accountInput(e) {
var content=e.detail.value;
// 获取输入框内的值
console.log(content);
// 在控制台输出当前输入的内容
if (content != '') {
this.setData({disabled:false,btnstate:"primary",account:content});// 如果输入不为空,设置按钮为启用状态,更改按钮样式为"primary",并更新账户数据
} else {
this.setData({disabled:true,btnstate:"default"});// 如果输入为空,重置按钮为禁用状态和默认样式
}
},
//失去焦点后获取密码框的值,进行更新
pwdBlur(e) {
var password =e.detail.value;// 获取密码输入框内的值
if (password != '') {
this.setData({password:password});// 如果密码输入不为空,更新密码数据
}
},
//模拟登录成功界面
login(){
console.log("账号:"+this.data.account)//将登陆成功后的账号输出至控制台
console.log("密码:"+this.data.password)//将登陆成功后的密码输出至控制台
wx.showToast({
title: '完成登录', //可视化
})
}
})
思路
1.WXML
1.1 定义登录表单视图
页面的主体内容被一个名为“content”的view组件包含,作为容器包括所有子组件,包括账号输入框、密码输入框以及登录按钮。
<view class="content">
1.2 添加账号输入部分
在“content”视图内,首先添加了一个“account”类的view组件,用于用户输入账号信息:
标题:包含一个静态文本“账号”,显示在输入框的左侧。
输入框:使用input组件,提供了输入反馈的绑定事件bindinput="accountInput",并设置了灰色的占位文字。<view class="account">
<view class="title">账号</view>
<view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view>
</view>
1.3 添加分割线
在账号输入框下方添加了一个名为“hr”的view组件,用作视觉上的分割线,增强布局的分区效果。
<view class="hr"></view>
1.4 添加密码输入部分
紧接着,为密码输入设置了一个与账号输入类似的布局:
标题:同样包含一个静态文本“密码”。
输入框:input组件用于密码输入,绑定了失焦事件bindblur="pwdBlur",并设置密码隐藏。
查看密码:通过一个image组件实现,点击后可以查看或隐藏密码。
<view class="account">
<view class="title">密码</view>
<view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view>
<view class="see">
<image src="/images/see.jpg" style="width:42px;height:30px;"></image>
</view>
</view>
1.5 再次添加分割线
为了在视觉上区分密码输入和后续的操作按钮,再次插入一个“hr”类的分割线。
<view class="hr"></view>
1.6 添加登录按钮
在表单下方提供了一个登录按钮,其可用状态和类型通过数据绑定实现,响应用户点击事件bindtap="login"。
<button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">登录</button>
1.7 设置附加操作链接
最后,在登录表单下方设置了一个“operate”类的view组件,包含三个视图,每个视图都使用navigator组件,分别指向手机快速注册、企业用户注册和找回密码的页面。
<view class="operate">
<view><navigator url="../mobile/mobile">手机快速注册</navigator></view>
<view><navigator url="../company/company">企业用户注册</navigator></view>
<view>找回密码</view>
</view>
2.WXSS
.content{
/* 设置内容区顶部外边距为40px,用于与上方元素的间隔 */
}
.account{
/* 设置.account类的元素为块级元素,这意味着它会占据一整行 */
/* 设置.account类元素的左内边距为20px */
/* 设置.account类元素的顶部内边距为20px */
/* 设置.account类元素的底部内边距为10px */
/* 设置.account类元素的宽度为其父容器宽度的90% */
}
.title{
/* 将.title类的元素向左浮动,使其在水平方向上靠左排列 */
/* 设置.title类元素右侧的外边距为30px,用于与右侧元素的间隔 */
/* 设置.title类的文本为粗体 */
}
.hr{
/* 设置.hr类的边框为1px宽,实线,颜色为#cccccc */
/* 设置.hr类的不透明度为0.2,使边框显得更为透明 */
/* 设置.hr类元素的宽度为其父容器宽度的90% */
/* 设置.hr类元素的上下外边距为0,左右外边距自动,从而使其水平居中 */
}
.see{
/* 设置.see类的定位为绝对定位,它将相对于最近的定位非static元素进行定位 */
/* 设置.see类元素相对于其父元素右侧的距离为20px */
}
.btn{
/* 设置.btn类的按钮宽度为其父容器宽度的90% */
/* 设置.btn类的按钮顶部外边距为40px,用于与上方元素的间隔 */
/* 设置.btn类的按钮文本颜色为#999999,这是一种灰色调 */
}
.operate{
/* 设置.operate类的元素为块级元素,这意味着它会占据一整行 */
}
.operate view{
/* 设置.operate类中的view元素为内联块级元素,允许它们在一行内并排显示 */
/* 设置每个view元素的宽度为其父容器宽度的33%,允许三个元素平分一行 */
/* 设置文本在每个view元素内居中对齐 */
/* 设置每个view元素顶部的外边距为40px,用于与上方元素的间隔 */
/* 设置字体大小为14px,适合阅读而不显得过大或过小 */
/* 设置文本颜色为深灰色(#333333),提供良好的可读性 */
}
.login{
/* 设置.login类的元素为块级元素,这意味着它会占据一整行 */
/* 设置.login类元素顶部外边距为150px,用于与上方元素的显著间隔 */
/* 设置.login类的文本在元素内居中对齐 */
}
.login view{
/* 设置.login类中的view元素为内联块级元素,允许它们在一行内并排显示 */
}
3.JS
Page({
data: {
disabled: true, // 初始化登录按钮为禁用状态
btnstate: "default", // 设置按钮的初始样式为默认
account: "", // 初始化账户数据为空
password: "" // 初始化密码数据为空
},
//判断输入框里是否有字,有内容则按更改按钮样式
accountInput(e) {
// 获取输入框内的值
// 在控制台输出当前输入的内容
if (content != '') {
// 如果输入不为空,设置按钮为启用状态,更改按钮样式为"primary",并更新账户数据
} else {
// 如果输入为空,重置按钮为禁用状态和默认样式
}
},
//失去焦点后获取密码框的值,进行更新
pwdBlur(e) {
// 获取密码输入框内的值
if (password != '') {
// 如果密码输入不为空,更新密码数据
}
},
//模拟登录成功界面
login(){
//将登陆成功后的账号输出至控制台
//将登陆成功后的密码输出至控制台
wx.showToast({
title: '完成登录', //可视化
})
}
})


