- 1SQLlite操作指南_sqllite使用
- 2Windows:cmd(或DOS)中常用的命令(下)_cmd命令date命令
- 3布隆过滤器(Bloom Filter)、布谷鸟过滤器(Cuckoo Filter)、商过滤器(quotient filter)(持续更新~~~~)
- 4mysql DDL 建表语句结构导出到EXCEL_ddl语句转成excel
- 5oracle数据库回滚操作,执行撤销_oracle撤回上一条
- 6【华为OD】C卷真题 100分:密码解密 Python代码实现[思路+代码]_给定一段密文字符串s,其中字符都经过密码本
- 7Java实现office办公文档在线预览(word、excel、ppt、txt等)_java实现文件预览编辑功能
- 8所谓云原生应用的概念理解_云基(cloud-based)应用,云原生(cloud-native)应用
- 9Python经典实例:约瑟夫生者死者小游戏_30个人在一条船上需要15人下去数到9的下船
- 10如何从GitHub上下载一个项目中的单个文件或者子文件夹_windows github怎么下载一个文件夹
Hbuilder打包安卓H5-APP,APP与程序分离,更新无需重新打包_hbuilder打包app
赞
踩
一、目标
使用Hbuilder打包H5-APP
两个方式:
1、将自己的H5页面以及js全部打包进apk程序,后续如果更新,只能迭代apk版本,来进行APP更新升级。
2、使用HBuilder打个空包,修改应用入口页面(首页)地址,这里默认是根目录下的index.html,可以修改自己目录下指定html,如果连接网络地址只有一个要求,网络地址必须是以http://或https://开头的
二、实现
1、下载地址:Hbuilder X

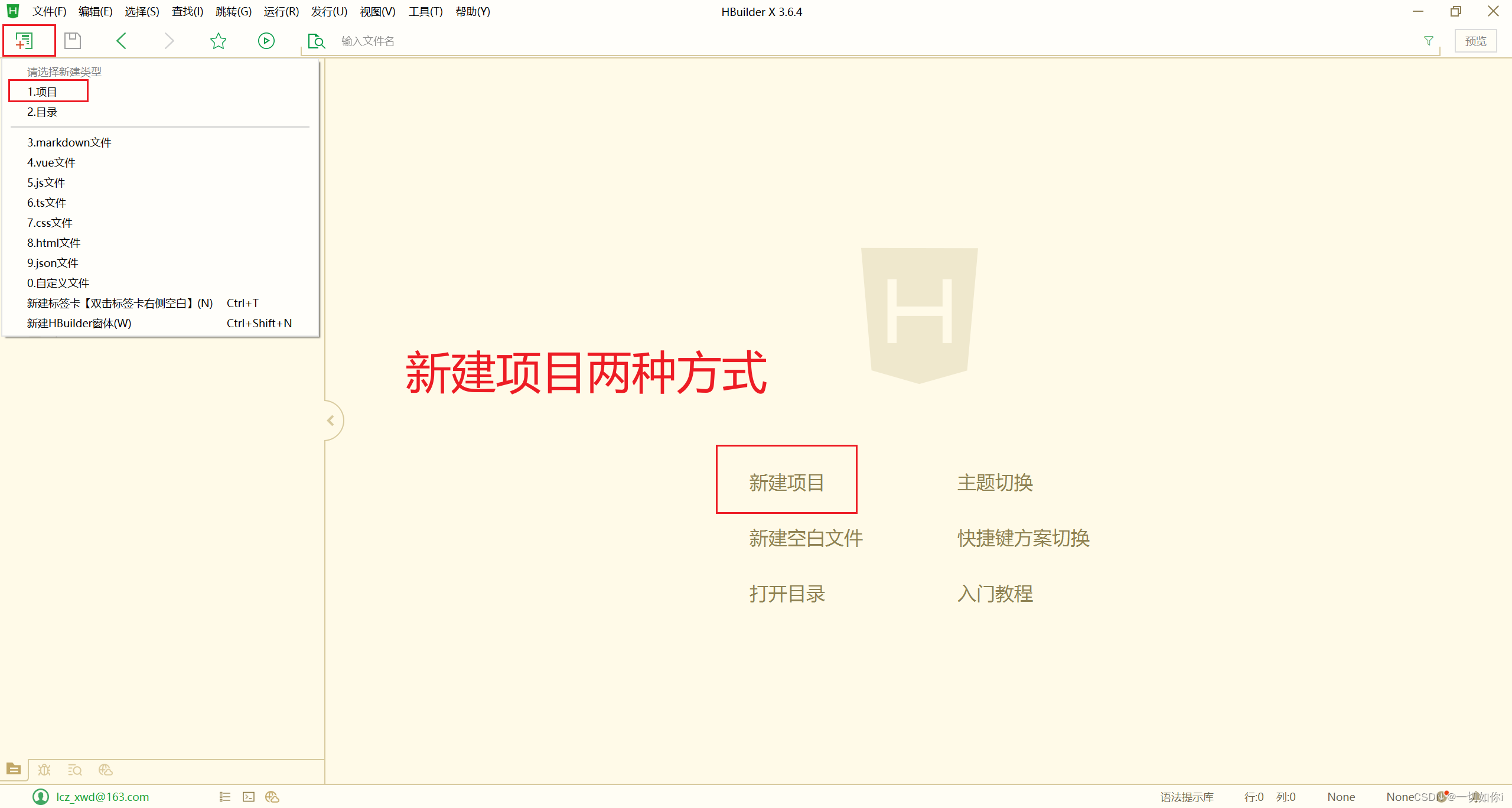
2、新建项目

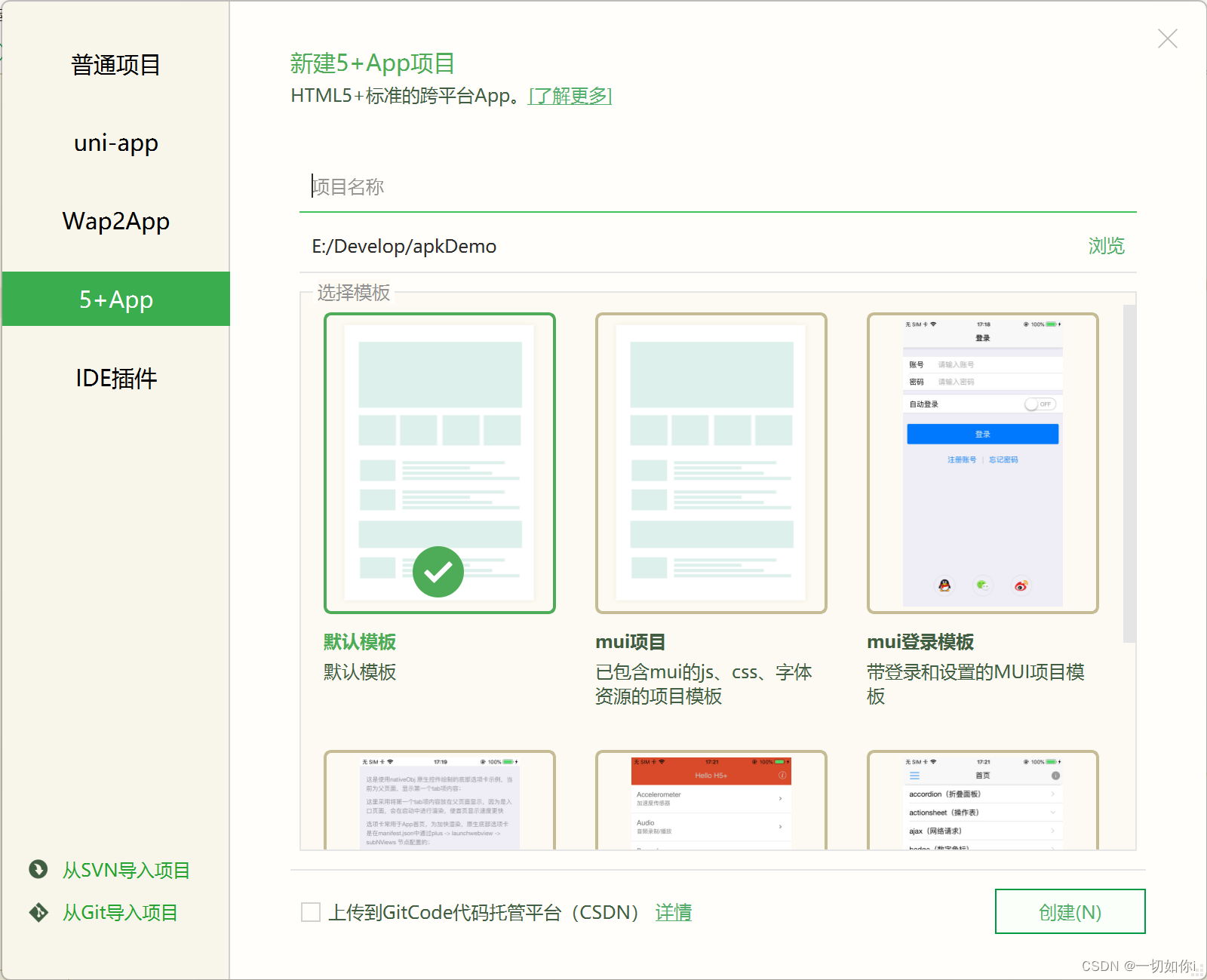
左边选择自己的项目类型,可以用版本工具导入,也可自行本地导入,我这里直接本地新建项目,然后把自己目录改一改就行。

创建成功后正常H5的项目根目录文件夹会有一个5+的标志,然后放自己的代码就行,目录自己可以随便设置,但是有一点是,manifest.json不可以删除
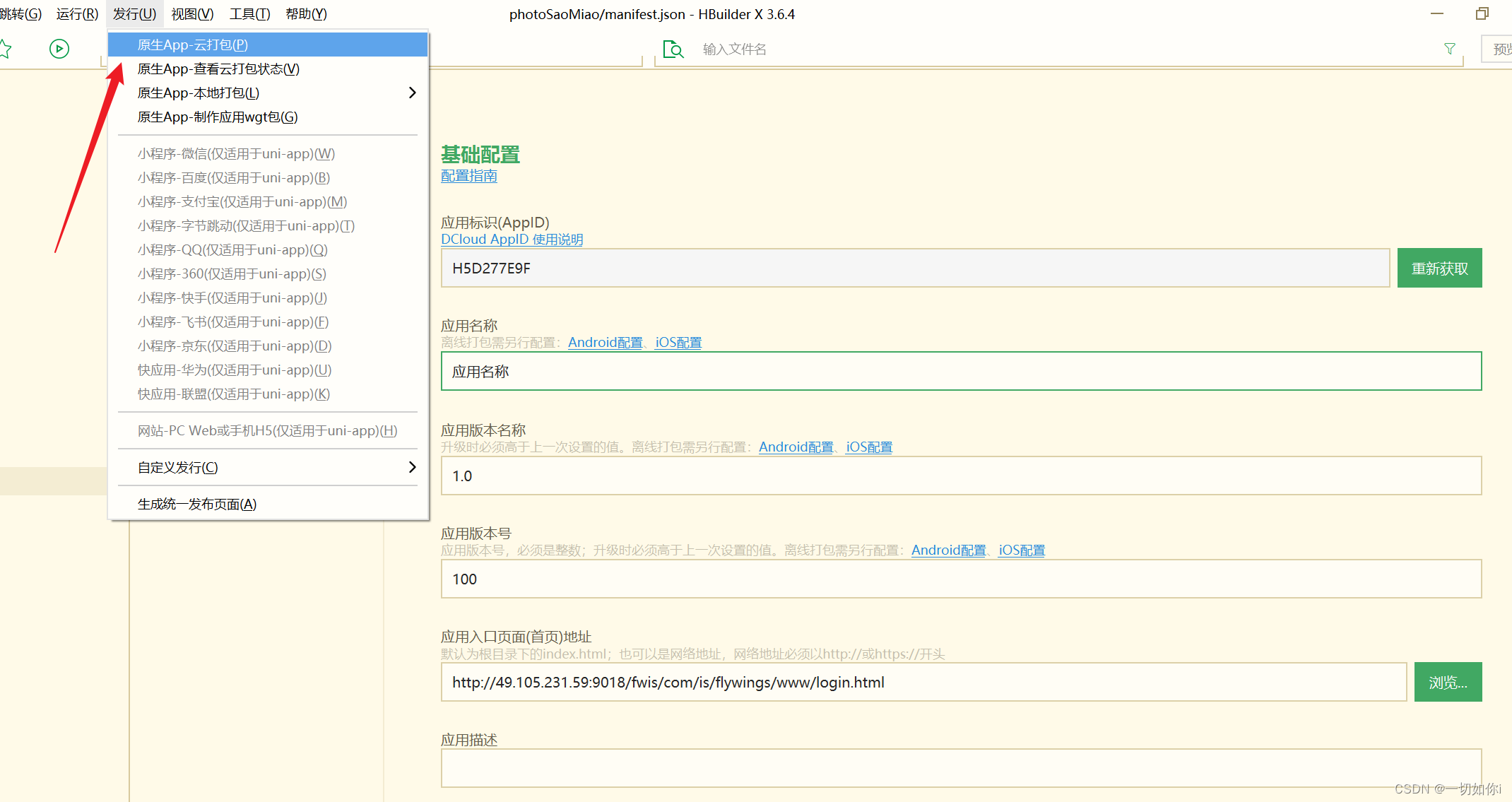
点开manifest.json会让你输入你APP的一些信息,这里说几个比较需要注意的地方。
1、应用标识AppID唯一标识(自动生成或者重新获取),版本号以及名称,还有应用入口页面地址的设置。
2、图标配置,图标可以自己用PS设置一个1024×1024的图标,然后他会自动生成所有需要对应尺寸大小的图标。
3、权限配置,这个具体权限配置,到后续打包的时候会给你提示报错信息,会告诉你,通讯录权限以及地图权限等等,这个问题跟模块配置相关联,这不会出现过不去的bug,自己多点几下就过去了。
3、打包APP引入外部链接

这里应用入口比如填写我们服务器上的具体H5-APP的登录页面,这个时候如果打包成功,登录就是服务器上的地址了,并且,后续如果更新APP的内容,直接在服务器上更新就行,本地的这个APP,可以清楚一下缓存就可以直接调试运行了,非常简单。
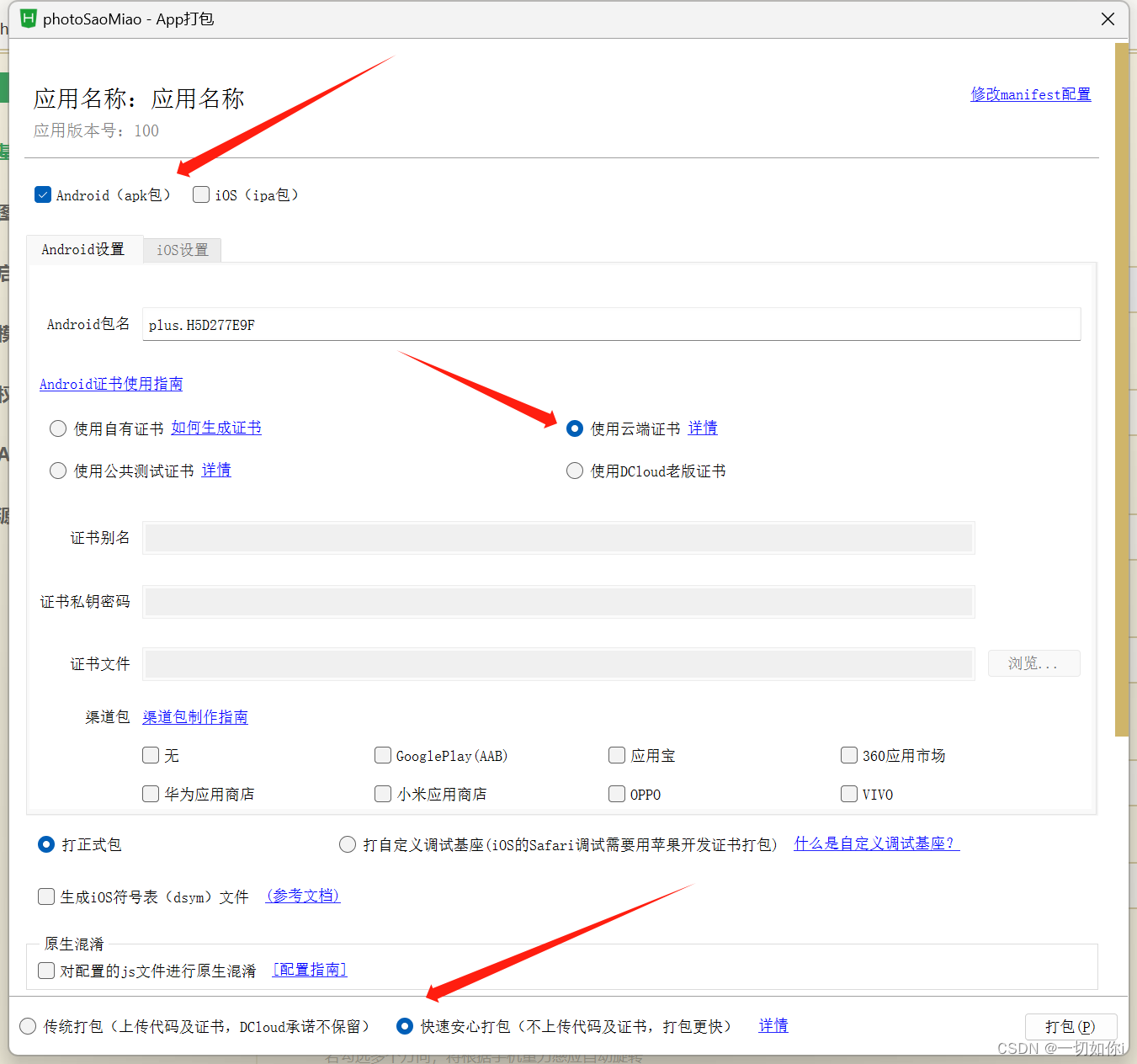
三、打包APK
Hbuilder本身是不可以打包的,本身本来就是一个轻量级的编辑器,只可以生成本地打包资源,然后使用AndroidStudio来进行打包apk,但是我们可以进行云打包,我这里给他大家进行一个测试,其他的流程跟我演示的都是一个道理,小伙伴们可以自己去试试。

云打包需要注意自己需要生成一个云端证书,比较简单,不展示了,需要注意的就是选择安卓apk的包以及快速打包,传统打包也可以,大家如果只是测试直接使用快速打包就行,可能会遇上高峰期但是也不会太久,快的一两分钟,慢的也是5分钟所有

下一步点击打包即可,点完之后出现报错,应该就是权限分配以及模块配置的问题,大家看报错信息就行了,也可以本地先进性基座或者模拟器调试,没问题再进行打包。
四、总结:
1、易于使用、比较简单。
1、不适用于所有安卓项目,针对H5版的APP比较方便快捷。
2、公司保密性高可能不会允许自己的代码上传到云端等等,进而使用不了云打包等等。


