热门标签
热门文章
- 1服务器的免密登录+ssh工作分流阶段+常用加密算法_服务器配置免密登录
- 2机器学习之调参的基本思想_模型预测为什么要进行调参
- 3这样定了,每周 7 评论送书 !
- 4ChatGPT原理与技术演进剖析_chatgpt context
- 5用小诺框架如何写sql
- 6uniapp IOS从打包到上架流程(详细简单)
- 7“系统的UI”——SystemUI_系统软件 系统ui 系统服务
- 8移动魔百盒CM311-1sa_ZG代工_S905L3A 安卓9.0 鸿蒙动画_线刷固件包
- 9Java基础学习day14【谷】_定义一个公司员工类,属性有姓名、员工号和部门以及当前员工对象个数,有2个构造方
- 10地图开发是怎么应用起来的?哪里去找地图开发服务?
当前位置: article > 正文
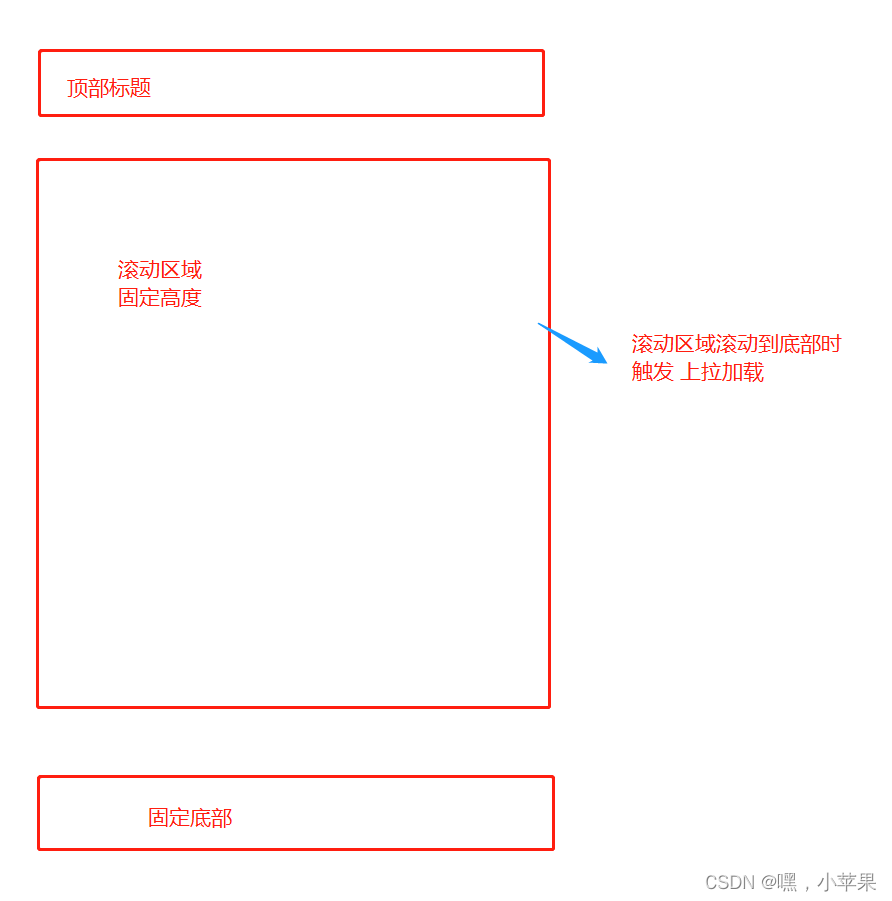
【uniapp,触底加载,下拉刷新】【h5】滚动区域滚动触发触底加载 scroll-view_uniapp onreachbottom
作者:小小林熬夜学编程 | 2024-05-01 05:18:33
赞
踩
uniapp onreachbottom
template
<scroll-view
scroll-y="true"
class="scrollbox"
@scrolltolower="lower"
enable-back-to-top="true"
lower-threshold="112"
>
// 主要内容
<view></view>
</scroll-view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
script
lower(){
console.log('触底加载')
},
- 1
- 2
- 3
css
.scrollbox{
height: calc(100vh - 580rpx);
}
- 1
- 2
- 3
二,onReachBottom 触底加载,onPullDownRefresh下拉刷新
首先,在page.json的style下设置
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"enablePullDownRefresh": true //开启下拉刷新 设置参数为true
"onReachBottomDistance":20, //距离底部多远时触发 单位为px
}
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
然后在页面使用即可,与生命周期函数同一级别
```go
onReachBottom() {
console.log('触底加载')
// if(this.list.length < this.total){
// this.page++;
// this.getlist();
// }
},
onPullDownRefresh() {
console.log('下拉刷新')
setTimeout(function () {
uni.stopPullDownRefresh();
}, 1000);
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
下拉刷新,onPullDownRefresh
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。
1. 需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
2. 当处理完数据刷新后,uni.stopPullDownRefresh 可以停止当前页面的下拉刷新
- 1
- 2
- 3
pages.json
{ "pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app", "enablePullDownRefresh": true } } ], "globalStyle": { "navigationBarTextStyle": "white", "navigationBarBackgroundColor": "#0faeff", "backgroundColor": "#fbf9fe" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
index.vue
// 仅做示例,实际开发中延时根据需求来使用。 export default { data() { return { text: 'uni-app' } }, onLoad: function (options) { setTimeout(function () { console.log('start pulldown'); }, 1000); uni.startPullDownRefresh(); }, onPullDownRefresh() { console.log('refresh'); setTimeout(function () { uni.stopPullDownRefresh(); }, 1000); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
触底加载 , onReachBottom
onReachBottom使用注意 可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。
- 1

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/517214
推荐阅读
相关标签