热门标签
热门文章
- 1Git常用命令:git stash 暂存,代码草稿本(持续更新中)_git暂存代码
- 2基于STM32的SYN6288语音播报模块驱动实验(代码开源)_syn6288语音模块_基于stm32的语音播报模块
- 3java的tcp实时接收json格式报文_tcp - 如何使用带有rsocket Java的TcpClientTransport将自定义数据格式转换为JSON - 堆栈内存溢出...
- 4SAP常用TCODE_sap tcode 功能对照表
- 5数据治理CDGA证书含金量为什么这么高?_cdga0
- 6hadoop之hdfs与yarn界面功能介绍_hdfs原生界面overview
- 7openGauss数据库源码解析系列文章——AI技术(2.1)_opengauss源码分析
- 8ChatGPT流式输出实现原理
- 9安卓Clean Architecture:实现模块化与可测试性的软件设计方法
- 10【Python+百度API】 文本情感倾向分析_百度情感分析api
当前位置: article > 正文
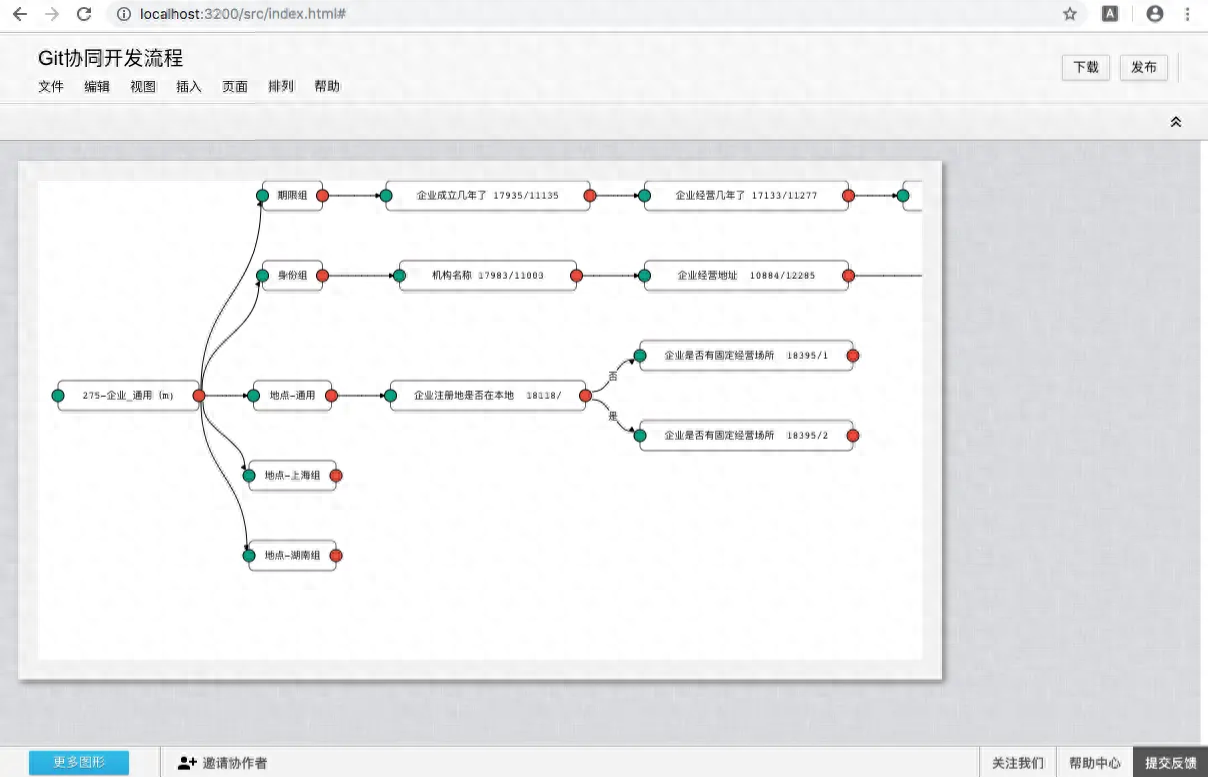
开源流程图表库(04):JointJS,有专门的可视化编辑器
作者:小小林熬夜学编程 | 2024-05-02 21:49:36
赞
踩
jointjs
hello,我是贝格前端工场,本期分享在线图表绘制js库JointJS,这个库绘制的图表可以导出html使用,欢迎老铁们持续关注、点赞,有需求可以私信我们。
一、JointJS是什么
JointJS是一个用于构建交互式图形和可视化的JavaScript库。它提供了丰富的功能和工具,使开发人员能够轻松地创建和定制各种图形和流程图,包括组织图、网络拓扑图、UML图等。

二、JointJS的主要功能
JointJS具有以下主要功能和特点:

- 图形绘制:JointJS提供了强大的绘图功能,可以绘制各种形状、线条和文字,并支持自定义样式和属性。
- 交互式编辑:JointJS支持拖放、缩放、旋转和连接图形,以及对图形的选择、移动和调整大小等交互操作。
- 连接和关系:JointJS允许在图形之间建立连接和关系,可以通过连接线条表示依赖关系、流程流转、数据流等。
- 自定义布局:JointJS提供了多种布局算法,可以自动排列和调整图形的位置和大小,以实现最佳的可视化效果。
- 事件和交互:JointJS支持各种事件处理和交互操作,可以响应用户的操作和交互,并触发相应的事件和动作。
- 导出和导入:JointJS支持将图形导出为图片、SVG、JSON等格式,也支持从这些格式导入图形进行编辑和展示。
- 扩展和定制:JointJS提供了丰富的插件和扩展机制,可以根据需要添加自定义的功能和特性。
通过使用JointJS,开发人员可以轻松地创建交互式的图形和可视化界面,用于展示和编辑各种复杂的图形和流程。它在Web应用程序、数据可视化、流程建模等领域具有广泛的应用。
三、JointJS的可视化编辑器:Rappid
JointJS有一个专用的编辑器称为JointJS Rappid。JointJS Rappid是一个基于JointJS库的可视化编辑器,提供了更高级的功能和工具,使用户能够更方便地创建和编辑图形。

要使用JointJS Rappid编辑器,可以按照以下步骤进行操作:
- 下载和安装:首先,从JointJS官方网站(https://www.jointjs.com/)下载JointJS Rappid编辑器的安装包,并按照提示进行安装。
- 启动编辑器:安装完成后,可以通过双击应用程序图标或在命令行中运行相应的命令来启动JointJS Rappid编辑器。
- 创建新项目:在编辑器中,可以选择创建新项目或打开已有的项目。如果是新项目,可以选择空白项目或使用预设的模板。
- 绘制图形:在编辑器中,可以通过拖放图形元素、连接线条等操作来创建图形。可以使用编辑器提供的工具栏和菜单进行绘图操作,也可以通过编程方式进行图形的创建和编辑。
- 自定义样式:可以使用编辑器提供的样式编辑器来自定义图形的样式,包括颜色、边框、字体等。还可以定义图形的交互行为和动画效果。
- 添加交互和行为:可以使用编辑器提供的交互工具和事件处理器来添加交互和行为。例如,可以定义图形的拖放操作、点击事件、连接线条的创建和删除等。
- 导出和分享:完成图形的创建和编辑后,可以将图形导出为图片、SVG、JSON等格式,以便在其他应用程序中使用或分享。

JointJS Rappid编辑器提供了丰富的功能和工具,使用户能够更高效地创建和编辑图形。它还支持自定义插件和扩展,可以根据需要添加额外的功能和特性。通过使用JointJS Rappid编辑器,用户可以轻松地创建复杂的图形和可视化界面,并进行交互和编辑。
四、JointJS如何在网页中使用
要在网页中使用JointJS,可以按照以下步骤进行操作:
- 引入JointJS库:首先,在网页的HTML文件中引入JointJS库的JavaScript文件和样式文件。可以从JointJS官方网站(https://www.jointjs.com/)下载最新版本的库文件,然后将其引入到HTML文件中。
- <!DOCTYPE html>
- <html>
- <head>
- <title>JointJS Example</title>
- <link rel="stylesheet" href="joint.min.css">
- <script src="joint.min.js"></script>
- </head>
- <body>
- <!-- 页面内容 -->
- </body>
- </html>
- 创建画布:在HTML文件中,可以创建一个容器元素作为画布,用于显示图形。可以使用div元素,并为其指定一个唯一的ID。
- <body>
- <div id="canvas"></div>
- </body>
- 绘制图形:在JavaScript代码中,可以使用JointJS提供的API来创建和绘制图形。首先,创建一个joint.dia.Paper对象,将其连接到画布容器。
- var canvas = document.getElementById('canvas');
- var paper = new joint.dia.Paper({
- el: canvas,
- width: 800,
- height: 600,
- model: new joint.dia.Graph()
- });
- 创建图形元素:使用joint.shapes命名空间中的对象来创建图形元素,例如矩形、圆形、文本等。可以设置元素的位置、大小、样式和属性。
- var rect = new joint.shapes.standard.Rectangle();
- rect.position(100, 100);
- rect.resize(100, 50);
- rect.attr({
- body: {
- fill: 'blue'
- },
- label: {
- text: 'Rectangle',
- fill: 'white'
- }
- });
- 添加图形到画布:将创建的图形元素添加到画布的模型中,以便显示在画布上。
paper.model.addCell(rect);- 添加交互和事件:可以为图形元素添加交互和事件处理,例如拖放、点击、连接等。可以使用JointJS提供的API来实现这些交互和事件。
- rect.on('change:position', function(element, newPosition) {
- console.log('New position:', newPosition.x, newPosition.y);
- });
通过以上步骤,可以在网页中使用JointJS来创建和展示图形。可以根据需要添加更多的图形元素、交互和事件处理,以实现更丰富的功能和效果。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/526275
推荐阅读
相关标签


