热门标签
热门文章
- 1让ChatGPT发挥出最强威力的7大技巧!
- 2物联网人工智能常用算法_人工智能ai算法训练物联网安全
- 3解读:通过挖掘概念间共享信息,实现股票趋势预测的图模型框架
- 4shell脚本安装MySQL(Docker版)_install_mysql.sh
- 5ssm框架整合入门系列——maven工程引入jar包_maven项目导入ssm框架怎样导jar包
- 6GitHub上8个强烈推荐的 Python 项目_github python
- 7Flink SQL --命令行的使用(02)_flink sql scan.startup.mode
- 8使用Fetch替换EventSource_fetcheventsource
- 9SpringCloud微服务之使用阿里云对象存储OSS(笔记)_spring cloud oss
- 10axios封装,包括基本封装以及若干非必要封装(自定义方法、监听上传/下载进度、中断请求、接口loading)
当前位置: article > 正文
第七章:使用Netlify零成本部署组件文档_netlify github教程
作者:小小林熬夜学编程 | 2024-05-03 13:20:06
赞
踩
netlify github教程
第七章:使用Netlify无成本发布组件文档
为什么使用Netlify?
一开始一共有三个方案:
1、Github Page
2、Netlify
3、Vercel
Github Page只支持一个repo发布一个网站,而我们的项目是一个mononrepo项目,后续可能还有其他需要部署的项目,pass掉;
通过实操,目前通过vercel部署的网站正常无法访问,翻墙也不行,pass掉;
实操:
Netlify官网
进入官网,点击右上角sign up;
选择github注册:

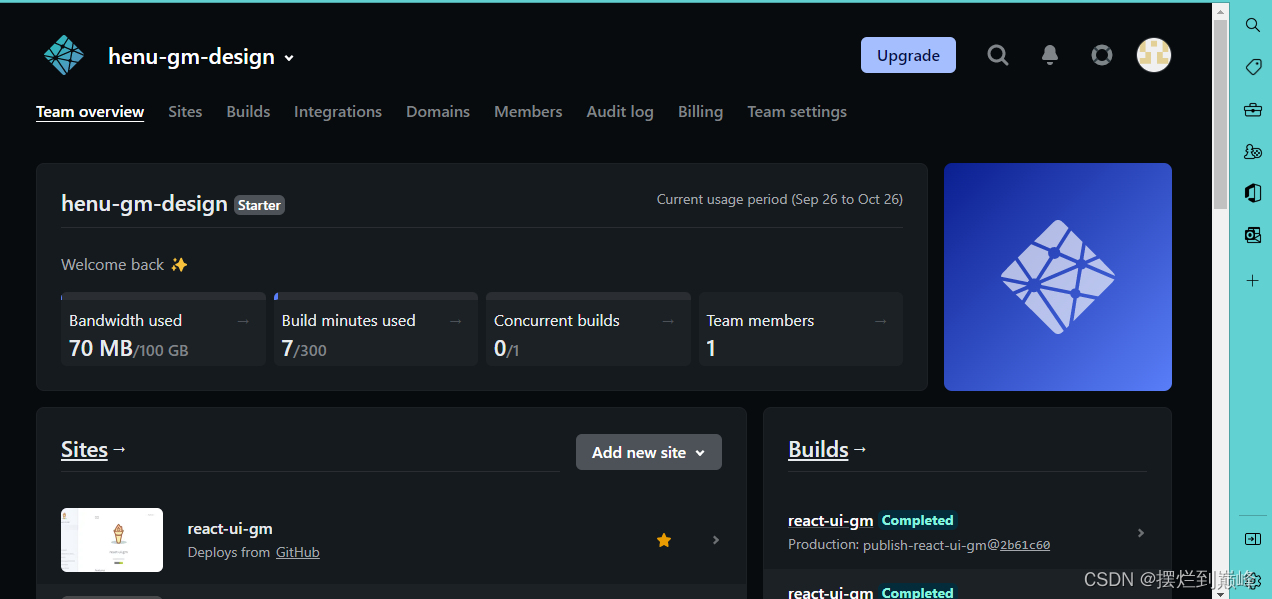
点击add new site:

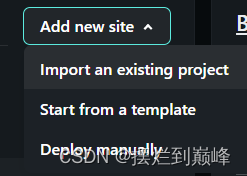
然后:Import an existing project

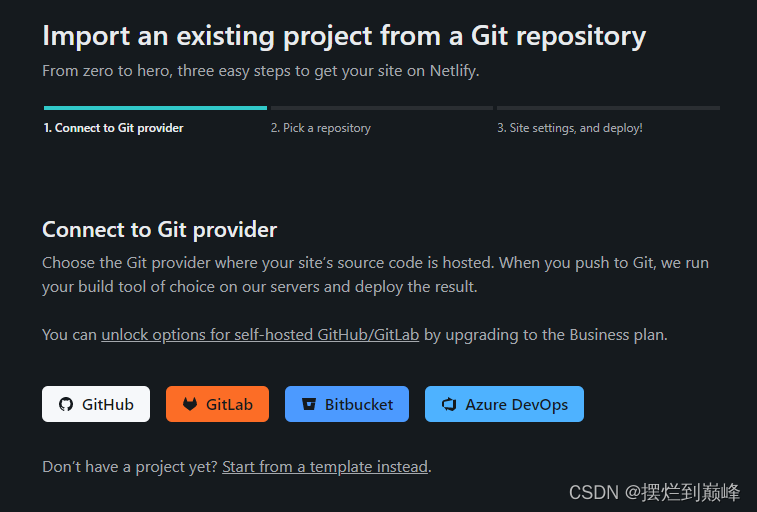
选择github:

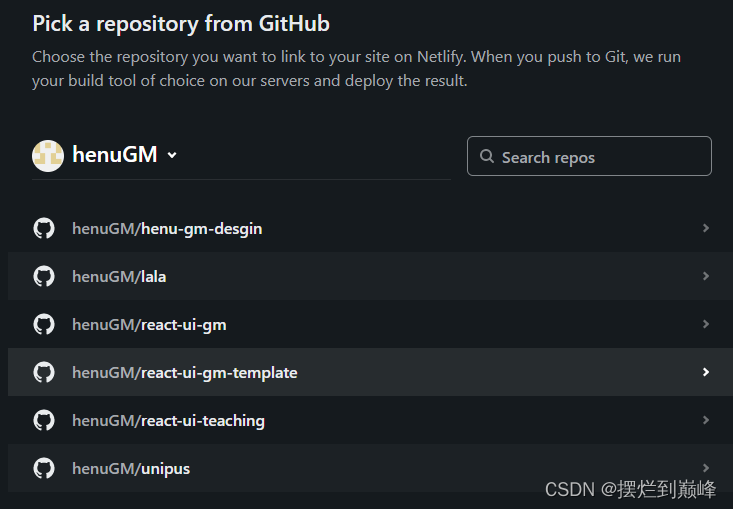
然后选择github账号中的repo:

选择react-ui-teaching,然后:

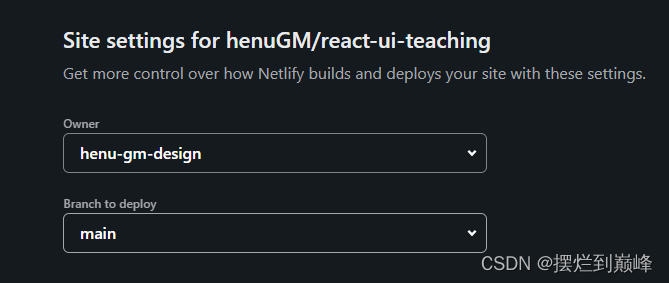
选择分支;
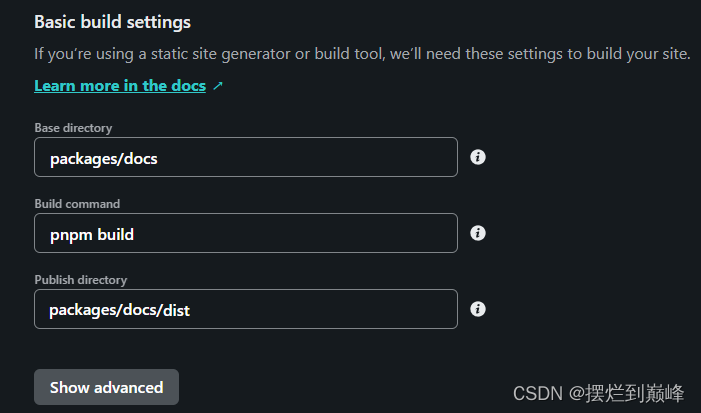
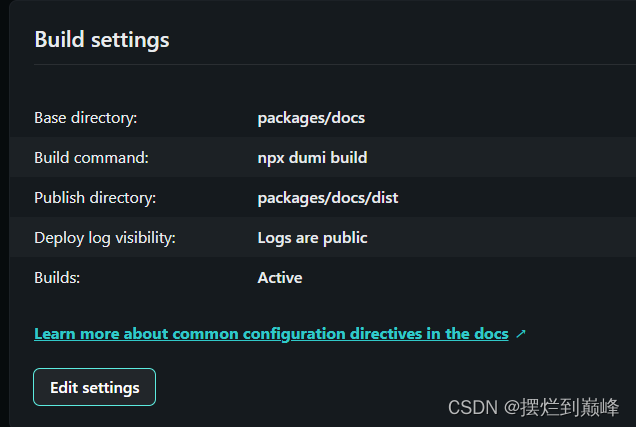
设置build配置:

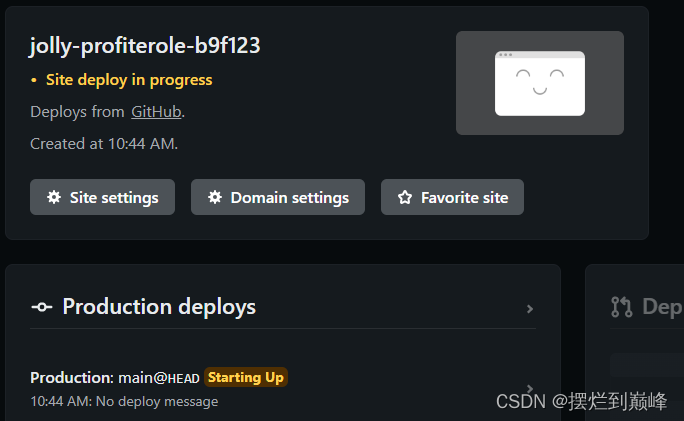
等待build部署:


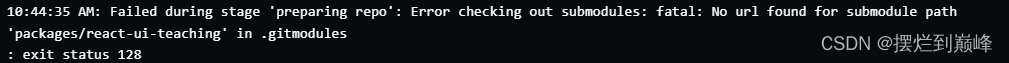
显示缺少.gitmodules文件:
原因是我们的monorepo项目中个子项目react-ui-teaching;
我们可以将monorepo项目名字修改为react-ui-teaching-monorepo;
然后新建一个repo放置子项目,这样可以互不干扰;
然后将子项目push到github;
在monorepo项目根目录下新建文件 .gitmodules:
[submodule "react-ui-teaching"]
path = packages/react-ui-teaching
url = https://github.com/henuGM/react-ui-teaching
- 1
- 2
- 3
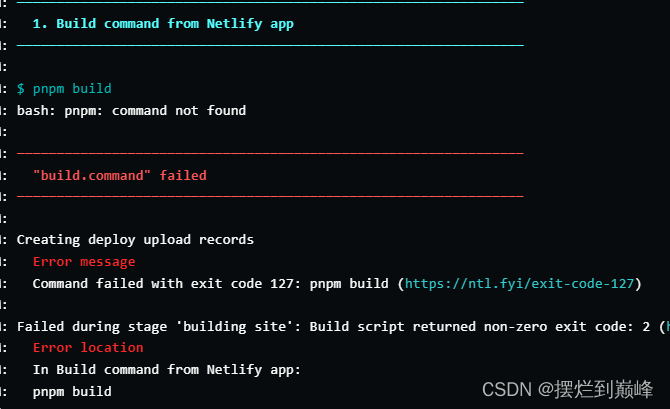
push之后再重新试一下:

command错误,这样,我们直接使用npx dumi build命令构建:

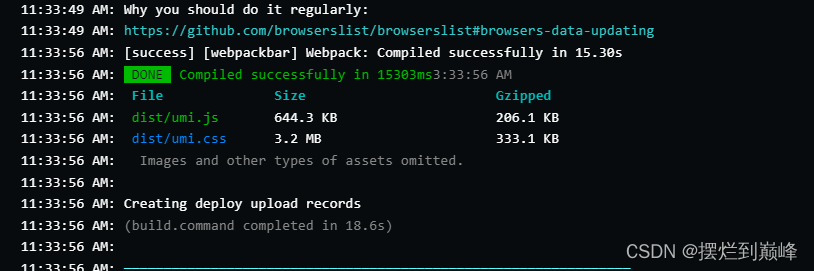
再试一次;

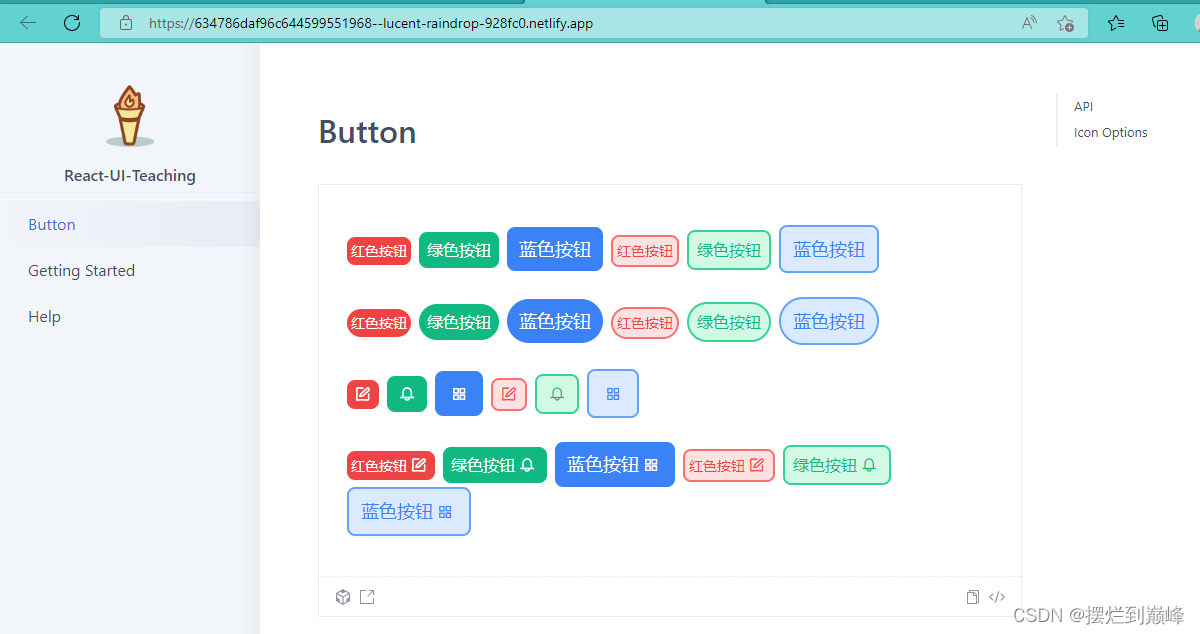
构建成功;


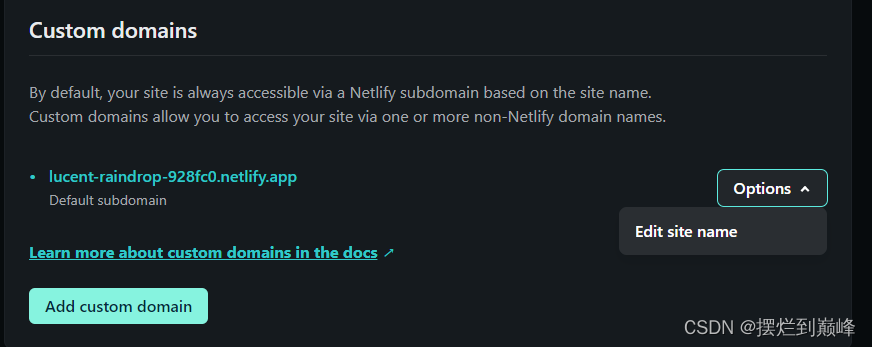
点domian setting:

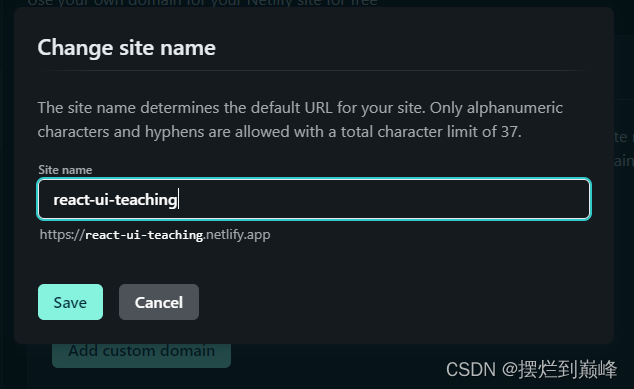
Edit site name:
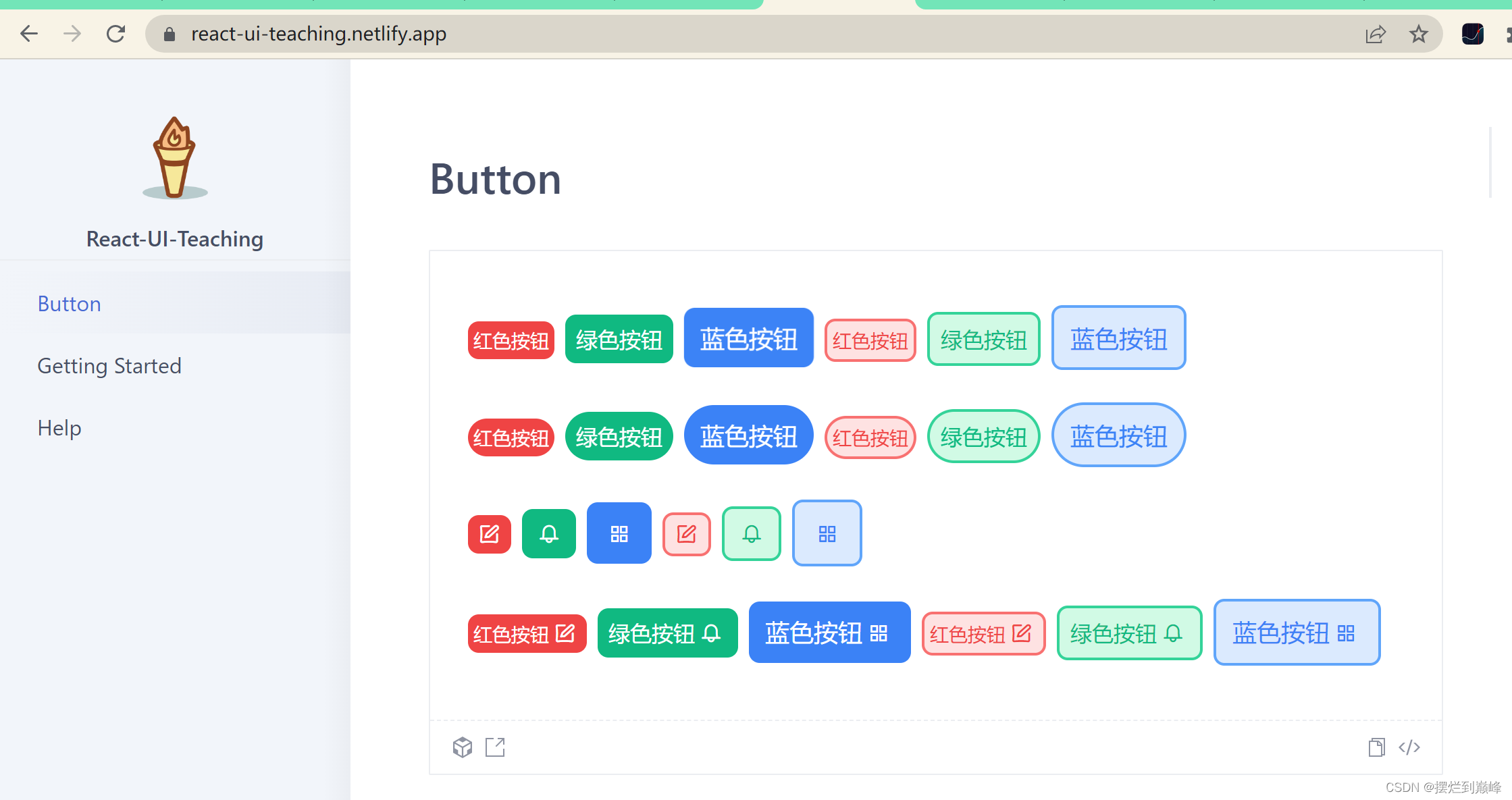
 修改成功:
修改成功:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/529796
推荐阅读
相关标签


