- 1【倒计时3天】“CSIG企业行”走进合合信息,大咖解密智能文档处理背后的底层技术及AI未来展望_华为中英文购物小票信息理解第11名
- 2【ElasticSearch】DSL查询文档
- 3用python和pygame库实现刮刮乐游戏_python刮刮乐案例
- 4程序员经常用到的git常见的命令
- 5跨平台C++通过libevent实现高并发网络编程_libevent开发跨品台服务器
- 6Swin UNetR:把 UNet 和 Swin Transformer 结合
- 7GPIO口的输入输出介绍_dsp的gpio口的输入是电压信号之类的吗
- 8ai论文写作网站推荐免费!ai论文写作实用技巧
- 9用Python实现Excel文档的读写操作_python excel读取
- 10ELK收集MySQL SlowLog(Filebeat .KO. Logstash )【实操系列】_filebeat slowlog
图形显示例子_D3.js—一个超级强大的数据可视化函数库,用它制作绚丽的图形...
赞
踩
D3 是什么?
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档。听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可视化的。
为什么要数据可视化?
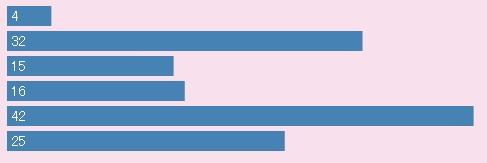
现在有一组数据, 【 4 , 32 , 15 , 16 , 42 , 25 】 ,你能一眼看出它们的大小关系吗?当然这里的数据不算多,有那眼疾手快的家伙站出来说我能一眼看出来!但更直观的是用图形显示,如下图:

通过图形的显示,能很清楚地知道他们的大小关系。当然,D3能力远不止如此,这只是一个很小的应用。把枯燥乏味复杂的数据,用简单明了的图形表示出来,这就是数据可视化。
D3 有多受欢迎
D3 是一个开源项目,作者是纽约时报的工程师。D3 项目的代码托管于 GitHub(一个开发管理平台,目前已经是全世界最流行的代码托管平台,云集了来自世界各地的优秀工程师)。
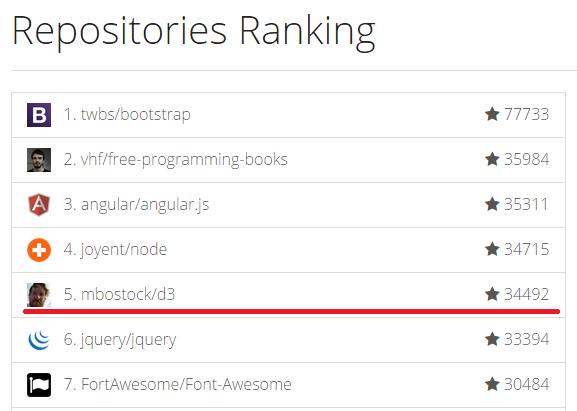
在 GitHub 上最受关注的项目有哪些呢?

JQuery 的名声够大了,但排名第 6,D3 排名第 5。
怎么学习和使用 D3
学习 D3 最好的地方是: http://d3js.org/ ,当然里面都是英文的。
D3 是一个 JavaScript 函数库,并不需要通常所说的“安装”。它只有一个文件,在 HTML 中引用即可。有两种方法:
(1)下载 D3.js 的文件: d3.zip
解压后,在 HTML 文件中包含相关的 js 文件即可。
(2)还可以直接包含网络的链接,这种方法较简单:
但使用的时候要保持网络连接有效,不能再断网的情况下使用。
一个更诱人的D3例子
下面是一个使用D3和CSS制作的光斑粒子交相辉映的动画截图,

动图展示:

html代码:
DocumentD3关键代码如下:
const COUNT = 200;d3.select('.container') .selectAll('span') .data(d3.range(COUNT)) .enter() .append('span') .style('--x', () => d3.randomUniform(1, 99)()) .style('--y', () => d3.randomUniform(1, 99)()) .style('--n', d => d) .style('--dark-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`))CSS代码由于太长,这里就不放上来了,需要完整CSS代码的朋友可以留言或私信我,我看到之后会第一时间回复的。


