- 1提交input内容的思路(button加onclick函数),以及获取一个 input里面的内容
- 2mac Node 安装及部署_mac node18安装
- 3Python 一步一步教你用pyglet制作汉诺塔游戏(终篇)_python汉诺塔
- 4Python教程95:jieba去掉停用词+词频统计+tokenize分词位置的示例用法_python英文停用词怎么过滤
- 5MybatisPlus实现多表联查、分页查询_mybatisplus多表查询分页
- 6记一次Docker端口主机访问Connection reset by peer_docker容器connection reset by peer
- 7ElementUI表单的自定义校验规则_elementui表单自定义验证
- 8获得用户输入一个整数N,计算并输出N的32次方:_获得用户输入的一个整数n计算并输入n的32次方
- 9idea2023年设置新的ui_idea new ui
- 10开源中文切词工具介绍_word 人名分词
2024年基于web的机票管理系统设计与实现(一),淘宝前端面试
赞
踩
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Java Web,是用Java技术来解决相关web互联网领域的技术总和。随着Web互联网技术的出现和推广,基于Java技术的Java Web技术应运而生,并为解决互联网相关问题提出解决方案。我们知道,Web是由服务器和客户端两方面组成。基于Java语言的Web框架有很多种,用以适用不同的技术需求,但是都遵循最基本的原则和技术路线,即采用了MVC的架构设计思想,并通过Servlet或者Filter进行请求拦截,同时使用约定,XML或Annotation来实现必备的相关配置,充分利用其面向对象的特质,实现前台用户请求和后台程序响应的工作流程。
2.2 三大框架SSM
SSM框架,是Spring + Spring MVC + MyBatis的缩写,这个是继SSH之后,目前比较主流的Java EE企业级框架,适用于搭建各种大型的企业级应用系统。
Spring是一个开源框架,Spring是于2003年兴起的一个轻量级的Java开发框架,由Rod Johnson在其著作Expert One-On-One J2EE Development and Design中阐述的部分理念和原型衍生而来。它是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅限于服务器端的开发。从简单性、可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。 简单来说,Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。
Spring MVC属于Spring Framework的后续产品,已经融合在Spring Web Flow里面,它原生支持的Spring特性,让开发变得非常简单规范。Spring MVC 分离了控制器、模型对象、分派器以及处理程序对象的角色,这种分离让它们更容易进行定制。
MyBatis本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation 迁移到了google code,并且改名为MyBatis 。MyBatis是一个基于Java的持久层框架。iBATIS提供的持久层框架包括SQL Maps和Data Access Objects(DAO)MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及结果集的检索。MyBatis使用简单的XML或注解用于配置和原始映射,将接口和Java的POJOs(Plain Old Java Objects,普通的 Java对象)映射成数据库中的记录。
2.3 前端框架AngularJS
AngularJS是一个开发动态Web应用的框架。它让你可以使用HTML作为模板语言并且可以通过扩展的HTML语法来使应用组件更加清晰和简洁。它的创新之处在于,通过数据绑定和依赖注入减少了大量代码,而这些都在浏览器端通过JavaScript实现。
2.4 数据库MySQL
MySQL是一种开放源代码的关系型数据库管理系统(RDBMS),使用最常用的数据库管理语言–结构化查询语言(SQL)进行数据库管理。MySQL是开放源代码的,因此任何人都可以在General Public License的许可下下载并根据个性化的需要对其进行修改。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。
2.5 数据库Redis
Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。redis是一个key-value存储系统。和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hash(哈希类型)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,redis支持各种不同方式的排序。与memcached一样,为了保证效率,数据都是缓存在内存中。区别的是redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
2.6 开发工具Eclipse
Eclipse 是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一个标准的插件集,包括Java开发工具(Java Development Kit,JDK)。
3.1 系统实现目标
如今,互联网遍布于生活的每个角落,不断改变着人们的生产生活,基于Web的机票预订系统就是借助互联网发展的热潮,方便大众,服务大众。具体实现以下两个目标:
(1) 方便用户购票
用户可以访问前台系统浏览、查询航班信息,足不出户,预订机票,免去了以往寻找购票网点,排队购票的麻烦。
(2) 航空公司实现办公自动化
后台系统能使航空公司办事效率大幅度提高,它将所有的工作流程按照一系列流程进行规范化,从而减少工作时间,提高了人员的办事效率。
3.2 系统功能分析
-
后台航班信息管理:主要是指添加航班信息,删除航班信息,查询航班信息和航班信息详细情况查看等。
-
后台订单信息管理:后台订单信息管理主要包括订单列表,查询订单信息,订单信息的删除等。
-
后台用户信息管理:主要指注册用户的展示与按条件查询注册用户。
-
后台留言评论管理:主要指展示用户的留言信息和按留言日期、留言用户查找留言信息等。
-
后台广告信息管理:主要指添加广告信息,删除广告信息,设置广告的有效性等。
-
后台个人信息管理:主要指查看个人信息,修改个人信息。
-
前台登录与注册管理:包括前台系统用户的注册于登录。
-
前台首页信息展示:主要是指航班信息展示、航班信息查询、航班信息详情、登录用户信息展示、留言板和个人信息详情与修改等。
-
前台订单页面:主要是订单内容的填写和订单详情。 前台订单支付:是指使用支付宝沙箱环境支付订单。
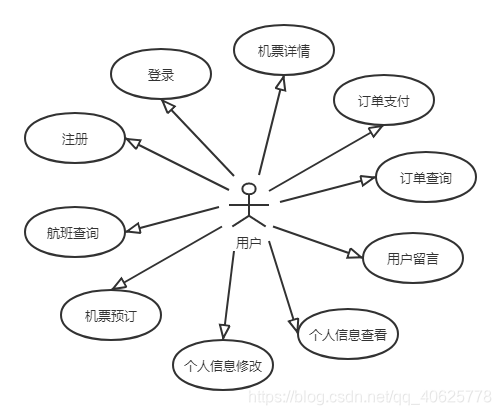
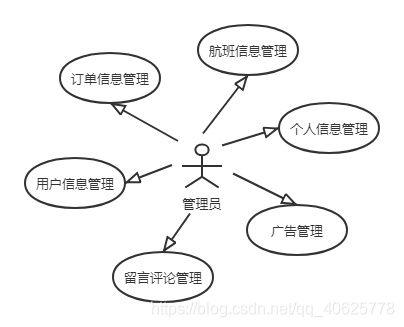
3.3 系统用列图
系统前台功能用列图

系统后台功能用列图

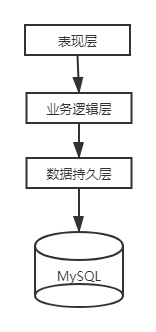
4.1 软件架构设计
此项目使用经典的三层架构模式[8],分别是表现层,业务逻辑层和数据持久层。如下图所示。

表现层:表现层也称为表示层,位于最外层(最上层),离用户最近。用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
业务逻辑层:业务逻辑层(Business Logic Layer)无疑是系统架构中体现核心价值的部分。它的关注点主要集中在业务规则的制定、业务流程的实现等与业务需求有关的系统设计,也即是说它是与系统所应对的领域(Domain)逻辑有关,很多时候,也将业务逻辑层称为领域层。
数据持久层:数据持久层也称为是数据访问层,其功能主要是负责数据库的访问,可以访问数据库系统、二进制文件、文本文档或是XML文档。简单的说法就是实现对数据表的select、insert、update以及delete的操作。
4.2 总体功能模块设计
本系统主要分为前台子系统和后台子系统,两个子系统包含的具体功能如下:
- 前台功能包括:
A. 用户登录
B. 用户注册
C. 航班查询
D. 机票详情
E. 机票预订
F. 订单支付
G. 订单查看
H. 用户留言
I. 个人信息查看与修改
- 后台功能包括:
A. 航班信息管理
B. 订单信息管理
C. 用户信息管理
D. 留言评论管理
E. 广告管理
F. 个人信息管理
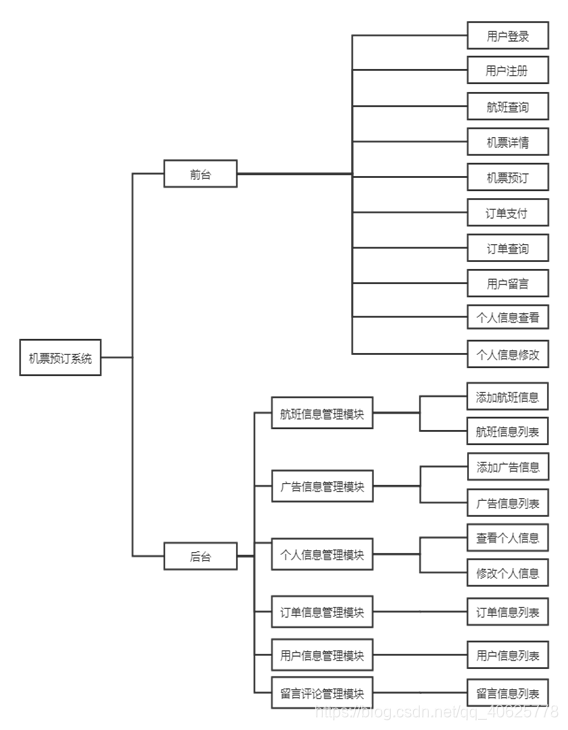
前台子系统和后台子系统详细功能如下图所示。

(1) 前台系统功能设计
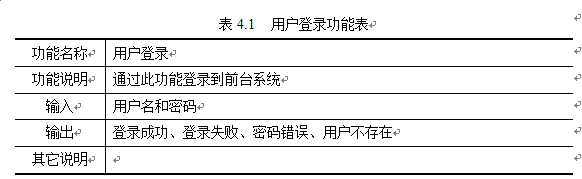
A. 用户登录功能,详细功能说明如表4.1所示

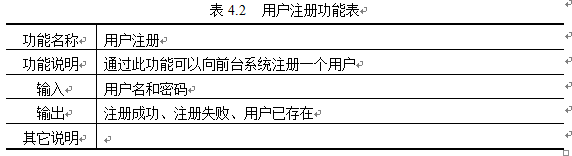
B. 用户注册功能,详细功能说明如表4.2所示

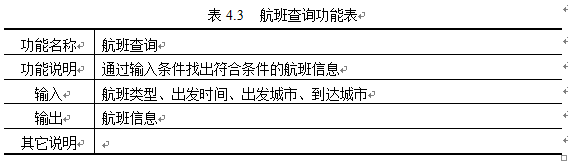
C. 航班查询功能,详细功能说明如表4.3所示

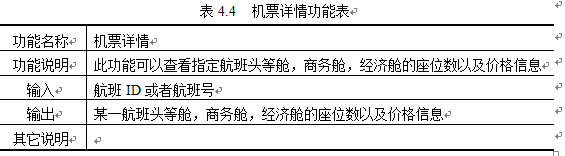
D. 机票详情功能,详细功能说明如表4.4所示

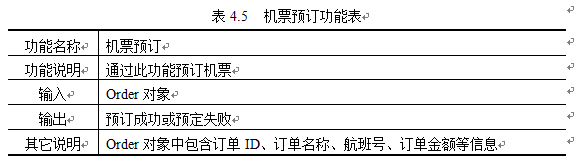
E. 机票预订功能,详细功能说明如表4.5所示

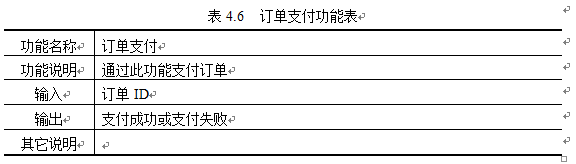
F. 订单支付功能,详细功能说明如表4.6所示

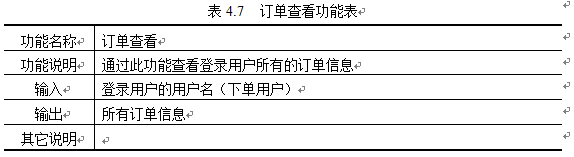
G. 订单查看功能,详细功能说明如表4.7所示

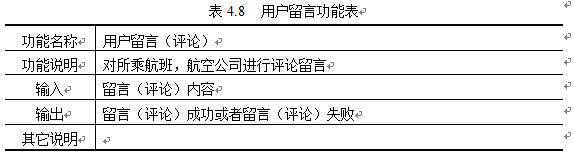
H. 用户留言功能,详细功能说明如表4.8所示

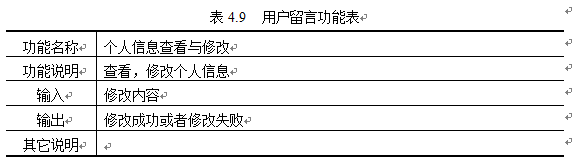
I. 个人信息查看与修改功能,详细功能说明如表4.9所示

(2) 后台系统功能设计
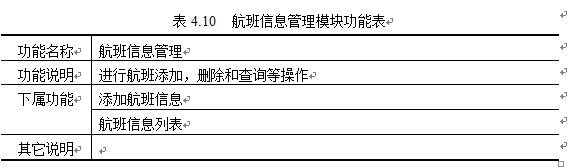
A. 航班信息管理模块功能,详细功能说明如表4.10所示

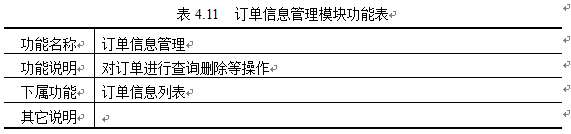
B. 订单信息管理模块功能,详细功能说明如表4.11所示

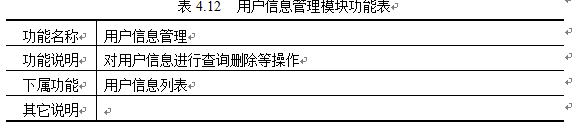
C. 用户信息管理模块功能,详细功能说明如表4.12所示

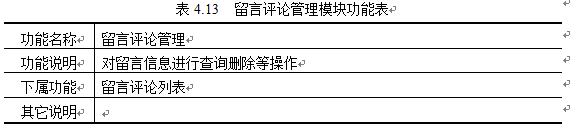
D. 留言评论管理模块功能,详细功能说明如表4.13所示

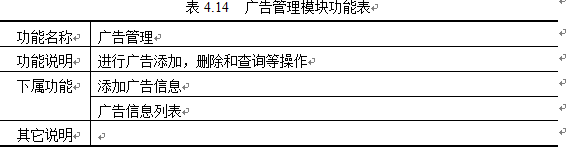
E. 广告管理模块功能,详细功能说明如表4.14所示

最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!
869b91b538dd3bb3290ba13bc806.png)

虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!


