热门标签
热门文章
- 1spark ui的访问地址_Spark环境与RDD
- 2无依赖安装sentence-transformers_sentence-transformers安装
- 3Linux:iptables防火墙(SNAT和DNAT)_局域网怎么配置snat
- 4基于YOLOv8的学生课堂行为检测,引入BRA注意力和Shape IoU改进提升检测能力_基于yolo的学生专注度检测系统
- 5定档5月16日,大模型产业落地盛会来了!
- 6阿里巴巴面试题- - -Spring篇(四十五)_springalibaba面试题
- 7Android布局——LinearLayout 线性布局
- 8unable to connect to 127.0.0.1:62001: cannot connect to 127.0.0.1:62001: 由于目标计算机积极拒绝,无法连接。 (10061)
- 9MySQL 8.0 OCP (1Z0-908) 考点精析-架构考点5:数据字典(Data Dictionary)_mysql ocp8 培训
- 10core-js介绍及安装使用
当前位置: article > 正文
微信小程序控制onenet智能灯_小程序智控灯控
作者:小小林熬夜学编程 | 2024-05-29 22:25:54
赞
踩
小程序智控灯控
前言
我先向大家推荐一个学习的博主吧!!
这就是博哥-------我入门esp8266的领头人
很感谢他!!!
他的目录里面没有这一个帖子,我想给他补齐,供新手去学习
1.理论基础
- esp8266mqtt库
- 微信小程序初步了解
- 对onenet平台有一定了解
2.远程控制led
2.1 实验材料
- node MCU
- 微信小程序开发者工具
- onenet平台
2.2 实验步骤
这是由onenet平台控制的步骤具体请看博哥的
玩转OneNET物联网平台之MQTT服务② —— 远程控制LED
如果以上步骤你已经完成,并测试好了.再看接下来的步骤
3.配置微信小程序
3.1理论基础
- onenet平台对mqtt的API的调用
- 注册号微信小程序
3.2 实验步骤
3.2.1 找到对应的api文档
api文档

发送命令看你的硬件是怎么设置的!!
3.2.2 撸微信小程序代码
小程序代码并不难,基本上如果不谈页面只谈控制,基本上了解一部分就够了!


这两部分会了,基本上任务就完成一大半了.
3.2.3 代码
demo.js
const app = getApp()
const apikey = 'apikey'
const deviceid = '646275345'
var temp=1;
var deviceConnected = false
const deviceInfoURL = "https://api.heclouds.com/devices/" + deviceid
const getDataStreamURL = "https://api.heclouds.com/devices/" + deviceid + "/datastreams"
const sendCommandURL = "https://api.heclouds.com/cmds"
var led = 0
function getDeviceInfo(that) {
//查看设备连接状态,并刷新按钮状态
wx.request({
url: deviceInfoURL,
header: {
'content-type': 'application/json',
"api-key": apikey,
"topic":"esp8266led"
},
data: {
},
success(res) {
// console.log(res)
if (res.data.data.online) {
console.log("设备已经连接")
// deviceInit(that)//初始化按钮
deviceConnected = true
} else {
console.log("设备还未连接")
deviceConnected = false
}
},
fail(res) {
console.log("请求失败")
deviceConnected = false
},
complete() {
if (deviceConnected) {
that.setData({ deviceConnected: true })
} else {
that.setData({ deviceConnected: false })
}
}
})
}
function deviceInit(that) {
console.log("开始初始化按钮")
//初始化各个硬件的状态
wx.request({
url: getDataStreamURL,
header: {
'content-type': 'application/json',
"api-key": apikey,
},
data: {
},
success(res) {
for(var i=0; i<res.data.data.length; i++) {
var info = res.data.data[i]
if(info.current_value == 1) {
that.setData({ led_checked : true})
} else {
that.setData({ led_checked : false})
}
}
}
})
}
function controlLED(hardware_id ,switch_value) {
// console.log("发送命令:" + hardware_id + ":{" + switch_value + "}")
console.log("发送命令:" + hardware_id + ":" +switch_value )
//按钮发送命令控制硬件
wx.request({
url: sendCommandURL + "?device_id=" + deviceid,
method: 'POST',
header: {
'content-type': 'application/json',
"api-key": apikey
},
// data: hardware_id + ":{" + switch_value + "}", //TODO 设计自定义语言 blueled:{V}, 预感这边可能会有问题
data: switch_value ,
success(res) {
console.log("控制成功")
console.log(res)
console.log(res.data);
}
})
}
Page({
onLoad: function () {
//加载时完成1.检查设备是否连接2.连接成功将数据显示在界面
var that = this //将当前对象赋值
getDeviceInfo(that)
temp=1
},
onShow: function() {
//TODO依旧有问题
var that = this
var timer = setInterval(function(){
getDeviceInfo(that)
}, 3000)
},
change: function (event) {
var cmdData = event.detail.value == true ? 1 : 0 //修改为约定的数据
if(cmdData==1)
{
led=1;
controlLED("led",1);
}
else
{
led=0;
controlLED("led",0);
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
3.2.4 真机调试
步骤
- 确认esp8266和onenet平台连接上了
- 真机调试(这里有个坑)
- 实现控制
写完代码后点击这个

会弹出一个二维码来,手机去扫那个二维码,在手机端进行调试

页面简单
接下来你就可以玩微信小程序去控制灯了
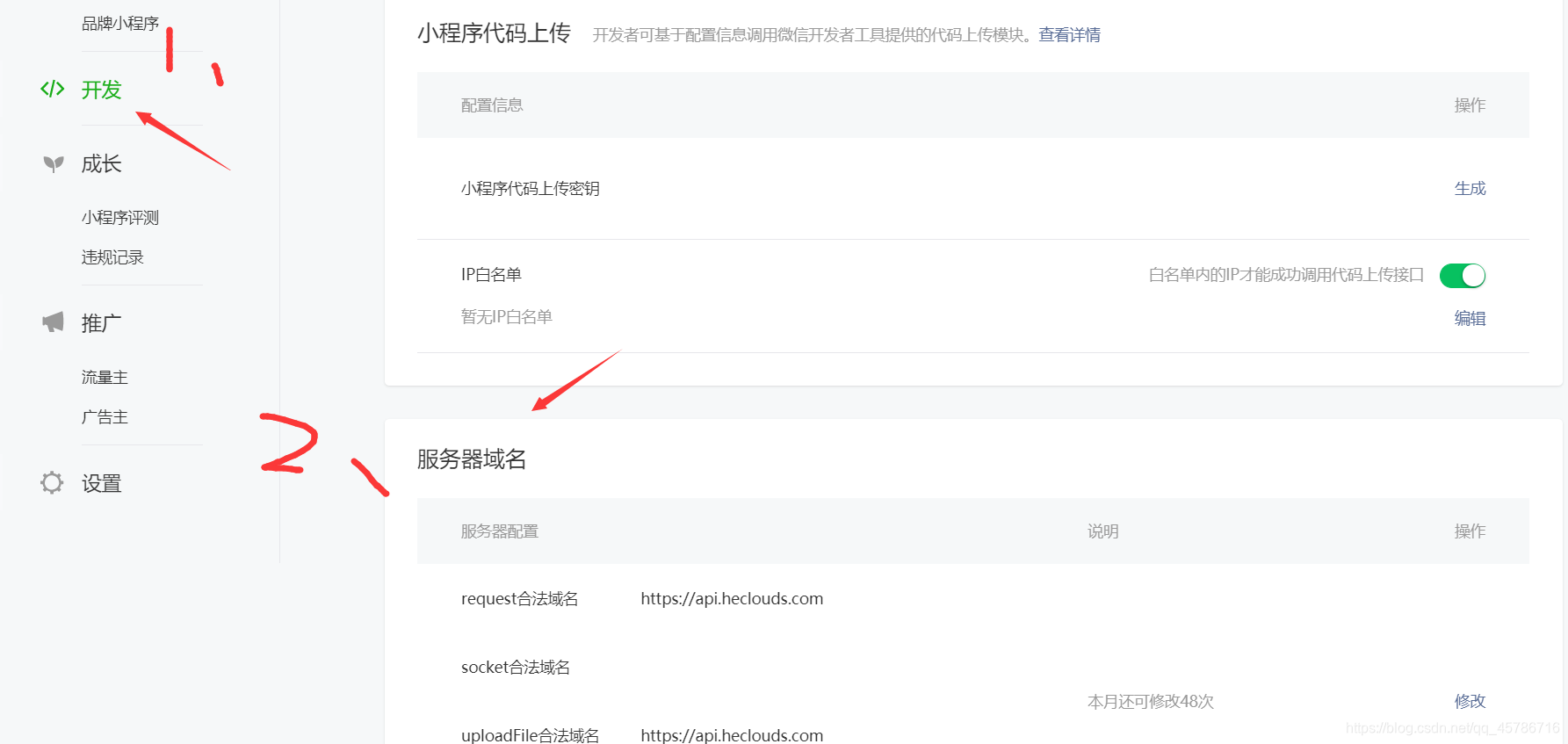
坑点
- 因为微信小程序的安全机制,导致你的api必须在他的白名单,不然你虽然能在开发者工具里能调用但是到了真机就不行
需要添加域名在白名单里

基本上以上你都能做到,那么恭喜你可以通过微信小程序控制esp8266了
说明
源代码已上传到csdn了,需要的可以去下载.
大家好我是大一小菜鸡,又菜瘾还大
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/644183
推荐阅读
相关标签


