- 1LeetCode 94. 二叉树的中序遍历_leecode二叉树的中序遍历root = [1,null,2,3]表示什么意思
- 2Linux搭建 Kubernetes(K8S)集群详情教程
- 3解决git clone或者pip install git+https://github.com/ruotianluo/meshed-memory-transformer.git出现的一系列问题_error: subprocess-exited-with-error 脳 git clone --
- 4Tyvj 1391 走廊泼水节 - 生成树 - 完全图_noip泼水节
- 5HDFS相关API操作
- 6java 8 函数式接口_Java 8 函数式接口
- 7大话数据结构-普里姆算法(Prim)和克鲁斯卡尔算法(Kruskal)_prim和kruskal
- 8【SpringCloud Alibaba】Nacos Config配置管理与Gateway 网关
- 9spring Cloud Gateway + JWT 实现统一的认证授权_springcloudgateway+jwt统一认证鉴权
- 10STM32驱动ADS1256串口输出-AD转换
MVC和MVVM有什么区别_mvc和mvvm的区别
赞
踩
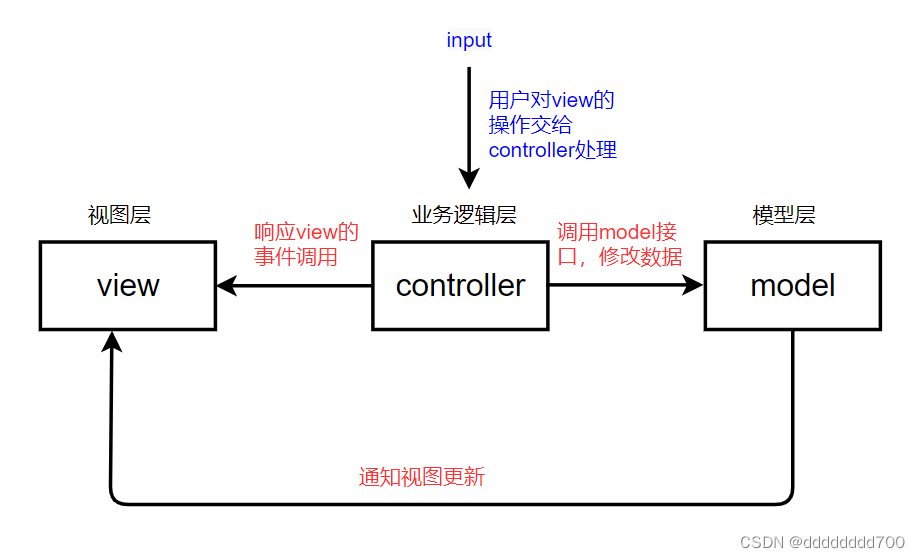
一、MVC:
MVC是后端的分层开发概念。其中:
M:model,模型层。代表数据库中的数据源。
V:view,视图层。代表能看到的客户端页面,是根据模型数据创建的。
C:controller,控制层。代表业务逻辑,是模型层和视图层之间的桥梁,建立两者之间的关系。控制层本身是不会处理数据以及输出数据,他只是用来接受请求并决定用那个模型去处理请求,然后再确定用哪个视图来显示返回的数据。

假设用户进行一个input事件,这个事件就会在controller进行一个中转,通过controller去model里面获取数据,之后会返回给controller,controller接收到数据之后会返回给view,最后展示在页面上。所以说,controller相当于一个中转站。
采用MVC就可以用同一个model去调用不同的view(柱状图、表格),就会得到不同的页面展示形式。这样就可以减少model的代码量,更易维护model和view。
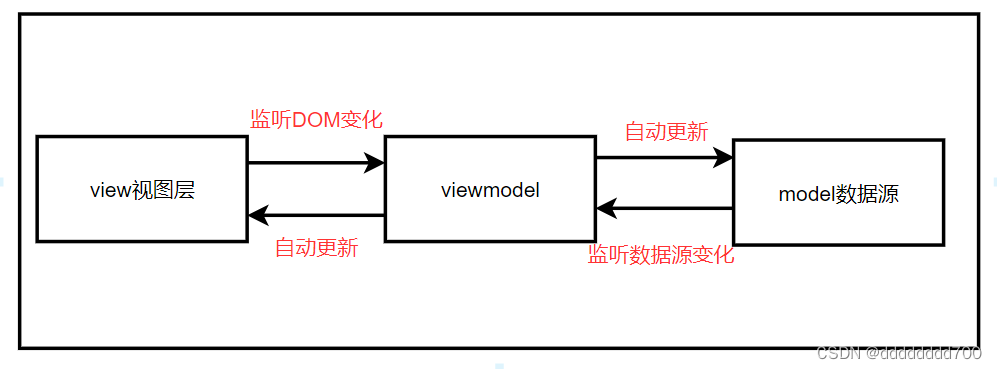
二、MVVM:
前端的视图层概念。它是MVC渐渐演化出来的一个形态,主要分离视图层和模型层。
M:model,模型层。代表渲染页面所依赖的数据源,是通过Ajax从服务端获取回来的数据,这些数据是用来将来渲染到页面上的。
V:view,视图层。负责将数据模型转化为UI展示出来呈现给用户,可以简单的理解为HTML结构。
VM:视图模型层,用来连接Model和View,是Model和View之间的通信桥梁。是vue的实例,是MVVM的核心。它的作用是当监听到DOM变化时,会自动的更新数据源里面所依赖的数据。而当修改了model数据源里面的数据时,VM又会自动的重新渲染页面。
MVVM实现了数据驱动视图和数据的双向绑定。

三、MVC和MVVM的区别
MVC是一个后端的开发思想,MVVM是一个前端的开发思想。
MVVM实现了数据的双向绑定。



