- 1安卓系统安全权限相关内容_安卓关于系统安全
- 2Baidu Comate 智能编码助手:编程新伙伴,效率新飞跃_智能编码助手百度comate
- 3千万流量大型分布式系统架构设计实战(干货)
- 4CANape 22.0惊艳亮相,全面升级的新特性引领汽车测试技术飞跃:硬件映射助手 | 工程协作 | 测量数据管理工具 | 函数复合工具 | 多媒体数据记录 | 测量文件的使用 | 测量数据加载_canape打开. dat文件
- 5【C语言进阶:动态内存管理】柔性数组
- 6FastDFS 分布式集群搭建详解_fastdfs集群部署
- 7已解决java.lang.NullPointerException异常的正确解决方法,亲测有效!!!_tinyumbrella安装java.lang.nullpointerexception
- 8https://chat18.aichatos.xyz/#/chat/1702650198606
- 9元素水平垂直居中_元素需要在垂直方向居中,应该怎么编写代码?
- 10Hadoop学习-6-HDFS权限管理_将 node 文件的所有权限赋给 hadoop 用户
Postman —— HTTP请求基础组成部分(1),2024年最新腾讯T3面试官透露_postman 请求头和请求报文体
赞
踩
(3)Headers
点击Headers标签,Postman同样会展现一个"键值"编辑界面。在这里,你可以随意添加你想要的Header attribute(请求头参数),同样Postman为我们通过了很贴心的auto-complete功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准atrribute。同时在我们使用Postman的过程中,请求头是根据请求参数的形式自动生成的。

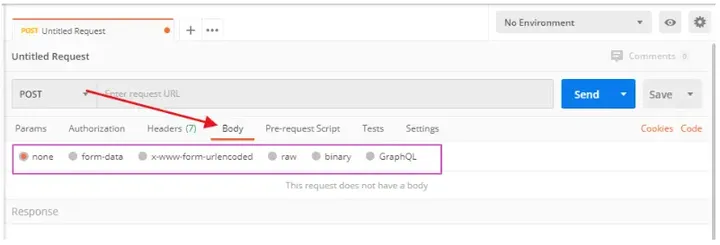
(4)body
如果我们要创建的Request是类似于POST请求的提交,那我们就需要编辑Request Body。POST请求方式的body中可以存放任意的内容格式,浏览器可以根据请求头中指定的content-type类型对请求体进行解析。
Postman根据body type的不同,提供了6中编辑方式:
form-datax-www-form-urlencodedrawbinaryGraphQLnone

说明
form-data:
以键值对的方式提交数据。
对于一段utf8编码的字节的数据,直接将utf8编码字节的拼接到请求体中,在本地有多少字节实际就发送多少字节,极大提高了效率,适合传输长字节。
因此在传很长的字节(如文件)时应用multipart/form-data格式。
总结:
- 不对提交的表单数据进行字符编码。
- 在使用包含文件上传控件的表单时,推荐使用该值。
- 可以上传键值对,也可以上传文件。
- 可以上传多个文件。
x-www-form-urlencoded:
它是Post提交的默认格式,在发送数据前编码所有字符,采用ascii字符编码,将非ascii字符做百分号编码,所以对于非ascii字符传输效率就很低了。
**会将表单内的数据转换为键值对,而且键值对都是通过&间隔分开的。**当需要模拟表单上传数据时,用此选项。
但此表单不能上传文件,只能是文本格式。
总结:
同样使用URLencode转码,Post请求方式跟Get请求方式的区别在于:
- Get请求方式把转换、拼接完的字符串用
?直接与表单的action连接作为URL使用,所以请求体里没有数据。 - Post请求方式把转换、拼接后的字符串放在了请求体里,不会在浏览器的地址栏显示,因而更安全一些。
raw
可以上传任意格式的文本类型数据,文本不做任何修饰传到服务端,可以上传text、json、xml、html等。其实主要的还是传递json格式的数据,当后端要求json数据格式的时候,就要使用此种格式来测试。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数软件测试工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上软件测试开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**


