- 1第二篇: 掌握Docker的艺术:深入理解镜像、容器和仓库_docker私人仓库常用镜像
- 2Java毕业设计-社区疫情管理小程序
- 33、任意文件上传漏洞_任意文件上传漏洞条件,View的这些基础知识你必须要知道_任意文件上传导致 xss
- 4掌握Python操作Word:从基础到高级全覆盖_python word编辑
- 5我,32岁,动力机械专业研究生,转行到算法工程师,完成薪资翻倍_开发转算法工程师
- 6【大数据安全-Kerberos】Kerberos常见问题及解决方案_gss initiate failed_client not found in kerberos database
- 7西电通院计网实验七——ACL访问控制实验_计网实验3.2.1
- 8十大经典排序算法(Java实现)_java基础排序算法
- 9速盾:视频cdn和网站cdn的相同点与不同点
- 10用例设计需遵循哪些规范标准?_8.用例的命名规范?
免费分享一套微信小程序投票系统(Uni-App+SpringBoot+Vue3)【至尊版】,帅呆了~~_springboot3 vue3 微信公众号 小程序
赞
踩
大家好,我是java1234_小锋老师,自己原创写了一个不错的微信小程序投票系统(Uni-App+SpringBoot+Vue3【至尊版】,免费分享下哈。
项目视频演示
项目介绍
本研究并实现了基于微信小程序平台的投票系统,旨在应对传统投票方式在成本、便捷性及覆盖面方面的挑战。
通过对现有投票系统痛点的深入分析,提出利用微信小程序构建高效、易用且覆盖面广的新型投票解决方案。设计上,系统强调模块化与灵活性,涵盖投票创建、选项管理、用户交互、结果统计等功能模块,并集成安全防护机制,确保投票活动的公正与数据的安全。
技术实现方面,结合微信小程序的开发框架,前端注重用户界面的友好性和交互体验的优化,后端依托云服务实现高效的数据处理与存储,确保系统的高性能与可扩展性。通过实际案例部署与测试,验证了该系统在提升用户参与度、简化管理流程方面的有效性,展示了其在多元化投票应用场景中的广阔前景。
本研究不仅为微信小程序技术在投票领域的应用提供了具体指导,也为促进数字化互动方式的发展贡献了理论与实践参考。
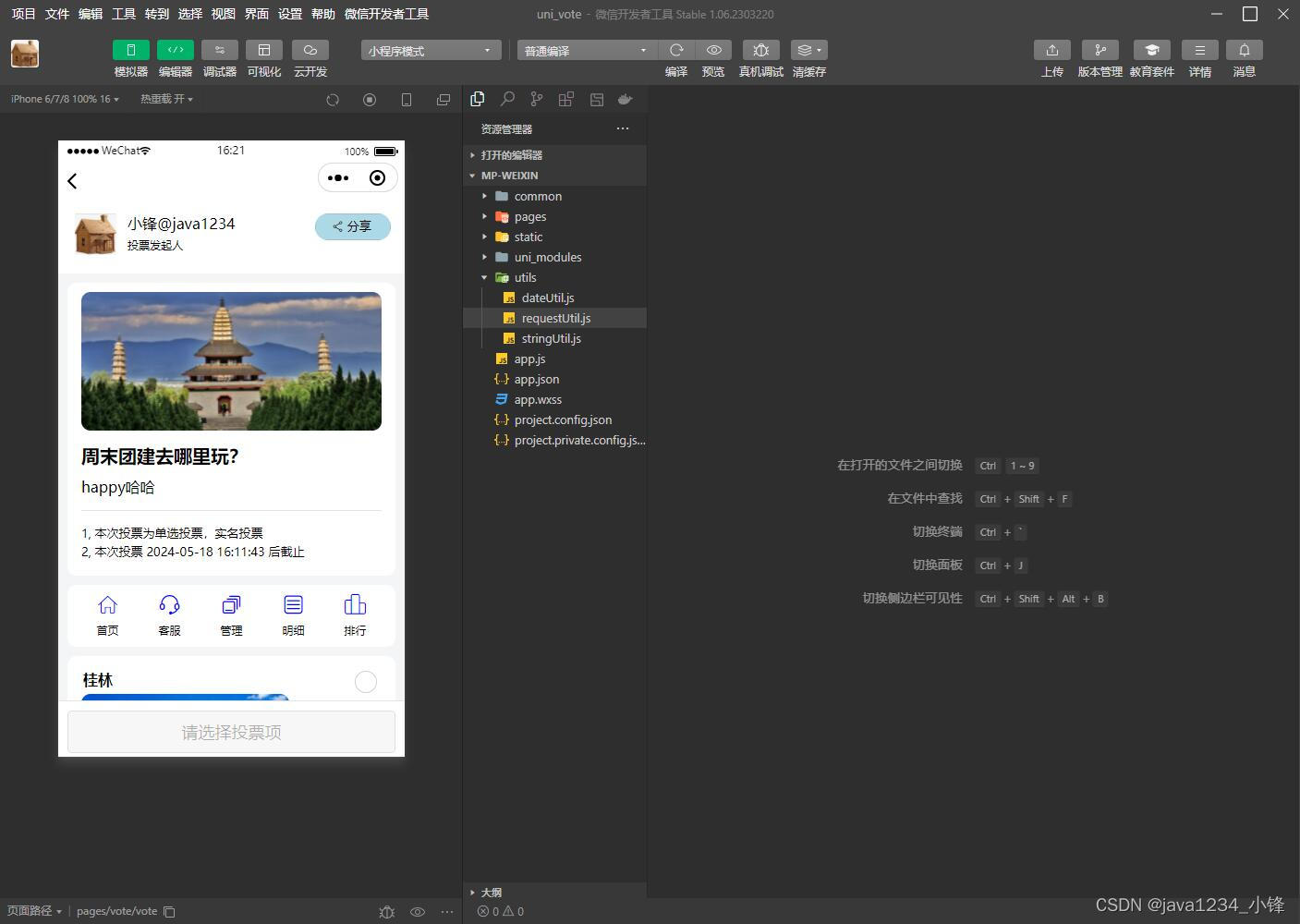
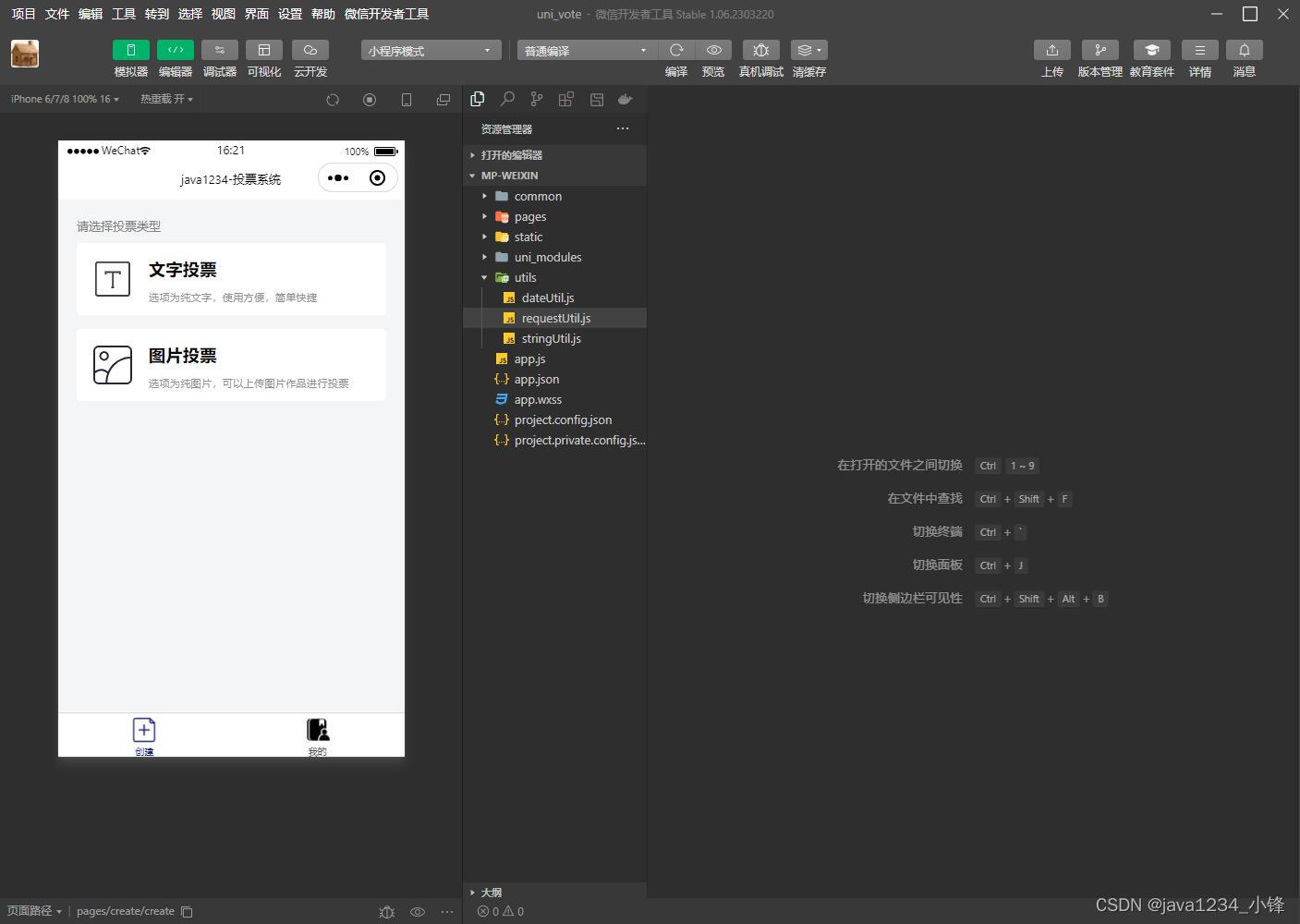
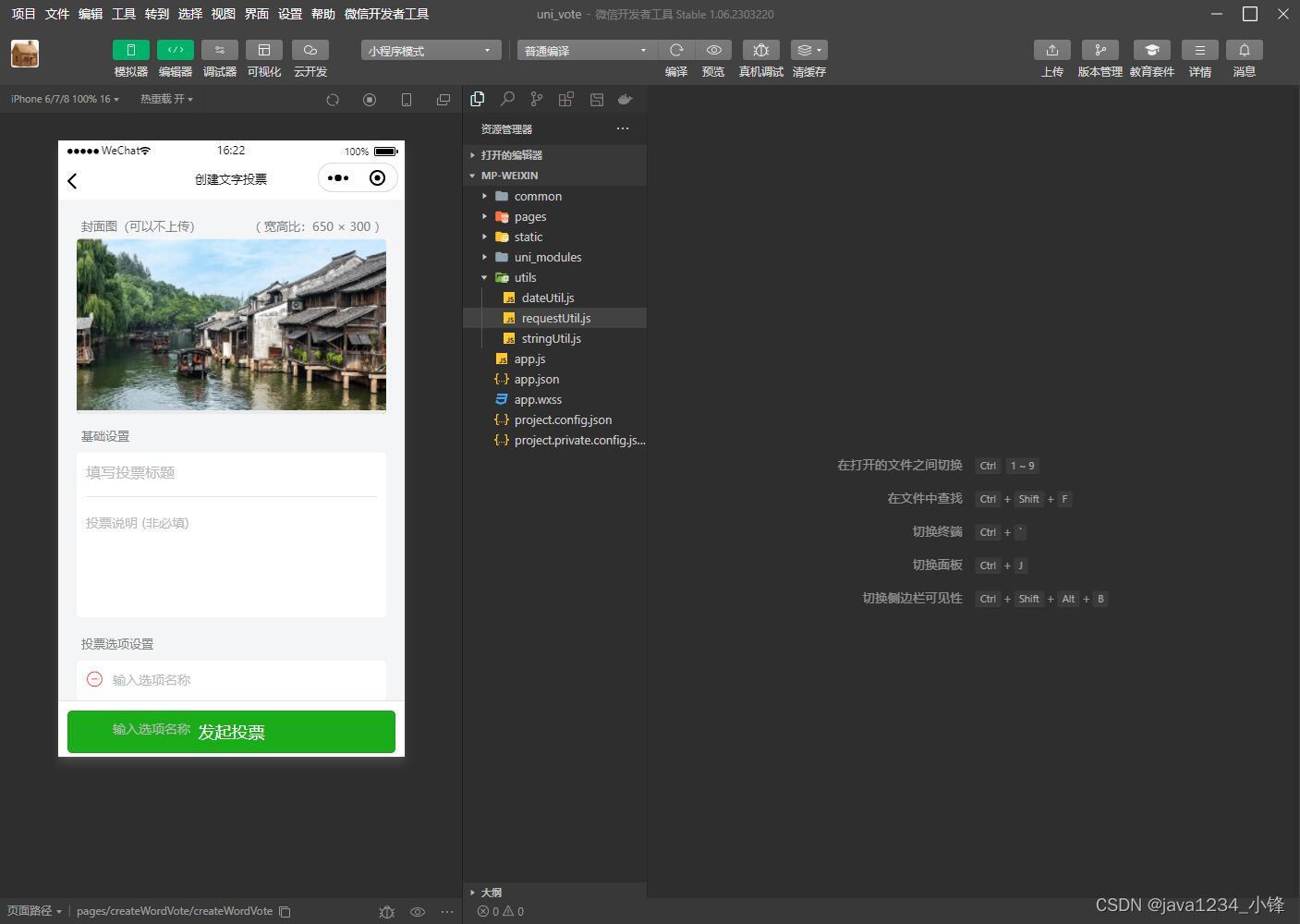
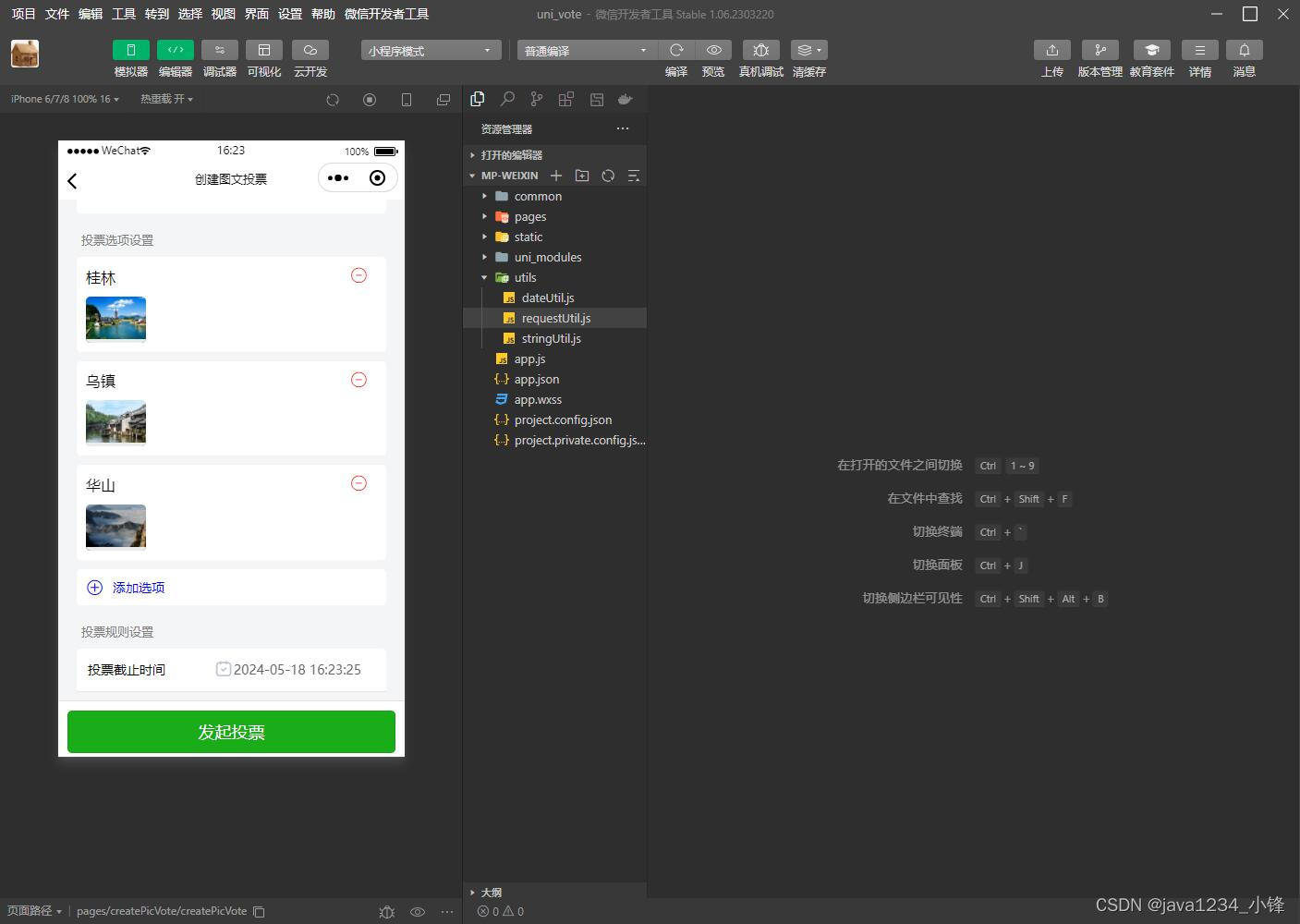
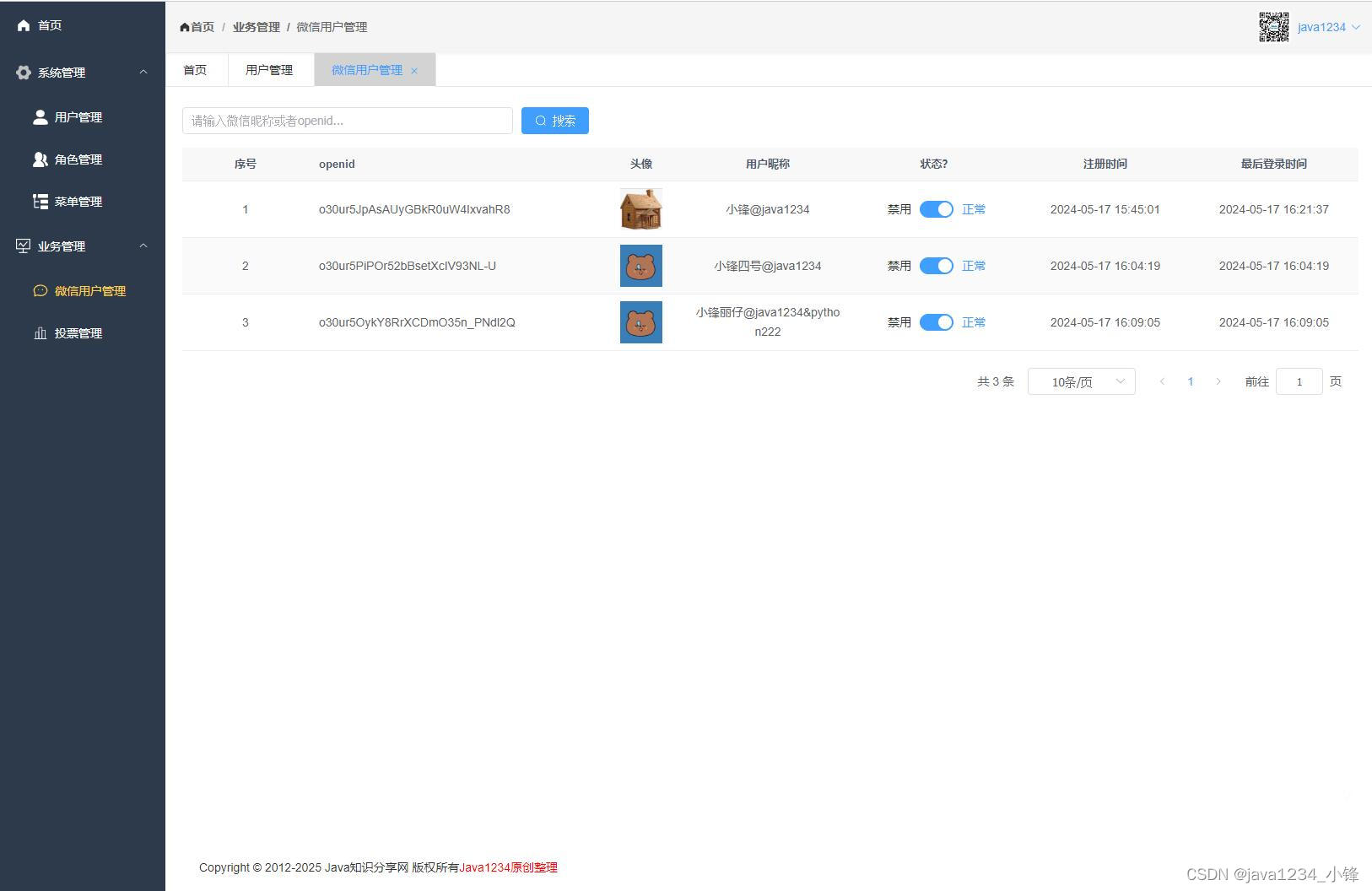
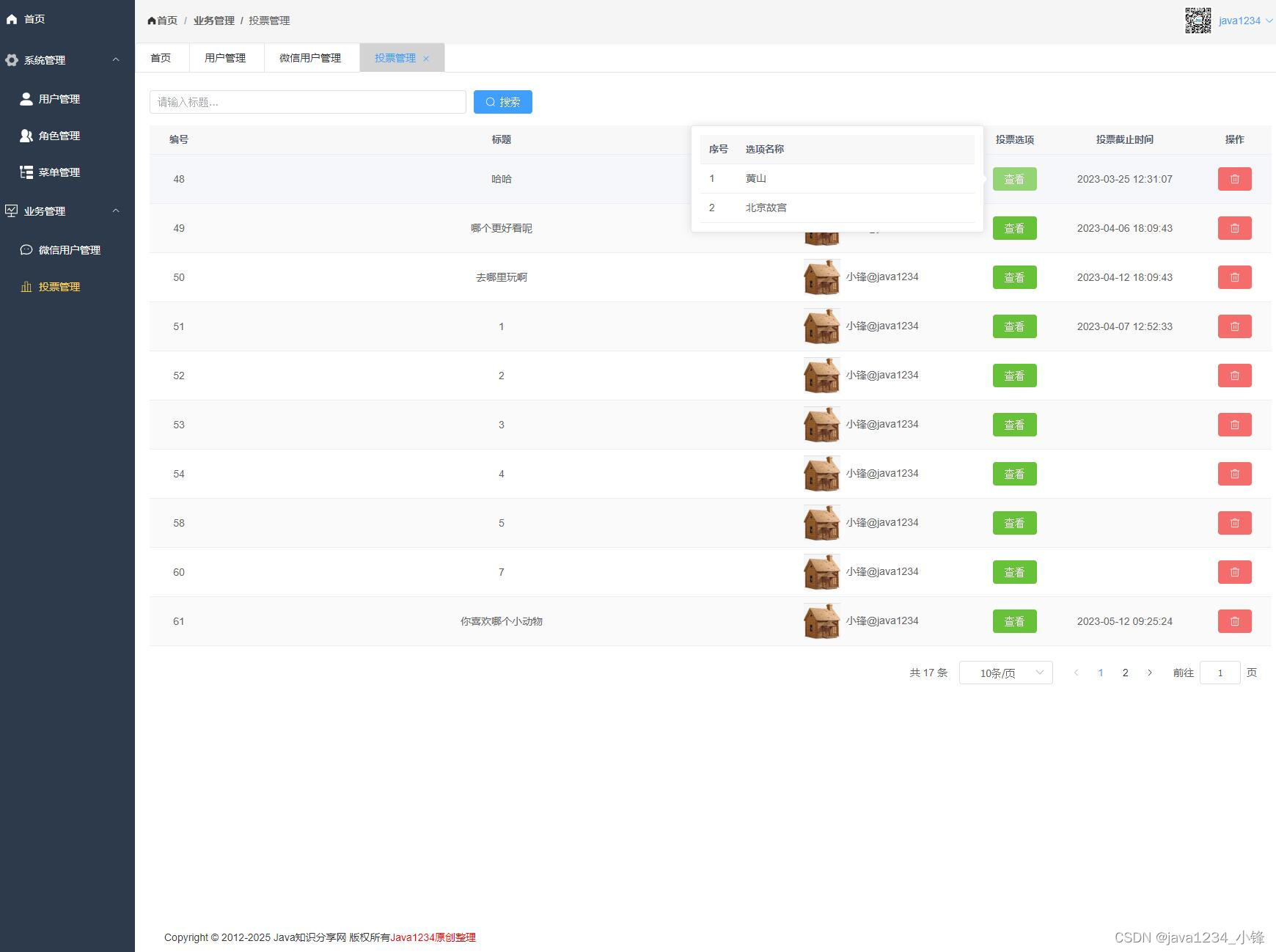
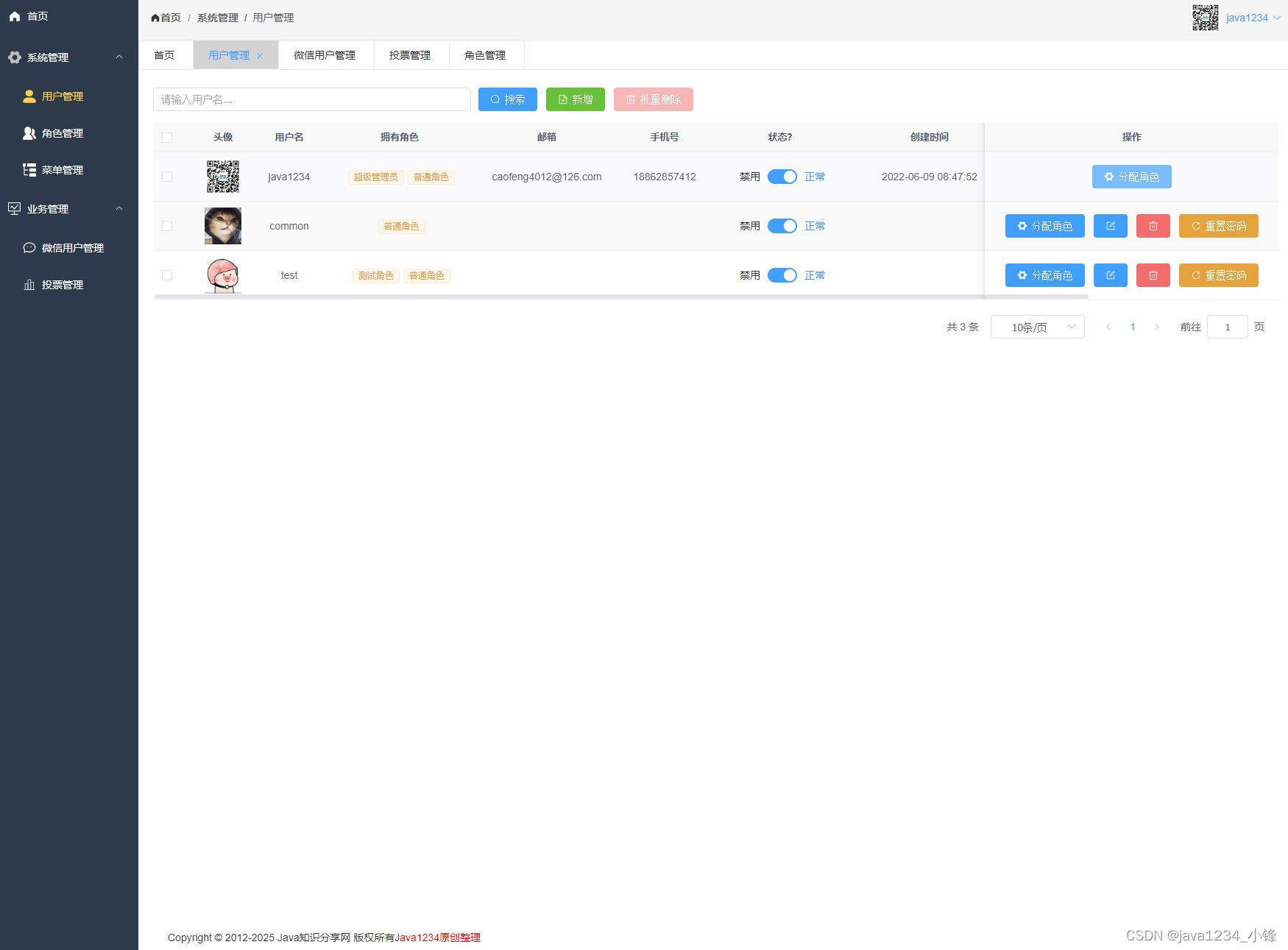
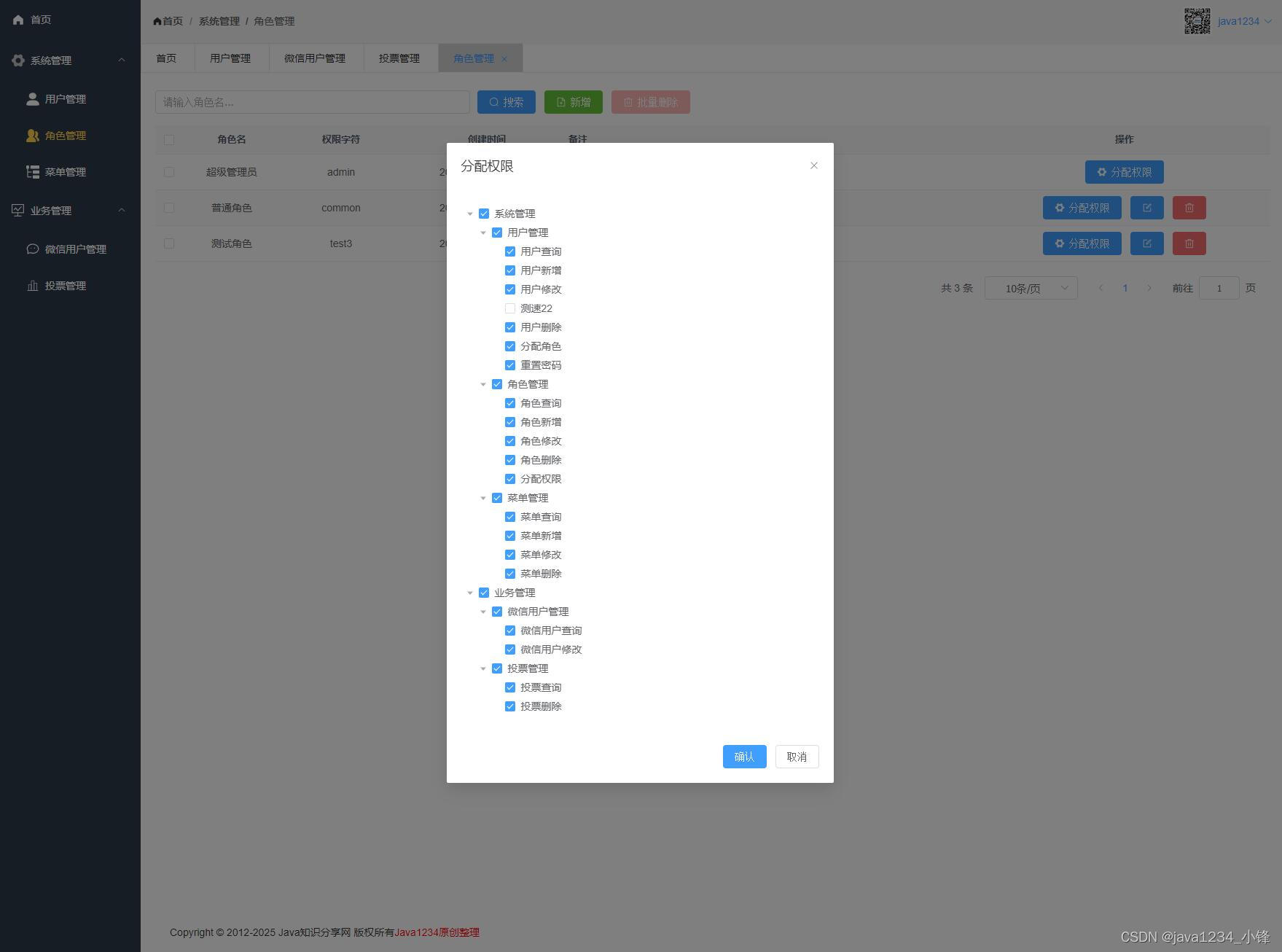
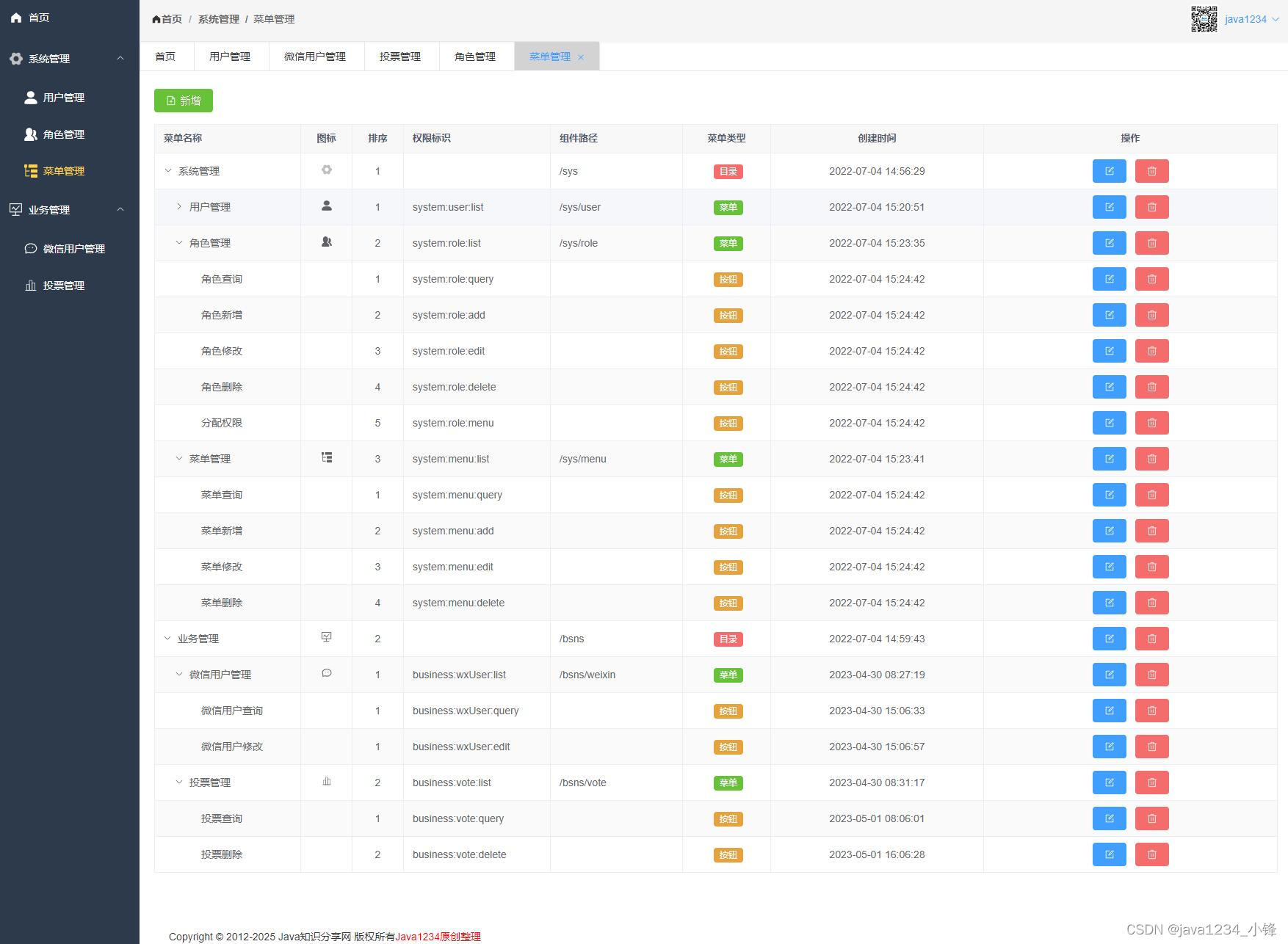
系统展示










部分代码
- package com.java1234.controller;
-
- import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
- import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
- import com.java1234.entity.PageBean;
- import com.java1234.entity.R;
- import com.java1234.entity.SysUser;
- import com.java1234.entity.WxUserInfo;
- import com.java1234.service.WxUserInfoService;
- import com.java1234.util.StringUtil;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.security.access.prepost.PreAuthorize;
- import org.springframework.transaction.annotation.Transactional;
- import org.springframework.web.bind.annotation.*;
-
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
-
- /**
- * 微信用户Controller控制器
- * @author java1234_小锋 (公众号:java1234)
- * @site www.java1234.vip
- * @company 南通小锋网络科技有限公司
- */
- @RestController
- @RequestMapping("/business/wxUser")
- public class WxUserInfoController {
-
- @Autowired
- private WxUserInfoService wxUserInfoService;
-
- /**
- * 根据条件分页查询微信用户信息
- * @param pageBean
- * @return
- */
- @PostMapping("/list")
- @PreAuthorize("hasAuthority('business:wxUser:list')")
- public R list(@RequestBody PageBean pageBean){
- String query=pageBean.getQuery().trim();
- Page<WxUserInfo> pageResult = wxUserInfoService.page(new Page<>(pageBean.getPageNum(), pageBean.getPageSize()), new QueryWrapper<WxUserInfo>().like(StringUtil.isNotEmpty(query), "nick_name", query).or().like(StringUtil.isNotEmpty(query), "openid", query));
- List<WxUserInfo> wxUserInfoList = pageResult.getRecords();
- Map<String,Object> resultMap=new HashMap<>();
- resultMap.put("wxUserInfoList",wxUserInfoList);
- resultMap.put("total",pageResult.getTotal());
- return R.ok(resultMap);
- }
-
-
- /**
- * 更新status状态
- * @param id
- * @param status
- * @return
- */
- @GetMapping("/updateStatus/{id}/status/{status}")
- @PreAuthorize("hasAuthority('business:wxUser:edit')")
- @Transactional
- public R updateStatus(@PathVariable(value = "id")Integer id,@PathVariable(value = "status")String status){
- WxUserInfo wxUserInfo= wxUserInfoService.getById(id);
- wxUserInfo.setStatus(status);
- wxUserInfoService.saveOrUpdate(wxUserInfo);
- return R.ok();
- }
-
- }

- <template>
- <div class="login">
-
- <el-form ref="loginRef" :model="loginForm" :rules="loginRules" class="login-form">
- <h3 class="title">Java1234 Vue3 投票系统后台管理</h3>
-
-
- <el-form-item prop="username">
-
- <el-input
- v-model="loginForm.username"
- type="text"
- size="large"
- auto-complete="off"
- placeholder="账号"
- >
- <template #prefix><svg-icon icon="user" /></template>
- </el-input>
- </el-form-item>
- <el-form-item prop="password">
- <el-input
- v-model="loginForm.password"
- type="password"
- size="large"
- auto-complete="off"
- placeholder="密码"
- @keyup.enter="handleLogin"
- >
- <template #prefix><svg-icon icon="password" /></template>
- </el-input>
- </el-form-item>
-
- <el-form-item prop="code">
- <el-input
- v-model="loginForm.code"
- size="large"
- auto-complete="off"
- placeholder="验证码"
- style="width: 63%"
-
- >
- <template #prefix><svg-icon icon="validCode" /></template>
- </el-input>
- <div class="login-code">
- <img :src="codeUrl" @click="getCode" class="login-code-img"/>
- </div>
- </el-form-item>
-
- <el-checkbox v-model="loginForm.rememberMe" style="margin:0px 0px 25px 0px;">记住密码</el-checkbox>
- <el-form-item style="width:100%;">
- <el-button
- size="large"
- type="primary"
- style="width:100%;"
- @click.prevent="handleLogin"
- >
- <span>登 录</span>
-
- </el-button>
-
- </el-form-item>
- </el-form>
- <!-- 底部 -->
- <div class="el-login-footer">
- <span>Copyright © 2013-2022 <a href="http://www.java1234.vip" target="_blank">java1234.vip</a> 版权所有.</span>
- </div>
- </div>
- </template>
-
- <script setup>
-
- import {ref} from 'vue'
- import requestUtil from '@/util/request'
- import store from '@/store'
- import qs from "qs"
- import {ElMessage} from "element-plus"
- import router from "@/router"
- import Cookies from "js-cookie";
- import { encrypt, decrypt } from "@/util/jsencrypt";
-
- const loginRef=ref(null)
-
- const codeUrl=ref("")
-
- const loginForm=ref({
- username:"",
- password:"",
- rememberMe:false,
- code:"",
- uuid:""
- })
-
- const loginRules = {
- username: [{ required: true, trigger: "blur", message: "请输入您的账号" }],
- password: [{ required: true, trigger: "blur", message: "请输入您的密码" }],
- code: [{ required: true, trigger: "blur", message: "请输入验证码" }]
- };
-
- const handleLogin=()=>{
- loginRef.value.validate(async(valid)=>{
-
- if(valid){
- // 勾选了需要记住密码设置在 cookie 中设置记住用户名和密码
- if (loginForm.value.rememberMe) {
- Cookies.set("username", loginForm.value.username, { expires: 30 });
- Cookies.set("password", encrypt(loginForm.value.password), { expires: 30 });
- Cookies.set("rememberMe", loginForm.value.rememberMe, { expires: 30 });
- } else {
- // 否则移除
- Cookies.remove("username");
- Cookies.remove("password");
- Cookies.remove("rememberMe");
- }
-
- let result=await requestUtil.post("login?"+qs.stringify(loginForm.value))
- let data=result.data;
- if(data.code==200){
- const token=data.authorization
- const menuList=data.menuList;
- const perms=data.perms;
- const currentUser=data.currentUser;
- console.log("menuList="+menuList);
- store.commit('SET_MENULIST',menuList);
- store.commit('SET_TOKEN',token);
- store.commit('SET_USERINFO',currentUser);
- store.commit('SET_PERMS',perms);
- router.replace("/")
- }else{
- ElMessage.error(data.msg)
- }
- }else{
- console.log("验证失败")
- }
- })
- }
-
- function getCookie() {
- const username = Cookies.get("username");
- const password = Cookies.get("password");
- const rememberMe = Cookies.get("rememberMe");
- loginForm.value = {
- username: username === undefined ? loginForm.value.username : username,
- password: password === undefined ? loginForm.value.password : decrypt(password),
- rememberMe: rememberMe === undefined ? false : Boolean(rememberMe)
- };
- }
-
- const getCode=async()=>{
- let result=await requestUtil.get("captcha");
- console.log(result)
- loginForm.value.uuid=result.data.uuid;
- codeUrl.value=result.data.base64Img;
- }
-
- getCode();
-
- getCookie();
-
- </script>
-
- <style lang="scss" scoped>
- a{
- color:white
- }
- .login {
- display: flex;
- justify-content: center;
- align-items: center;
- height: 100%;
- background-image: url("../assets/images/login-background.jpg");
- background-size: cover;
- }
- .title {
- margin: 0px auto 30px auto;
- text-align: center;
- color: #707070;
- }
-
- .login-form {
- border-radius: 6px;
- background: #ffffff;
- width: 400px;
- padding: 25px 25px 5px 25px;
-
- .el-input {
- height: 40px;
-
-
-
- input {
- display: inline-block;
- height: 40px;
- }
- }
- .input-icon {
- height: 39px;
- width: 14px;
- margin-left: 0px;
- }
-
- }
- .login-tip {
- font-size: 13px;
- text-align: center;
- color: #bfbfbf;
- }
- .login-code {
- width: 33%;
- height: 40px;
- float: right;
- img {
- cursor: pointer;
- vertical-align: middle;
- }
- }
- .el-login-footer {
- height: 40px;
- line-height: 40px;
- position: fixed;
- bottom: 0;
- width: 100%;
- text-align: center;
- color: #fff;
- font-family: Arial;
- font-size: 12px;
- letter-spacing: 1px;
- }
- .login-code-img {
- height: 40px;
- padding-left: 12px;
- }
- </style>

源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89322550
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套微信小程序商城系统(电商系统)(SpringBoot+Vue3)【至尊版】,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理),帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue在线考试系统(优质版),帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客


