热门标签
热门文章
- 1springBoot + netty搭建高性能 websocket 服务 & 性能测试(包含python 测试脚本)_netty websocket 和netty-websocket 性能对比
- 2rsync全面讲解
- 3头歌大数据——MapReduce 基础实战 答案 无解析_成绩统计头歌
- 4android的camera_android.hardware.camera
- 5HDFS目录与文件的创建删除与查询操作_hdfs如何删除目录
- 6PMP 2022-10-10 (每日一练)_manfrit和frank是两个项目经理,在他们的职业生涯中一直相互支持。在一次偶然的午
- 7Redis原理
- 8Java IO流--使用FileReader字符输入流读入数据到java程序或者内存的基本操作_filereader 怎么直接传入输入流
- 9scrapy实现分布式爬虫以及布隆过滤器,scrapy-redis所遇到的问题,终端进入虚拟环境_from scrapy_redis.spiders import rediscrawlspider出
- 10ChatGPT 和文心一言哪个更好用?_chatgpt和文心一言哪个更适合seo
当前位置: article > 正文
vue2.0项目要怎么关闭eslint校验效果?_vue2项目中禁用 eslint 校验
作者:小小林熬夜学编程 | 2024-02-11 21:38:22
赞
踩
vue2项目中禁用 eslint 校验
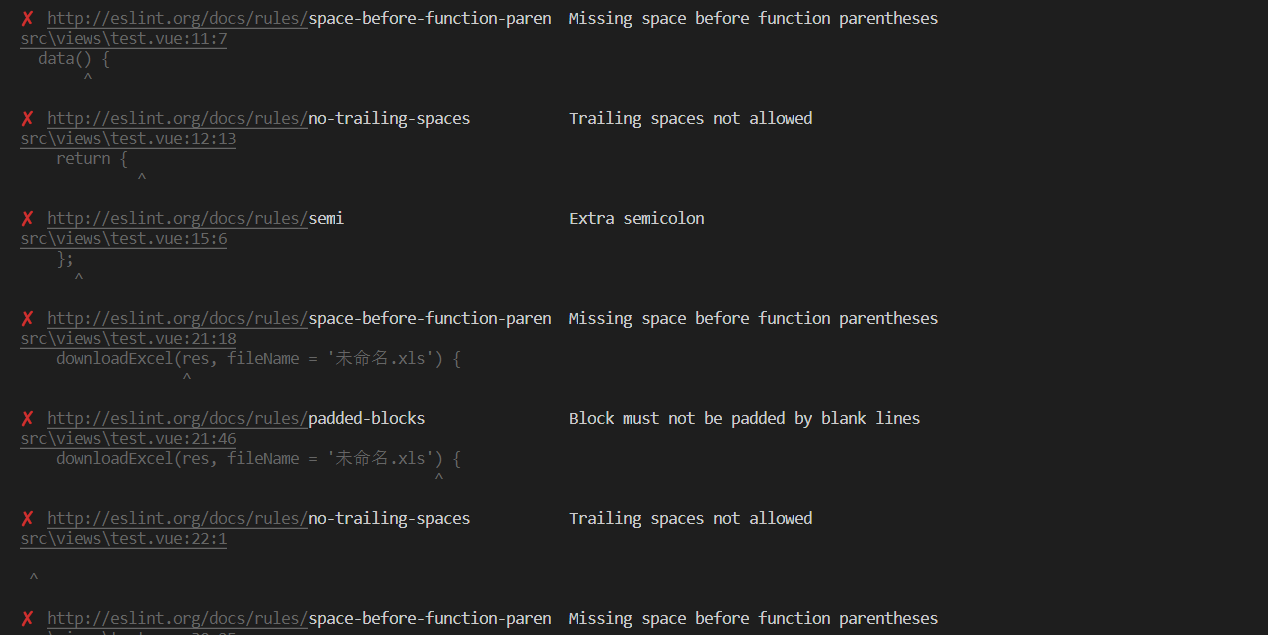
新建的一个vue2.0的项目,在新建的时候一路回车忘记关闭了eslint校验了。在项目运行的时候一直有提示~有些人并不喜欢这个eslint,想要关闭掉

前面写了关于vue-element-admin项目关闭eslint校验:https://www.jianshu.com/p/e025843930c4,因为两个关闭校验的方法不太一样。
这里还是要记录一下:
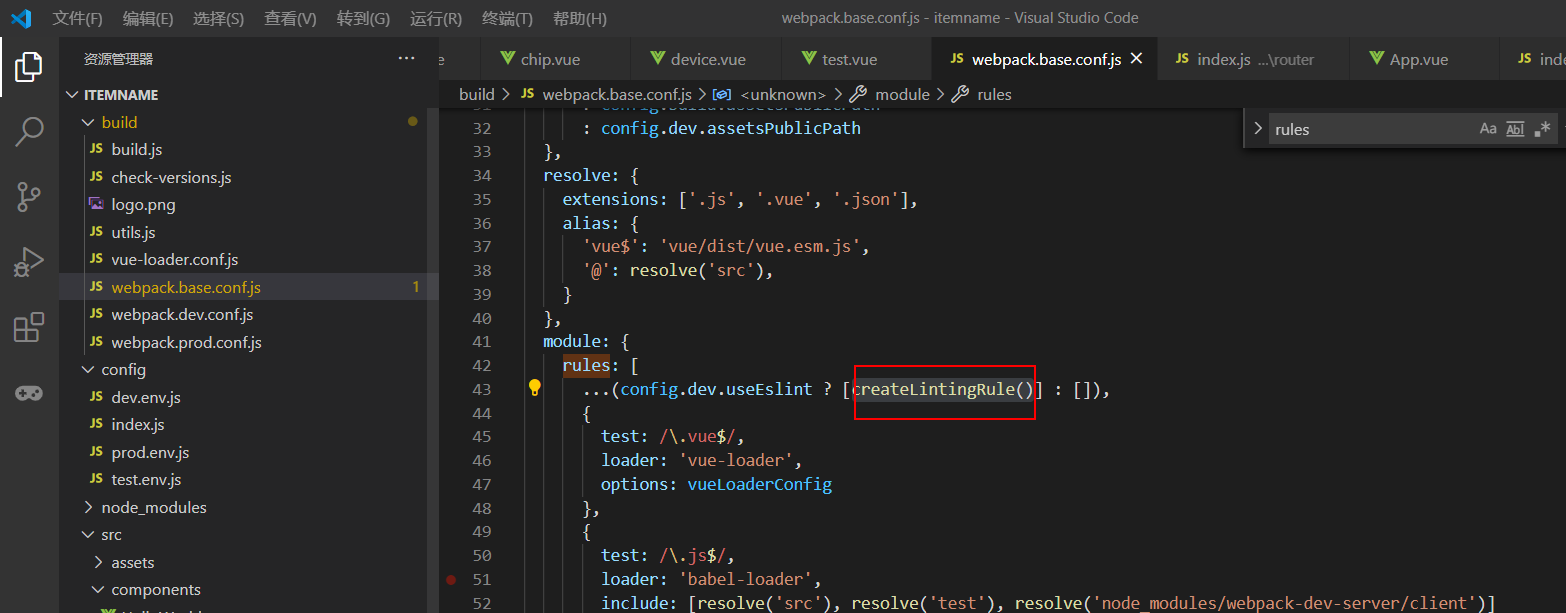
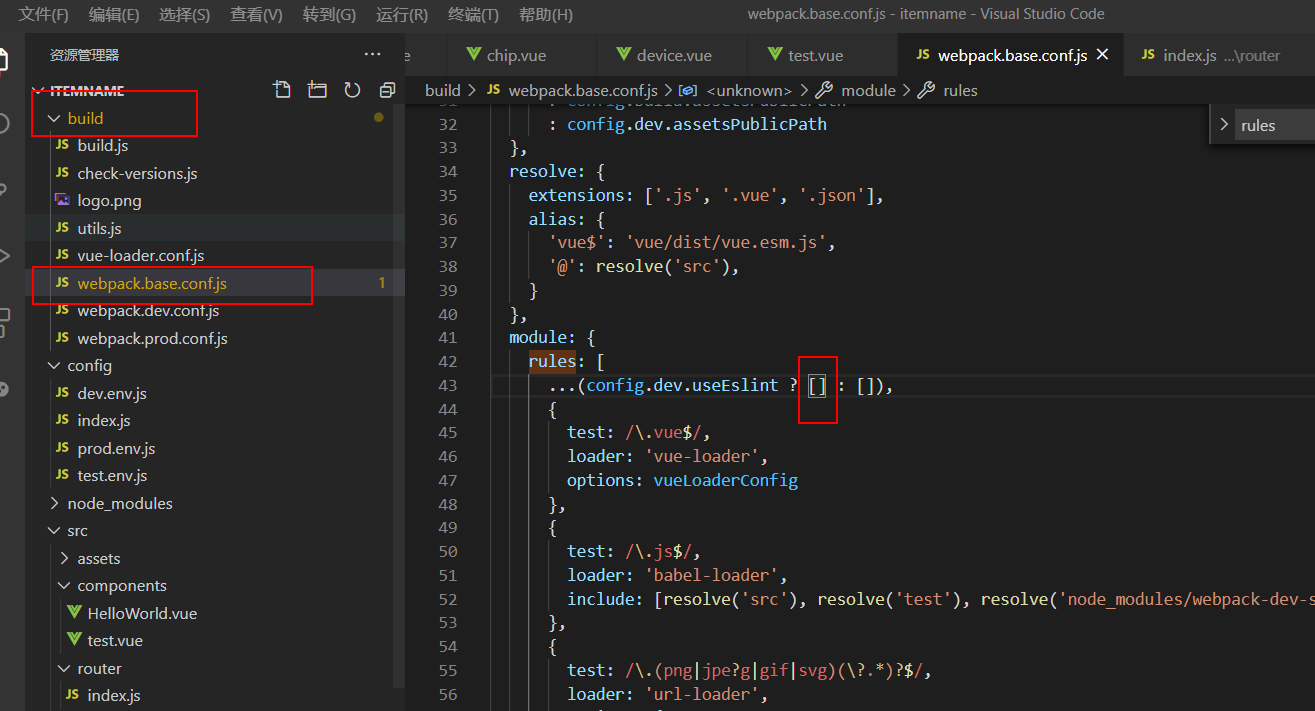
1:找到build\webpack.base.conf.js这个文件
上图红框框部分createLintingRule(),我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。


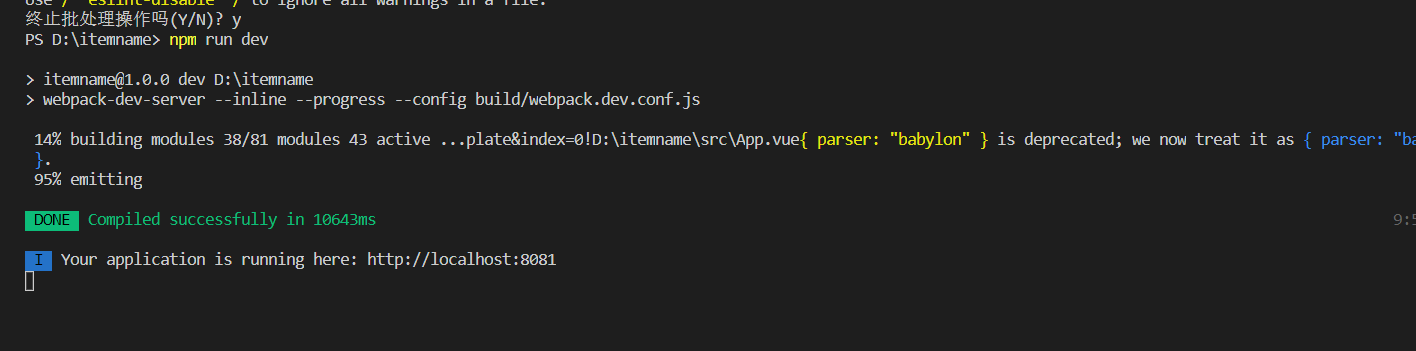
2:注释完createLintingRule()之后,重新运行一下项目,就不报错啦,非常的nice~

写在后面的:
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
推荐阅读
相关标签


