热门标签
热门文章
- 1python+django高校校园外卖点餐系统vue_j2k3o商家_django点餐系统
- 2Linux之基础I/O
- 3【Java】Maven的基本使用
- 42021年中国IT服务人才供给报告(需求与挑战并存)
- 5AI加持,openEuler打造数字基础设施全场景操作系统
- 6【云原生】springboot 整合 OpenTelemetry_springboot集成opentelemetry
- 72023年最新版kali下载安装全流程(内附安装包)
- 8com.fasterxml.jackson.core.JsonGenerationException: Can not write a field name, expecting a value
- 9如何使用docker compose安装APITable并远程访问登录界面
- 10《实战AI模型》——赶上GPT3.5的大模型LLaMA 2可免费商用,内含中文模型推理和微调解决方案_《实战ai大模型》
当前位置: article > 正文
在vue中使用dplayer播放hls m3u8格式视频_vue dplayer
作者:小小林熬夜学编程 | 2024-02-16 11:02:22
赞
踩
vue dplayer
Dplayer 官方文档地址
虽然在vue中有vue-dplayer但却没有对hls进行很好的支持 所以建议还是使用Dplayer
npm i dplayer
npm i hls.js
- 1
- 2
在组件中引入


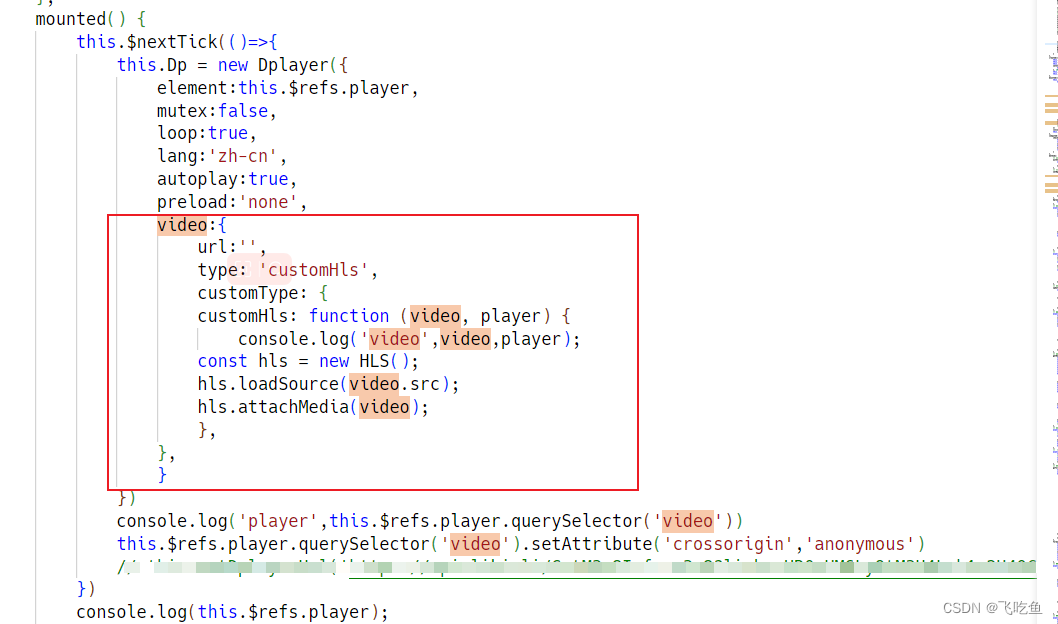
播放m3u8格式的视频需要框选部分 – 建议查看官方文档MSE支持
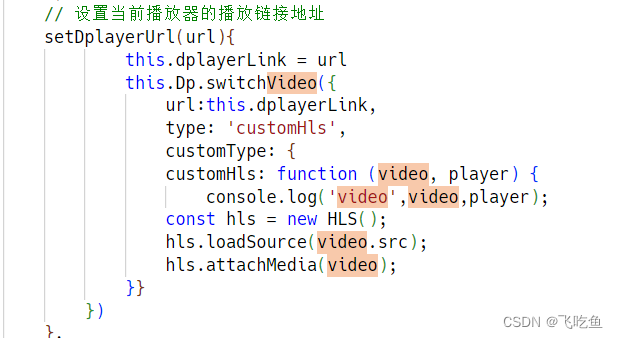
切换视频
切换视频需要用到switchVideo() api

方便大家复制 部分片段
this.Dp = new Dplayer({ element:this.$refs.player, mutex:false, loop:true, lang:'zh-cn', autoplay:true, preload:'none', video:{ url:'', type: 'customHls', customType: { customHls: function (video, player) { console.log('video',video,player); const hls = new HLS(); hls.loadSource(video.src); hls.attachMedia(video); }, }, } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/92487
推荐阅读
相关标签



