热门标签
热门文章
- 1【Vue框架系列】Vue框架快速入门(基于Vue2)_vue2框架
- 2指向结构体的指针p++与p = p->next的区别_p->next和p++
- 3python s append_详细介绍pandas的DataFrame的append方法使用
- 4MFC 如何实现edit框内只能输入数字包括负号_mfc编辑框 正负数
- 5【详解】Spring Security 之 SecurityContext
- 6bootstrap modal填充数据_Bootstrap使用模态框modal实现表单提交弹出框
- 7html折叠导航菜单,JS实现移动端可折叠导航菜单(现代都市风)
- 8一次高并发下生成js随机数的实践_js new date().gettime()高并发
- 9阿里云ecs环境搭建—— 六、七 tomcat和nginx
- 10借用GitHub将typora图片文件快速上传CSDN
当前位置: article > 正文
新年快乐2024_csdn新年快乐
作者:小小林熬夜学编程 | 2024-02-16 19:57:54
赞
踩
csdn新年快乐
简单做一个静态网页
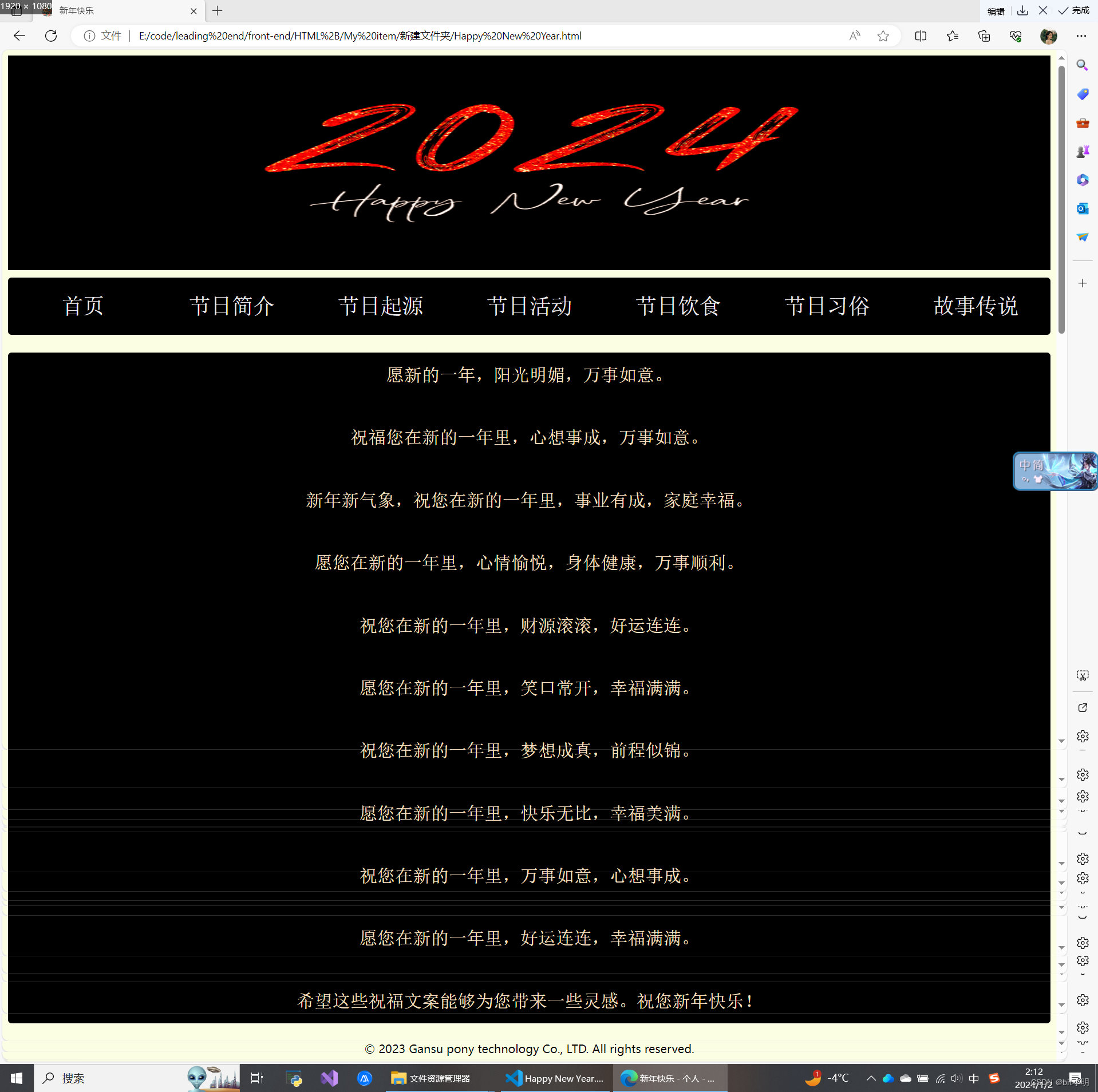
一、效果

二、html代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>新年快乐</title>
- <link rel="stylesheet" href="Happy New Year.css">
- <link rel="icon" href="favicon (1).ico">
- </head>
- <body>
- <div class="background1"></div>
- <div class="headline">
- <table>
- <tr>
- <th><a href="https://www.baidu.com/" target="_blank">首页</a></th>
- <th><a href="https://www.baidu.com/" target="_blank">节日简介</a></th>
- <th><a href="https://www.baidu.com/" target="_blank">节日起源</a></th>
- <th><a href="https://www.baidu.com/" target="_blank">节日活动</a></th>
- <th><a href="https://www.baidu.com/" target="_blank">节日饮食</a></th>
- <th><a href="https://www.baidu.com/" target="_blank">节日习俗</a></th>
- <th><a href="https://www.baidu.com/" target="_blank">故事传说</a></th>
- </tr>
- </table>
- </div>
- <div class="conten">
- <p>愿新的一年,阳光明媚,万事如意。</p>
- <p>祝福您在新的一年里,心想事成,万事如意。</p>
- <p>新年新气象,祝您在新的一年里,事业有成,家庭幸福。</p>
- <p>愿您在新的一年里,心情愉悦,身体健康,万事顺利。</p>
- <p>祝您在新的一年里,财源滚滚,好运连连。</p>
- <p>愿您在新的一年里,笑口常开,幸福满满。</p>
- <p>祝您在新的一年里,梦想成真,前程似锦。</p>
- <p>愿您在新的一年里,快乐无比,幸福美满。</p>
- <p>祝您在新的一年里,万事如意,心想事成。</p>
- <p>愿您在新的一年里,好运连连,幸福满满。</p>
- <p>希望这些祝福文案能够为您带来一些灵感。祝您新年快乐!</p></div>
- <div class="weibu">© 2023 Gansu pony technology Co., LTD. All rights reserved.</div>
- </body>
- </html>

三、CSS代码
- body {
- background-color: rgba(240,250,120, 0.2);
- }
- .background1 {
- background-image: url(wordart.jpg);
- background-repeat: no-repeat;
- background-size: 100% 300px;
- height: 300px;
- text-align: center;
- line-height: 300px;
- font-weight: 700;
- color: aliceblue;
- font-size: 100px;
- }
- .headline {
- background-color: rgba(0, 0, 0);
- width: 100%;
- border-radius: 5px;
- margin-top: 10px;
- }
- th {
- width: 210px;
- }
- th:hover {
- background-color:red ;
- }
- a {
- color: #efecef;
- font:30px/2.5em 宋体;
- text-align: center;
- text-decoration: none;
- width: 204px;
- height:inherit;
- display: inline-block;
- }
- .conten {
- width: 100%;
- background-color: rgba(0, 0, 0);
- margin-top: 10px;
- color: bisque;
- font: 25px/2.5em 宋体;
- text-align: center;
- border-radius: 5px;
- }
- .weibu {
- color: #000;
- text-align: center;
- }

四、资源
资源![]() https://download.csdn.net/download/qq_67293098/88688571?spm=1001.2014.3001.5501
https://download.csdn.net/download/qq_67293098/88688571?spm=1001.2014.3001.5501
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/96388
推荐阅读
相关标签



