- 1传统图像处理算法总结_传统图像算法
- 2AI技术创业有哪些机会_ai时代创业机会
- 3自然语言处理:使用NLTK库进行文本分析_nltk如何对中文文本进行分析
- 4SQLServer2008R2中sa的密码忘记了怎么办?_sql2008r2sa密码查看
- 5iMazing2023官网中文版下载及许可证附使用教程_imazing官网
- 6字节跳动,三轮面试,四个小时,灵魂拷问,结局我哭了但下次还敢!!!
- 7我的Ollama+openWebUI部署笔记_llava openweb ui
- 8云网络与云计算:有什么区别?
- 9NOAUTH Authentication required.错误解决办法
- 10【uses ARM-Compiler ‘Default Compiler Version 5‘ which is not available 】_uses arm-compiler 'default compiler version 5' whi
2024年最全Android Jetpack组件 DataStore的使用和简单封装,大厂面试题汇总_jetpack datasource
赞
踩
总结
可以看出,笔者的工作学习模式便是由以下 「六个要点」 组成:
❝ 多层次的工作/学习计划 + 番茄工作法 + 定额工作法 + 批处理 + 多任务并行 + 图层工作法❞
希望大家能将这些要点融入自己的工作学习当中,我相信一定会工作与学习地更富有成效。
下面是我学习用到的一些书籍学习导图,以及系统的学习资料。每一个知识点,都有对应的导图,学习的资料,视频,面试题目。
**如:我需要学习 **Flutter的知识。(大家可以参考我的学习方法)
- Flutter 的思维导图(无论学习什么,有学习路线都会事半功倍)

- Flutter进阶学习全套手册

- Flutter进阶学习全套视频

大概就上面这几个步骤,这样学习不仅高效,而且能系统的学习新的知识。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
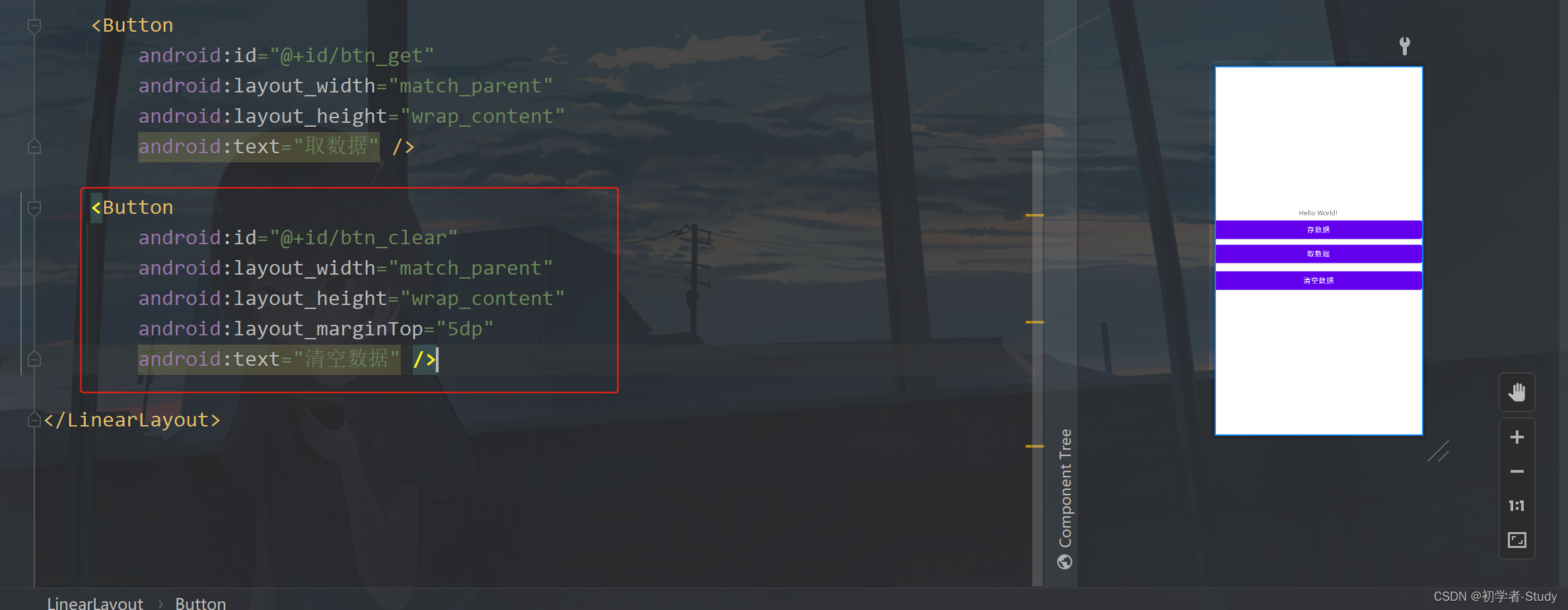
里面就是两个按钮一个文本,回到MainActivity中,首先完成点击事件的监听。
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//存数据
binding.btnPut.setOnClickListener {
}
//取数据
binding.btnGet.setOnClickListener {
}
}
这应该没啥是好说的,就是使用了viewBinding,获取视图xml的控件id。
下面就是正式来使用DataStore了,首先我们需要定义一个变量。
//定义dataStore
private val Context.dataStore: DataStore by preferencesDataStore(name = “Study”)
这里的变量就是dataStore,我们在定义的时候给了一个Study的名称,就像你使用SP时需要先给一个名字一样,然后才是键值的操作。
在DataStore中操作数据会麻烦一些,Key需要我们去定义,例如我定义一个String类型的key。
//定义要操作的key
private val key = stringPreferencesKey(“name”)
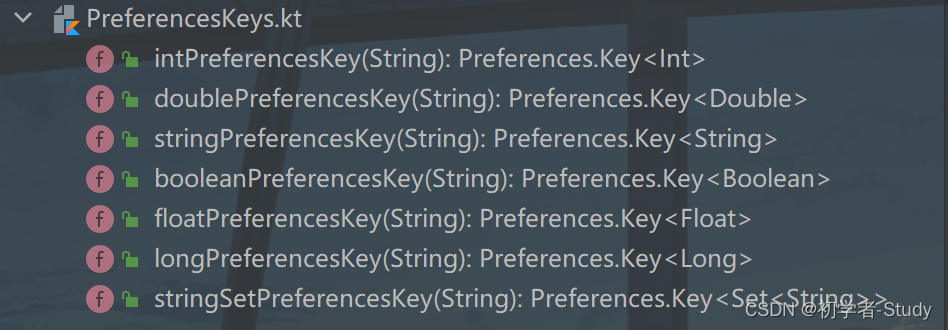
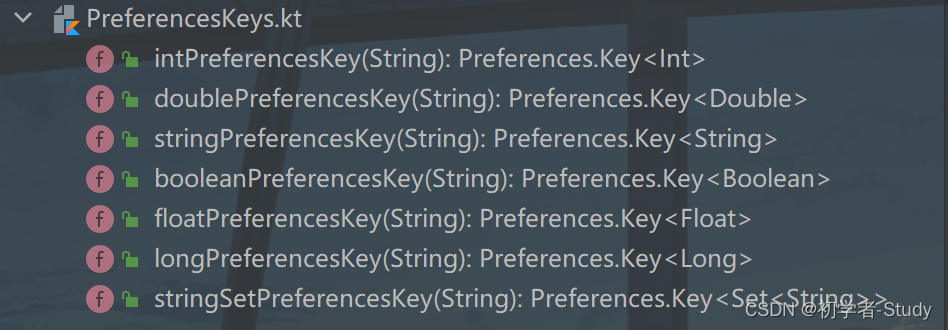
这就是定义String类型的Key,通过这个Key去进行数据存取,还有一些其他的方法可供你使用。

基本上满足你的要求,SP的功能它肯定都会有的,这里这些方法可以快速构建一个符合类型的Key。
下面我们写一个方法进行存数据,代码如下:
private suspend fun put() = dataStore.edit { it[key] = “疫情” }
这里用到了Kotlin的协程,如果你对这个不太了解,那么也没有关系,你先知道这么用,然后再去了解协程。这个方法这样不太清晰,换种方式:

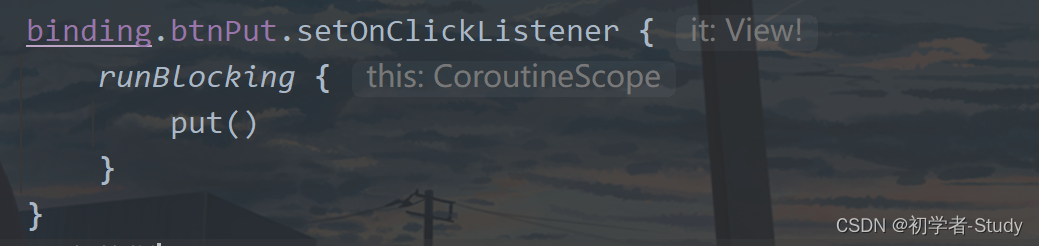
通过dataStore.edit函数,里面的it就是MutablePreferences,然后我们通过key去设置它的值,这里是设置疫情两个字。而这个suspend是协程中的关键字,你现在可以将这个put()当成是在子线程中执行的,那么执行结束之后需要怎么做呢?需要切换到主线程。这是在调用的地方进行切换,比如我们在点击存数据按钮的时候调用,如下图所示:

就是这样的。
下面我们再写一个取数据的方法。
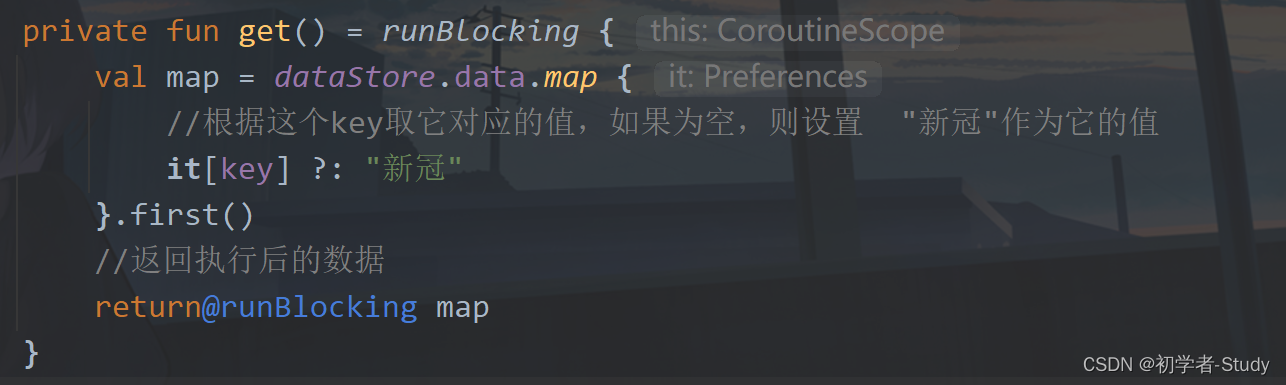
private fun get() = runBlocking {
return@runBlocking dataStore.data.map { it[key] ?: “新冠” }.first()
}
你会发现和存数据又有不同,这里的first()就是取值,这个方法换个方式来看就清晰一些。

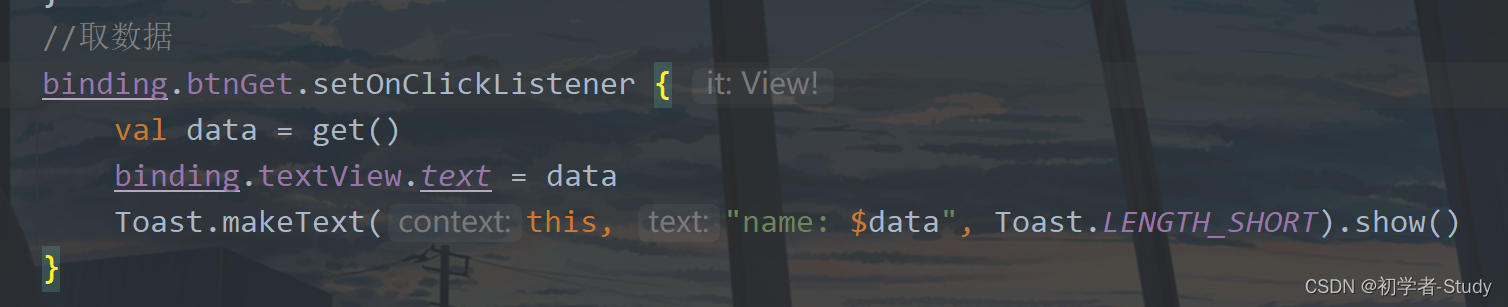
然后我们在取数据按钮的点击事件中调用。

下面我们运行一下:

第一次我先取数据,显示的是默认值,然后我存数据再取数据。效果就是这样,但你会觉得使用起来很麻烦,不如SP好用,这个我们后面再去封装,先了解一些它的功能特性。
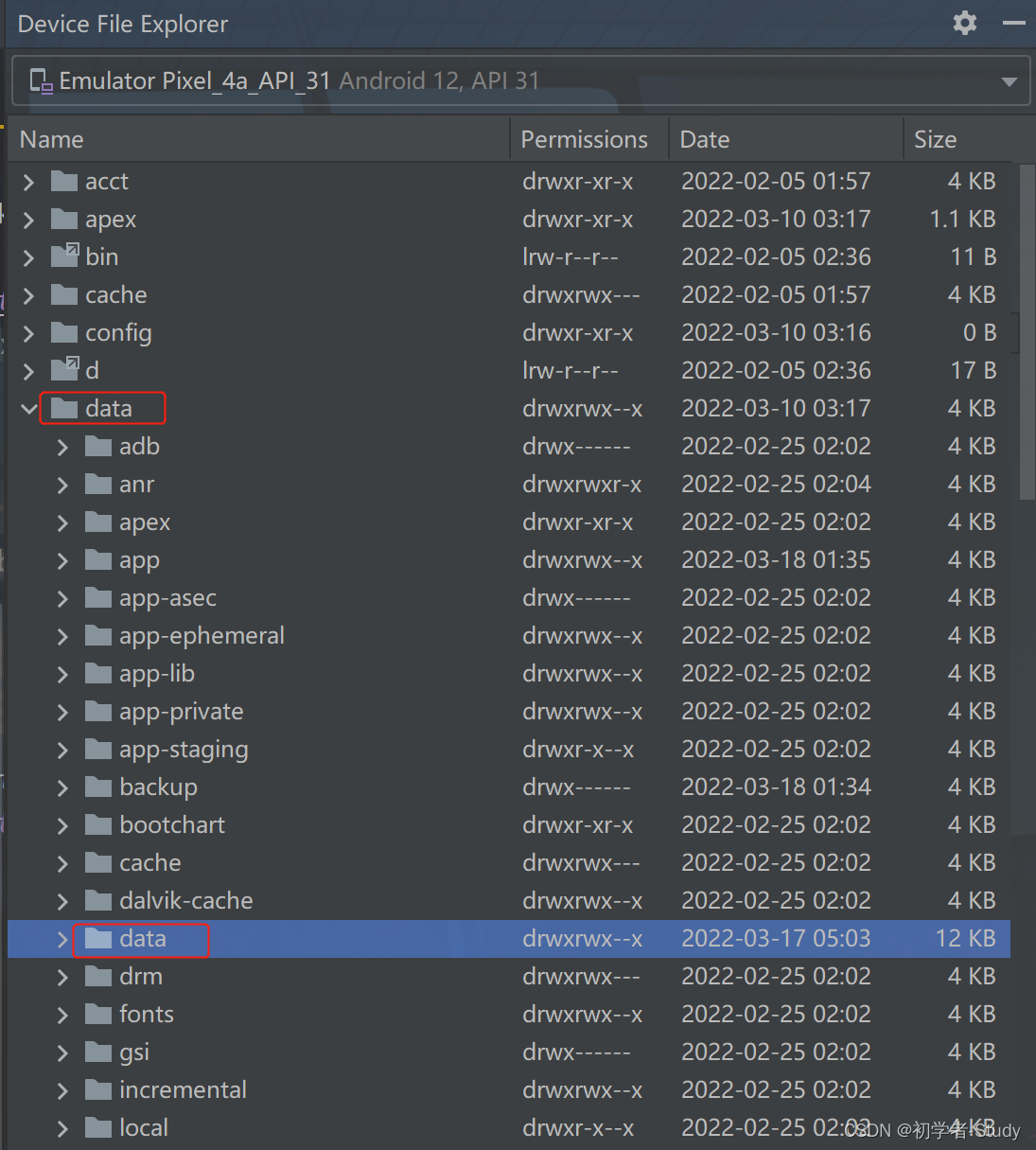
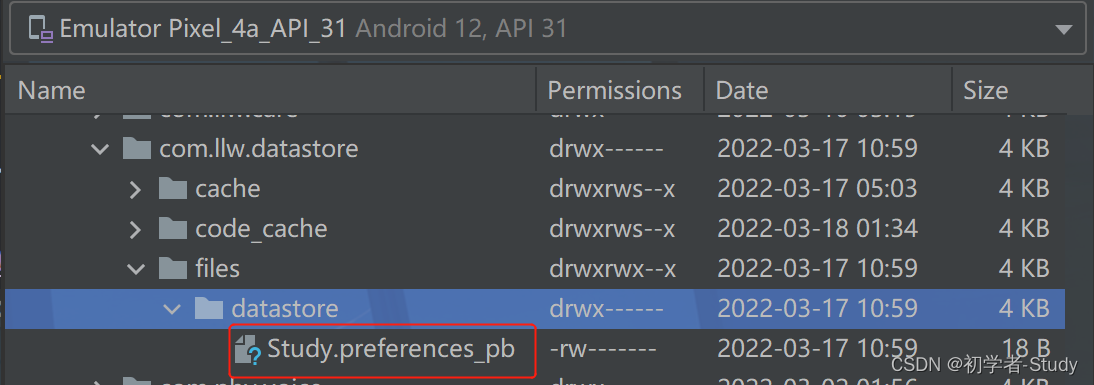
在进行定义dataStore时,会在手机中生成一个pb文件,这里我们用虚拟机来看,

然后通过你的程序包名去找

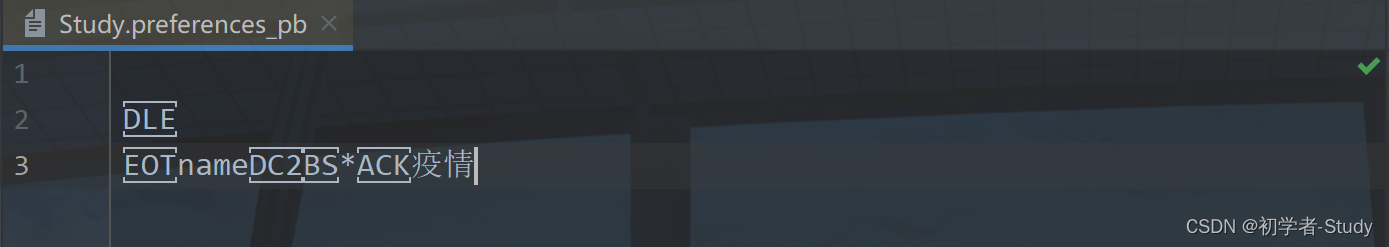
这里的文件就是存放你的缓存信息的文件。这里我用txt打开看一下

可以看到键和值,也许是浏览文件不对,下面我们清理一下这个数据。在布局中增加一个按钮

在代码中

通过clear方法调用进行数据的清除,清除后我们再看看这个pb文件

这个文件就什么都没有了,清除的干干净净。
这个DataStore是肯定需要封装之后再使用的,直接使用太麻烦了,我们需要封装的像SP那样好用,数据类型就参考这个方法中的数据类型。

在写封装代码之前呢,我们先创建一个App类,里面的代码如下:
class App : Application() {
companion object {
lateinit var instance : App
}
override fun onCreate() {
super.onCreate()
instance = this
}
}
然后我们在AndroidManifest中设置

下面我们新建一个EasyDataStore类,将它设置为object,先创建DataStore,代码如下:
// 创建DataStore
val App.dataStore: DataStore by preferencesDataStore(
name = “Study”
)
// DataStore变量
val dataStore = App.instance.dataStore
下面我们先写好各个数据类型的存取方法,先写存数据的方法:
/**
- 存放Int数据
*/
private suspend fun putIntData(key: String, value: Int) = dataStore.edit {
it[intPreferencesKey(key)] = value
}
/**
- 存放Long数据
*/
private suspend fun putLongData(key: String, value: Long) = dataStore.edit {
it[longPreferencesKey(key)] = value
}
/**
- 存放String数据
*/
private suspend fun putStringData(key: String, value: String) = dataStore.edit {
it[stringPreferencesKey(key)] = value
}
/**
- 存放Boolean数据
*/
private suspend fun putBooleanData(key: String, value: Boolean) = dataStore.edit {
it[booleanPreferencesKey(key)] = value
}
/**
- 存放Float数据
*/
private suspend fun putFloatData(key: String, value: Float) = dataStore.edit {
it[floatPreferencesKey(key)] = value
}
/**
- 存放Double数据
*/
private suspend fun putDoubleData(key: String, value: Double) = dataStore.edit {
it[doublePreferencesKey(key)] = value
}
然后是取数据的方法:
/**
- 取出Int数据
*/
private fun getIntData(key: String, default: Int = 0): Int = runBlocking {
return@runBlocking dataStore.data.map {
it[intPreferencesKey(key)] ?: default
}.first()
}
/**
- 取出Long数据
*/
private fun getLongData(key: String, default: Long = 0): Long = runBlocking {
return@runBlocking dataStore.data.map {
it[longPreferencesKey(key)] ?: default
}.first()
}
/**
- 取出String数据
*/
private fun getStringData(key: String, default: String? = null): String = runBlocking {
return@runBlocking dataStore.data.map {
it[stringPreferencesKey(key)] ?: default
}.first()!!
}
/**
- 取出Boolean数据
*/
private fun getBooleanData(key: String, default: Boolean = false): Boolean = runBlocking {
return@runBlocking dataStore.data.map {
it[booleanPreferencesKey(key)] ?: default
}.first()
}
/**
- 取出Float数据
*/
private fun getFloatData(key: String, default: Float = 0.0f): Float = runBlocking {
return@runBlocking dataStore.data.map {
it[floatPreferencesKey(key)] ?: default
}.first()
}
/**
- 取出Double数据
*/
private fun getDoubleData(key: String, default: Double = 0.00): Double = runBlocking {
return@runBlocking dataStore.data.map {
it[doublePreferencesKey(key)] ?: default
}.first()
}
最后我们根据存取的数据类型去做一个封装,存数据,代码如下:
/**
- 存数据
*/
fun putData(key: String, value: T) {
runBlocking {
when (value) {
is Int -> putIntData(key, value)
is Long -> putLongData(key, value)
is String -> putStringData(key, value)
is Boolean -> putBooleanData(key, value)
is Float -> putFloatData(key, value)
is Double -> putDoubleData(key, value)
else -> throw IllegalArgumentException(“This type cannot be saved to the Data Store”)
}
}
}
取数据:
/**
- 取数据
*/
fun getData(key: String, defaultValue: T): T {
val data = when (defaultValue) {
is Int -> getIntData(key, defaultValue)
is Long -> getLongData(key, defaultValue)
is String -> getStringData(key, defaultValue)
is Boolean -> getBooleanData(key, defaultValue)
is Float -> getFloatData(key, defaultValue)
is Double -> getDoubleData(key, defaultValue)
else -> throw IllegalArgumentException(“This type cannot be saved to the Data Store”)
}
return data as T
}
对了,还有一个清除数据的方法:
/**
- 清空数据
*/
fun clearData() = runBlocking { dataStore.edit { it.clear() } }
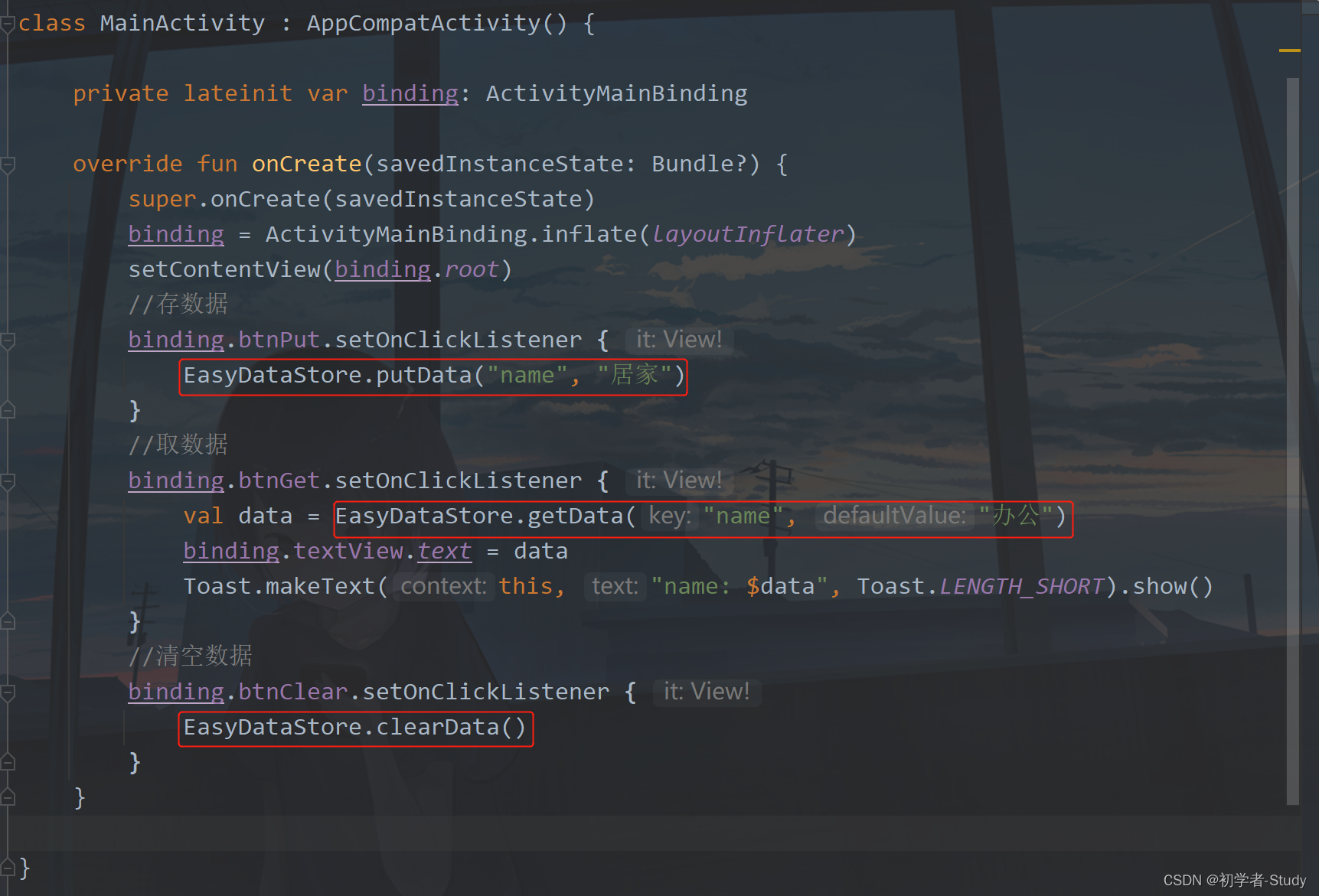
这样我们的DataStore就封装好了,下面我们在MainActivity中使用一下:

这里我们存数据、取数据、清空数据都用到了,下面运行一下:

对于DataStore最基本的操作就完成了,那么下面来进阶一下。
其实我们刚才使用的是Preferences DataStore,是对数据进行操作,下面要操作的是Proto DataStore,官网上的说法是Proto DataStore 将数据作为自定义数据类型的实例进行存储。此实现要求您使用协议缓冲区来定义架构,但可以确保类型安全。
Proto DataStore中采用的是ProtorBuffer,优势是性能好、效率高,表现在对数据的序列化和反序列化时间快,占用的空间小,还记得之前我们看到的那个pb文件吗,它里面采用的就是protobuf,之前一直是Google内部使用,这也是源于它的缺点,之前这个pb文件我们打开过,里面只能看懂键和值,缺乏描述,因此就影响了可读性,和广泛性,不如Json和XML简单。因此我们目前也只是在DataStore中使用protobuf,下面为了使用,我们需要在项目中装一个插件。
1. 插件安装
这个插件的安装比较的麻烦,首先是添加协议缓冲区插件
① 添加协议缓冲区插件
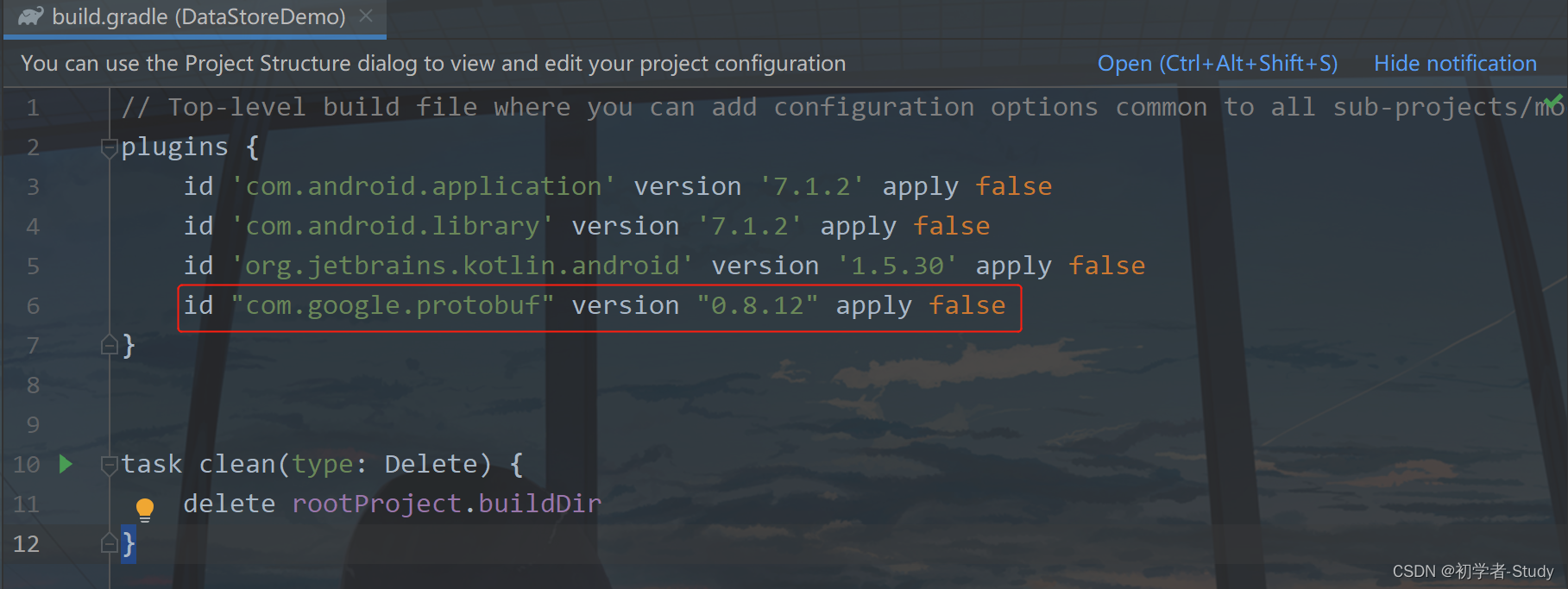
首先打开工程的build.gradle,在里面添加如下代码:
id “com.google.protobuf” version “0.8.12” apply false

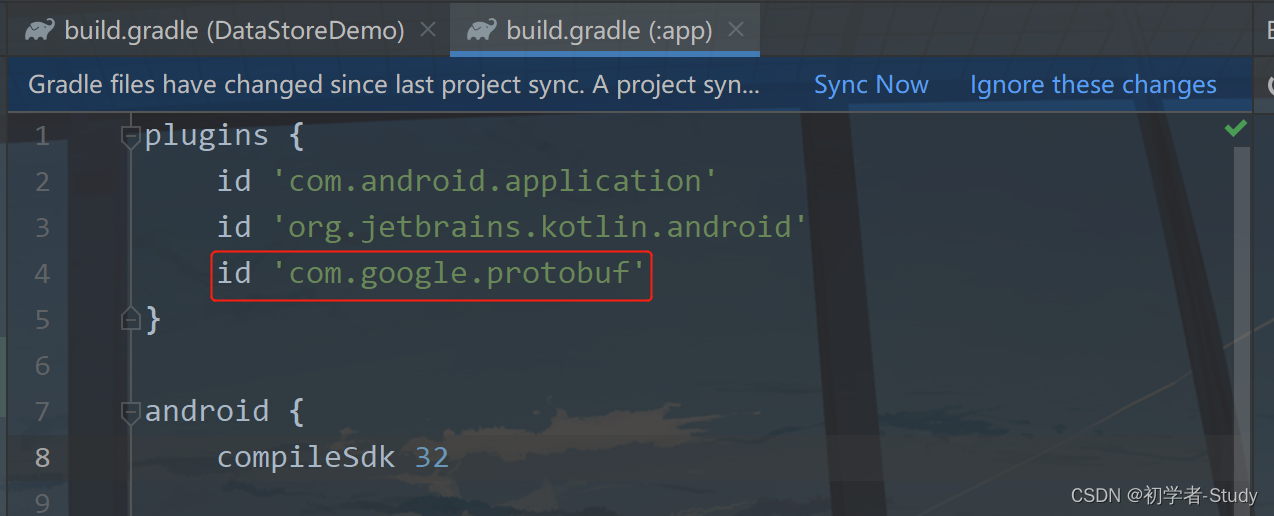
再打开app下的build.gradle,添加如下代码:
id ‘com.google.protobuf’

② 添加协议缓冲区和 Proto DataStore 依赖项
在app的dependencies{}闭包中添加如下代码:
最后
光有这些思路和搞懂单个知识的应用是还远远不够的,在Android开源框架设计思想中的知识点还是比较多的,想要搞懂还得学会整理和规划:我们常见的**Android热修复框架、插件化框架、组件化框架、图片加载框架、网络访问框架、RxJava响应式编程框架、IOC依赖注入框架、最近架构组件Jetpack等等Android第三方开源框架,**这些都是属于Android开源框架设计思想的。如下图所示:

这位阿里P8大佬针对以上知识点,熬夜整理出了一本长达1042页的完整版如何解读开源框架设计思想PDF文档,内容详细,把Android热修复框架、插件化框架、组件化框架、图片加载框架、网络访问框架、RxJava响应式编程框架、IOC依赖注入框架、最近架构组件Jetpack等等Android第三方开源框架这些知识点从源码分析到实战应用都讲的简单明了。
由于文档内容过多,篇幅受限,只能截图展示部分


整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断!!!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
框架、IOC依赖注入框架、最近架构组件Jetpack等等Android第三方开源框架,**这些都是属于Android开源框架设计思想的。如下图所示:
[外链图片转存中…(img-CNjauuzC-1715840650766)]
这位阿里P8大佬针对以上知识点,熬夜整理出了一本长达1042页的完整版如何解读开源框架设计思想PDF文档,内容详细,把Android热修复框架、插件化框架、组件化框架、图片加载框架、网络访问框架、RxJava响应式编程框架、IOC依赖注入框架、最近架构组件Jetpack等等Android第三方开源框架这些知识点从源码分析到实战应用都讲的简单明了。
由于文档内容过多,篇幅受限,只能截图展示部分
[外链图片转存中…(img-M0ehyTnW-1715840650767)]
[外链图片转存中…(img-dRjFwnxN-1715840650767)]
整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断!!!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


