- 1基于hadoop短视频数据爬虫可视化分析系统的设计与实现_可以在hadoop中完成网站数据爬取和数据处理最后完成可视化吗
- 2【git】git commit后如何撤销或修改_git在commit没有push的情况下删除变更
- 3STM32F103驱动VL53L0X激光测距模块_vl53l0x stm32
- 4如何在Ubuntu系统上安装Git_ubuntu如何安装git
- 505_解决mac百度网盘下载速度慢问题
- 6YOLOv5训练遇到的问题(上)_attributeerror: 'nonetype' object has no attribute
- 7什么是WePY?
- 8(器件应用)安全Cortex-M3闪存微控制器:MAX32561-LNJ、MAX32561-LBJ,超低功耗 MAX32664GWEZ、MAX32664GTGZ生物识别传感器集中器
- 92024最新最全【虚幻4引擎】下载安装零基础教程_ue4下载
- 10Linux永久挂载硬盘_linux永久挂载磁盘
JS逆向---补环境方法详解(DY X-Bogus参数)_js逆向补环境
赞
踩
前言
今天这篇文章是针对dy网页端视频,评论区接口位置生成x_bogus参数,对该参数进行JS逆向分析,据我所知,其博主主页页面也是这个参数加密,其他页面还没有尝试过,应该也是可以的
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关。
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除,请各位自觉遵守相关法律法规。
一. 实战分析
- 逆向目标:DY
- 逆向参数:x_bogus
- 逆向接口:?device_platform=webapp
分析一下接口
webid:可暂时固定
msToken:可暂时固定
X-Bogus:核心解密参数,下面我们来还原它的生成逻辑
确定数据逆向接口和逆向参数后,直接对逆向参数进行搜索,有两个位置,对这两个位置进行测试一下,打下断点,连着打了好几个位置,发现顿不住

然后对该进行XHR提取进行断点,进行刷新,分析,进行跟栈调试

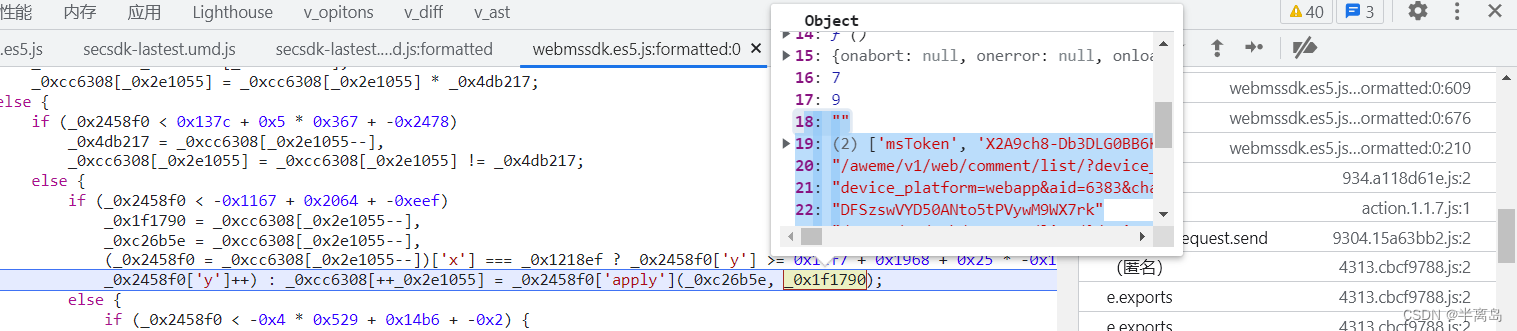
跟在这一块,发现 _0x1f1790里面包含了msToken等参数,仔细看一下这几个参数,22即为我们所要的x_bogus参数值,24时候就将其拼接在了最后面

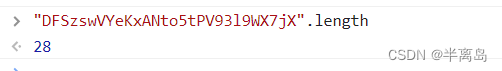
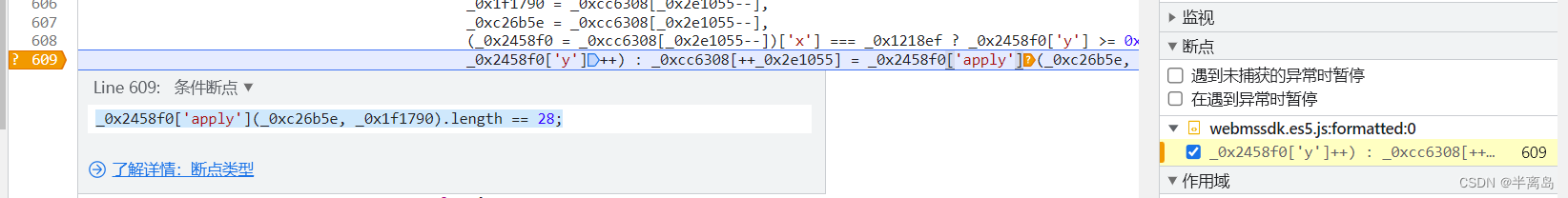
这里继续进行跟栈的话,没什么结果,所以我选择使用打下条件断点,因为该参数长度为28


然后进行刷新,这个时候我们的参数情况为下图

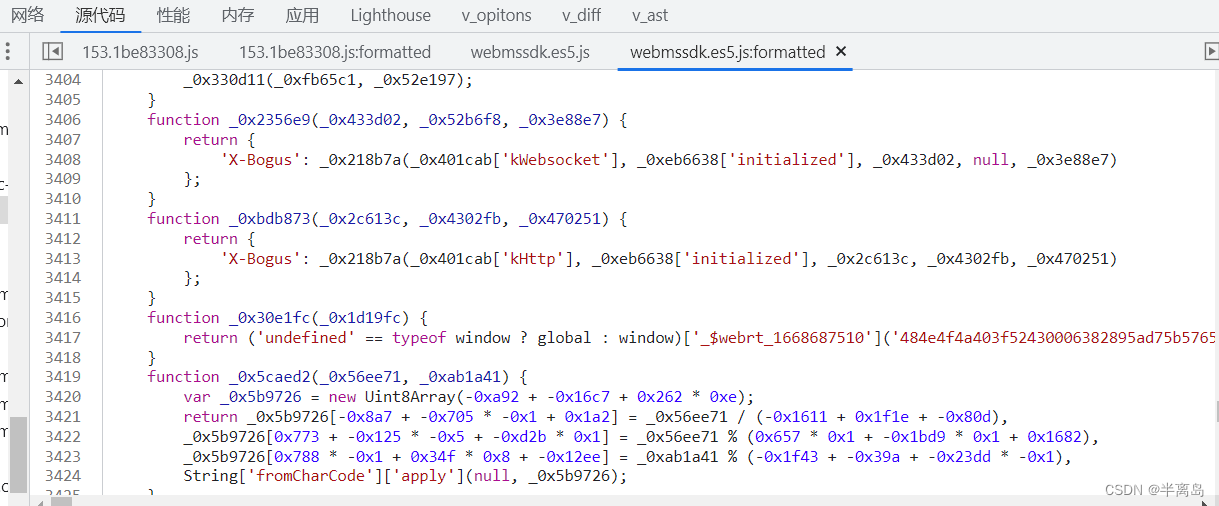
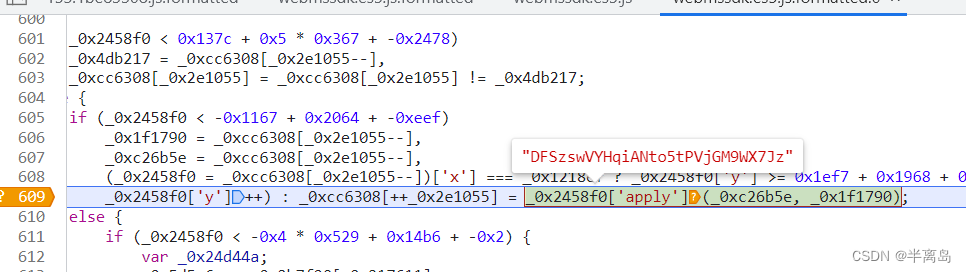
顿住之后,我们看这个值,对该部分进行单步调试,发现回到了这一块

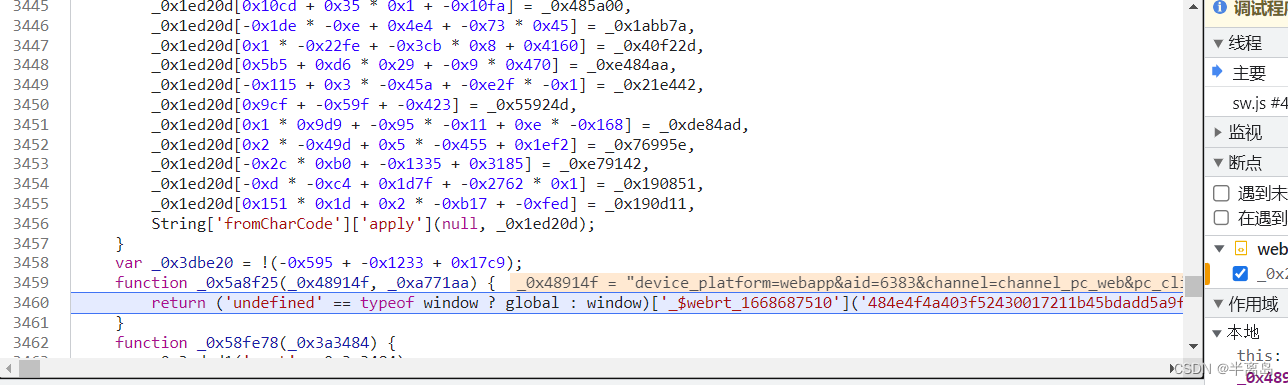
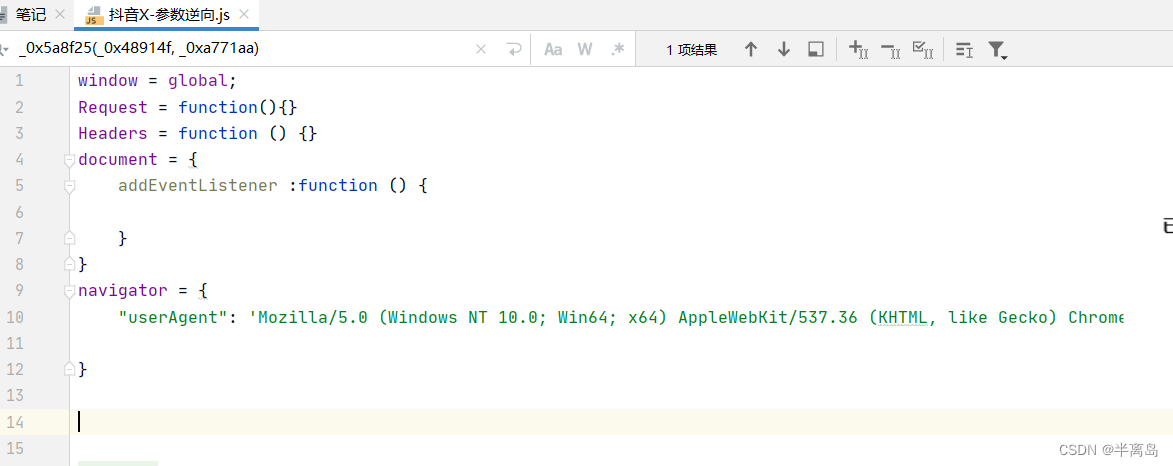
这一部分即是解释器,全扣下来,进行补环境,具体环境检测如下

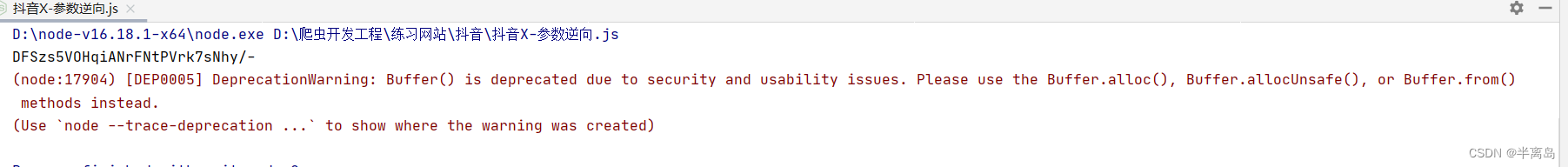
然后值就可以正常生成了,但有版本弃用的警告信息,可以不用管

写在最后:
本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.如有需要代码和讲解交流,可以加本人微信18847868809


