- 1万字长文盘点时序融合在BEV感知中的应用(上)_bevdet4d
- 2Kafka 实战 - SpringBoot 中使用@KafkaListener详解与使用
- 3警惕:人工智能在网络安全方面的恶意使用
- 4vue axios请求头携带信息(token)_vue组件中将axios post请求返回值设置为凭证放在请求头部进行请求
- 5Python 编程速成推荐_python速成
- 6Java switch 使用枚举类_java switch case不能用枚举类
- 7使用Python requests和lxml实现爬虫_python使用request模块和lxml模块爬取知网论文
- 8基于python车牌识别系统 Django框架 深度学习 CNN算法 MySQL数据库(源码+文档) ✅_车牌识别数据库
- 9编程术语英汉对照_lumenrpda half何意
- 10基于eBPF技术构建一种应用层网络管控解决方案_ebpf的最新应用
【CyberSecurityLearning 52】Web架构安全分析(web工作机制、HTTP协议)
赞
踩
目录
为什么学习这节课
我们学习渗透测试这门课程,主要针对的Web应用,所以对Web 架构需要一定的了解

上网浏览网站的所有东西:


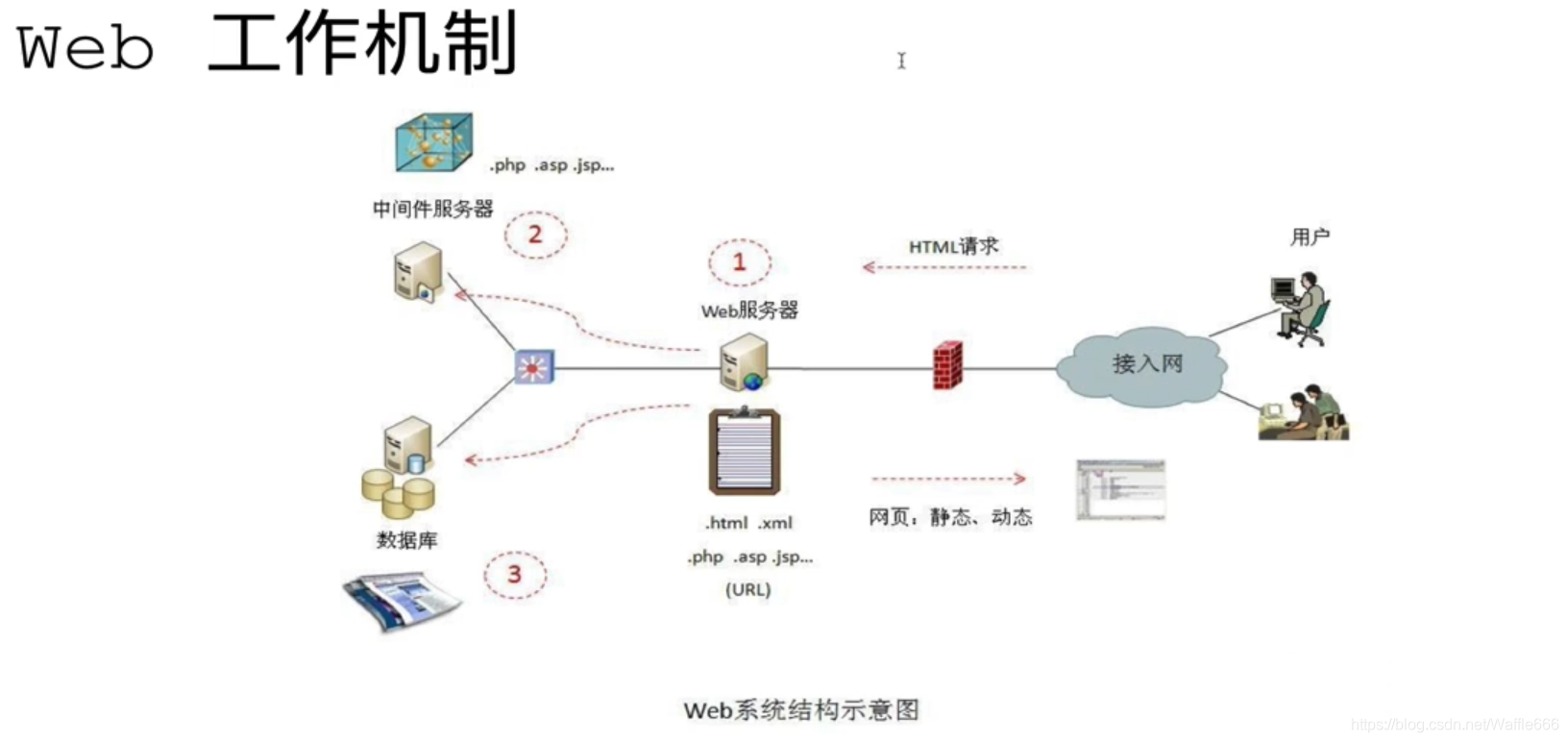
Web 工作机制
网页、网站
我么可通过浏览器上网看到精美的页面,一般都是经过浏览器渲染的.html 页面,其中包含css 等前端技术。多个网页的集合就是网站。
Web容器
Web 容器,也叫Web 服务器,主要提供Web 服务,也就是常说的HTTP 服务。
常见的Web 容器有:Apache/IIS/Nginx 等。
Apache天生就支持PHP,IIS天生就支持.net .asp
静态页面
静态页面,都是些.html 文件,是纯文本文件。这些文件中包含html 代码。
HTML(HyperText Markup Language,超文本标记语言),在浏览器中解释运行。
中间件服务器
以上这种,只能单向给用户展示信息。随着Web 的发展,信息要双向流动,产生了交互的需求,也就是动态网页的概念;所谓动态就是利用flash、php、asp、Java 等技术在网页中嵌入一些可以运行的脚本,用户浏览器在解释页面时,遇到脚本就启动运行它。
脚本的使用让Web 服务模式有了双向交流的能力,Web服务器模式也可以像传统的软件一样进行各种事务的处理,如编辑文件、利息计算、提交表单等,Web 架构的适用面大大扩展
这些脚本可以嵌入到页面中,如JS等。也可以以文件的形式单独存放在Web 服务器的目录里,如.asp、.php、jsp 文件等。这样功能性的脚本越来越多,形成常用的工具包,单独管理,Web 业务开发时,直接使用就可以了,这就是中间件服务器,它实际上时Web 服务器处理能力的扩展。
数据库的出现
静态网页与脚本都是事先设计好的,一般不经常改动,但网站上的很多内容需要经常更新,将这些变动的数据放在静态网页的程序中显然不合适,传统的办法是数据与程序分离,采用的专业的数据库。
Web 开发者在Web 服务器后边增加了一个数据库服务器,这些经常变动的数据被存进数据库,可以随时更新。当用户请求页面时,脚本根据用户请求的页面,涉及到动态数据的地方,利用SQL数据库语言,从数据中读取最新的数据,生产“完整”页面,最后送给用户
建立一个网站
源码链接:https://pan.baidu.com/s/1lsn9gfOQ1TbNwIiIn-9MJw
提取码:cy39
将源码中的cms文件复制到phpstudy网站根目录

cms文件夹中的install.sql(数据库文件)
在include文件下有一个database.inc.php(数据库配置文件)右键打开

新建一个cms数据库(phpmyadmin)

导入,找到install.sql(先选中数据库再去导入)

然后再刷新一下页面

HTTP 协议概述
HTTP(HyperText Transfer Protocol,超文本传输协议,是传递消息的规范和要求。
| @ | 1990 年提出的,当前版本1.1。 |
| @ | HTTP 是用来将html 文档从Web服务器传输到Web浏览器。 |
| @ | 是一个请求和响应的协议。客户端发出请求,服务器端对请求给出回应。 |
| @ | HTTP 使用可靠的TCP 连接,默认端口80 |
| @ | 支持浏览器/服务器模式 |
| @ | 简单快速:浏览器向服务器提出请求时,只需要传送请求方法和请求路径 |
| @ | 灵活:HTTP 运行传输任意类型的数据对象(包括html,jpg,mp3) |
| .html |
| 纯文本 |
| .jpg |
| 图片 |
| .mp3 |
| 音频 |
| @ | HTTP 协议是无状态的协议 |
统一资源定位符(网址),用来告诉Web 容器,浏览器所请求的资源(文件)的路径。例如:http://localhost/test/requests.php?id=32
上面那个url为什么没有用户名和密码?
省略了。因为一个web服务发布到互联网上就是想让他匿名访问证明用户名和密码的存在:ftp://1901:123.com@10.0.105.223
URL格式:
Schema://login:password@adress:port/path/to/resource/?query_string#fragment
schema:// 是协议的名称
login:password 用户名和密码
@adress 地址(包括ip地址或者域名)
port 默认80,其他要加上
/path/to/resource/ 资源的路径
?query_string 查询字符串
fragment 锚点(实现页面定位)
| Port |
| 80 |
| Login |
| 用户名 |
| Password |
| 密码 |
| Fragment |
| 锚点 |
| @ | URL编码 |
URL 只允许出现的字符是有限制的,URL 中path 开始允许直接出现[A-Z][a-z][0-9] 、半角减号(-)、下划线句点(。)、波浪号(~)。其他字符均会被百分号编码(包括空格)
如下:
| # |
| %23 |
| [ ]空格 |
| %20 |
url编码原理:%+ASCII码十六进制形式
url编码的时候不要用中文
在进行编程的时候,会用[+]加号代替空格。
| @ | 报文分析工具 |
1、F12
2、wireshark
3、fiddler
4、Burp suite
…
HTTP 报文分析
Web 应用的所有通信的消息都要遵守HTTP 协议的规范和要求。
GET /php/test/get.php HTTP/1.1
Host: 192.168.1.136
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:75.0) Gecko/20100101 Firefox/75.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://192.168.1.136/php/test/
Connection: close
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
安利一几款代理工具:

Proxy Switcher and Manager
direct直连(就是不使用任何代理)
HTTP 请求由请求行、请求头、请求正文三部分组成
1、请求行:方法,资源路径,协议/版本
方法:GET
资源路径:/php/test/get.php
协议/版本:HTTP/1.1
2、请求头
从请求报文第二行开始到第一个空行为止的内容。其中包含很多字段
请求头和请求正文有一个空格,请求行和请求头之间没有空格
3、请求正文
以上方法(GET方式)没有请求正文,后面会看到(POST有请求正文)
请求方法:(请求行有哪些字段)
| GET | 最常用的方法,通常用户请求服务器发送的某个资源。 |
| POST | 可以向服务器提交参数以及表单,包括文件流等 |
| HEAD | 与GET 方法类似,但在服务器响应中只返回首部 |
| PUT(危险) | 与GET 从服务器读取文档相反,PUT 方法会向服务器写入文档 |
| TRACE | 回显浏览器的请求 |
| OPTIONS | 请求Web 服务器告知其支持的各种功能 |
| DELETE | 请求服务器删除请求URL所指定的资源(可以删除任意文件) |
如果我们服务器开启了PUT、TRACE、DELETE任意一个方法,我们就认为服务器很危险!
使用telnet 模拟浏览器发送HTTP 请求
http协议特点是简单快速,我们在请求资源的时候只需要发送请求资源和路径
可以构造一个http请求报文:
在win7中开启telnet访问:控制面板---程序---打开或关闭windows功能---勾选telnet客户端---确定
利用telnet发送get请求:
telnet 172.16.132.161 80
------------------
GET /php/test/get.php HTTP/1.1(请求方法+资源路径+协议版本)
HOST:172.16.132.161
-----------------

回车后一片空白(敲ctrl+]打开回显)
再按回车进入空白界面,把上面报文粘贴

再回车一下,就可以看到服务器的响应

Telnet www.baidu.com 80
----------------
GET / HTTP/1.1
Host: www.baidu.com
-----------

回车,看到html(用cmd)

在虚拟机里面新建一个baidu.html文件,把上面代码粘贴进去,访问

这样就可以通过telnet去模拟浏览器发送http请求
利用OPTIONS 方法测试Web 服务器允许的HTTP请求
---------------
OPTIONS / HTTP/1.1
Host: 192.168.1.136
-------
利用telnet 传送GET 参数
-------------
GET /php/test/get.php?name=AJEST&pwd=123456 HTTP/1.1
Host: 192.168.1.136
-------------

利用telnet 模拟POST,请求传递参数
---------------
POST /php/test/post.php?http://192.168.1.136/php/test/post.php HTTP/1.1
Host: 192.168.1.136
Content-Type: application/x-www-form-urlencoded
Content-Length: 19
name=GGG&pwd=123456
-------------

想用一种简单的方法用post方式提交数据:(否则还要写一个表单)
工具:hackbar


请求头有哪些字段:
| Host | 主要用与指定被请求资源的Internet 主机和端口号 |
| User-Agent | 浏览器指纹 |
| Referer | 包含一个URL,代表当前的URL的上一个URL(就是我们这么这个请求是从哪一个页面跳转过来的) |
| Cookie | 记录请求者的身份认证信息 |
| Accept-Charset | 用户指定客户端接受的字符集 |
| Content-Type | 用于向接收方知识实体的介质类型(就是数据类型) |
| Content-Length | 用于指明实体正文的长度,以字节的方式存储的十进制数字来表示 |
| Last-Modified | 用于指示资源的最后修改时间和日期 |

RESPONSE
---------------------------------------------------------------------------------
HTTP/1.1 200 OK
Date: Sat, 25 Apr 2020 09:50:59 GMT
Server: Apache/2.4.23 (Win32) OpenSSL/1.0.2j PHP/5.4.45
X-Powered-By: PHP/5.4.45
Content-Length: 13
Connection: close
Content-Type: text/html
array(0) {
}
------------------------------------------------------------------------------
响应报文由状态行(响应行)、响应报头、响应正文三部分组成。
1、状态行:协议/版本,状态代码,描述短语
协议/版本:HTTP/1.1
状态代码:200
描述短语:OK
2、响应报头
第二行开始到第一个空行为止的所有内容,其中包含了关于HTTP响应的重要字段。
3、响应正文
服务器返回资源的内容,即浏览器接收到的HTML 代码。
状态码
| 100~199 | 信息性状态码(少见) |
| 200~299 | 成功状态码(最常见,2开头就是请求成功) |
| 300~399 | 重定向状态码 |
| 400~499 | 客户端错误状态码 |
| 500~599 | 服务器错误状态码 |
写一个重定向代码:
- location.php:
- <?php
- header("Location:./get.php");
- ?>
-
- //我没在访问location.php的瞬间会直接到get.php页面
主要字段
| Server | 服务器指纹 |
| Set-Cookie | 向浏览器端设置Cookie |
| Last-Modified | 服务器通过这个头信息告诉浏览器,资源的最后修改时间 |
| Content-Length | 请求正文长度 |
| Location | 重定向目标页面 |
| Refresh | 服务器通过Refresh头告诉浏览器定时刷新浏览器 |
同源策略的条件
- URL 的主机(FQDN:Fully Qualified Domain Name 全程域名)一致
- Schema 一致
- 端口号一致
同源策略的保护对象不仅仅时iframe 内文档。比如实现Ajax 时所使用的XMLHttpRequest 对象能够访问的 URL也受到了同源策略的限制。
sop叫同源策略
同源策略的探究
-
准备两个页面
-
-------index.html
<html>
<head>
<title> 跨 frame 的读取实验 </title>
<meta charset="utf-8">
</head>
<body>
<iframe name="iframe1" width="300" height="80"
src="http://192.168.3.10/sop/iframe.html"
>
</iframe>
<input type="button" οnclick="go()" value=" 密码: ">
<script>
function go(){
try {
var x = iframe1.document.form1.passwd.value;
document.getElementById('out').innerHTML = x;
} catch (e){
alert(e.message);
}
}
</script>
<span id="out"></span>
</body>
</html>
--------
--------iframe.html
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form name="form1"> iframe 的内层
密码 <input type="text" name="passwd" value="password1">
</form>
</body>
</html>
--------
这里我们使用我们服务器的浏览器测试这个实验(因为我们要使用不同的两个URL来访问我们的网页)
我们用指定的IP访问,可以正常读取

当时当我们使用我们本机的回环地址去访问时,打开页面,无法读取(这就是由同源策略限制,无法访问内层iframe)



