- 1【芯片设计- RTL 数字逻辑设计入门 5 -- RTL 全加器实现及验证】_简单的rtl设计
- 2关系型数据库和非关系型数据库
- 3docker swarm 常用命令简介以及使用案例_swarm集群 指令
- 4vscode远程连接服务器报错_vscode转发端口报错
- 5IPsec 图解指南_ipsec 相关rfc
- 6程序员可以做什么副业?我的经历告诉你_程序员可以做那些副业
- 72024新版SonarQube+JenKins+Github联动代码扫描(1)-JenKins安装与配置_sonarqube + jenkins
- 8基于Java+SpringBoot+Vue+uniapp微信小程序零食商城系统设计和实现_springboot商城实战项目h5微信小程序java源码_商城微信小程序springboot源码下载
- 920211030 1+X 中级实操考试(id:2498)_objectutil
goodsutil 查询所有商品中价钱最贵的商品名称 - 10MVC拦截器、ThreadLocal来进行登录拦截
爱星物联——拖拽式开发面板
赞
踩
前言
天下武功,唯快不破。当别人还在吭呲吭呲写开发面板时,爱星物联已经实现拖拽式开发面板。
操作流程
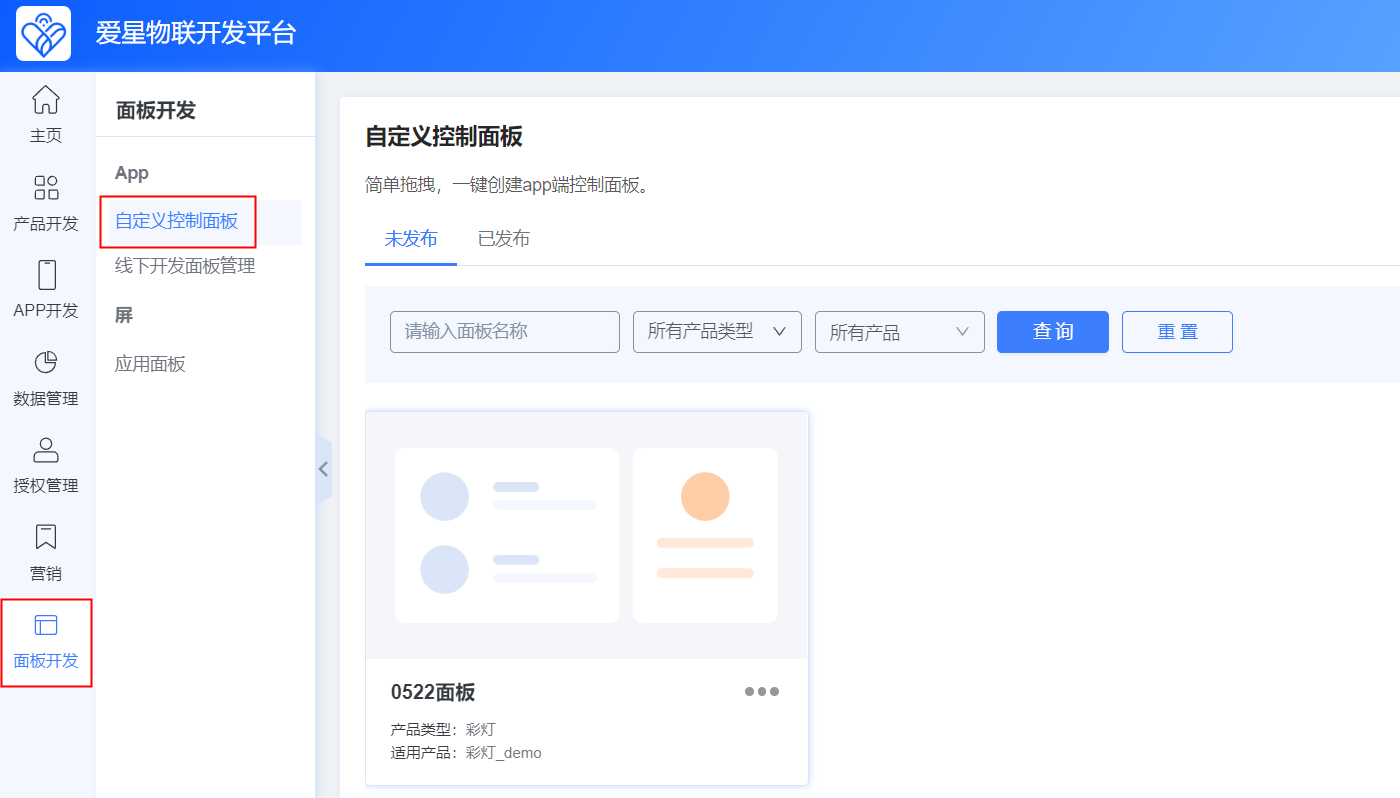
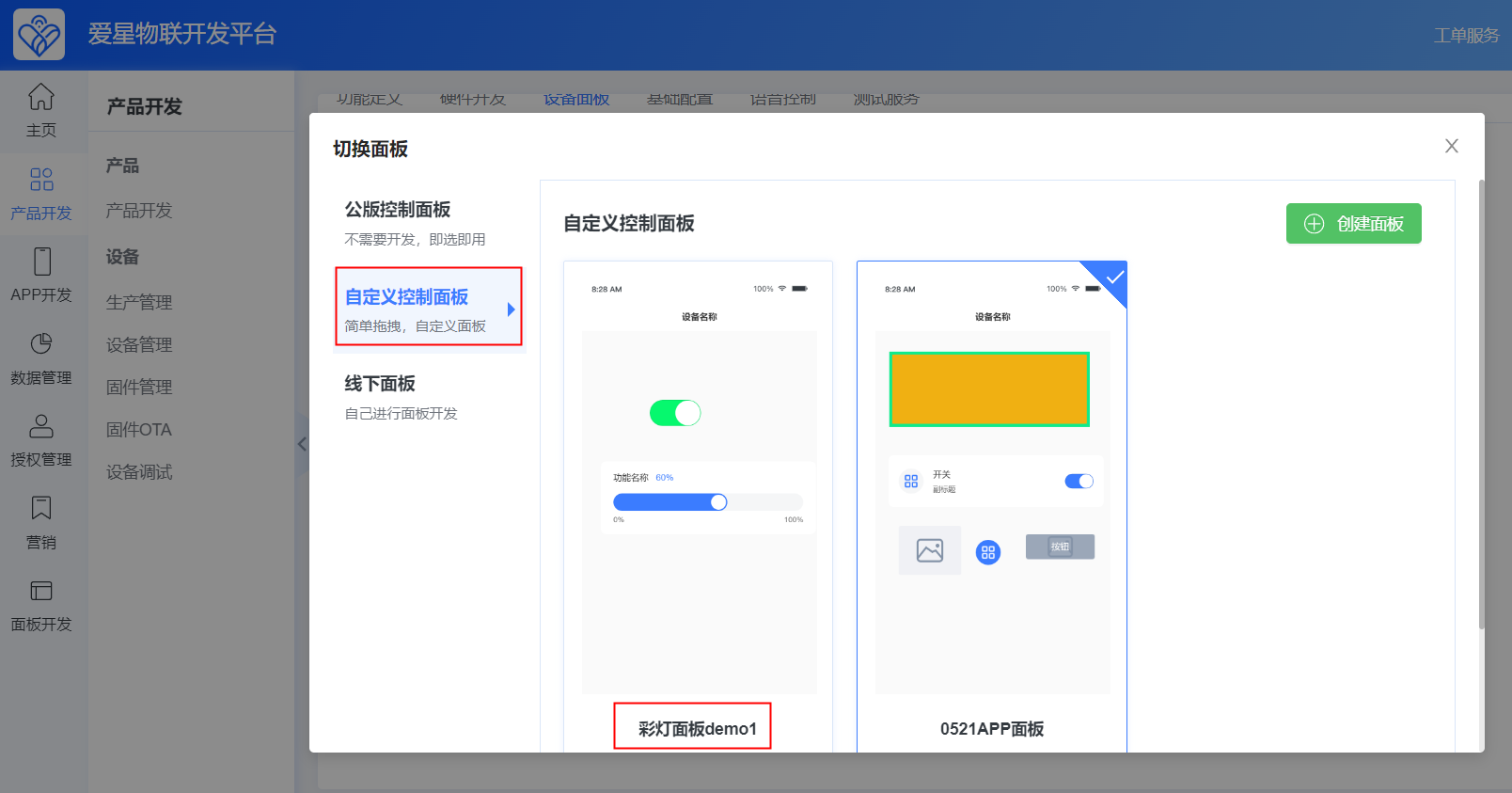
1. 登录爱星物联开发平台
选择【面板开发】–【自定义控制面板】

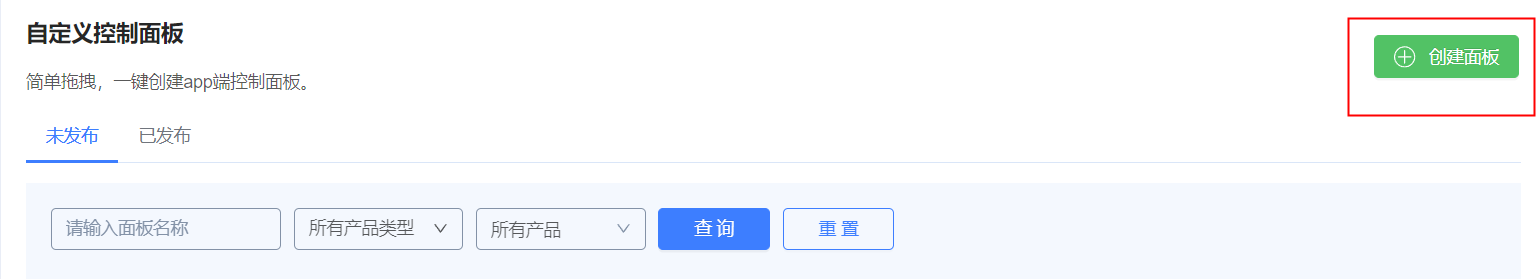
2. 点击创建面板

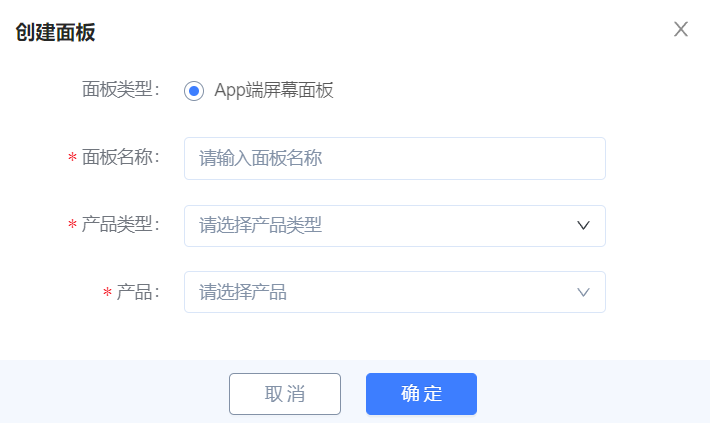
3. 根据要求,填写相关信息

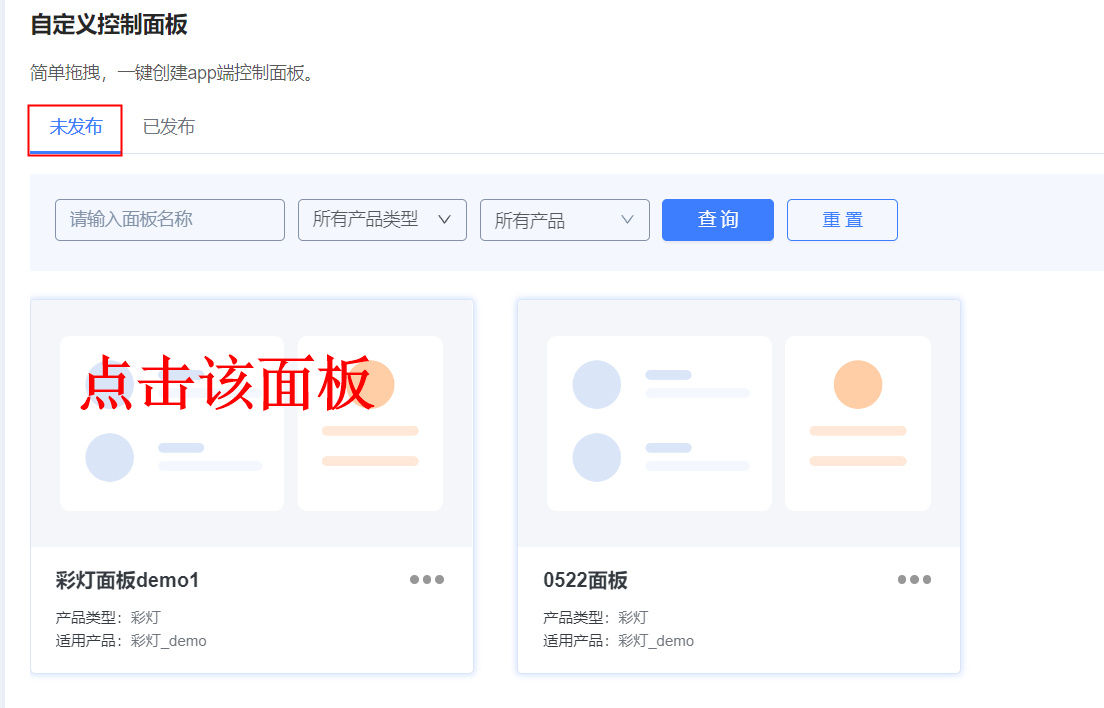
4. 根据提示创建了一个彩灯的面板
刚创建的面板在未发布页面,点击该面板,开始进入面板创作的世界

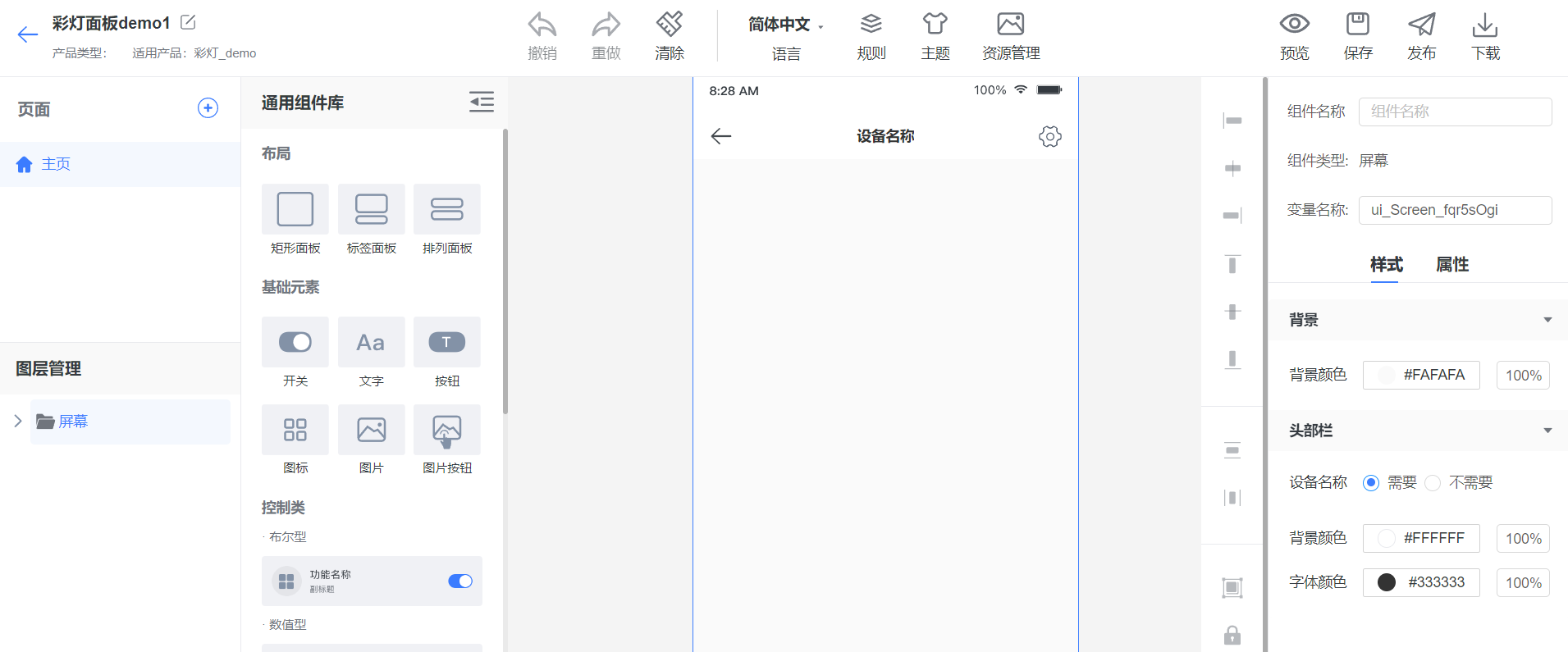
5. 各式工具一应俱全
开发面板的江湖,你的武力值由你选的工具共同来打造

6. 小小的举一个例子
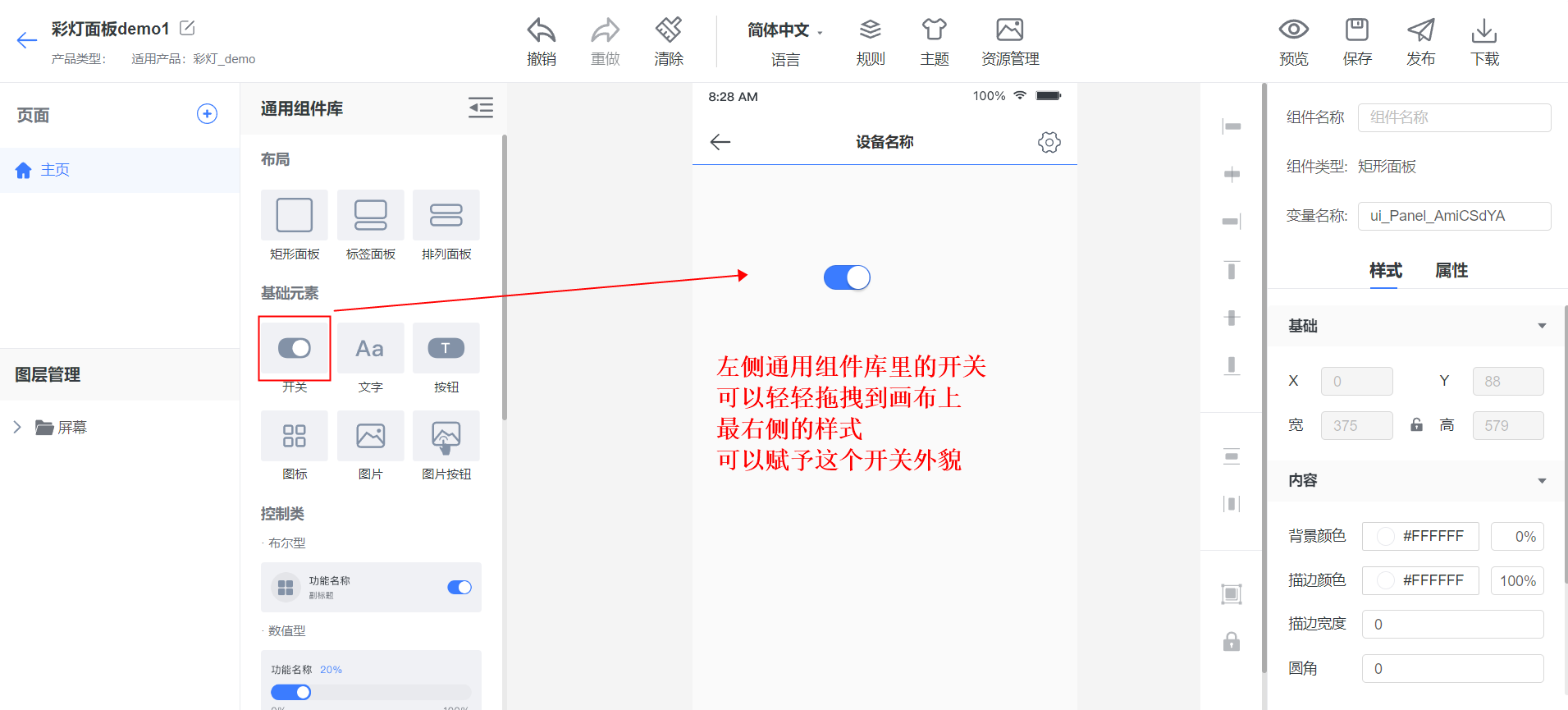
左侧通用组件库里的开关,可以轻轻拖拽到中间的画布上,最右侧的样式可以赋予开关颜色和大小

刚拖拽过来的开关大小适中,打开时为蓝色

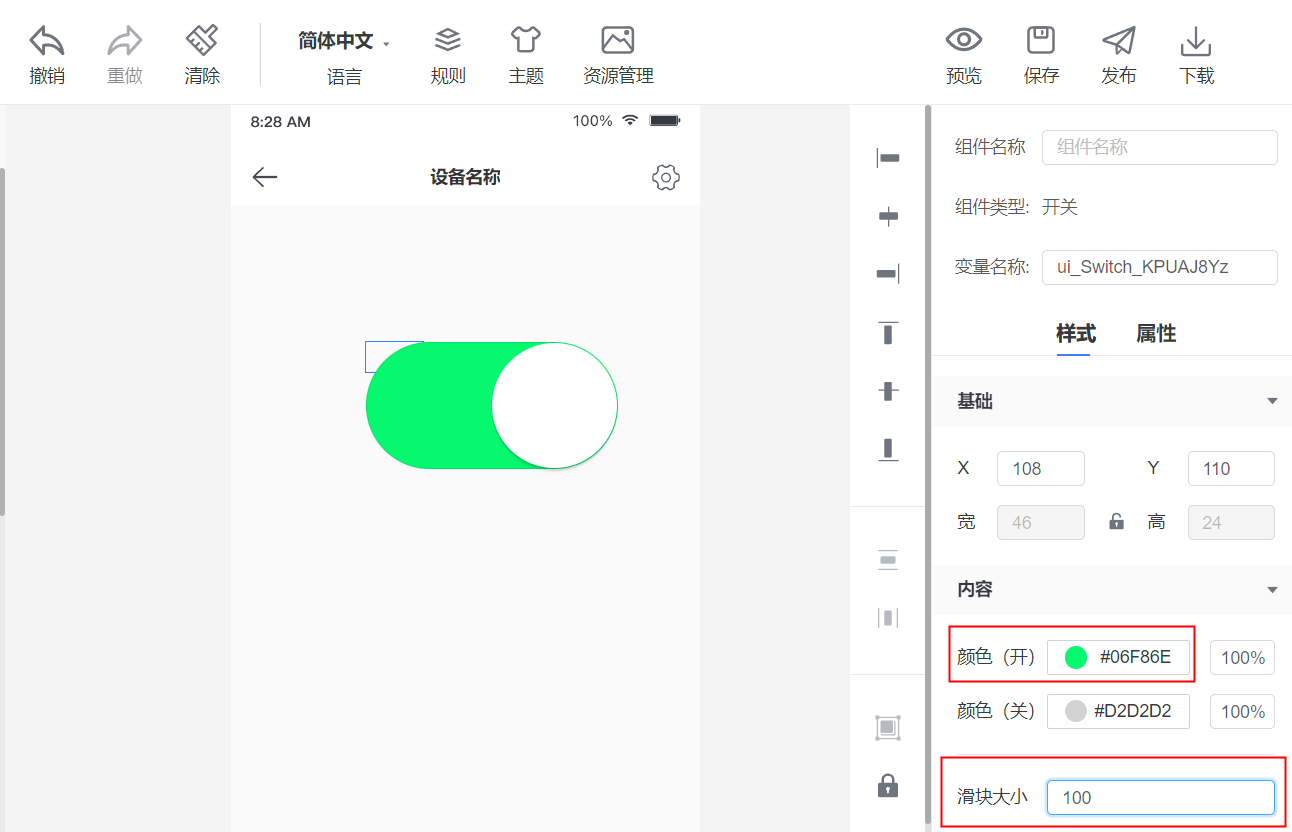
通过改变颜色和滑块大小,画布上的开关立马同步变化了。操作起来非常快速,便捷。
7. 接下来看下属性又如何操作
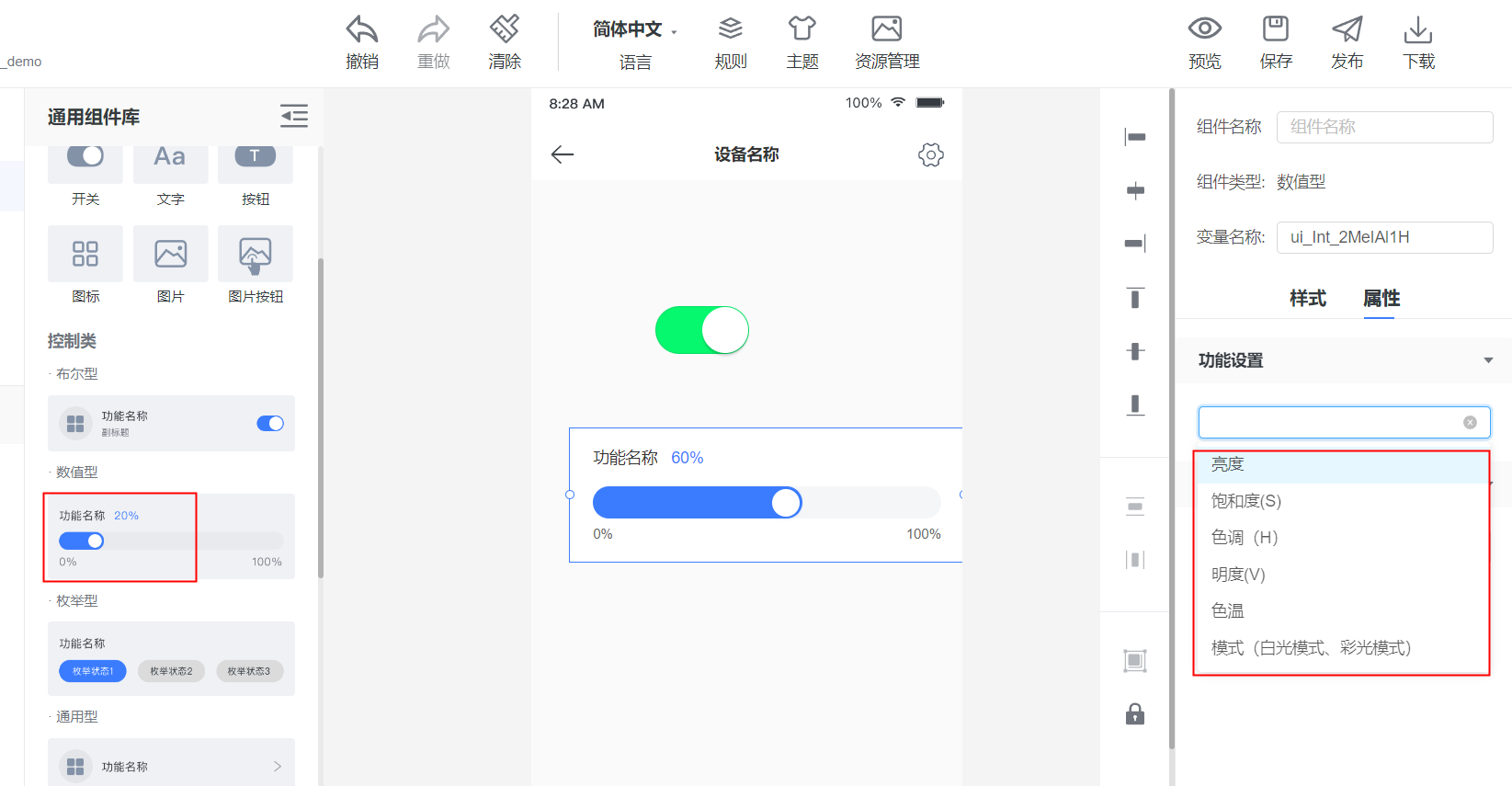
将左侧的功能拖拽到画布上,右侧的属性会根据该面板适用的产品的物模型来展示可以设置的功能

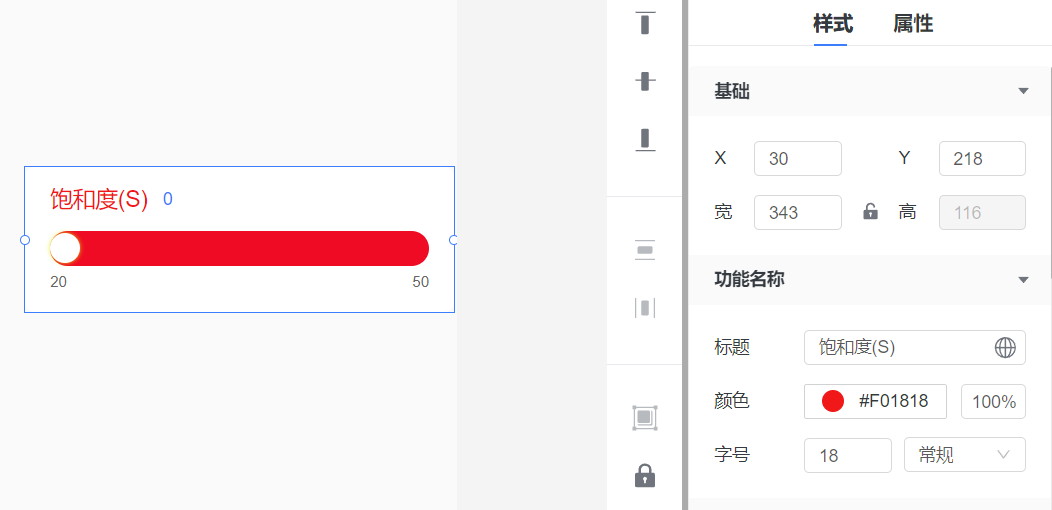
我现在想将这个功能设置为红色的饱和度,右边随便一划拉,2秒钟就弄好了。

8. 撤销操作
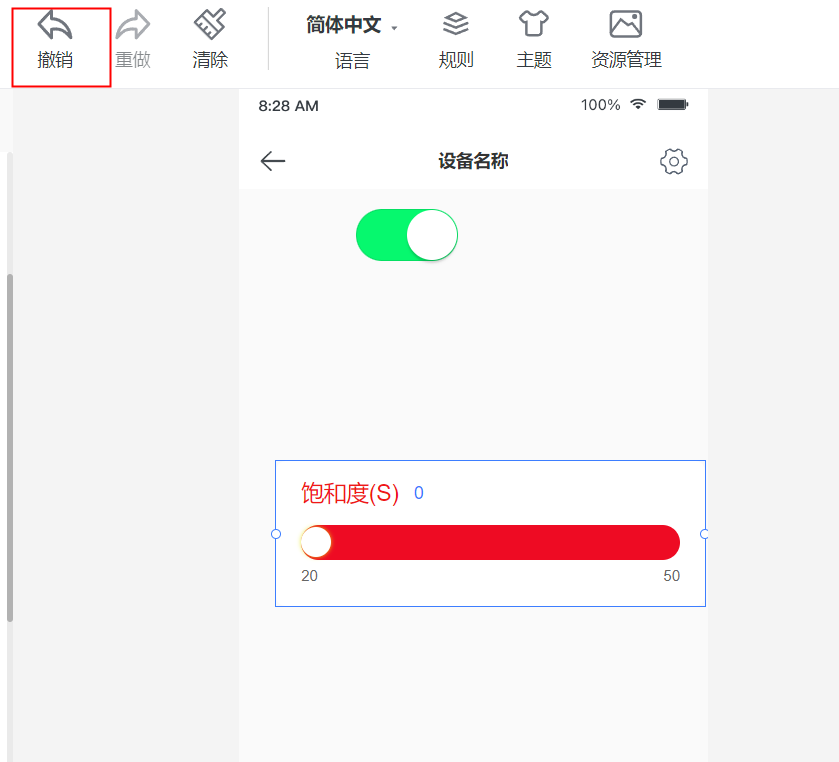
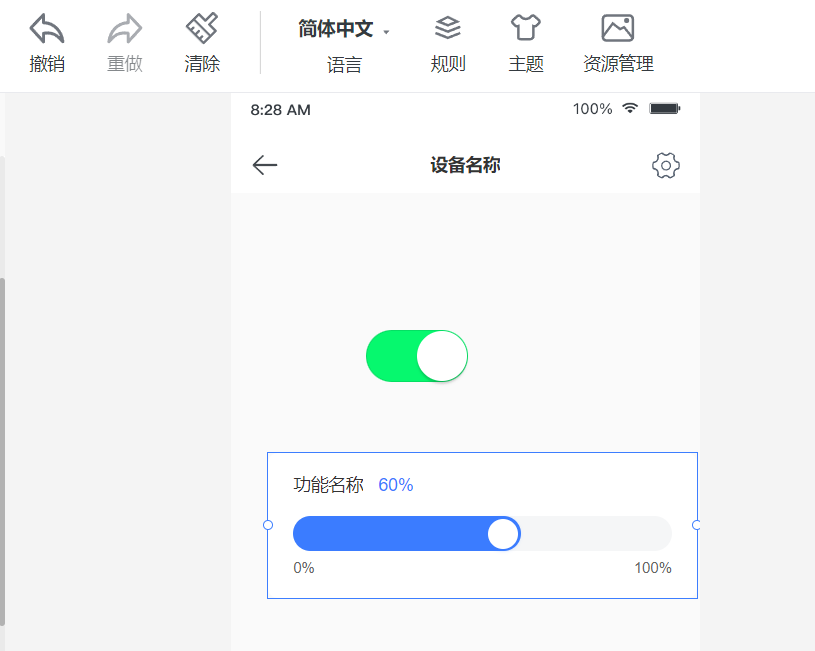
这个饱和度颜色太刺眼想回到最开始的样式怎么办呢?点击撤销,就会复原了


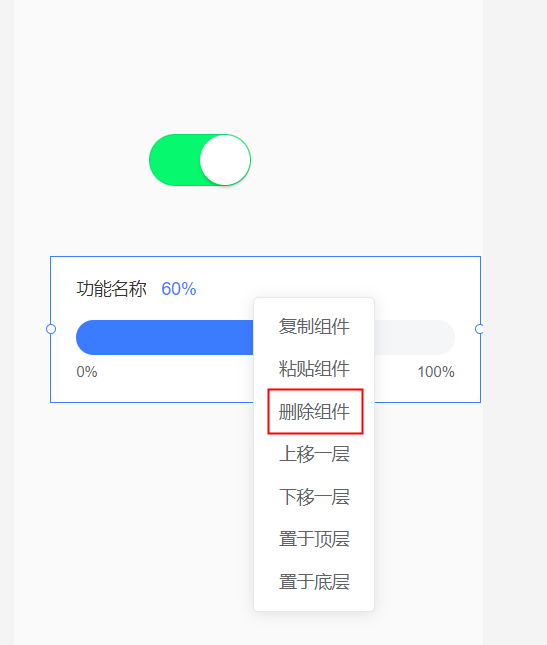
9. 删除组件
如果不想要某个组件了,可以选择该组件,点击右键,删除组件就是了。除了删除功能,还有复制,粘贴,图层之前变化的功能

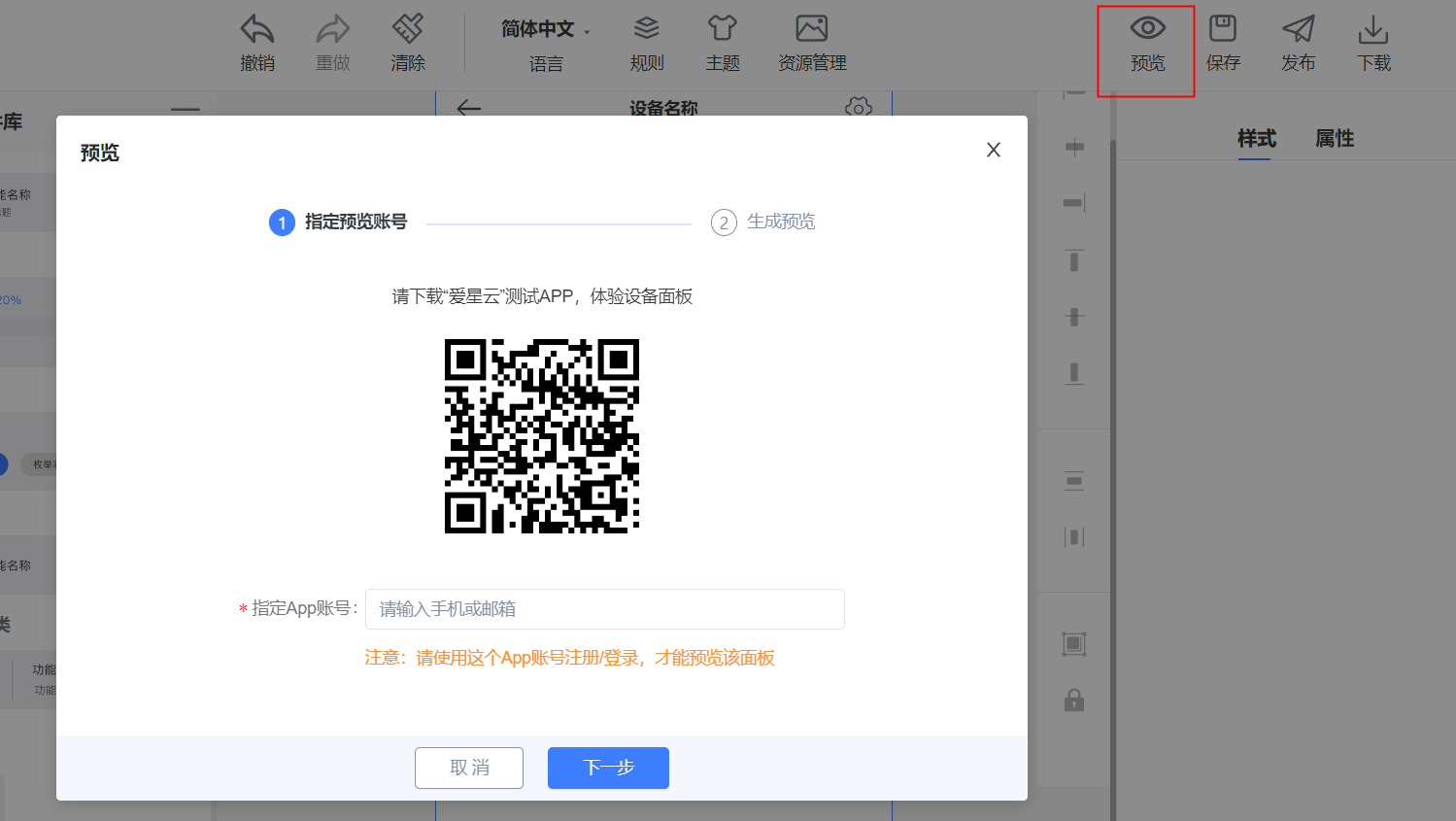
10. 效果预览
通用组件库很丰富,就不一一举例,感兴趣的童鞋可以自己来体验一番,感受拖拽式的快乐。面板拖拽完成后,怎么看最终效果呢?点击预览。下载测试APP,输入APP注册账号,即可在手机上预览该面板呈现的效果

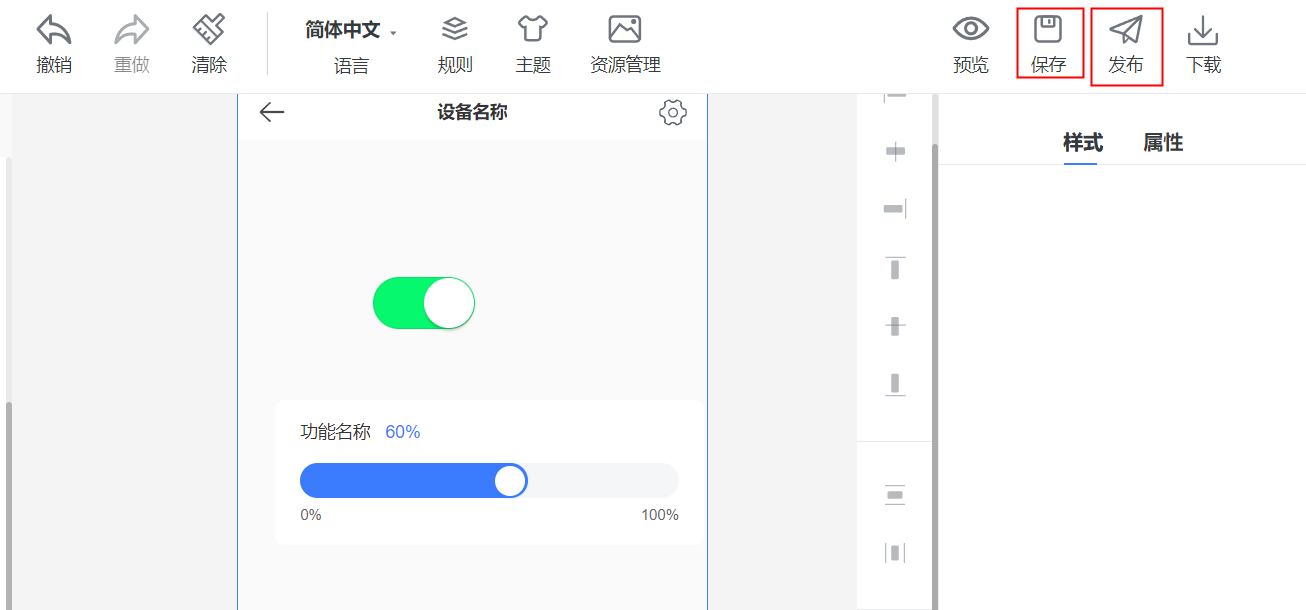
11. 发布
预览效果满意,就可以点击保存,发布啦

12. 使用面板
面板发布后,创建中的产品,就可以选择了

对于急需验证产品功能的,这个拖拽式自定义控制面板非常合适。几分钟就能搞定功能验证。不需要设计师设计面板,不需要前端工程师来实现面板。快速,高效。
总结
爱星物联的组件库很丰富,今天只是举了几个小例子,更多功能还需你自己来玩。并且我们的组件库还在持续壮大,期待你的体验!以上就是本期分享的内容,目的在于让大家快速适应新品方案的开发,更多资料可从我们官网上获取。
官方官网:https://www.ai-thinker.com
开发资料:https://docs.ai-thinker.com/
官方论坛:http://bbs.ai-thinker.com
技术支持:support@aithinker.com
爱星物联IoT平台体验网址:https://open.iot-aithings.com


