- 1vitest 单元测试应用与配置
- 2python中使用cv2读取显示保存图片(转,绝对的好文)_cv2保存jpg
- 3自编码器python实现_gru自编码器python
- 4手把手教你用7行代码实现微信聊天机器人 -- Python wxpy
- 5如何查看docker配置的镜像仓库_查看docker仓库地址
- 6es 创建索引_es的基本原理和操作文档
- 7MarkDown学习之路——录入python代码_markdown转换为可执行代码
- 8微软Azure、谷歌GAE、亚马逊AWS比较_aws vs google cloud vs azure csdn
- 9python3ide手机安卓版下载,python3下载手机安卓版_python3ide安卓版
- 10绘唐3:一键生成漫画与推文视频的利器_绘唐科技
php ajax post接收不到数据,Ajax POST工作正常,但是php文档无法获取数据变量
赞
踩
当我发布内容时,chrome的网络标签显示该发布正在使用正确的变量进行操作,但是在php端,POST全局为空,并且由于某种原因该页面上的方法为GET。我希望我不仅仅是想念一些明显的事情,我花了大约4-5个小时来进行故障排除。发生或假设发生的情况是,当您在搜索框中键入任何内容时,js文件中的事件侦听器会触发并将搜索框的值发送到POST,并将POST的值发送到storepage.php的php中。搜索栏本身实际上位于一个单独的php文件中,该文件为每个html页面创建一个标题,但是查询数据库的php位于storepage.php中。
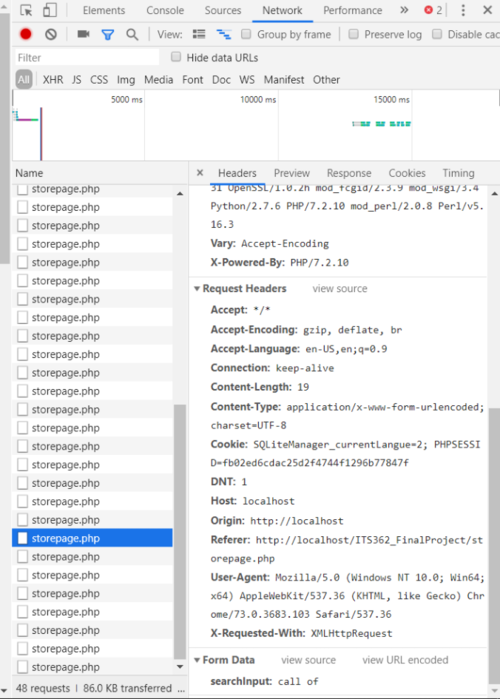
输入项目进行搜索得到的网络结果图(searchInput图像底部的通知变量)

这就是Ajax POST发生的位置:searchItUp.js
$(document).ready(function() {
console.log("Document Ready. Listening for search bar key presses...");
$('.SearchBar').keyup(function() {
console.log("Key pressed.");
var searchBoxValue = document.getElementById('superSearcher').value;
console.log("Current searchbox value: " + searchBoxValue);
jQuery.ajax({
method: "post",
url: "storepage.php",
data: {searchInput: searchBoxValue},
datatype: "text",
success: function () {
console.log("Ajax functioning properly...");
$('.content').load(document.URL + ' .content>*');
},
error: function() {
console.log("Ajax NOT functioning properly...");
}
});
});
});
接下来是php文档(storepage.php)的部分,其中包含了javascript文件,并且POST指向该部分。
我已经尝试了所有可以在网上找到的所有内容,并且可能已经查看了所有相关的stackoverflow和其他文章,但是我一生都无法解决。


