- 1B2B营销新策略 | B2B企业如何实现产品导向增长目标(附方案下载)_b2b产品的增长
- 21.6python网络爬虫--读取和处理纯文本格式(CSV,PDF,docx)_python中爬虫如何生成只有文字的文档
- 3重读Java设计模式: 适配器模式解析_适配器模式应用场景
- 4Ei期刊投稿要求
- 5问:阿里80W年薪的Java架构师(p7,揭秘_阿里p7年薪
- 6教你几招:IIS服务器中如何防止被攻击_iis网站安全 防止网站被黑客控制
- 7C# 多网卡UDP广播_c# udp广播
- 8手机空号检测API接口怎么对接_运营商手机号空号检测api接口快速对接
- 9信号处理方面比较好的英文期刊
- 10校招详解(术语、时间、流程)_校招时间节点以及流程
闲来无事,开发了一款下单点餐微信小程序_微信点单 csdn
赞
踩
闲来无事,勾栏听曲?
念无与为乐者,遂至电脑旁打开微信开发者工具。发者工具亦未关闭,相与奋斗至深夜。庭下如积水空明,水中藻、荇交横,盖竹柏影也。何夜无月?何处无竹柏?但少闲人如吾一人者耳。
趁着月明星稀,便开发了一款下单点餐微信小程序。新鲜出炉,热辣滚烫。


一、系统功能结构图
本系统是基于微信小程序云开发框架搭建的下单点餐系统。
下单点餐系统功能结构图:

二、功能介绍
1、客户端小程序模块包括:
1)用户注册登录:实现用户的微信授权注册登录,获取微信头像和昵称。
2)首页轮播图:实现滑块视图容器显示面板指示点,采用衔接滑动的方式,每隔5秒进行自动切换,带有滑动动画效果。
3)主页信息与功能按键:展示圆形店铺头图、店铺名称、标识和营业时间,联系方式以及地址,接入在线客服功能、一键拨号功能,点击[下单点餐]功能按键跳转到商品列表页面。
4)商品列表页:左侧栏为分类,可以点击切换,右侧为对应当前分类下的商品信息列表,展示商品图片、名称、标签、销量和价格,加减功能按键。点击[+]功能按键,将其加入购物车或者数量加1,点击[-]功能按键将其数量减去1或者移出购物车,同时实现购物车商品总数量和总价格的实时联动累计显示功能。
5)购物车:展示当前购物车中的商品总数量和价格合计,点击购物车图标展示(或隐藏相互切换)购物车中的商品信息列表,点击加减功能按键,实现购物车商品总数量和总价格的计算,同时进行联动商品列表页的加减数量。点击[去结算]按键跳转到确认订单页面。
6)确认订单页:主要分表单填写区域、订单信息区域和提交订单栏。表单填写区域,包括多种表单项,比如输入框、选择器等,实现收集、校验、提交数据功能,比如收货人姓名、手机号码、收货地址、送达时间。订单信息区域,展示店铺名称、商品信息列表(商品图片、名称、价格和数量)、商品总金额和配送费。提交订单栏,展示需支付金额,[确认下单]功能按键,点击可以实现提交订单功能,并且跳转到订单详情页面。
7)订单详情页:主要分订单状态区域、商品信息区域、配送信息区域和订单信息区域。订单状态区域,展示当前的订单处于什么状态,比如待付款状态则还有[取消订单]和[去支付]功能按键,待收货状态则还有[确认收货]功能按键。商品信息区域,展示店铺名称、商品信息列表(商品图片、名称、价格和数量)、商品总金额、配送费和实际支付金额。配送信息区域,展示收货人姓名、手机号码、收货地址、送达时间,还有[联系商家]功能按键实现一键拨号功能。订单信息区域,展示订单编号和下单时间,还有实现一键复制订单编号功能。
8) 我的订单页:实现选项卡组件,用于在不同订单状态的内容区域之间进行切换。实现我的订单信息按照订单状态归类的列表显示,点击可以查看订单详情。待付款状态则还有[取消订单]和[去支付]功能按键,待收货状态则还有[确认收货]功能按键。
9.)个人中心页:用户登录后可以进入个人中心,在个人中心页面可以查看自己的信息和订单,可以转发分享,可以联系在线客服、意见反馈、授权设置等操作。
10)tabBar:下单点餐小程序是一个多 tab 应用(客户端窗口的底部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
小程序产品结构图:

2、内容管理CMS系统包括:
1)登录页:登录校验,输入正确的账号密码进行登录
2)类目管理:可以对类目信息进行添加、查看、修改或删除操作。
3)商品管理:可以对商品信息进行添加、查看、修改或删除操作,还有导入数据、导出数据。
4)订单管理:可以对订单信息进行查看、修改或删除操作,还有导入数据、导出数据。
5)用户管理:可以对用户信息进行查看或修改操作。
内容管理CMS产品结构图:

三、软件开发环境
如下是在搭建过程中用到一些开发环境和工具。具体的使用方法可以搜索或者关.注.g公.z.h号[木番薯科技]。学过开发的同学都基本上使用过这些开发工具。官网上也可以找到这些工具,下载安装就行。
软件开发环境及开发工具:
- 开发语言:WXML、WXSS、JavaScript
- 使用框架:微信小程序、vant-weapp
- 后端能力:腾讯云TCB
- 开发工具:微信开发者工具
- 数据库:NoSQL
- 数据库管理工具:云开发控制台
四、界面效果演示
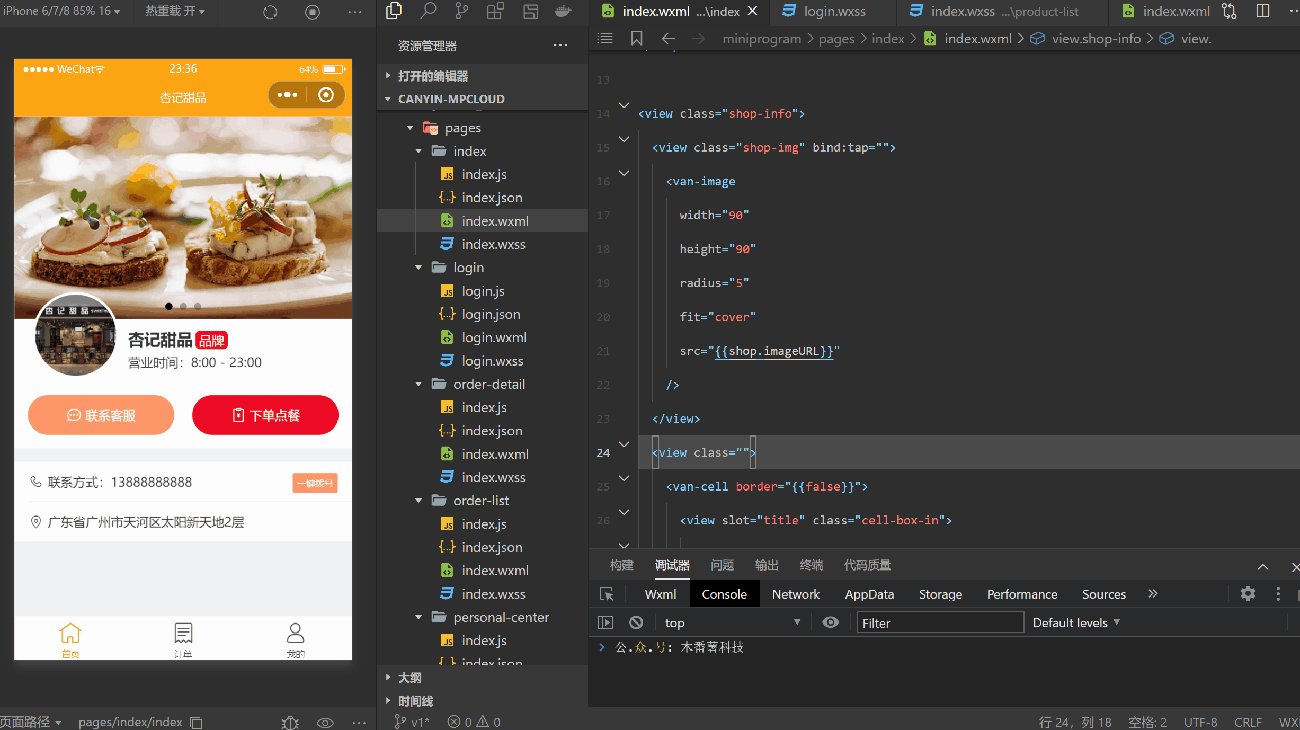
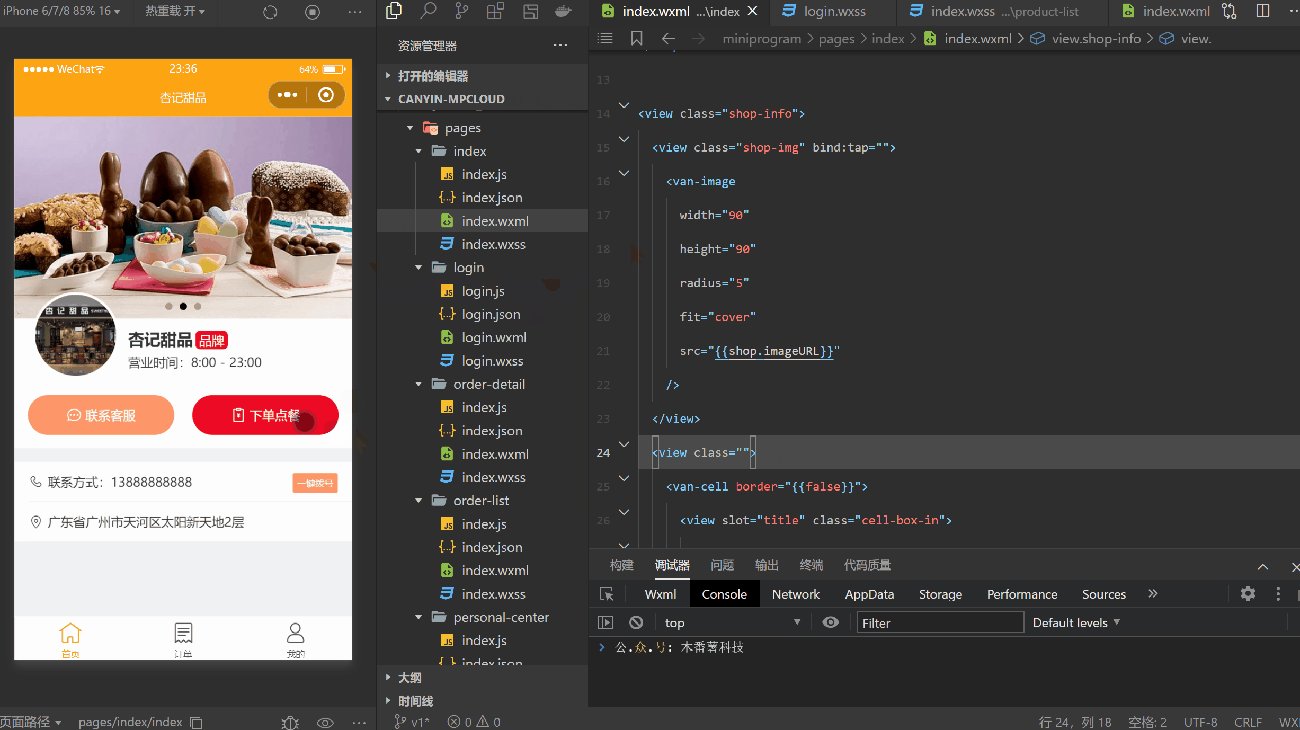
首页

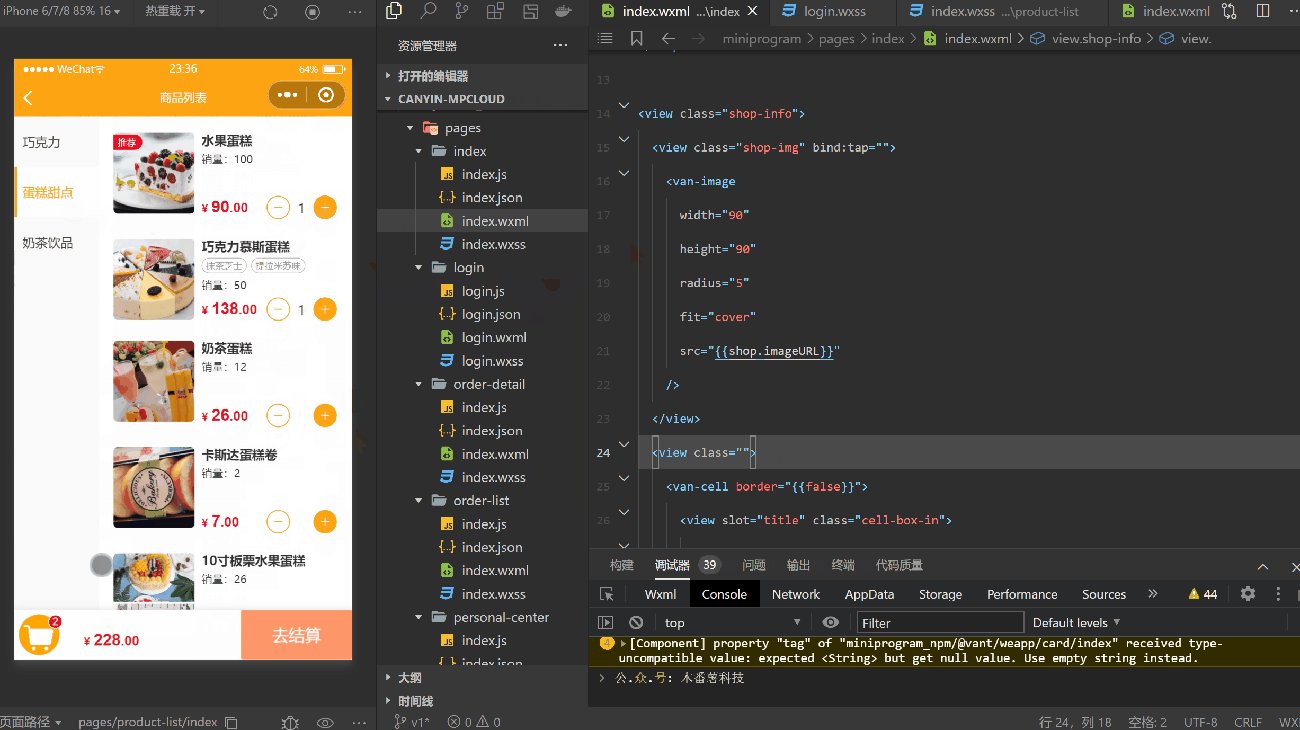
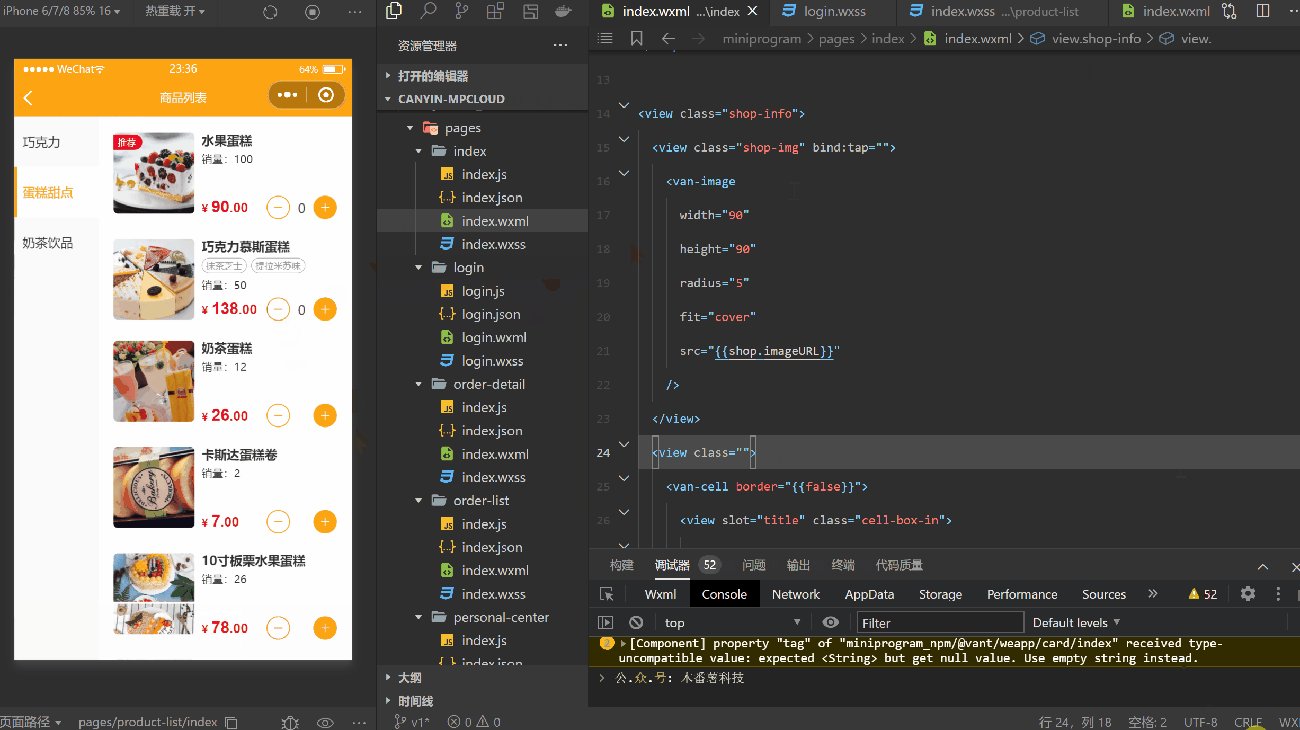
商品列表页

购物车

确认订单页

表单信息填写

订单详情页

订单列表页

个人中心页

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


